
- アフィンガー5を買った後の初期設定って難しい?
- AFFINGER5購入後の稼ぐまでの道筋が知りたいなぁ。
- カスタマイズとか設定がわかりにくいみたいだけど初心者でも大丈夫?
こういった疑問にお答えします。
結論、AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)は初期設定がブログ初心者には難しいです。
しかし、この記事でアフィンガーの初期設定に関する悩みはすべて解決できるので問題ありません。
この記事を書いている私は2021年5月現在AFFINGER5(アフィンガー5)歴が1年3ヶ月、AFFINGER6(アフィンガー6)歴が半年。

アフィンガーを購入した当時は初期設定に苦労して何日も何週間も掛けてようやく完成させた記憶があります。
そこでブログ初心者やアフィンガー初心者が苦労しないようにこの記事では徹底的にAFFINGER5やAFFINGER6の初期設定を解説します。この記事を読めば、アフィンガーを使って稼ぐまでのイメージがつかめるので不安なくアフィンガーを導入できますよ。
ちなみにアフィンガーを導入したばかりの初期も初期の設定は公式サイトにも『初期設定ガイド』として解説されているのでぜひそちらを確認して下さい。
参考 AFFINGER5(アフィンガー5)公式マニュアル『とりあえず使えるようにする最初の準備編』
参考 AFFINGER6(アフィンガー6)公式マニュアル『とりあえず使えるようにする最初の準備編』
またアフィンガーを上手く使いこなすための『アフィンガーの使い方を徹底解説』も参考になるので合わせて御覧ください。
- WordPressとアフィンガー初期設定
- AFFINGER5とAFFINGER6に必須プラグインの導入
- Edit Author Slug(ログインID変更)
- SiteGuard WP Plugin(セキュリティ対策)
- WP Fastest Cache(高速化・キャッシュ系)
- EWWW Image Optimizer (画像圧縮・最適化)
- Contact Form by WPForms(お問い合わせ設置)
- BackWPup(バックアップ)
- Rich Table of Contents(目次)
- Gutenberg用ブロックプラグイン2(AFFINGER6専用)
- ClassicEditor(AFFINGER5専用)
- XML Sitemaps(検索エンジン向けサイトマップ)
- Googleサーチコンソールの連携と設定方法
- Googleアナリティクスの連携と設定方法
- その他の細かいAFFINGER(アフィンガー)設定
- AFFINGER5とAFFINGER6のカスタマイズ方法
- 【まとめ】アフィンガーの初期設定を済ませて記事執筆を始めよう
\当サイト限定豪華7特典/
/今すぐゲット\
WordPressとアフィンガー初期設定
初めにWordPressとアフィンガーの初期設定をしていきます。
この初期設定は、AFFINGER5(アフィンガー5)かAFFINGER6(アフィンガー6)をWordPressに有効化したところまで完了しているブログ限定です。
まだアフィンガーを導入していない方は下の記事を参考にAFFINGER5やAFFINGER6の導入から始めましょう。
すでに『WordPressでブログを立ち上げたあなた』『別テーマからの移行のあなた』は手順は不要。必要なところだけをやっていきましょう。
この初期設定では下の6つの項目を解説していきます。
- 一般設定(サイトタイトル・キャッチフレーズの変更・URLのhttps化・タイムゾーンの確認)
- 表示設定(ホームページの表示)
- ディスカッション設定(コメント)
- パーマリンク設定(投稿名)
- ウィジェットからメタ情報を削除
- ユーザー設定(ニックネーム・プロフィール・SNS)
- ファビコン設定
一般設定
WordPressにAFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)を導入したらまずは『一般設定』を変更していきましょう。
一般設定では下の項目を設定していきましょう。
- サイトタイトルとキャッチフレーズの変更
- WordPressアドレス(URL)とサイトアドレス(URL)をhttpsへの変更
- タイムゾーンの確認
URLを『http』→『https』への変更はサーバー上でSSL化してから行って下さい。
サイトが開けなくなります。
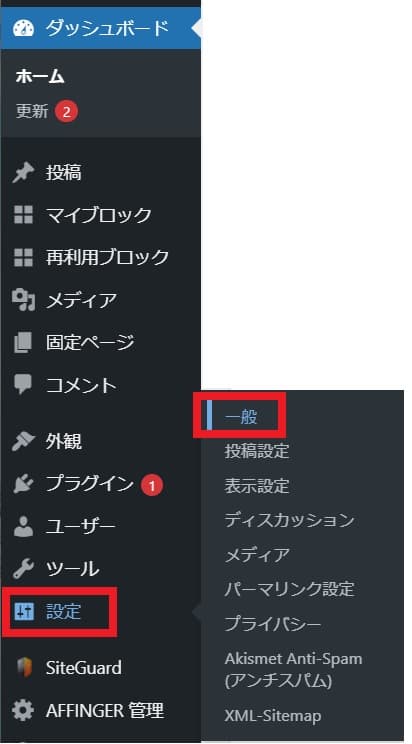
『一般設定』は下の手順で設定できます。
WordPressダッシュボード『設定』→『一般設定』

一般設定のそれぞれの設定方法を順番に解説していきます。
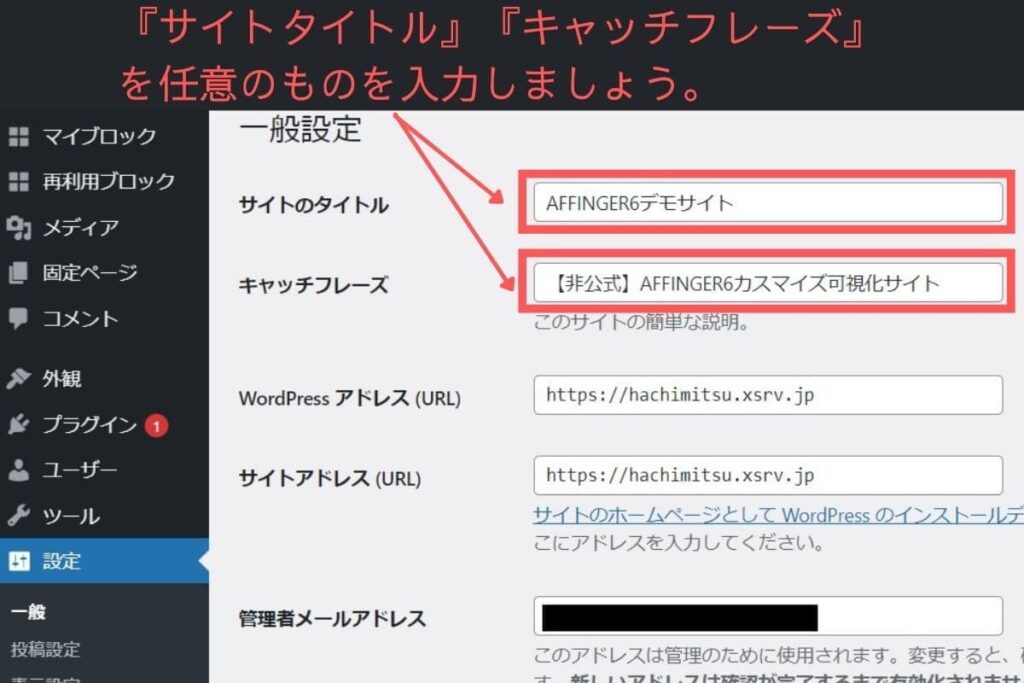
一般設定①サイトタイトルとキャッチフレーズの変更

一般設定ではまずサイトタイトルとキャッチフレーズを任意のものに変更しましょう。

| 項目 | 備考 |
| サイトタイトル | 4文字~8文字程度がおすすめ。デフォルトの状態ではトップページ及び各ページのtitle末尾に追加されます |
| キャッチフレーズ | デフォルトではトップページの<h1>タグにあたり、またトップページのtitleタグとなる重要なテキストになります。 |
私のサイトなら下のようになっています。
- サイトタイトル:AFFINGER研究所アフィハチ
- キャッチフレーズ:AFFINGER5&AFFINGER6の購入からサイトデザイン・使い方まで徹底サポートするサイト
上級者向け:トップページやタイトル関係でもっとサイト内でのデザインやSEOを触りたい人は下の手順でトップページのメタキーワードやメタディスクリプションの設定ができます。
WordPressダッシュボード『AFFINGER管理』→『SEO』→『SEOの関連設定』
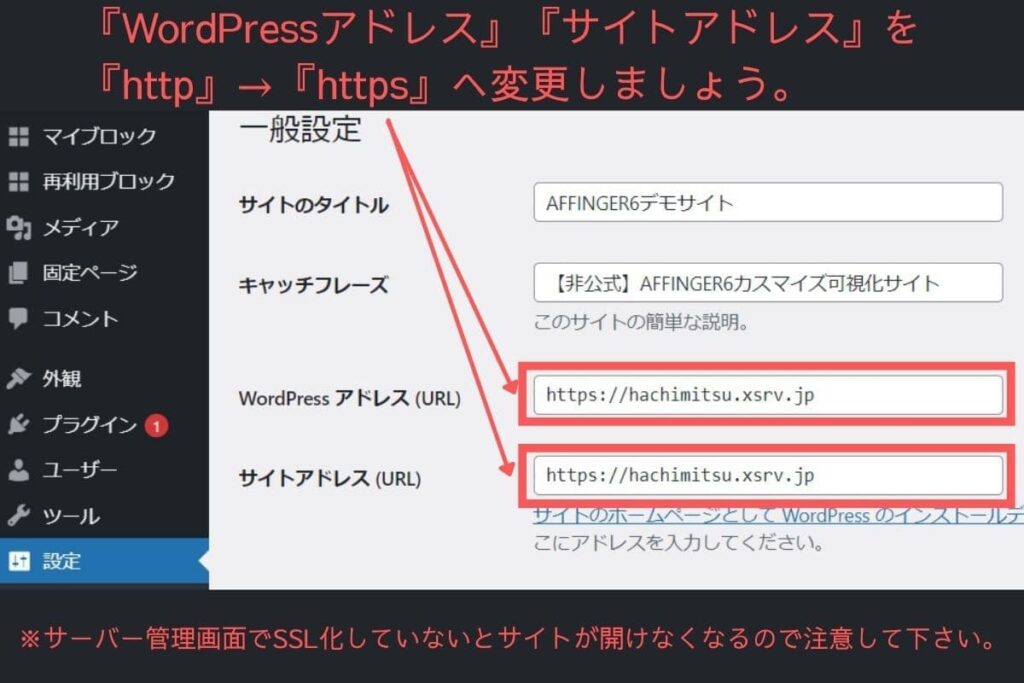
一般設定②WordPressアドレス(URL)とサイトアドレス(URL)をhttpsへの変更

