
- AFFINGER5がほしいけど上手く使えるかな。
- アフィンガー買ったあとにカスタマイズできないかも。
- ランキングとか吹き出しの出し方とか効率よく使う方法を知りたいなぁ。
こういった疑問にお答えします。

AFFINGER5やAFFINGER6の使い方やカスタマイズ方法をまとめて解説します。
- デザイン済みデータの導入方法
- カスタマイズ方法や使い方
- ブロックエディタでの装飾の使い方
- 便利な機能の使い方(ランキング機能、広告機能)
この記事を解説する私はAFFINGER5歴1年3ヶ月、AFFINGER6歴半年です。
クラシックエディタからブロックエディタに移行するのが不安な人にも有益な情報をお伝えできます。

この記事を読めば、あなたがAFFINGER5(アフィンガー5)を購入後にやるべきことが明確になり、稼ぐに特化したアフィンガーを有効活用できますよ。
早く初期設定やカスタマイズを終わらせて速攻で収益化を目指して動き出しましょう。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)初期設定とカスタマイズの流れ

AFFINGER5(アフィンガー5)にしろ、AFFINGER6(アフィンガー6)にしろ初めに考えるのはどのようなサイトデザインにするかです。
サイトデザインさえ決まればあとは記事執筆に集中できます。
ブログ初心者はまずサイトデザインを決めてしまいましょう。
サイトデザインを決める=初期設定ですがアフィンガー5とアフィンガー6でそれぞれ違うので解説していきます。
- AFFINGER5(アフィンガー5)向け:デザイン済みデータを導入する
- AFFINGER6(アフィンガー6)向け:自分でカスタマイズする

ブログ初心者におすすめなのがアフィンガー公式が用意してくれているデザイン済みデータをそのまま使って、サイトの色を好みのもの変えてしまう方法。
ただAFFINGER5(アフィンガー5)を使ってしまうとブロックエディタに完全対応していない。
AFFINGER6(アフィンガー6)を初めから使うのがおすすめ。
AFFINGER5(アフィンガー5)でデータ済みデータを導入する流れは下のとおり。
- デザイン済みデータを選ぶ
- デザイン済みデータをダウンロード&アップロード
- AFFINGER管理から好みの色に変更する
- 記事執筆開始
詳しい流れは次の項で解説しますね。
そして、AFFINGER6(アフィンガー6)を使うあなたにおすすめしたいのが自分でカスタマイズする方法。

- AFFINGER管理から好みの色に変更する
- ヘッダーデザインを決める
- ヘッダーカード、メニューをカスタマイズする→『カスタマイズ方法や使い方』で解説します。
- 記事執筆開始
この『自分でカスタマイズする方法』のちほど解説します。
まずはブログ初心者やアフィンガー初心者向けのデザイン済みデータを導入する方法から解説していきます。
AFFINGER5(アフィンガー5)向けデザイン済みデータの導入方法

AFFINGER5(アフィンガー5)を導入しばかりで何も触って状態からデザイン済みデータを導入する流れをまとめて解説していきます。
- デザイン済みデータを選ぶ
- デザイン済みデータをダウンロード&アップロード
- AFFINGER管理から好みの色に変更する
- 記事執筆開始
順番に解説します。

詳しいデザイン済みデータテンプレートを設定する方法は下の記事で徹底的に解説しているのでぜひ参考にして下さい。
参考 AFFINGER5(アフィンガー5)のデザイン済みデータテンプレート設定方法
デザイン済みデータを選ぶ

アフィンガー5の子テーマを有効化したら、まずは下のリンクからデザイン済みデータの中からあなたが気に入ったデザインを選びましょう。
AFFINGER5(アフィンガー5)で用意されているデータ済みテンプレートには全部で10種類です。
デザイン済みデータをダウンロード&アップロード

使いたいデザイン済みデータテンプレートが決まったら、ダウンロードしてアップロードしていきましょう。
- デザイン済み配布ページからダウンロードする
- ファイルを『すべて展開(解凍)』する
- 『Customizer Export/Import』と『Widget Importer & Exporter』プラグインをインストール&有効化する
- WordPressダッシュボード『外観』→『カスタマイズ』→『エクスポート/インポート』から『affinger5-export.dat』をインポートする
- WordPressダッシュボード『ツール』→『Widget Importer & Exporter』で『widgets.wie』をインポートする
AFFINGER管理から好みの色に変更する

あとはAFFINGER管理から好みの色に変更するだけです。
- WordPressダッシュボード『AFFINGER管理』→『デザイン』を開く
- 『カラーパターン』から好きな色に変更して保存
お疲れさまでした。
これでAFFINGER5の初期設定は終了です。
記事執筆開始

