
- サイトタブに表示されるファビコンを設定したい
- AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)でファビコンの設定方法を教えてほしい
- ファビコンの画像サイズを教えてほしい
こういった疑問に答えします。
結論、AFFINGER5もAFFINGER6(アフィンガー6)もファビコン(サイトアイコン)は下の流れで設定します。
- ファビコン(サイトアイコン)用512×512px画像を用意する
- カスタマイズ『サイト基本情報』→『サイトアイコン』に画像をアップロードして保存
サイトアイコンを軽んじているあなた。実はサイトアイコンは読者にサイトのイメージやサイト名を覚えてもらうために重要です。

テキトーに設定するのではなく、印象に残るファビコン(サイトアイコン)を設定してサイト名を覚えてもらい読者に帰ってもらいましょう。
サイト名を覚えて貰えれば、指名検索でまた来てくれてSEO的にも有利に働きますよ。
AFFINGER(アフィンガー)の初期設定やカスタマイズ方法を知りたい人は『アフィンガーの完璧なる初期設定』『アフィンガーのカスタマイズや使い方』の記事が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5とAFFINGER6ファビコン(サイトアイコン)の設定方法
AFFINGER(アフィンガー)シリーズのファビコン(サイトアイコン)の設定方法は下の手順です。
- ファビコン(サイトアイコン)用512×512px画像を用意する
- カスタマイズ『サイト基本情報』→『サイトアイコン』に画像をアップロードして保存
ファビコン(サイトアイコン)用512×512px画像を用意する
初めにあなたのサイトのファビコンに設定する画像を用意しましょう。
用意する方法は下の2つの方法があります。
- 自作する(Canvaがおすすめ)
- クラウドソーシングで作ってもらう
画像を自分で作るのが難しい、資金面で余裕がある場合にはクラウドソーシングサイトでアイコンを含めてプロフィール画像を作成してもらうのがいいです。
今回は自作する方法を簡単に紹介していきます。
ファビコン(サイトアイコン)を自作する場合に使うツールはCanvaがおすすめです。
Canvaは無料で使えるうえに豊富な素材が用意されています。

CanvaでAFFINGER(アフィンガー)のファビコン(サイトアイコン)を自作する手順は下のとおり。
- Canvaへアクセスする(無料会員登録してください)
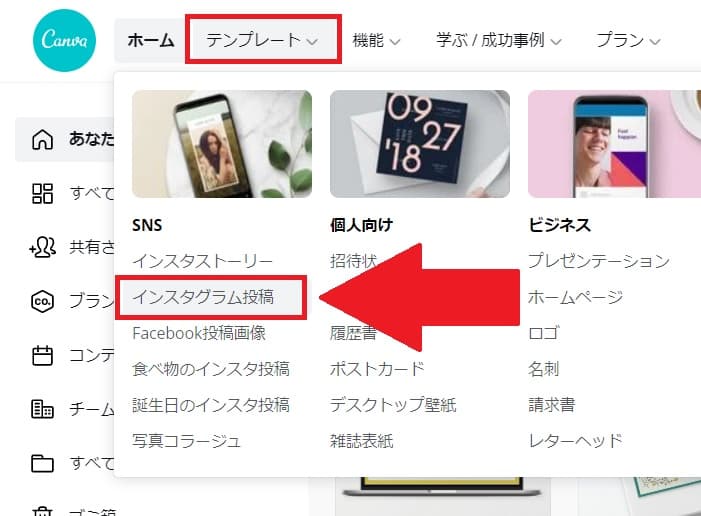
- 『ホーム』→『テンプレート』→『Instagram投稿』→『空のInstagramの投稿を作成』を開く
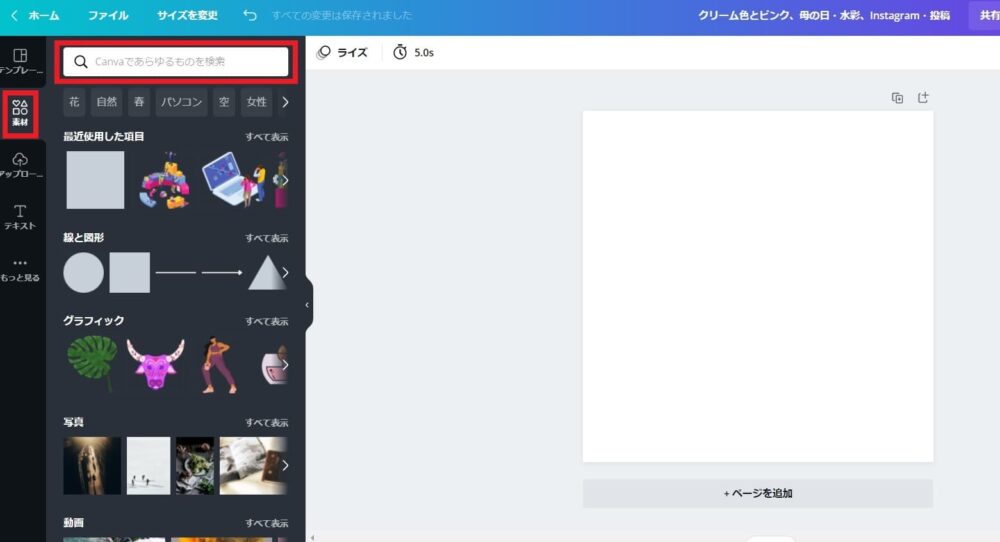
- 左側のタブ『素材』で任意のキーワードでアイコン素材を探す
- 左側テキストでサイト名を入力する
- JPGでダウンロードする
- iLoveIMGで画像サイズを512×512pxへサイズ変更する
- iLoveIMGで画像を圧縮する
- ファビコン(サイトアイコン)画像完成