一般設定のWordPressアドレス(URL)とサイトアドレス(URL)をhttpsへの変更しましょう。
ちなみにこの設定はお使いのサーバーでSSL化していないとサイトが開けなくなるので注意してください。
- エックスサーバー(Xserver)の場合:Xserver公式マニュアル無料独自SSL設定
- ConoHa WINGの場合:公式マニュアルWordPressかんたんSSL化を利用する
SSL化がなぜ必要なのかというと、セキュリティを強化するためです。httpのままだと『保護されていない通信』と表示されてネットに疎い方はそれだけで離脱する理由になります。
サーバーでSSL化が終わっていれば、手順は簡単で下のとおりです。
- 一般設定のWordPressアドレス(URL)とサイトアドレス(URL)を『http』から『https』への変更する
- 保存すると強制ログアウトされるので再度ログインする
- 一般設定でWordPressアドレス(URL)とサイトアドレス(URL)が『https』に変更されているか確認する
- 確認できれば完了
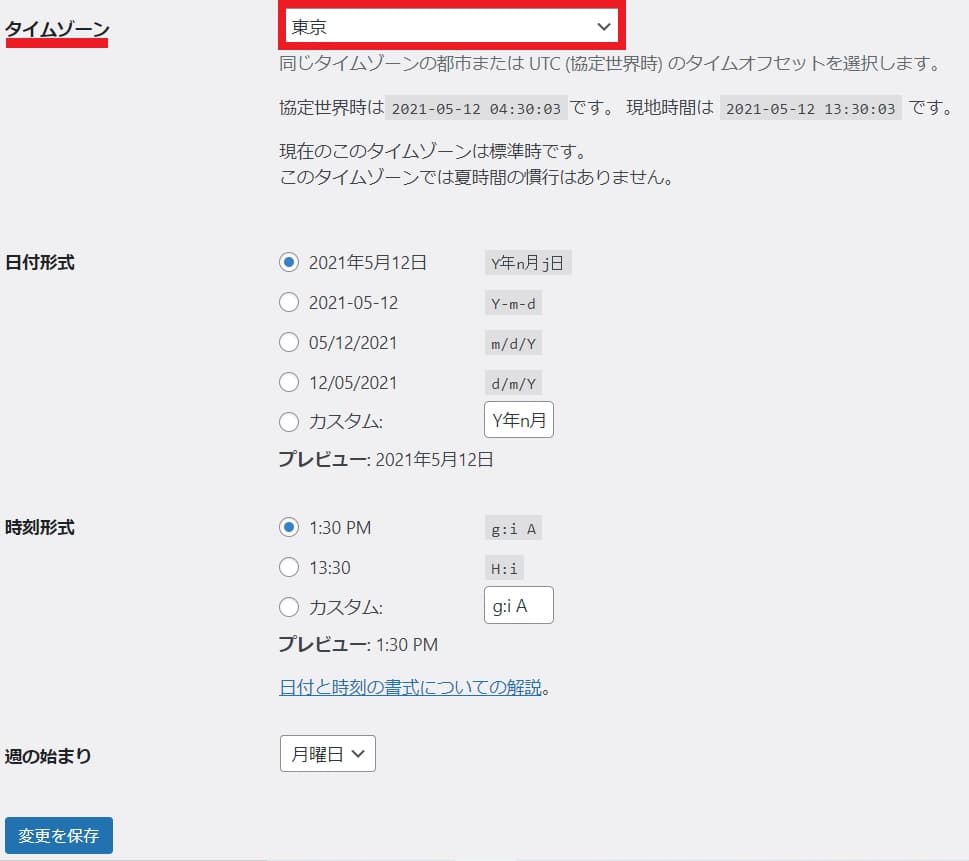
一般設定③タイムゾーンの確認

一般設定の最後はタイムゾーンが『東京』になっているか確認しましょう。
他のテーマから移行した人の中には極稀にタイムゾーンが東京以外に設定されてしまっていることがあります。
デフォルトでは東京になるので確認ができたら完了です。
一般設定はこれで終わりですお疲れさまでした。次は表示設定をしていきましょう。
表示設定(ホームページの表示)
AFFINGER5やAFFINGER6の表示設定では下の項目を設定・確認していきましょう。
- ホームページの表示
- 1ページに表示する最大投稿数
- 検索エンジンでの表示
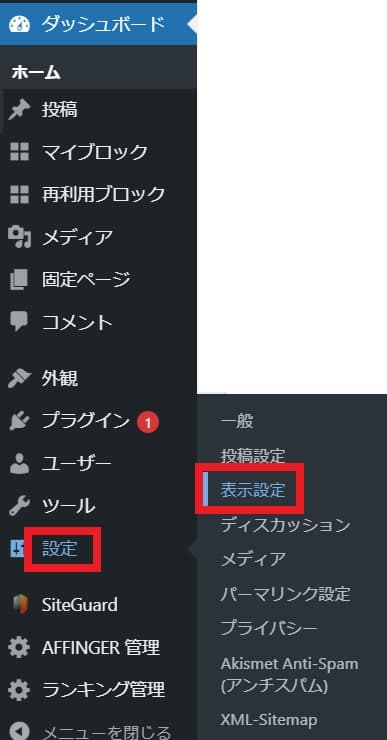
『表示設定』は下の手順で設定できます。
WordPressダッシュボード『設定』→『表示設定』

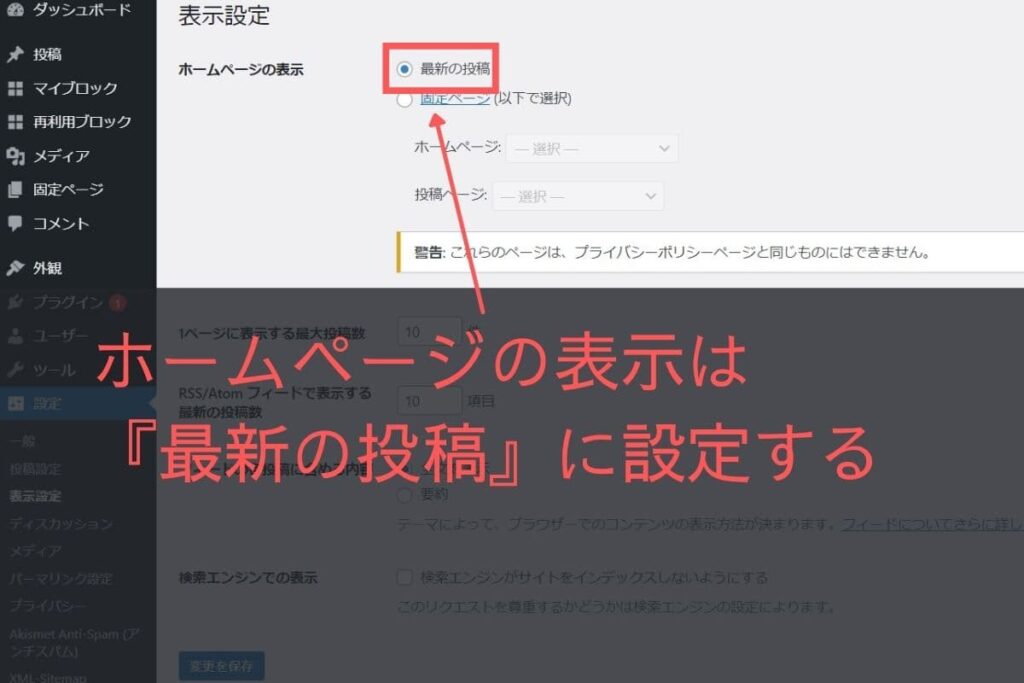
表示設定①ホームページの表示
ホームページの表示では、トップに表示するページを設定できます。

ホームページの表示は『最新の投稿』に設定して下さい。
原則としてAFFINGER6ではデフォルトで『最新の投稿』に設定されおり、AFFINGER6(アフィンガー6)は『最新の投稿』を使用することを想定して作られています。
もし別テーマから移行してトップページに『固定ページ』を設定しているのなら修正が必要です。

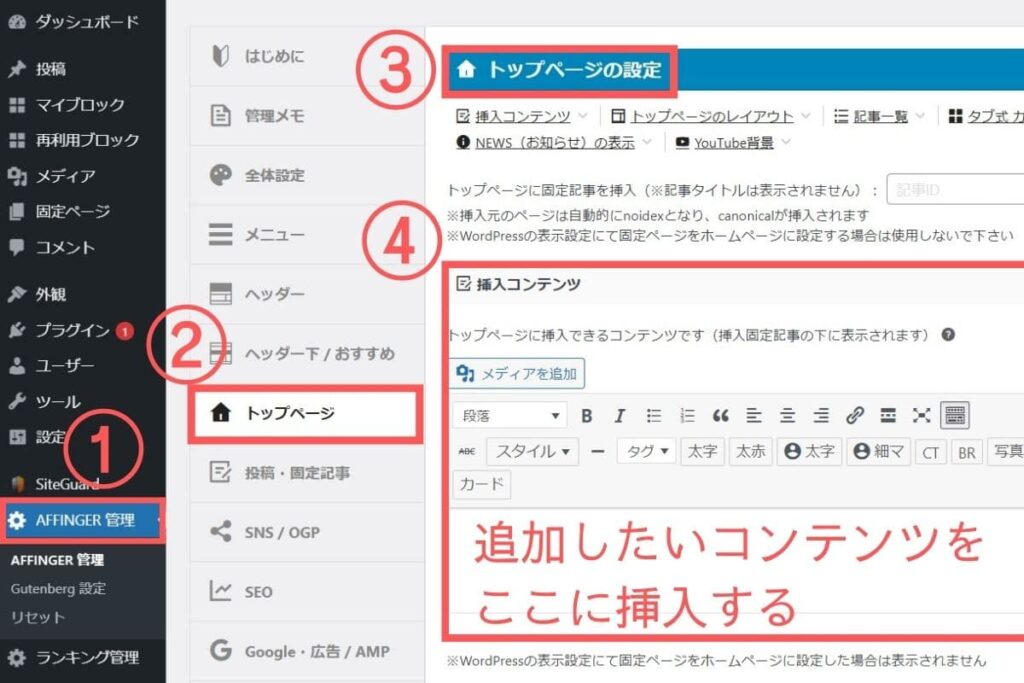
トップページにコンテンツを挿入したい場合には下の手順でコンテンツを挿入しましょう。
WordPressダッシュポット『AFFINGER管理』→『トップページ』→『トップページの設定』→『挿入コンテンツ』