ここまで、できたらあとは記事を執筆開始すればOKです。
細かいヘッダーカードやメニューの設定、ヘッダー画像の設定方法などは下の記事で詳しく解説しているので参考にして下さい。
- 参考 AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
- 参考 AFFINGER6(アフィンガー6)のヘッダーメニュー(横列)の設定方法
- 参考 AFFINGER6『ヘッダーカード』の設置&カスタマイズ方法【画像サイズ1200×630px】
AFFINGER6(アフィンガー6)向けの初期設定自分でカスタマイズする方法

AFFINGER5(アフィンガー5)はデザイン済みデータテンプレートがあり、全体の設定やウィジェット、メニューなど簡単に設定できます。
しかし、AFFINGER6(アフィンガー6)は自分でカスタマイズするしかありません。

- AFFINGER管理から好みの色に変更する
- ヘッダーデザインを決める
- ヘッダーカード、メニューをカスタマイズする→『カスタマイズ方法や使い方』で解説します。
- 記事執筆開始
ちなみにAFFINGER5用のデザイン済みデータテンプレートをAFFINGER5と同じようにAFFINGER6(アフィンガー6)で設定しようとしましたが『データが違う』と警告されたのでしないように注意を。
- 参考 AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
- 参考 AFFINGER6(アフィンガー6)のヘッダーメニュー(横列)の設定方法
- 参考 AFFINGER6『ヘッダーカード』の設置&カスタマイズ方法【画像サイズ1200×630px】
初めにAFFINGER6(アフィンガー6)を導入したサイトを用意して下さい。
まだAFFINGER6(アフィンガー6)を導入していないあなたは下の記事を参考に導入してみて下さい。
ちなみにAFFINGER5(アフィンガー5)や他のテーマを使用している場合にはデザインが崩れる恐れがあります。
AFFINGER管理から好みの色に変更する

まずは初めにサイト全体の色を変えていきましょう。
- WordPressダッシュボード『AFFINGER管理』→『デザイン』を開く
- 『カラーパターン』から好きな色に変更して保存
ヘッダーデザインをカスタマイズする

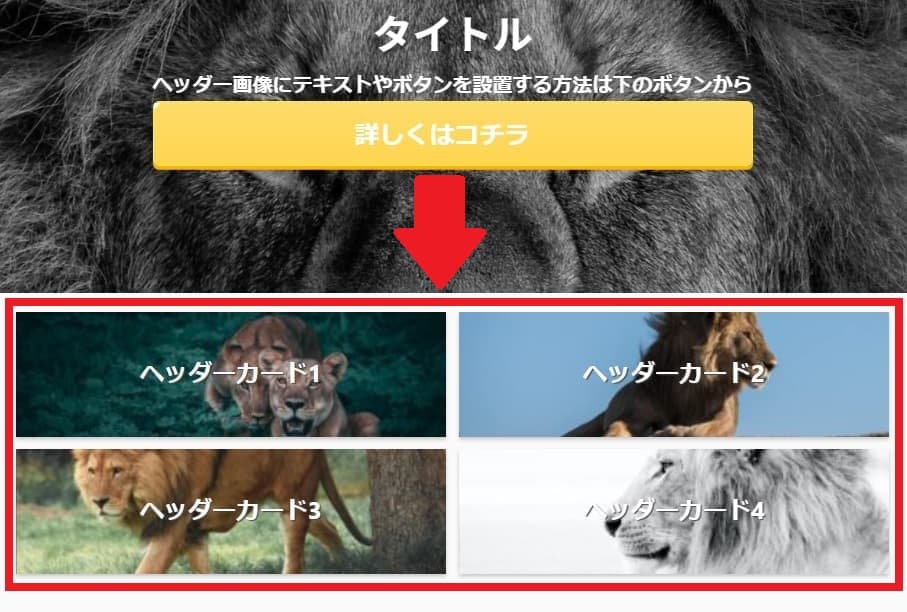
AFFINGER6(アフィンガー6)では大きく分けると下の4つのヘッダーデザインに設定できます。
参考 AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
- 画像1枚のヘッダー
- ヘッダー上部全体を画像で覆うヘッダー
- 記事スライドショーヘッダー
- 背景画像と手前の画像を別々で設定するヘッダー
それぞれのカスタマイズ方法は下の記事が詳しいです。
参考AFFINGER6のヘッダー画像・テキスト・ボタンの設置方法を徹底解説