Canvaへアクセスする(無料会員登録してください)
まずはCanvaへアクセスして無料会員登録して下さい。
ちなみにCanva Proではカスタムサイズで最初から512×512pxの画像を作れるので最高です。ファビコンに限らずAFFINGER(アフィンガー)ではヘッダー画像などもカスタムサイズを使って作成すると大幅な時間短縮ができて、有料の高品質素材も使いたい放題なので気になる方は下のリンクから。
Canvaテンプレート『Instagram投稿』を開く
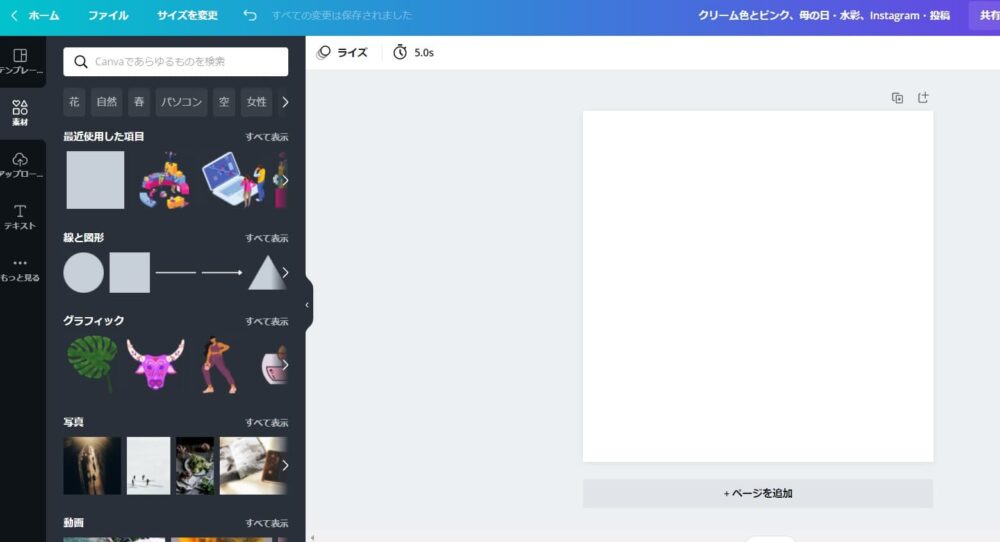
Canvaにアクセスしたらまずは正方形のテンプレートの『Instagram投稿』でデザイン作成しましょう。