ちなみに公式マニュアルにも下のように書かれています。
原則として当テーマではデフォルトの状態(最新の投稿)を想定しております。トップページにコンテンツを挿入したい場合はテーマ管理の「トップページ」にて直接テキストを挿入したり、任意の固定ページを挿入することが可能です。
AFFINGER6公式マニュアル
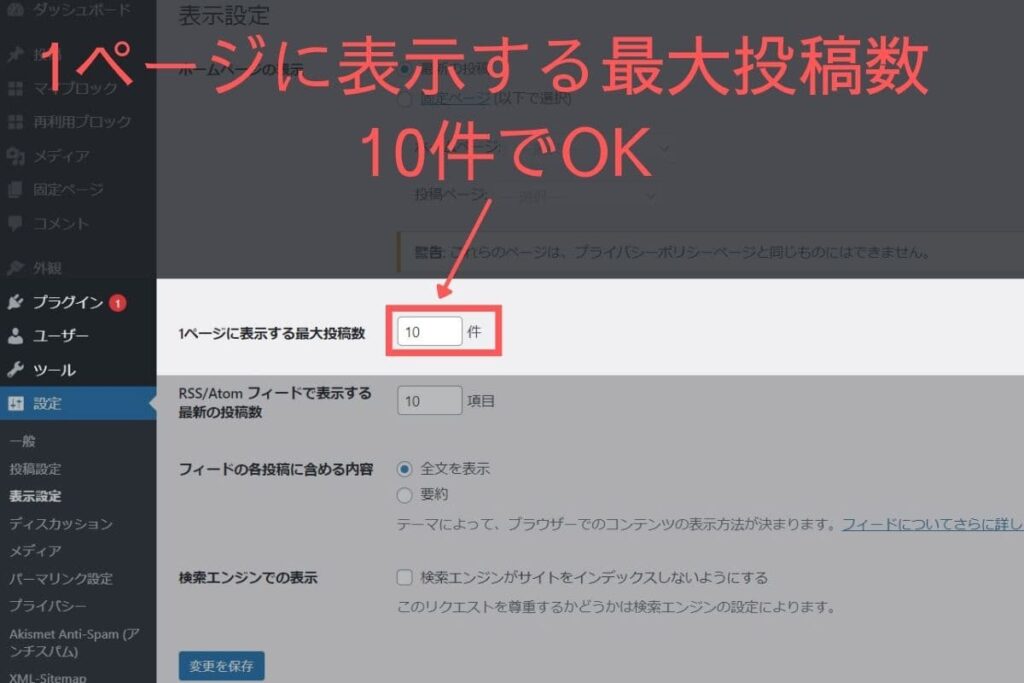
表示設定②1ページに表示する最大投稿数
表示設定の1ページに表示する最大投稿数はデフォルトの10件のままでOKです。

なぜなら、表示数が多すぎて読者のスクロールの邪魔になりますし、12件や15件などにすると読者が無意識下で『10件ほど表示されているだろう』という感覚を邪魔するから。
あなたも他のサイトを見ているときに最新の投稿やアーカイブに表示されている記事数が10件だと認識していませんか?

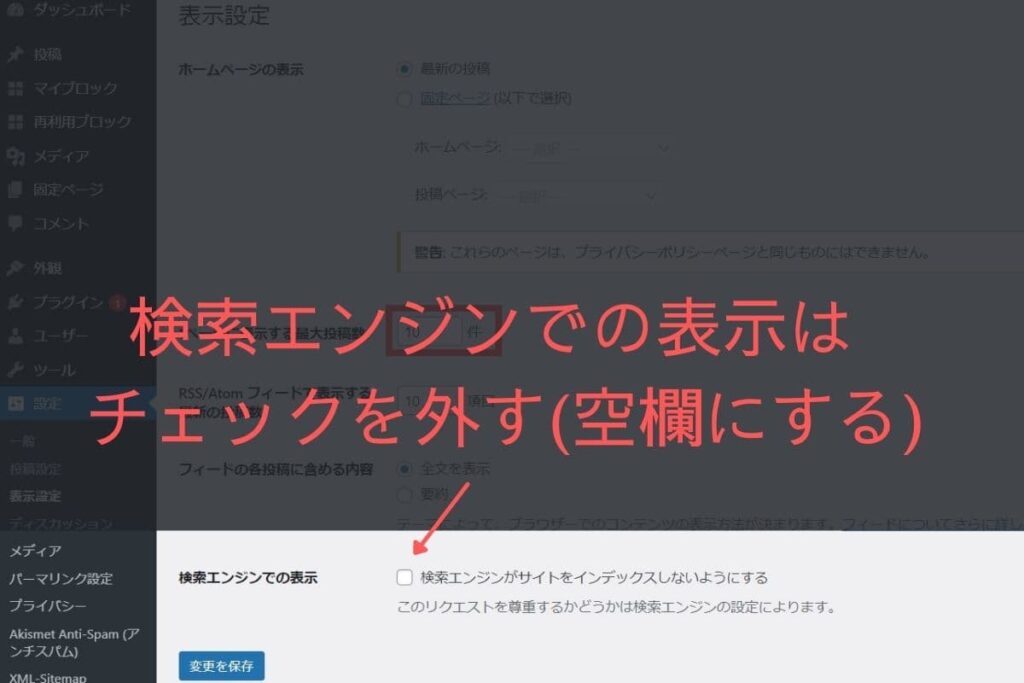
表示設定③検索エンジンでの表示
検索エンジンでの表示はチェックを入れてはいけません。
なぜなら、検索エンジンでの表示にチェックをいれると検索結果に表示されなくなるから。


ディスカッション設定(コメント)
ディスカッション設定とは、コメントをもらうかコメントをもらわないかの設定です。
基本的にアフィリエイト目的で特にコメントをもらいたいと思っていないのならコメントできない設定にしましょう。目安は下のとおり。
| ブログ運営目的 | コメントの有無 |
| 雑記ブログや日常系のブログ | コメントをもらう |
| アフィリエイトサイトやコメントをもらいたくない場合 | コメントをもらわない |
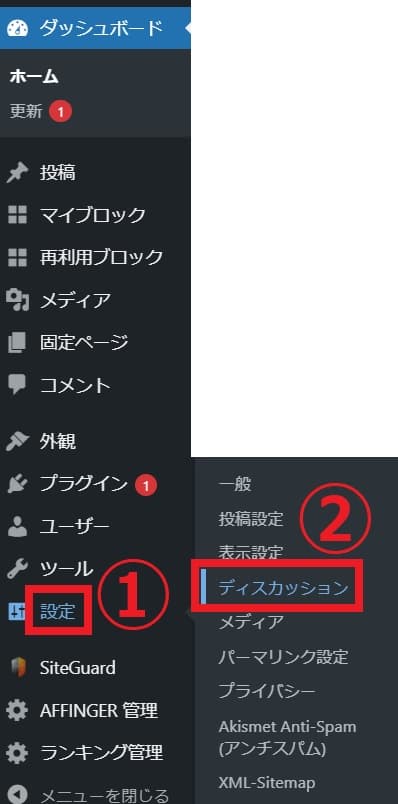
『ディスカッション設定』は下の手順で設定できます。
WordPressダッシュボード『設定』→『ディスカッション設定』

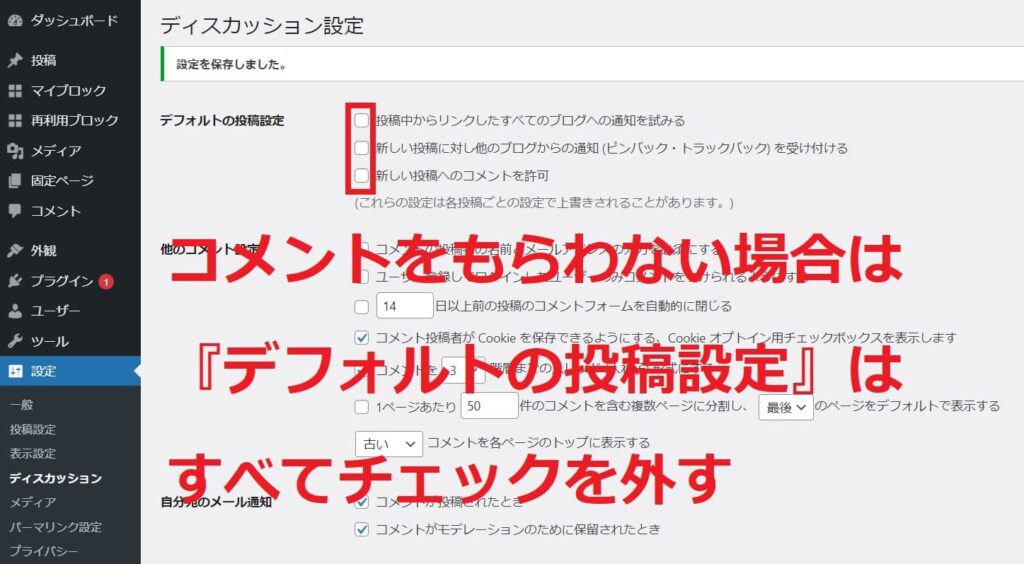
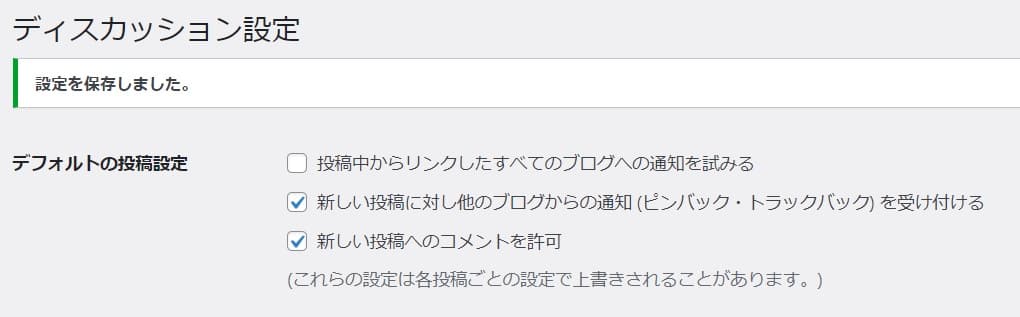
アフィリエイトサイトを作る予定でコメントをもらわない、コメントをできないようにしたい場合には『デフォルトの投稿設定』をすべてチェックを外しましょう。