参考AFFINGER6(アフィンガー6)でヘッダー上部全体を画像で覆うヘッダー画像の設定方法
こちらもCHECK

参考AFFINGER6(アフィンガー6)トップのスライドショー設定方法【ヘッダー画像併用方法も】
参考AFFINGER6(アフィンガー6)ヘッダー画像を手前と背景画像で別々に設定してスライドショーにする方法
さて、ヘッダー画像のデザインさえ決まればあとは次の項であなたのサイトに必要な機能やカスマイズをしていくだけでOKです。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)カスタマイズ方法や使い方

AFFINGER6(アフィンガー6)をオシャレにするには、ヘッダーデザインとヘッダーカードやメニューのカスマイズといっても過言ではありません。
ここからはAFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)の細かいカスタマイズ方法を解説していきます。
- ヘッダーカードのカスタマイズ方法
- メニューのカスタマイズ方法
- スマホでの検索窓のカスタマイズ設定方法
- ウィジェットのメタ情報の消し方
順番に手順を解説し、詳しく解説している記事も紹介します。
ヘッダーカードのカスタマイズ方法

AFFINGER5(アフィンガー5)やAFFINGER6でヘッダーカードを設定する方法は下の手順です。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開く
- ヘッダー/おすすめの『ヘッダーカード』の項目を探す
- ヘッダーカードを設定したい枚数だけ『画像』『テキスト』『リンク先URL』を入力してSaveする(最大4枚まで)

詳しい設定方法を知りたいあなたは下の記事で解説しているのでぜひ参考にして下さい。
参考AFFINGER6『ヘッダーカード』の設置&カスタマイズ方法【画像サイズ1200×630px】
メニューのカスタマイズ方法

AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)のヘッダーメニュー(横列)を設定する手順は下のとおりです。
- WordPressダッシュボード『外観』→『メニュー』を開く
- 『メニュー名』に任意のメニュー名を入力する
- 追加したいメニューを選ぶ(『ヘッダーメニュー(横列)』と『スマホスライドメニュー』にチェックを入れる)
- 『メニューを作成』をクリックする
- 左側からメニューに追加したい項目を選択して『メニューに追加』をクリックする
- ヘッダーメニュー完成
詳しい設定方法を知りたいあなたは下の記事で解説しているのでぜひ参考にして下さい。
参考AFFINGER6(アフィンガー6)のヘッダーメニュー(横列)の設定方法
スマホでの検索窓のカスタマイズ設定方法

AFFINGER5のスマホ用スライドメニュー(=ヘッダー右上の検索アイコン)を設置する方法は下の3ステップで簡単にできます。
- 『AFFINGER管理』→『メニュー』→『スマホ用スライドメニュー』→『検索アイコン』から検索アイコンを追加してsaveする
- 『AFFINGER管理』の検索アイコンから『オーバーレイ』か『スライド』かチェックしてsaveして完了
詳しい設定方法を知りたいあなたは下の記事で解説しているのでぜひ参考にして下さい。
参考AFFINGER6(アフィンガー6)のヘッダー右上にスマホ用スライド検索アイコン(検索窓)を設置する方法
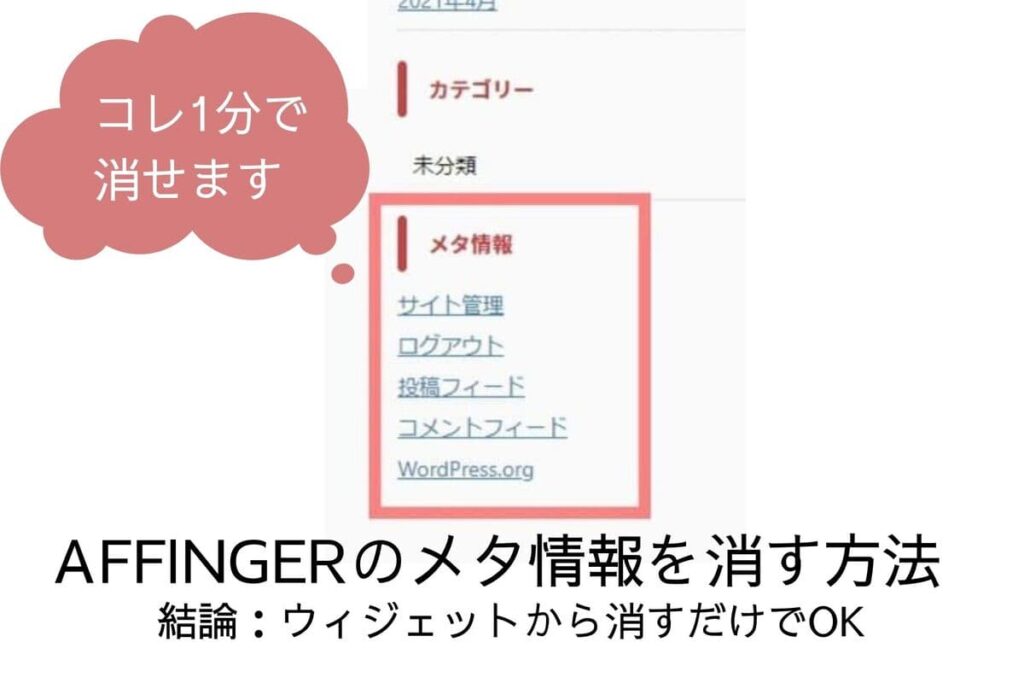
ウィジェットのメタ情報の消し方