適当なテンプレートを開いて初めに入っている画像や素材を削除すると下のように正方形のデザインができます。

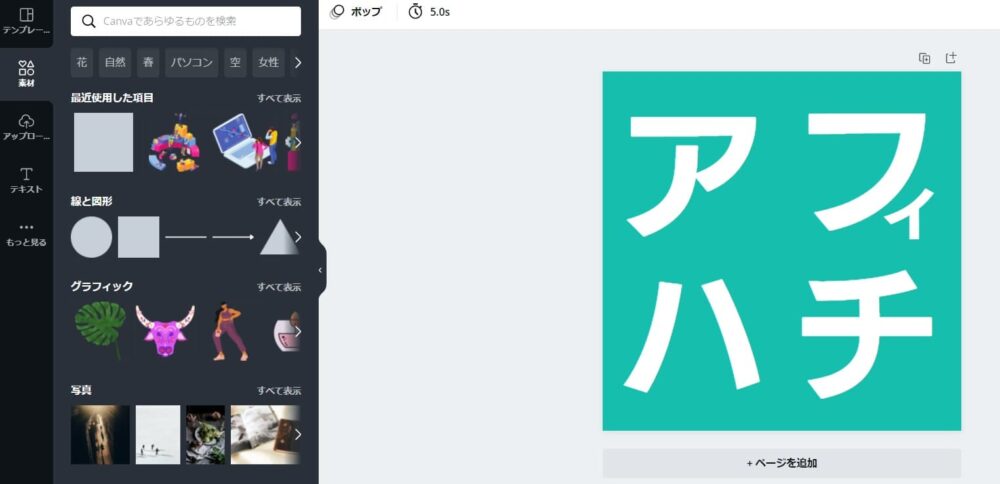
Canva『素材』や『テキスト』で画像作成
あとは左側のタブから素材やテキストを使ってファビコン(サイトアイコン)を作成するだけです。

無料素材でいいので作成すると下のようなサイトアイコンができます。

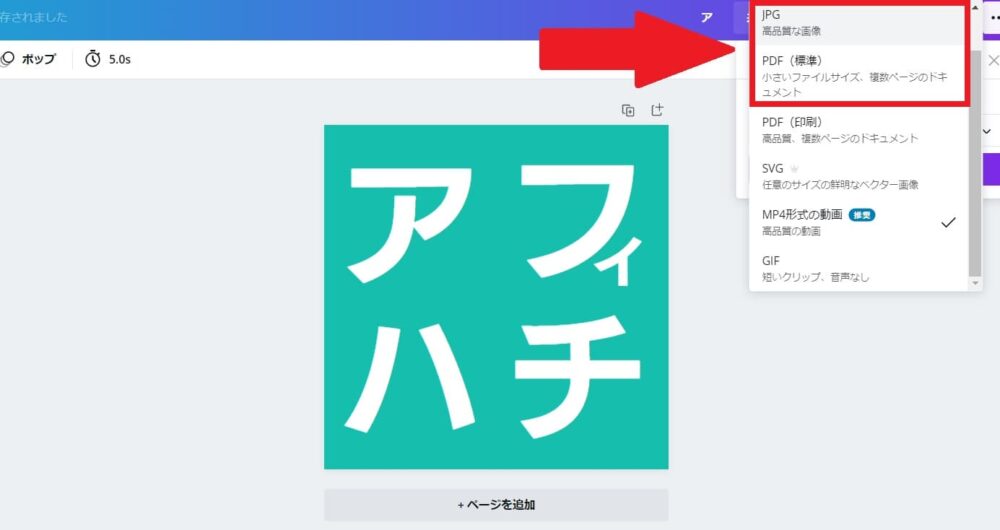
JPGでダウンロードする
あとは右上の『ダウンロード』から『JPG』か『PNG』で保存しましょう。

ちなみにJPG画像のほうがデータが軽いので私は『JPG』で保存しています。
iLoveIMGで画像サイズ変更と画像圧縮
このままファビコン(サイトアイコン)に設定してもいいのですが、できる限り画像データを軽くしてサイトスピードに影響しないようにしたいので、画像サイズ変更と画像圧縮をしていきましょう。
画像サイズ変更と画像圧縮を簡単にできるのがiLoveIMGというブラウザサービス。