コメントをもらう場合には『デフォルトの投稿設定』を下のように設定しましょう。

パーマリンク設定(投稿名)
パーマリンク設定とはURLの末尾の文字列の設定のこと。
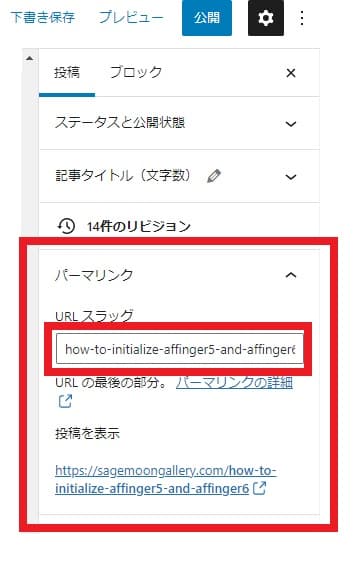
この記事であれば『how-to-initialize-affinger5-and-affinger6』の部分です。
パーマリンクは自分で自由に設定できるようにしましょう。手順は下のとおり。
- パーマリンク設定を開く
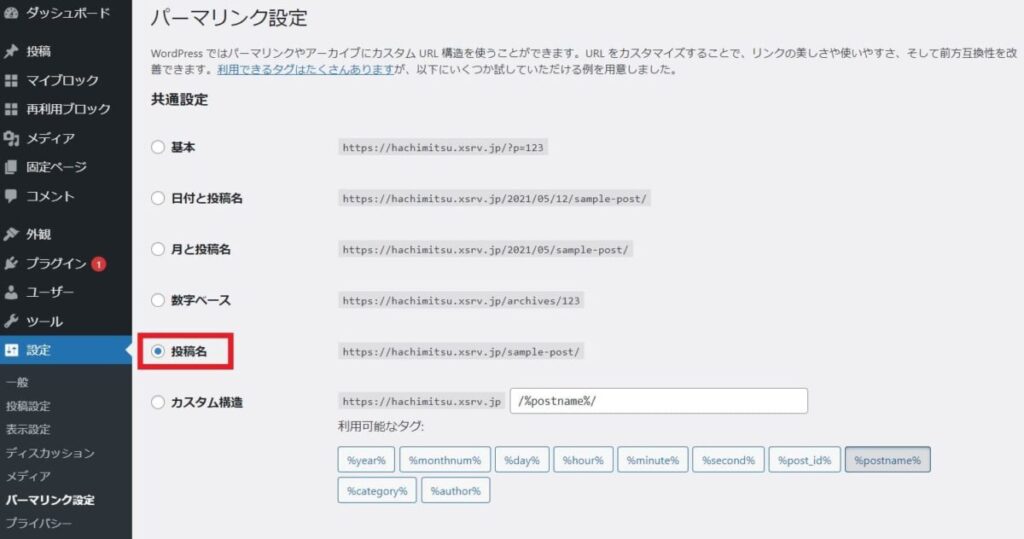
- 投稿名にチェックを入れて保存する
『パーマリンク設定』は下の手順で設定できます。
WordPressダッシュボード『設定』→『パーマリンク設定』

パーマリンク設定を開けたら、下の画像のように『投稿名』にチェックをいれて保存しましょう。

ちなみにパーマリンク設定を『投稿名』に変えると記事作成画面の『投稿』→『パーマリンク』から自由にパーマリンクを設定できます。

ウィジェットからメタ情報を削除
ウィジェットにはメタ情報やアーカイブなど不要なコンテンツがデフォルトで表示されています。

ウィジェットから不要なコンテンツを消しましょう。
参考 AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のウィジェットからメタ情報を消す方法
ウィジェットの編集の手順は下のとおりです。
WordPressダッシュボード『外観』→『ウィジェット』
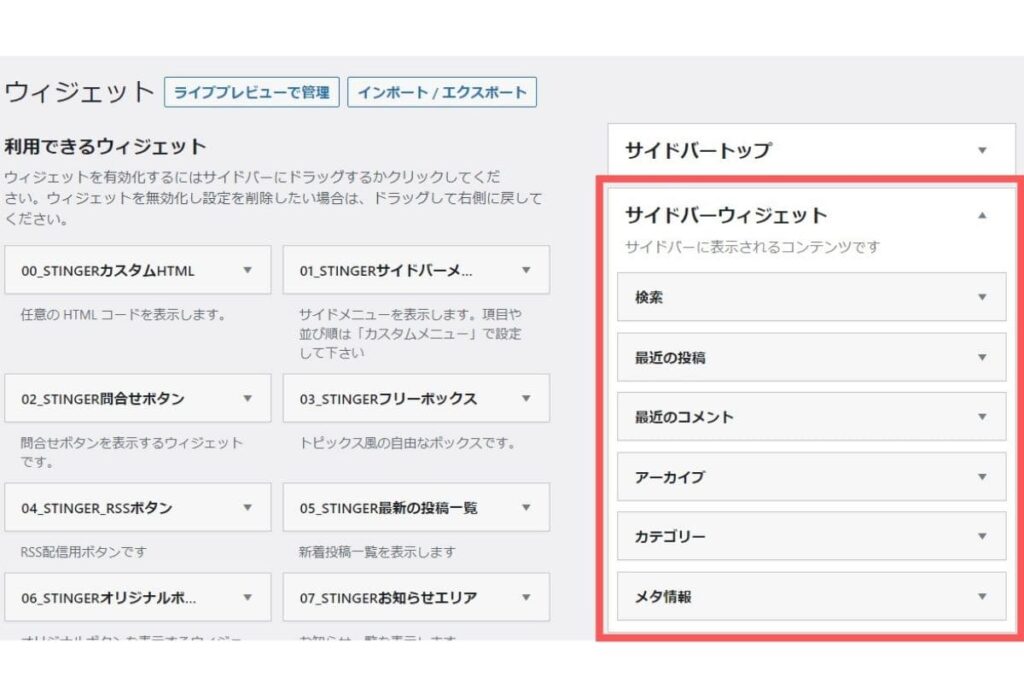
ウィジェットが開けたら、『サイドバーウィジェット』をクリックしましょう。
すると下の画像のように下に広がってサイドバーウィジェットに挿入されているコンテンツが確認できます。

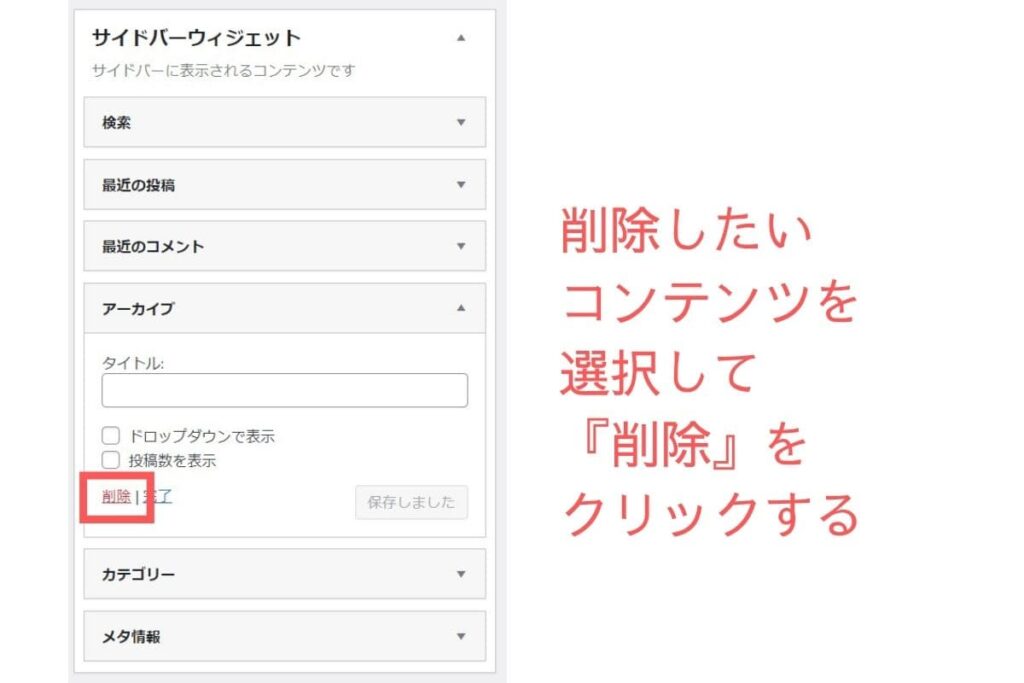
この中から削除したいものを選択して順番に削除していきましょう。削除候補は下のコンテンツです。
- 最近のコメント
- アーカイブ
- メタ情報(絶対消して下さい。不正アクセス防止に繋がります)
削除するには、ウィジェット内の削除したいコンテンツをクリックして『削除』をクリックするだけで完了です。

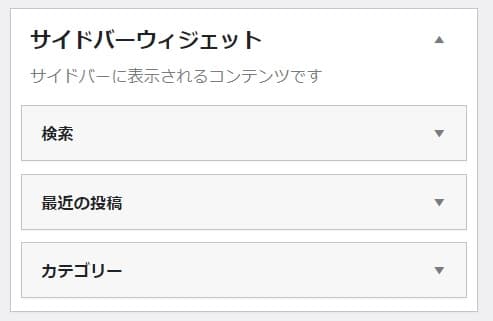
削除すると下の画像のようにスッキリします。


参考 AFFINGER6(アフィンガー6)のスマホデザインで右上に検索窓メニューを設置する方法
もっと詳しくウィジェットからメタ情報を消す方法が知りたい人は下の記事が参考になります。
参考 AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のウィジェットからメタ情報を消す方法
ユーザー設定(ニックネーム・プロフィール)
ユーザー設定では下の内容をしていきましょう。
- ニックネームの変更
- WordPressパスワードの変更
- プロフィールの設定
ニックネームの変更
まずはニックネームを変えていきましょう。ニックネームはデフォルトだとログインID(ユーザー名)になっているのでセキュリティ上とても危険です。
ニックネームを変えるには『ユーザー設定』から簡単に変えられます。
『ユーザー設定』は下の手順で設定できます。
WordPressダッシュボード『ユーザー』をクリック

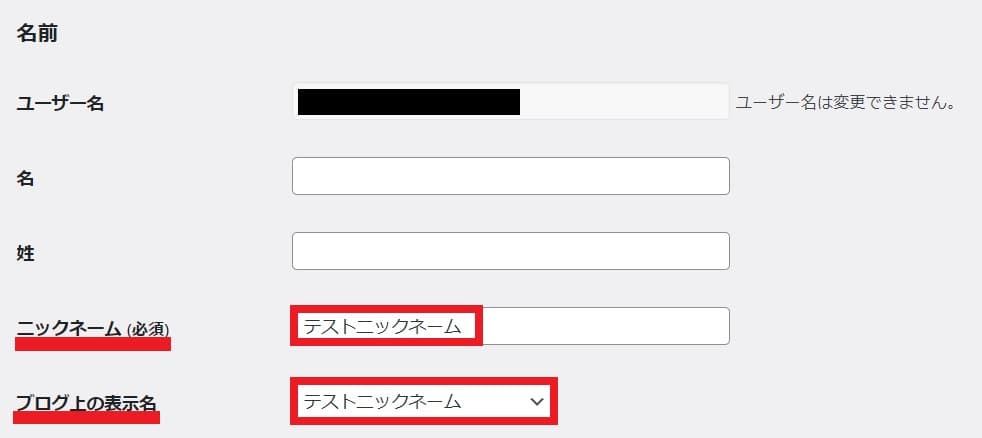
ユーザー設定の中央あたりに『ニックネーム(必須)』『ブログ上の表示名』があるのでそれぞれを変更しましょう。


設定できたら保存して終了です。
WordPressパスワードの変更
WordPressはデフォルトではパスワードが脆弱な方も多いですよね。
ログインIDが4文字程度でパスワードとログインIDが類似している方も多いのでは?