結論は下の手順でやればAFFINGER5&AFFINGER6の『メタ情報を』削除できます。
- ダッシュボード→外観→ウィジェットを開く
- サイドバーウィジェットから『メタ情報』を探す
- 『メタ情報』の中から『削除』をクリックする
- 削除完了
メタ情報の消し方を詳しく知りたいあなたは下の記事で解説しているので参考にして下さい。
参考 AFFINGER6サイドバーから『メタ情報』を消す方法【ウィジェットから削除でOK】
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)ブロックエディタでの装飾の使い方

AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で使い方をマスターしてほしいのがブロックエディタでの装飾の使い方です。
当ブログでも頻用する装飾を5つ紹介します。
- 文字装飾
- ボックス機能
- ボタン機能
- 吹き出し機能
- 表カスマイズ機能

装飾の使い方は簡単で下のとおり。
- 文字装飾:装飾するテキストを選択→『v』マークをクリック→任意の装飾を選ぶ
- ボックス機能:ブロックを作成→右側『スタイル』のボックスを選ぶ
- ボタン機能:エディタ右側の青色『+』をクリック→STINGERカスタムボタンをクリック
- 吹き出し機能:AFFINGER管理で吹き出し画像を設定→エディタ右側の青色『+』をクリック→
- 表カスタマイズ機能:エディタ上部の青色『+』をクリック→テーブルをクリック→右側『スタイル』から任意の装飾を選ぶ
それぞれの機能については動画を使いながら解説していきます。
文字装飾の使い方
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)には下のような文字の装飾機能があります。
- 太字
- 黄色マーカー(マイ細マーカーA)
- 赤マーカー(マイ細マーカーB)
- 文字サイズ(大)
- オレンジ装飾

またAFFINGER5やAFFINGER6(アフィンガー6)での文字装飾の使い方は下の流れのとおりです。
- 装飾したいテキストを選択する
- テキスト上に出てくる『v』をクリックする
- 好きな装飾を選ぶ
WordPressでも最初から太文字や下線は使えますが、アフィンガーは導入したその日からさまざまな文字装飾が使えます。
特にWordPress標準機能の『B』太文字は、<b>や<strong>のタグを使うことになり、多用するとGoogleからマイナス評価を受けてしまいます。
アフィンガーの装飾であれば見た目は変わるけど、多用してもSEO上で大きな影響はありません。

ボックス機能の使い方
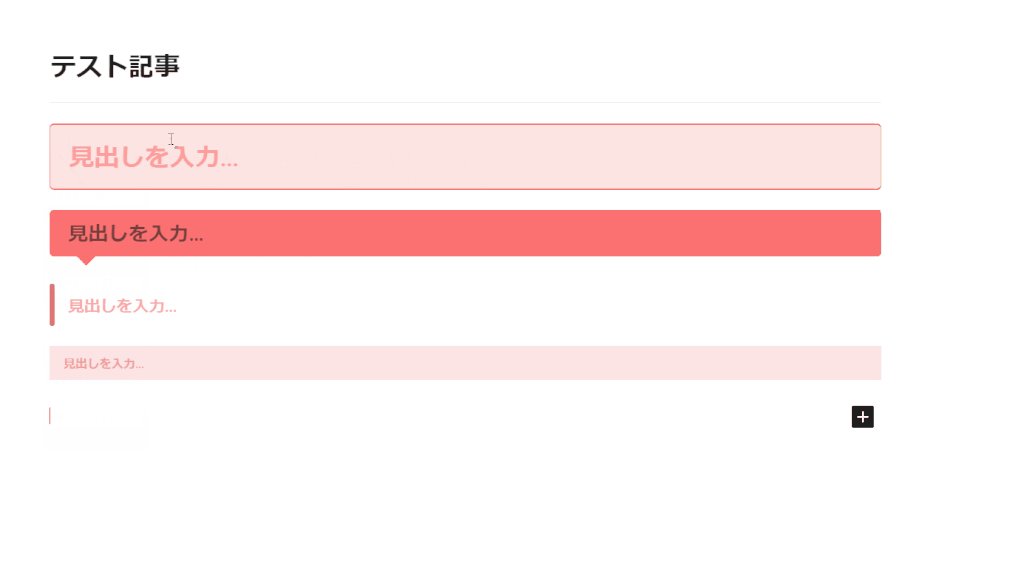
AFFINGER5やAFFINGER6(アフィンガー6)には下のとおりさまざまなボックス装飾があります。
『カスタム』テストボックス
『メモ』テストボックス
『リンク』テストボックス
『チェック』テストボックス
『ポイント』テストボックス
『注意』テストボックス
『注意(グレー)』テストボックス
『Like』テストボックス
『Bad』テストボックス
『付箋』テストボックス
『ふきだし』テストボックス
これらがクリックひとつで簡単に呼び出すことができます。