面倒なダウンロードやインストールせずにブラウザ上で使えるのでおすすめです。
ただiLoveIMGは画像圧縮するとやや画像の品質が落ちます。
画像自体の品質を落としたくないあなたは、『Voralent Antelope』がおすすめです。
画像のサイズを512×512pxへサイズ変更し、画像圧縮が終了したらいよいよサイトにファビコンを設定していきましょう。
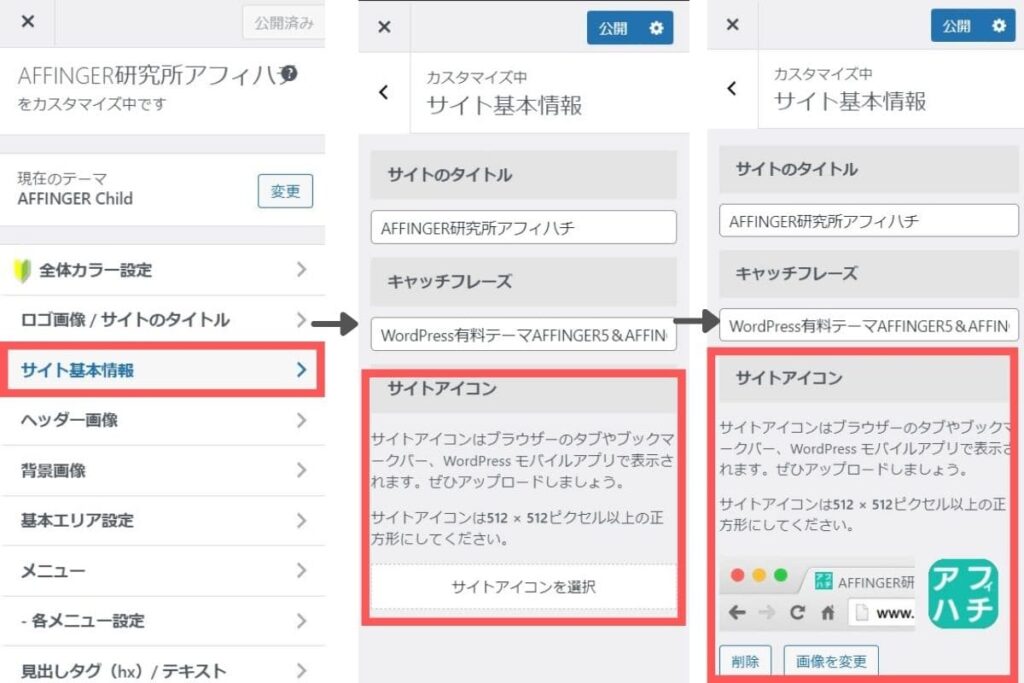
カスタマイズ『サイト基本情報』→『サイトアイコン』に画像をアップロードして保存
AFFINGER5(アフィンガー5)もAFFINGER6(アフィンガー6)もカスタマイズから簡単にファビコンの設定ができます。
AFFINGER(アフィンガー)のファビコン(サイトアイコン)の設定手順は下の手順です。
WordPressダッシュボード『外観』→『カスタマイズ』→『サイト基本情報』→『サイトアイコン』

最後にサイトのタブの部分を確認してファビコン(サイトアイコン)がしっかり表示されているか確認できたら終了です。

\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】AFFINGER(アフィンガー)でファビコン設定してサイトを覚えてもらおう
サイトアイコンを設定しておくと、読者にサイトを覚えてもら得る可能性が高まります。WordPressのファビコンが出ているあなたや何も設定していない人はいますぐに設定して起きましょう。
AFFINGER(アフィンガー)の初期設定やカスタマイズ方法を知りたい人は『アフィンガーの完璧なる初期設定』『アフィンガーのカスタマイズや使い方』の記事が参考になります。
-

-
AFFINGER5やAFFINGER6導入後の完璧なる初期設定【アフィンガー初心者必見】
悩む人 アフィンガー5を買った後の初期設定って難しい?AFFINGER5購入後の稼ぐまでの道筋が知りたいなぁ。カスタマイズとか設定がわかりにくいみたいだけど初心者でも大丈夫? こういった疑問にお答えし ...
続きを見る
-

-
【図解】AFFINGER5&6の使い方と初期設定カスタマイズ方法【初心者マニュアル】
悩む人 AFFINGER5がほしいけど上手く使えるかな。 アフィンガー買ったあとにカスタマイズできないかも。 ランキングとか吹き出しの出し方とか効率よく使う方法を知りたいなぁ。 こういった疑問にお答え ...
続きを見る