乗っ取り被害に合うと収益がゼロになることも。
WordPressパスワードの変更方法は下のとおりです。
- パスワード生成ツールで強度の高いパスワードを作る(LUFTTOOLSがおすすめ)
- WordPressダッシュボード『ユーザー』→『プロフィール』をクリックする
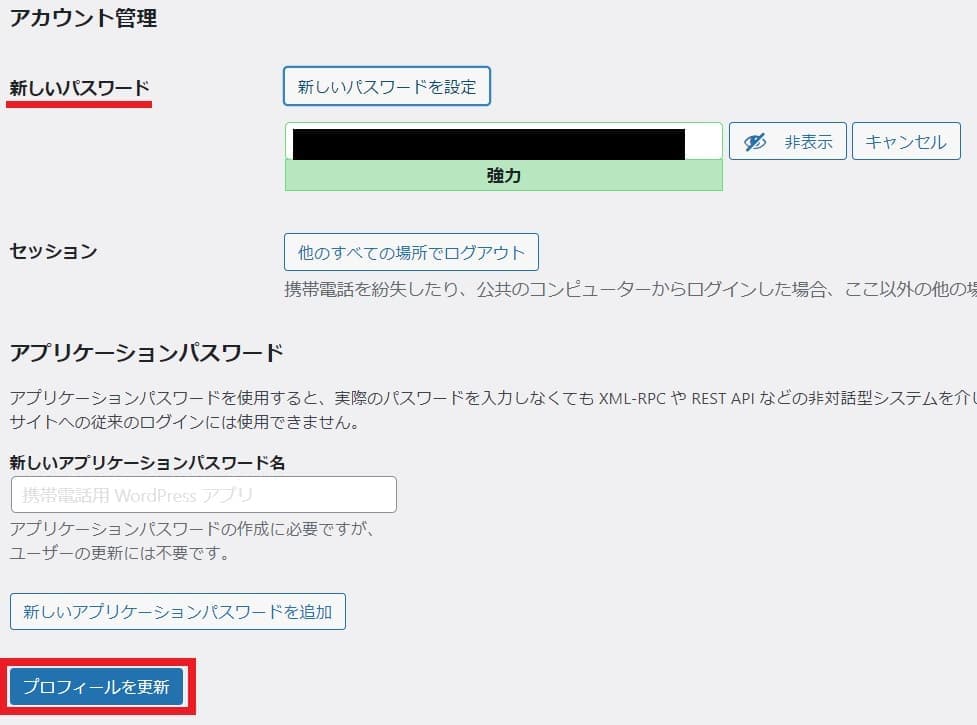
- 下部の「新しいパスワード」欄に任意のパスワードを入力する
- 「プロフィールを更新」ボタンをクリックして変更完了。
パスワード生成ツールで強度の高いパスワードを作る(LUFTTOOLSがおすすめ)
まずはじめにパスワード生成ツールで強度の高いパスワードを作りましょう。LUFTTOOLSがおすすめです。
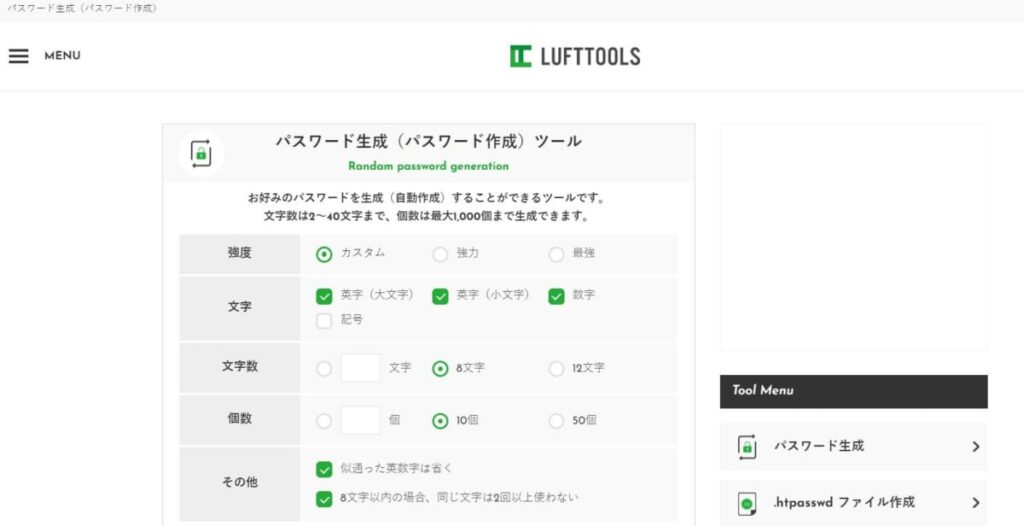
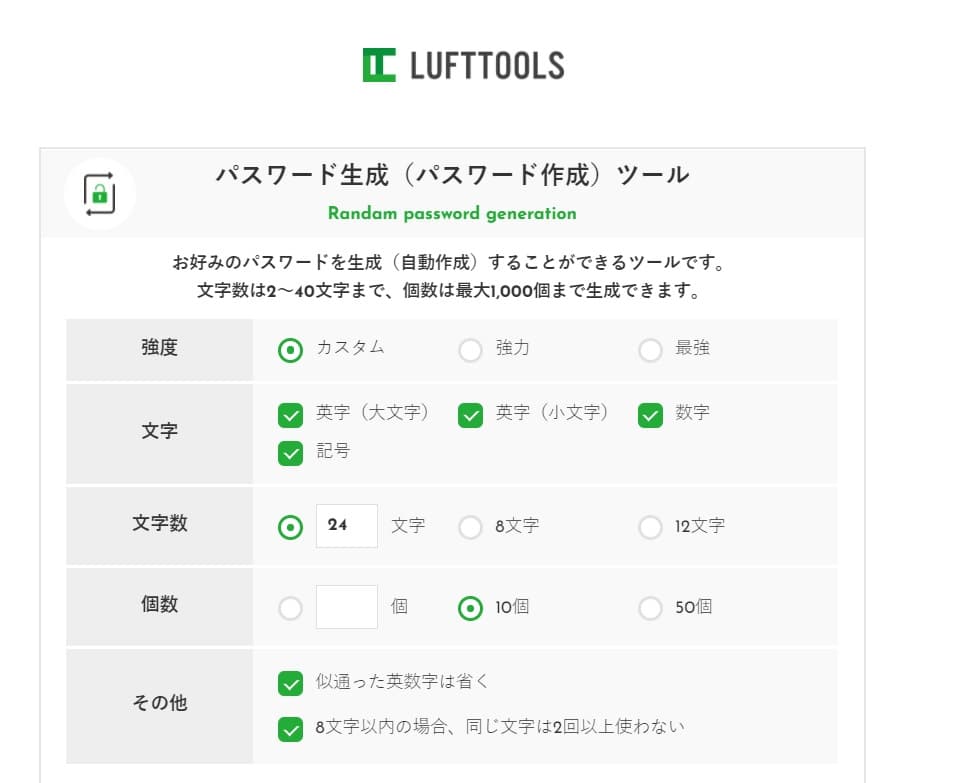
上記サイトに飛んだら下のような画面になります。

よくわからないという人は下の画面のとおりに設定して『生成』ボタンを押して表示されたパスワードからお好きなものを選んでメモ帳などで保存しておきましょう。

- 文字:英字(大文字)、英字(小文字)、数字、記号
- 文字数:24文字
上のとおり設定して『生成』をクリックしましょう。

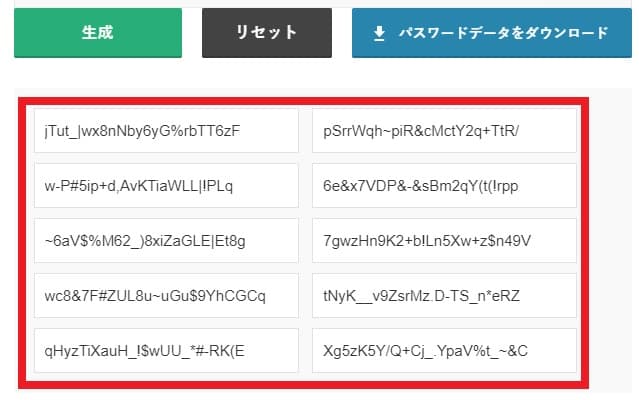
上の画像のとおりパスワードが生成されるので好みのパスワードを選びましょう。
ちなみに生成されたパスワードは必ず保存しておきましょう。私は下のようにメモ帳に保存してあります。クラウド上で保存しておくとどこからでもパスワードを見れるのでおすすめです。

WordPress『プロフィール』から「新しいパスワード」に変更する
次にWordPress管理画面からパスワードの設定をしていきましょう。
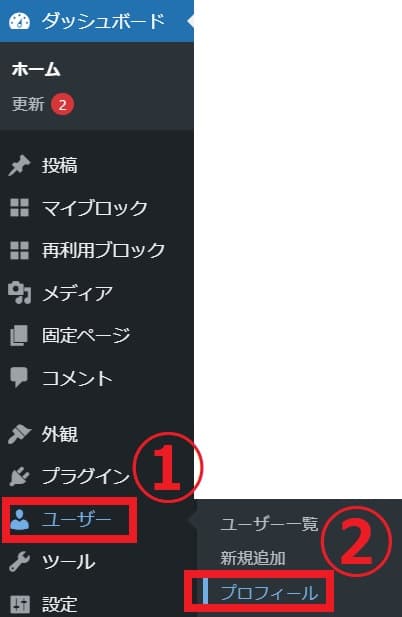
パスワードを変更するには下の手順で『プロフィール』を開きましょう。
WordPress管理画面『ユーザー』→『プロフィール』

プロフィールが開けたら、下にある「新しいパスワード」欄にさっき生成したパスワードを入力してください。

このときWordPressが新しいパスワードを勝手に変更しようとするので注意して下さい。

入力されたパスワードとあなたのメモしたパスワードに間違いがないかよく確認してから『プロフィールを更新』をクリックすればパスワード変更は完了です。

ユーザー辞書について詳しく知りたいあなたは『AFFINGER5(アフィンガー5)をマークダウン記法とユーザー辞書単語登録で高速化』が参考になります。
プロフィールの設定
プロフィールの設定を下の手順で変更していきましょう。
- WordPressダッシュボード『ユーザー』→『プロフィール』を開く
- 『サイト』・『SNS』にURLを入力する
- 『プロフィール情報』にあなたのプロフィールを入力して保存する
- WordPressダッシュボード『外観』→『カスタマイズ』を開く
- 『オプション(その他)』→『プロフィールカード』を開く
- 『アバター画像』に任意のプロフィール画像を選択する
- WordPressダッシュボード『外観』→『ウィジェット』を開く
- 『11_STINGERサイト管理者紹介』を『サイドバーウィジェット』に追加する
詳しいプロフィールの設定方法は『AFFINGER5サイドバーと記事下のプロフィール設置・改行方法【AFFINGER6(アフィンガー6)対応】』で解説しています。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5とAFFINGER6に必須プラグインの導入
ここからはAFFINGER5(アフィンガー5)もAFFINGER6(アフィンガー6)にもおすすめのプラグインの導入をしていきましょう。
すべて無料プラグインで必須プラグインです。
- Edit Author Slug(ログインID変更)
- SiteGuard WP Plugin(セキュリティ対策)
- Akismet Anti-Spam (スパム対策)
- WP Fastest Cache(高速化・キャッシュ系)
- EWWW Image Optimizer (画像圧縮・最適化)
- WPForms Lite(お問い合わせ設置)
- BackWPup(バックアップ)
- Rich Table of Contents(目次)
- Gutenberg用ブロックプラグイン2(AFFINGER6専用)
- ClassicEditor(AFFINGER5専用)
- XML Sitemaps(検索エンジン向けサイトマップ)