と思っているあなた。下の流れでブロックエディタに表示するボックス装飾を増やせて、背景の色を変更できます。
- WordPressダッシュボード『AFFINGER管理』→『Gutenberg設定』を開く
- 『段落ブロック』→『段落ブロックスタイル(アイコン』から使いたいボックスのチェックを外す
- ※背景色の変更はここのボックス箇所で選択できます。
ボタン機能の使い方
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で『使いたい!!』と思うのがボタン機能です。
なぜなら、下のとおり光る演出を簡単に実装できるから。

また上のボタンは『STINGERカスタムボタン』というボタン装飾ですが、下のように『ボタン』でも目立つ装飾ができます。
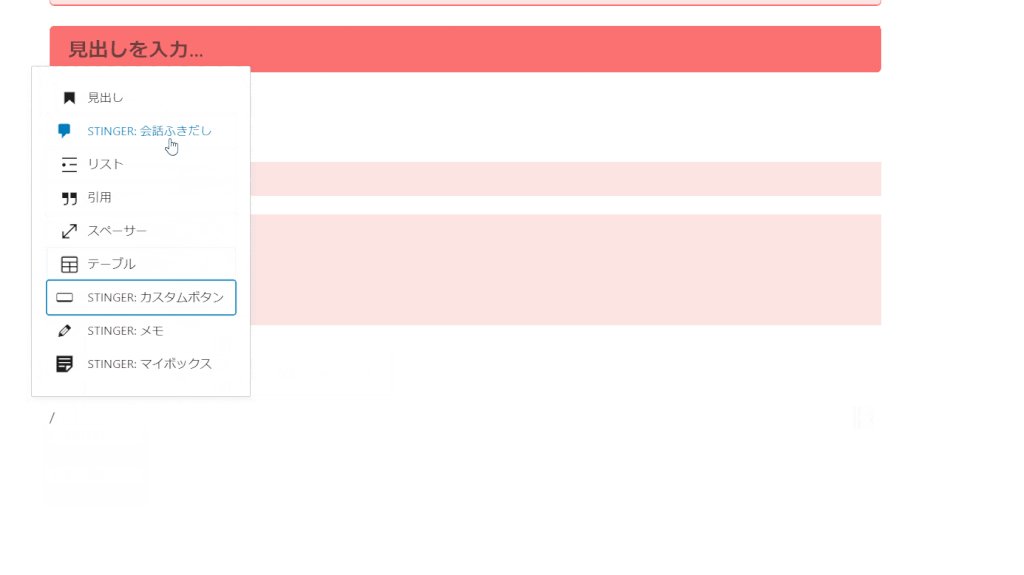
ボタン装飾の使い方は簡単で下の流れで使いましょう。
- エディタの上部orブロック右側の青い『+』ボタンをクリック
- 『STINGERカスタムボタン』を選択する
- 好きなテキストや装飾にカスタマイズする

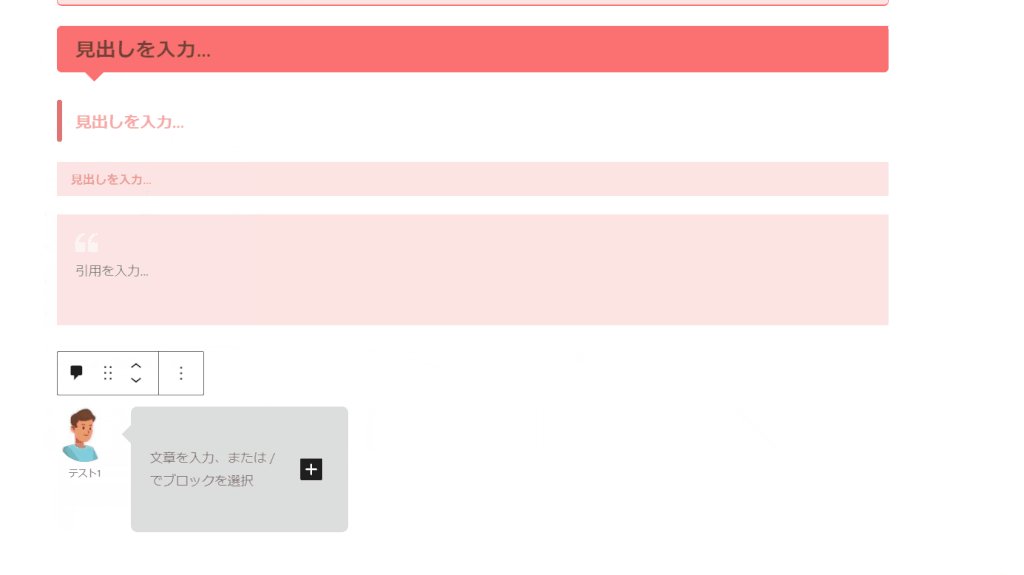
会話吹き出し機能の使い方
会話吹き出し機能とは、下のようなアイコン付きの吹き出しが話しているように見える装飾のこと。

新聞や小説などは読む気が起きないけど、漫画なら読めるというあなた。
多くの人は活字離れしているので、吹き出しで漫画のような演出をしてあげると飽きにくくなります。
WordPressテーマに初めから吹き出し機能が付いていると便利です。

AFFINGER5(アフィンガー5)もAFFINGER6(アフィンガー6)も吹き出し機能は下の手順で簡単に使えます。
- WordPressダッシュボード『AFFINGER管理』→『会話アイコン』をクリック
- アイコン名の入力、画像をアップロードして保存
- エディタ右側の青色『+』をクリック
- 『STINGER:会話ふきだし』をクリック
- 任意のアイコン番号を選ぶ

ちなみにAFFINGERの会話アイコン(吹き出し)画像の推奨サイズは100×100px以上の正方形画像推奨です。
100×100pxの画像はCanva Proでサイズを指定して画像を作成すると簡単に作成できます。
アイキャッチ画像や図解作成にも便利なので月額1,000円の投資以上の価値がありますよ。当サイトのアイキャッチ画像や図解はほぼCanva Proで作成しています。

会話吹き出しの各種色や枠線の設定は下の流れで簡単に設定できます。
- WordPressダッシュボード外観の『カスタマイズ』を開く
- 『オプション(その他)』→『会話ふきだし』を開く
- 各種色を設定する
表カスマイズ機能の使い方
アフィンガーでは表のカスタマイズも簡単にできてしまいます。特に声を大にしていいたいのが横スクロールが簡単実装できます。

| テキストテキストテキストテキストテキストテキストテキストテキスト | 文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章 |
| 文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章 | テキストテキストテキストテキストテキストテキストテキストテキスト |
| テキストテキストテキストテキストテキストテキストテキストテキスト | 文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章 |
| 文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章文章 | テキストテキストテキストテキストテキストテキストテキストテキスト |
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で表の作り方&使い方は下の手順です。
- エディタ上部or右側の青色『+』をクリック
- 『テーブル』をクリック
- 右側『スタイル』から任意の装飾を選ぶ
特におすすめなのが、ストライプと横スクロールです。
横長の表を作るとスマホでは見切れてしまったり、途中で改行されてしまったり不格好な表になりがちです。
しかし、AFFINGER6(アフィンガー6)の装飾なら横スクロールがデフォルトで実装されているので、面倒なCSSを触ったり、HTMLコードをいじったりする手間がありません。

- 表を作成する
- エディタ右側の表カスタマイズから『高度な設定』のタブを開く
- 『追加CSSクラス』に『is-style-scroll-box is-style-stripes』を挿入する

\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)便利な機能の使い方

アフィンガーにはAFFINGER5(アフィンガー5)からさまざまな機能があり特におすすめしたい機能が下の3つです。
- 光るボタン機能
- 広告機能
- ランキング機能
光るボタンは前述したので省略しますがぜひ使ってほしい機能。
広告機能とランキング機能の解説をしていきます。
広告機能