Edit Author Slug(ログインID変更)
『Edit Author Slug』はログインIDがバレないようにするプラグインです。
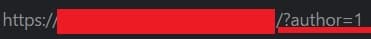
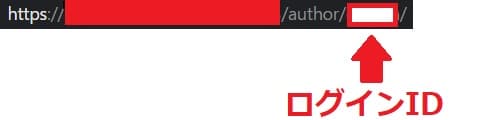
WordPressはデフォルトではURL末尾に『/?author=』と入れると、URLにログインIDが表示されてしまいます。


この状態だとWordPressにログインするのに必要なログインIDとパスワードのうちログインIDはわかってしまいます。
あとはパスワードを解読されればあなたのサイトは乗っ取られてしまいます。セキュリティ上とても危険です。

まずはパスワードの変更からしなくてはいけないので先程説明したパスワード変更を確実にしてくださいね。
『Edit Author Slug』でログインIDを確認できないようにする手順は下のとおりです。
- 『Edit Author Slug』をインストール&有効化する
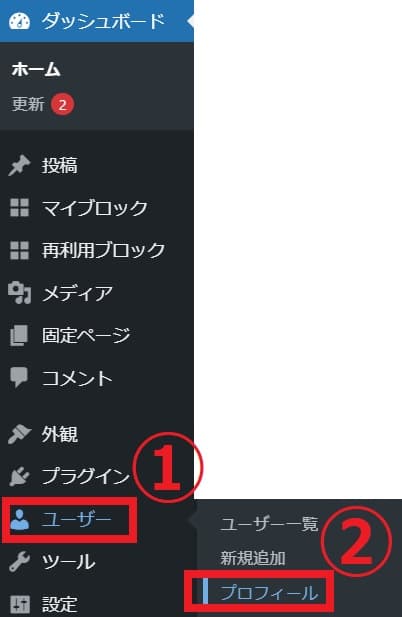
- WordPressダッシュボード『ユーザー』→『プロフィール』を開く
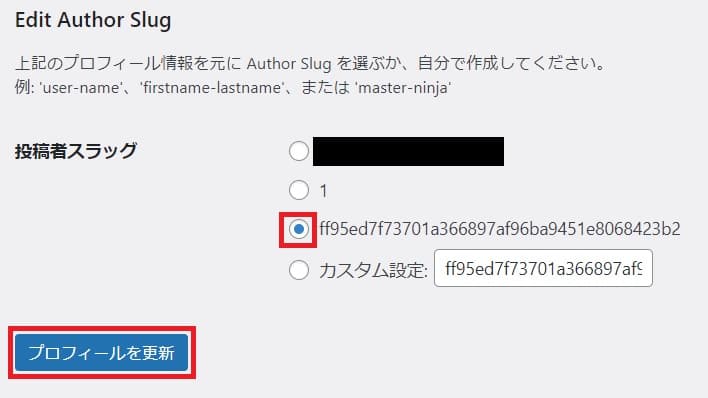
- プロフィール最下部に『Edit Author Slug』から『ランダム文字列』を選択して更新する
『Edit Author Slug』をインストール&有効化
『Edit Author Slug』をインストール&有効化しましょう。
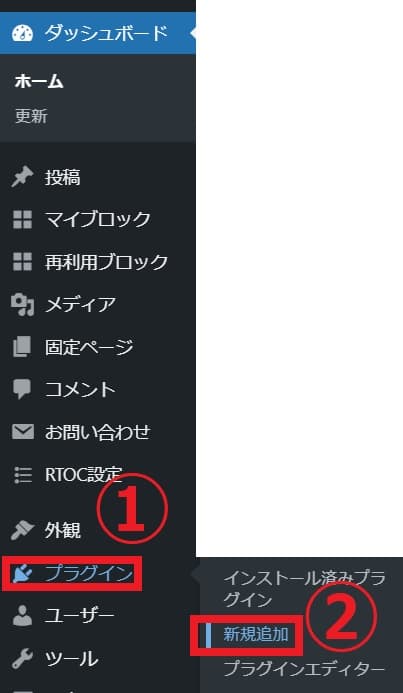
プラグインのインストールは下の手順です。
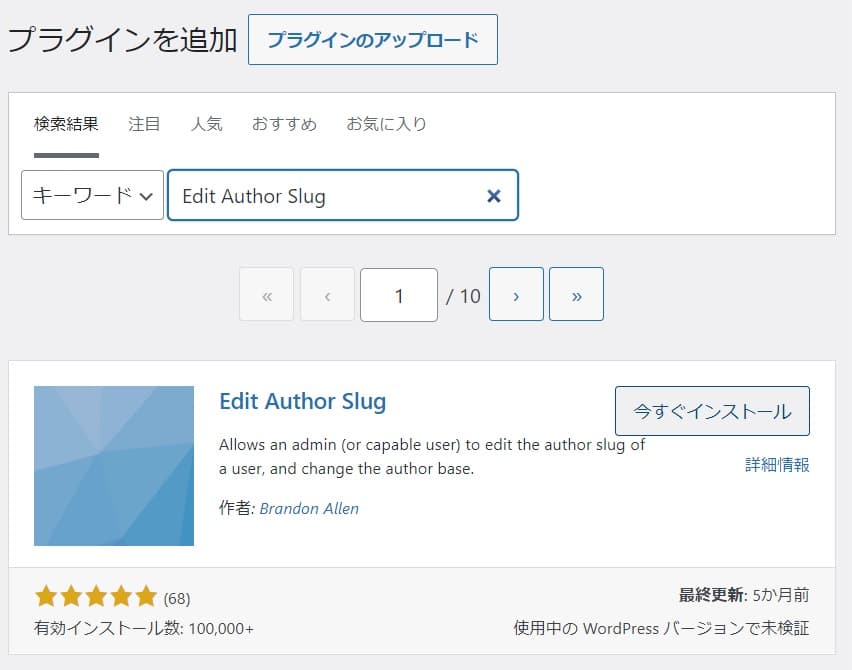
WordPressダッシュボード『プラグイン』→『新規追加』→任意のプラグイン名で検索→インストール&有効化

右上に検索窓が出てくるのでそこに任意のプラグイン名を入れて検索しましょう。(ここでは『Edit Author Slug』と検索しています。)

『Edit Author Slug』を見つけたら、『今すぐインストール』をクリックして、『有効化』までしましょう。
WordPress管理画面『ユーザー』→『プロフィール』最下部の『Edit Author Slug』から『ランダム文字列』を選択&更新
『Edit Author Slug』のインストール&有効化が完了したら、ログインIDをランダム文字列に変更していきます。
WordPressダッシュボード『ユーザー』→『プロフィール』の手順でプロフィール編集画面を開きましょう。

プロフィール編集画面の最下部に『Edit Author Slug』の項目が追加されているで、『ランダム文字列』を選択して『プロフィールを更新する』をクリックしましょう。

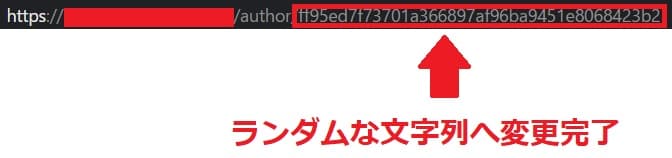
もう一度URLに『/?author=1』を入力して『ランダム文字列』に変更されていれば完了です。

SiteGuard WP Plugin(セキュリティ対策)
SiteGuard WP Pluginは、WordPressの管理画面やログイン画面を保護できるプラグイン。
簡単にいうと、WordPressのログインURLを変更したり、ログインセキュリティを高くしたりできます。
WordPressはデフォルト『サイトのドメイン』の末尾に「/wp-login.php」「/wp-admin」を付ければログイン画面に誰でも簡単にアクセスできます。
『SiteGuard WP Plugin』はログインURL自体を任意のURLに変更できます。
『SiteGuard WP Plugin』の設定手順は下のとおりです。
- 『SiteGuard WP Plugin』をインストール&有効化
- ログインURLの変更(任意の文字列に変更できます)
- 画像認証機能の設定(ログイン時にひらがな画像を入力要求してセキュリティ強化できます)
詳しくは『SiteGuard WP Pluginの設定方法【AFFINGER6対応】』で解説しているので参考にしてください。
WP Fastest Cache(高速化・キャッシュ系)
『WP Fastest Cache』はキャッシュを利用してサイトスピードを高速化するプラグイン。
『WP Fastest Cache』の設定手順は下のとおりです。
- 『WP Fastest Cache』をインストール&有効化
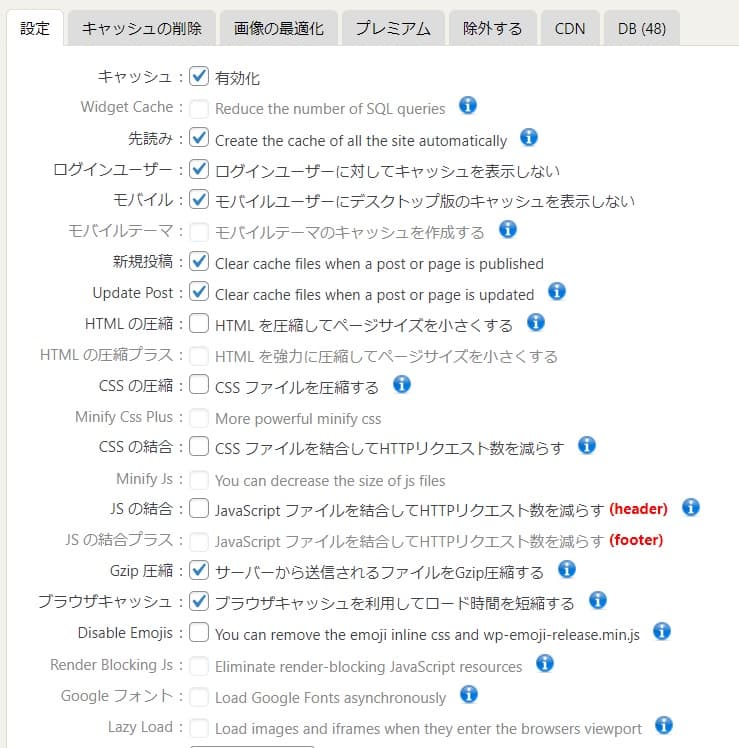
- 『WP Fastest Cache』の下の『設定』を変更する
- キャッシュ
- 先読み(Preload)→『ホームページ』『投稿』にチェックを入れるのがおすすめ
- ログインユーザー
- モバイル
- 新規投稿
- Update Post
- Gzip 圧縮
- ブラウザキャッシュ