広告機能とは見出し前や任意の場所に広告を設置する機能。

AFFINGER6(アフィンガー6)では特に色んな場所に広告やコンテンツを設置できます。具体的には下のとおり。
- 見出し前
- 記事の冒頭
- 記事の末尾
これらの部分は特に読者が行動をしやすい部分なので、あなたのサイトで狙うアフィリエイト広告があればぜひボタンやテキストリンクで広告を設置しましょう。
ちなみに私も下の2つの広告ボタンを駆使していますので参考まで確認してみて下さい。
見出し前に広告を設置する場合には、下の流れで設置できます。
WordPressダッシュボード『AFFINGER管理』→『Google・広告/AMP』→『見出し前に広告挿入』
また記事の冒頭や記事の末尾に広告やコンテンツを設置したい場合には下の流れで設置できます。
WordPressダッシュボード『外観』→『ウィジェット』→設置したい部分にカスタムHTMLなどで広告コードを挿入
ランキング機能

いろんなテーマに実装されているランキング機能ですが、アフィンガーのランキング機能は特におすすめ。
なぜなら、たびたびおすすめしている光るボタン機能と併用して読者に訴求できるから。
このように目立つので読者の目にもとまりやすいのでクリックされやすい=稼ぎやすいです。
ちなみにランキング機能を使うには、下の流れ設定します。
WordPressダッシュボード『ランキン管理』→基本設定やランキング1位~3位までの細かい設定を行う→挿入したい箇所にチェックを入れる
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5やAFFINGER6をより便利に使いこなす方法4選

AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)を使いこなすためには、下の4つの方法を身に着けましょう。
- 装飾のルールを決めておく
- マークダウン記法を使う
- ショートカットキーを覚える
- ユーザー辞書単語登録を使う
これらを覚えるだけで、アフィンガーでブロックエディタを使うのが高速かつ効率良くなります。

ちなみにこの内容をより詳しく解説したのが『Gutenbergブロックエディタで効率良いライティング方法』です。ぜひ一読ください。
装飾のルールを決めておく
アフィンガーの装飾を使いこなすために、装飾のルールを決めておきましょう。
なぜなら装飾ルールを決めておくと読者もあなたも混乱しないからです。
例えば、文章やコンテンツの中にさまざまな色のマーカーや装飾、ボックス、吹き出しが入り組んでいるとどこが重要かわからないですよね。
読者から記事を見たときにどこが重要かわかりにくいと他の記事を見ようと離脱率の上昇に繋がります。
また、あなたもルールを決めずに装飾を使っているとその日の気分気分で装飾をしてしまうことになります。
そうならないためにも、装飾のルールを決めておきましょう。
私の場合には下のようなルールのもとで装飾を行っています。
- 重要な部分、読者に最低限読んでほしい情報:黄色マーカー
- マイナス、ネガティブ、特に重要な部分:赤マーカー
- 調査結果の数字やアピール部分:文字を大きくする
- 内部リンクや外部リンク:オレンジマーカー
- 手順や流れを説明する箇条書き:背景を黄色
- メリットやデメリット、種類の羅列などの箇条書き:背景を青色
- 繰り返し注意喚起する場合:注意のボックス
このようにルールを決めておくと、あなたがライティングするときも規則性が出て迷わずに装飾できて、読者もあなたの記事を読んでいると無意識に統一感を感じてくれます。

マークダウン記法を使う
マークダウン記法を使うと、Gutenbergブロックエディタの執筆速度は劇的に高速化できます。
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のブロックエディタを使うときに限らず、他のテーマでも応用できるのでぜひマークダウン記法を使いましょう。

マークダウン記法(Markdown)とは、文書を記述するための軽量マークアップ言語の一つです。といってもわかりにくいので、ここではショートカットだと思っていただければOKです。
WordPressのGutenbergブロックエディタにおけるマークダウン記法は、エディタ上で指定されている記号を入力すると見出しやリストなどのタグに変換してくれます。
例えば、『## 』と入力すると見出し2(H2)の<h2></h2>というHTMLに変換してくれます。