詳しくは『WP Fastest Cacheの設定方法』で解説しているので参考にしてください。
EWWW Image Optimizer (画像圧縮・最適化)
『EWWW Image Optimizer』は画像を最適化するプラグイン。
- 画像圧縮と最適化
- 画像読み込みの遅延しサイト速度の改善
基本的にプラグインをインストールするだけで設定が終了するのでラクです。
『プラグイン名』の設定手順は下のとおりです。
- 『プラグイン名』をインストール&有効化
『EWWW Image Optimizer』の設定方法の詳細は『【AFFINGER5&AFFINGER6高速化】EWWW Image Optimizerの使い方と設定【画像圧縮・遅延プラグイン】』で詳しく解説しているので参考にして下さい。
Contact Form by WPForms(お問い合わせ設置)
『Contact Form by WPForms』とはお問い合わせを直感的に作れるプラグイン。
よくブログ初心者に進められている『ContactForm7』よりも簡単に設置できるのでぜひ下の流れで設置してみましょう。

『Contact Form by WPForms』の設定手順は下のとおりです。
- 『Contact Form by WPForms』をインストール&有効化
- 『Contact Form by WPForms』から『新規追加』を選ぶ
- 『お名前』『メールアドレス』『お問い合わせ内容』などテキストを好みに編集する
- お問い合わせを保存して『埋め込む』をクリック
- 固定ページでパーマリンクを『Contact』に変更して保存
- メニューやサイドバーに『お問い合わせ』を設置して完了
詳しくは『Contact Form by WPFormsの設定方法』で解説しているので参考にしてください。
BackWPup(バックアップ)
『BackWPup』とはあなたが作ったブログ・サイトのWordPressデータをバックアップを取るプラグイン。
もし、テーマの不具合やプラグインの互換性の不良、CSSを触った拍子にサイトが壊れてしまってもとに戻せなくなるというリスクがあります。
そのような事態になっても『BackWPup』でバックアップを取っておけば有事にサイトを元に戻すことができます。
『BackWPup』の設定手順は下のとおりです。
- 『BackWPup』をインストール&有効化
- WordPressダッシュボード『BackWPup』→『新規ジョブを追加』をクリックする
- 『フォルダへ保存設定』や『スケジュール』の設定を行う
詳しくはヒトデさんの『BackWPupの設定方法から正しい使い方、サイトの復元までをわかりやすく解説』で解説しているので参考にしてください。
Rich Table of Contents(目次)
『Rich Table of Contents』とはJINで有名なひつじさんがプロディースした目次プラグイン。
直感的に目次のデザインを決められていろんなテーマで使えるのでおすすめのプラグインです。国産っていうのもなんか安心感がありますよね。

参考 『Rich Table of Contents』の設定方法
『Rich Table of Contents』の設定手順は下のとおりです。
- 『Rich Table of Contents』をインストール&有効化
- WordPressダッシュボード『RTOC設定』をクリックする
- 表示する見出しの階層数やデザインなどを選ぶ
詳しくは『目次プラグイン「Rich Table of Contents」の使い方【設定方法のまとめ】』で解説しているので参考にしてください。
-

-
AFFINGER(アフィンガー)の国産Rich Table of Contents目次の設置方法【無料プラグイン】
悩む人 アフィンガーにおすすめの目次を教えてほしい『Rich Table of Contents』の設定方法を教えてほしい英語じゃなくて国産で不具合がでない目次プラグインを教えて こういった疑問にお答 ...
続きを見る
Gutenberg用ブロックプラグイン2(AFFINGER6専用)
Gutenberg用ブロックプラグイン2はAFFINGER6(アフィンガー6)をダウンロードするときに同時にダウンロードできるアフィンガー専用のブロックエディタ拡張プラグイン。
『Gutenberg用ブロックプラグイン2』の設定手順は下のとおりです。
- 『Gutenberg用ブロックプラグイン2』のアップロード&有効化
- WordPressダッシュボード『Gutenberg設定』を開く
- 普段使うブロックや追加したボックス装飾を追加する
詳しくは公式AFFINGER6(アフィンガー6)のマニュアル『Gutenbergブロックの基本と注意事項』で解説しているので参考にしてください。

ClassicEditor(AFFINGER5専用)
AFFINGER5(アフィンガー5)ではブロックエディタに完全対応していないのでClassicEditorを使う必要があります。
ちなみに2021年末でClassicEditorはサポートが終了するのでこれからはWordPress自体がブロックエディタのGutenbergに移行していくので必然的にAFFINGER5(アフィンガー5)ではなく、AFFINGER6(アフィンガー6)を使いブロックエディタに対応したほうが良さそうです。
AFFINGER6(アフィンガー6)の使用感やレビューや評判が気になる人は『AFFINGER6(ACTION)6ヶ月使った感想&レビュー【豪華7特典付きお得入手方法】』を参考にして下さい。
『ClassicEditor』の設定手順は下のとおりです。
- 『ClassicEditor』をインストール&有効化
- 記事投稿を開いてクラシックエディタになっていれば完了です。
XML Sitemaps(検索エンジン向けサイトマップ)
XML Sitemapsは検索エンジン向けサイトマップを作ってくれるプラグイン。
アフィンガーにはサイトマップを生成する機能がないのでサイトマップ作成プラグインは必須です。
自力でXMLサイトマップを作るのはかなり大変なのでプラグインで5分程度で設定を終了させてしまいましょう。
『XML Sitemaps』の設定手順は下のとおりです。
- 『XML Sitemaps』をインストール&有効化
- XML Sitemapsの『投稿の優先順位』『Sitemapコンテンツ』『Change Frequencies』『優先順位の設定』をそれぞれ変更する
- Googleサーチコンソールと連携する(次の項で説明します)
サイトマップの設定は『XMLサイトマップと読者向けサイトマップの作り方』で徹底解説しているので参考にして下さい。
Googleサーチコンソールの連携と設定方法
ここからはAFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)のGoogleサーチコンソール(Search Console)設定をしていきましょう。設定する手順は下のとおり。
- Googleサーチコンソール(Search Console)を開く
- 『プロパティを追加』をクリックする
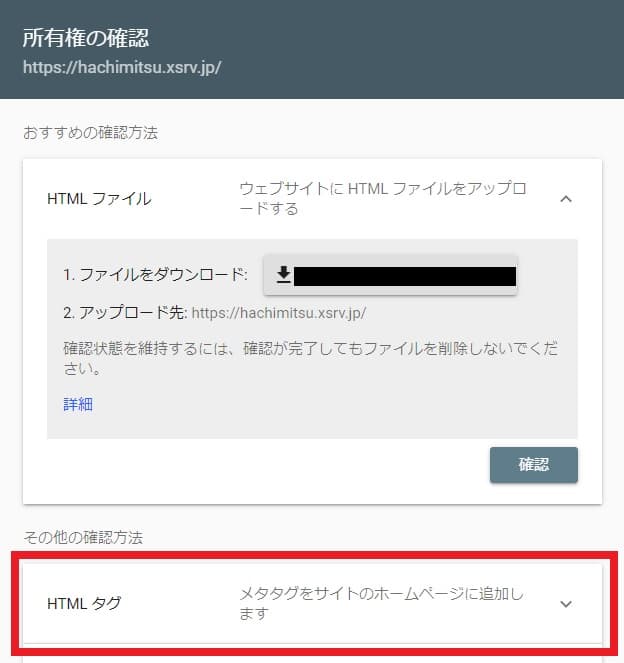
- 『別の方法』をクリックして『HTMLタグ』をクリックする
- 『WordPressダッシュボード』→『AFFINGER管理』を開く
- 『Google連携』→『サーチコンソールHTMLタグ』の部分にコードを入力して保存
- サーチコンソールで所有権の確認をする
- サーチコンソールにサイトマップの追加する
順番に解説します。
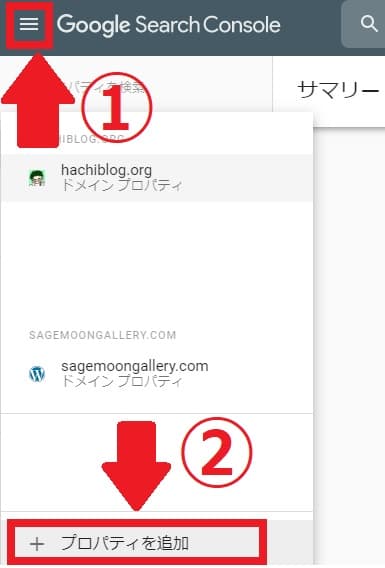
Googleサーチコンソール(Search Console)を開き『プロパティを追加』をクリックする
Googleサーチコンソール(Search Console)を開き『プロパティを追加』をクリックしましょう。

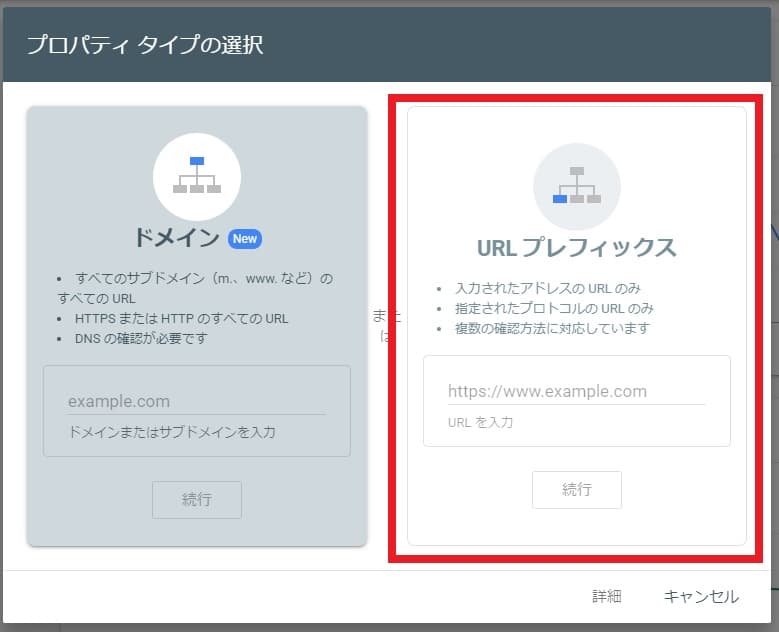
『URLプレフィックス』にURLを入力する
『URLプレフィックス』にあなたのサイトのURLを入力しましょう。
まずはサーチコンソールに登録する段階なのでここではあなたのサイトURLです。