ちなみに覚えておきたいマークダウン記法一覧は下のとおりです。
| ブロックに入力 | 変換されるブロック | HTML |
|---|---|---|
| ## (#2個+半角スペース) | H2ブロック | <h2>・・・</h2> |
| ### (#3個+半角スペース) | H3ブロック | <h3>・・・</h3> |
| #### (#4個+半角スペース) | H4ブロック | <h4>・・・</h4> |
| ##### (#5個+半角スペース) | H5ブロック | <h5>・・・</h5> |
| > (>+半角スペース) | 引用ブロック | <blockquote>・・・</blockquote> |
| - (-+半角スペース) | リストブロック | <ul><li>・・・</li></ul> |
| /●●(/+ボタンや/+見出し) | ブロック呼び出し | 指定したブロックの呼び出し |
そして、このマークダウン記法と合わせて使ってほしいのがGoogle日本語入力などのユーザー辞書の単語登録機能です。
これについては次の項目で解説します。
Google日本語入力ユーザー辞書の単語登録を使う

このように思ったあなたは作業を高速化する癖が付いているのでいいですね。
私も、Gutenbergブロックエディタを高速で効率よく使うにはどうしたらいいかと考えていました。
そこで行き着いたのが、Google日本語入力ユーザー辞書でした。
Google日本語入力とは、Googleが提供する辞書でWindowsにデフォルトで設定されているMicrosoftIMEよりも単語登録の文字数制限が長いのでおすすめです。
単語登録とは、ユーザーが任意の文字を入力すると指定した文字列に変換できる機能。
例えば、『お疲れさまでした』を『おつ』と入力するだけで変換されるように単語登録できます。
これを応用すれば、全角入力から半角入力に切り替えずにマークダウン記法を活用できます。
ちなみに私は下のとおりマークダウン記法を単語登録しています。
| 単語登録 | ブロックに入力 | 変換されるブロック |
|---|---|---|
| h2 | ## (#2個+半角スペース) | H2ブロック |
| h3 | ### (#3個+半角スペース) | H3ブロック |
| h4 | #### (#4個+半角スペース) | H4ブロック |
| h5 | ##### (#5個+半角スペース) | H5ブロック |
| 。。 | > (>+半角スペース) | 引用ブロック |
| ぅ | - (-+半角スペース) | リストブロック |
| ;: | /●●(/+ボタンや/+見出し) | ブロック呼び出し |

その他にも単語登録して高速化していますが、自分なりに調整しながらユーザー辞書をカスタマイズしていきましょう。
また、私が普段使っているユーザー辞書一覧は当サイトからAFFINGER5(アフィンガー5)を購入いただいた方への特典につけさせていただいているので興味がある方はぜひどうぞ。
ショートカットキーを覚える
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)でGutenbergブロックエディタを使うのならショートカットキーを覚えておきましょう。
これはブロックエディタを使うのなら覚えておいたほうが作業効率が上がります。
ここではブロック関係のショートカットキーとテキスト装飾関係のショートカットキー別で紹介します。
まずはブロック関係でのショートカットキー一覧は下のとおり。
| Ctrl + S | ※変更を保存 |
| Ctrl + Z | ※直前の変更を取り消す |
| Ctrl + Alt + T | ※ブロックを上に作成 |
| Ctrl + Alt + Y | ※ブロックを下に作成 |
| Ctrl + Shift + D | ※ブロックの複製 |
| Shift + Alt + Z | ※ブロックの削除 |
| Shift+Enter | ブロック内改行 |
| Shift + Alt + H | ショートカットキー一覧の表示 |

| ショートカットキー | 効果 |
| Ctrl+B | ※選択したテキストを太字にする。 |
| Ctrl+A | ※すべてを選択する。 |
| Ctrl+I | 選択したテキストを斜体にする。 |
| Ctrl+U | 選択したテキストに下線を付ける。 |
| Ctrl+K | ※選択したテキストをリンクに変換する。 |
| Ctrl+Shift+K | リンクを削除する。 |
| Shift+Alt+D | 選択したテキストに取り消し線を追加する。 |
| Shift+Alt+X | 選択したテキストを等幅フォントで表示する。 |

ちなみにこの内容をより詳しく解説したのが『Gutenbergブロックエディタで効率良いライティング方法』です。ぜひ一読ください。
【まとめ】アフィンガーの使い方をマスターするにはマニュアルを熟読して実践
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)を上手く使いこなすためにはまず公式マニュアルを熟読すること、またこのブログの記事であなたが気になるものをよく読んでみて下さい。
記事を効率よく書けるように慣ればそれだけチャンスも増えますし、稼げるようになりますよ。
アフィンガーなら初期設定さえ終わらせればすぐに記事執筆に移れますし、SEOでも評価されやすいので有利ですよ。
アフィンガーが気になる人は『AFFINGER5(アフィンガー5)の評判や購入方法』『AFFINGER6(アフィンガー6)のレビューや評判』が参考になります。