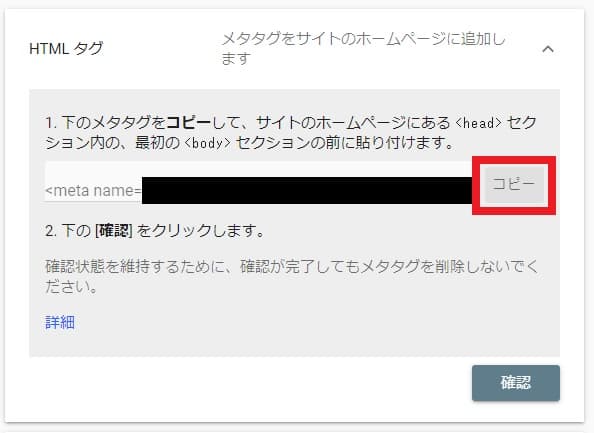
HTMLタグをコピーする
Googleサーチコンソールにあなたがサイトを所有しているのを証明するために『所有権の確認』を求めてきます。
ここではAFFINGER5(アフィンガー5)もAFFINGER6(アフィンガー6)にも使えるHTMLタグを利用しましょう。


ここでは<meta name=●●●●>の●●●●部分だけをコピーしましょう。
『WordPressダッシュボード』→『AFFINGER管理』を開き『Google連携』→『サーチコンソールHTMLタグ』の部分にコードを入力して保存
『WordPressダッシュボード』→『AFFINGER管理』→『Google連携』→『サーチコンソールHTMLタグ』を探しましょう。
先程コピーした<meta name=●●●●>の●●●●部分だけを貼り付けましょう。


サーチコンソールで所有権の確認をする
サーチコンソールで所有権の確認のために、AFFINGER管理からタグの貼り付けが完了したらGoogleサーチコンソールに戻って『確認』を押しましょう。


確認が完了すると上のように『所有件を証明しました』と表示されれば、Googleサーチコンソールへの登録は完了です。
Googleサーチコンソールの登録が終わったら先程も説明したXMLサイトマップの設定も合わせてしてしまいましょう。
サイトマップの設定は『XMLサイトマップと読者向けサイトマップの作り方』で徹底解説しているので参考にして下さい。
Googleアナリティクスの連携と設定方法
Googleアナリティクスとの連携や設定方法をしていきましょう。
Googleアナリティクスとの連携方法は公式マニュアル『Googleアナリティクス(アクセス解析)の設定』を参考に設定してみましょう。
- 公式マニュアルGoogleアナリティクス(アクセス解析)の設定
- 公式マニュアルGoogleアナリティクス4~「G-」で始まる測定IDについて
\当サイト限定豪華7特典/
/今すぐゲット\
その他の細かいAFFINGER(アフィンガー)設定
基本的な設定とプラグインの導入を解説しましたが、その他にも設定しておくと良い設定がいくつかあるので解説しておきます。
- ファビコンの設定
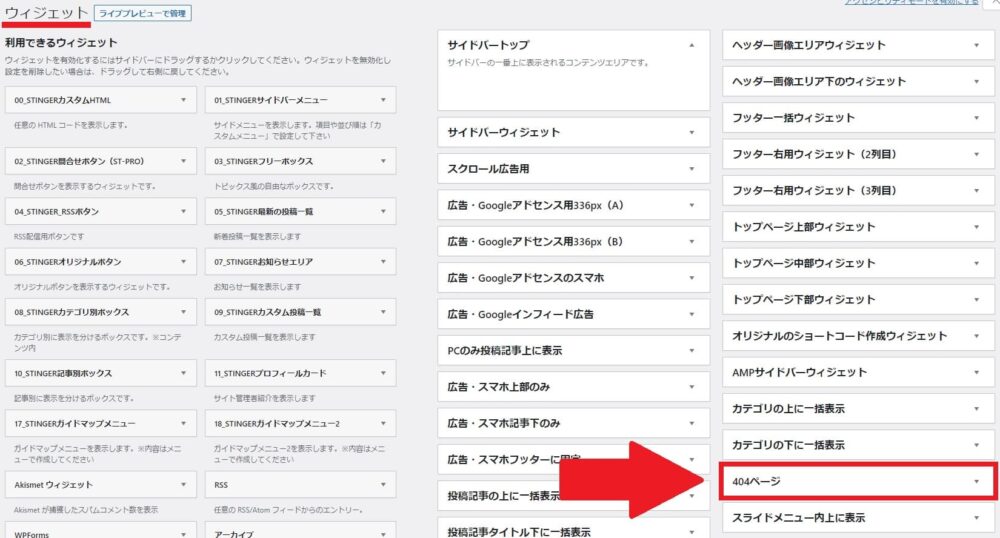
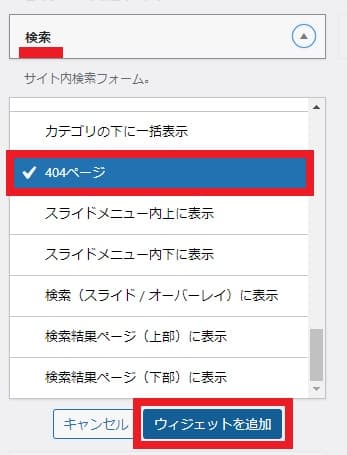
- 404ページの設定
順番に解説します。
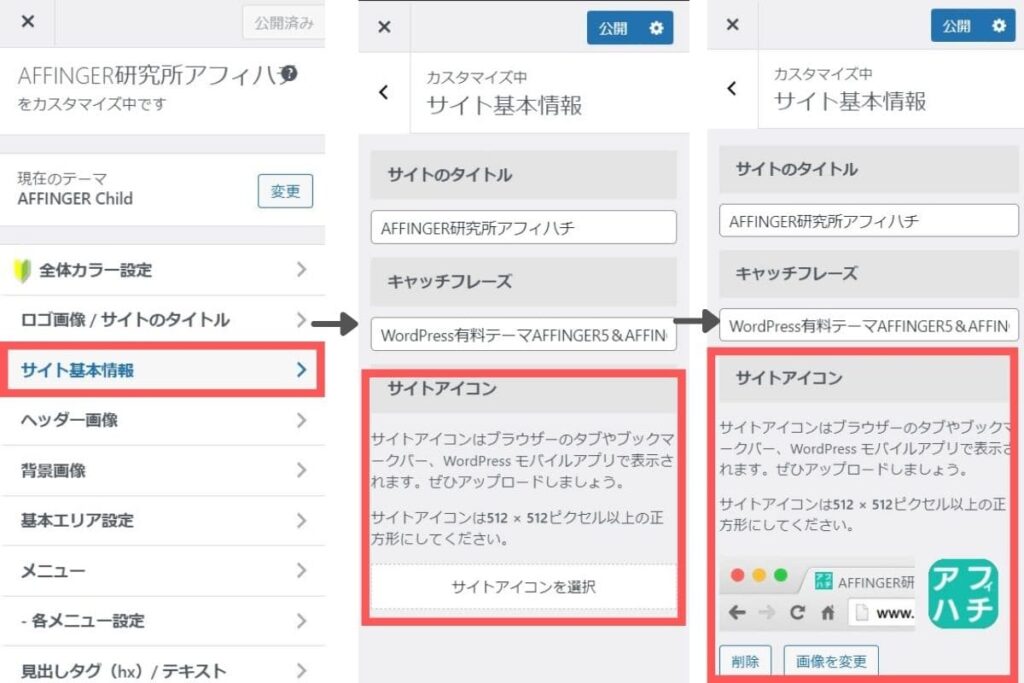
ファビコンの設定
ファビコン(サイトアイコン)の設定方法は下の手順で簡単にできます。
- ファビコン(サイトアイコン)用512×512px画像を用意する
- カスタマイズ『サイト基本情報』→『サイトアイコン』に画像をアップロードして保存
詳しくは『AFFINGER(アフィンガー)のファビコン設定方法』で画像の作成からアップロードまで解説しているので参考にして下さい。
-

-
AFFINGER5のファビコン(サイトアイコン)の設定方法【AFFINGER6(アフィンガー6)も対応】
悩む人 サイトタブに表示されるファビコンを設定したい AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)でファビコンの設定方法を教えてほしい ファビコンの画像サイズを教えてほし ...
続きを見る
ちなみにファビコンの画像が用意してあるあなたは下の手順でカスタマイズを開いて画像をアップロードするだけで完了します。
WordPressダッシュボード『外観』→『カスタマイズ』→『サイト基本情報』→『サイトアイコン』

私のファビコンは下のようになっていると思います。

404ページの設定
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で404ページを編集するには『ウィジェット』を開けばOKです。
WordPressダッシュボード『外観』→『ウィジェット』→追加したい項目を選択&編集



その他テキストにて謝罪と目次ページへの誘導をするのもよいでしょう。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5とAFFINGER6のカスタマイズ方法
AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)ではカスタマイズ方法が違います。
- AFFINGER5(アフィンガー5)向け:デザイン済みデータを導入する
- AFFINGER6(アフィンガー6)向け:自分でカスタマイズする
詳しいアフィンガーのカスタマイズ方法は『AFFINGER5&6の使い方と初期設定カスタマイズ方法【初心者マニュアル】』で徹底解説しています。
AFFINGER5(アフィンガー5)でデータ済みデータを導入する流れは下のとおり。
- デザイン済みデータを選ぶ
- デザイン済みデータをダウンロード&アップロード
- AFFINGER管理から好みの色に変更する
- 記事執筆開始
詳しい流れは次の項で解説しますね。
そして、AFFINGER6(アフィンガー6)を使うあなたにおすすめしたいのが自分でカスタマイズする方法。

- AFFINGER管理から好みの色に変更する
- ヘッダーデザインを決める
- ヘッダーカード、メニューをカスタマイズする→『カスタマイズ方法や使い方』で解説します。
- 記事執筆開始
AFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)でカスタマイズ方法が全く違うので注意して下さい。
詳しいアフィンガーのカスタマイズ方法は『AFFINGER5&6の使い方と初期設定カスタマイズ方法【初心者マニュアル】』で徹底解説しています。
ランキング設定

いろんなテーマに実装されているランキング機能ですが、アフィンガーのランキング機能は特におすすめ。
なぜなら、たびたびおすすめしている光るボタン機能と併用して読者に訴求できるから。
このように目立つので読者の目にもとまりやすいのでクリックされやすい=稼ぎやすいです。
ちなみにランキング機能を使うには、下の流れ設定します。
WordPressダッシュボード『ランキン管理』→基本設定やランキング1位~3位までの細かい設定を行う→挿入したい箇所にチェックを入れる
\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】アフィンガーの初期設定を済ませて記事執筆を始めよう
アフィンガーは使いにくいとはいえ、この記事の内容を順番にやればセキュリティ面も使い勝手も良くなりますよ。
テーマの設定やトップページの設定で手間を取られていないで早く記事ライティングに慣れていきましょう。
またサイトのデザインや使い方をマスターしたいあなたは『AFFINGER5&6の使い方と初期設定カスタマイズ方法【初心者マニュアル】』で徹底解説しています。
ヘッダーのデザインに迷っているあなたは『AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】』で詳しく解説しています。
ちなみにアフィンガーをまだ購入していないあなたは『AFFINGER5(アフィンガー5)のレビューと購入方法』『AFFINGER6(アフィンガー6)のレビューと購入方法』の記事が参考になります。


