
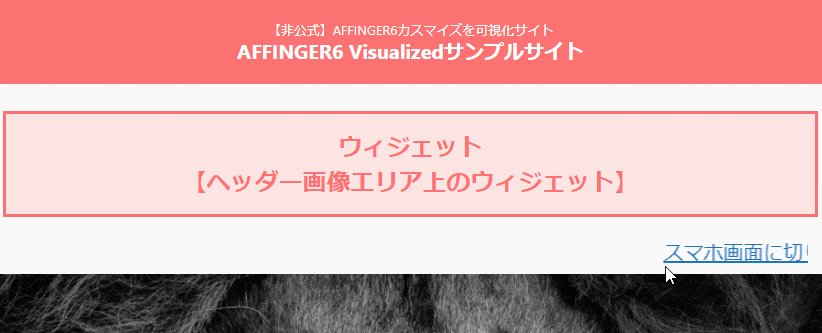
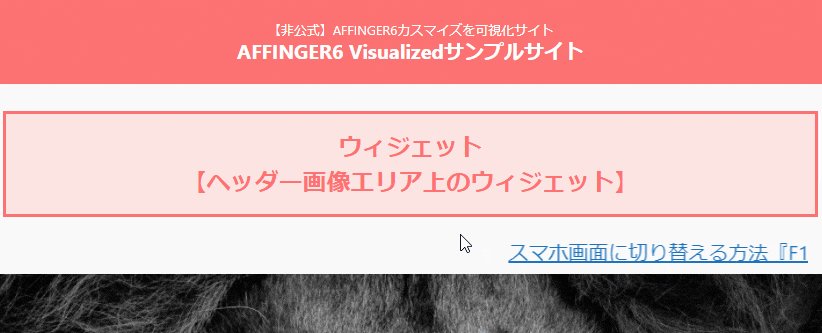
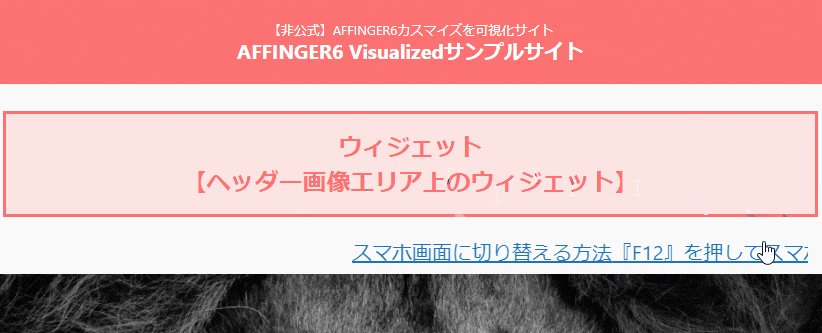
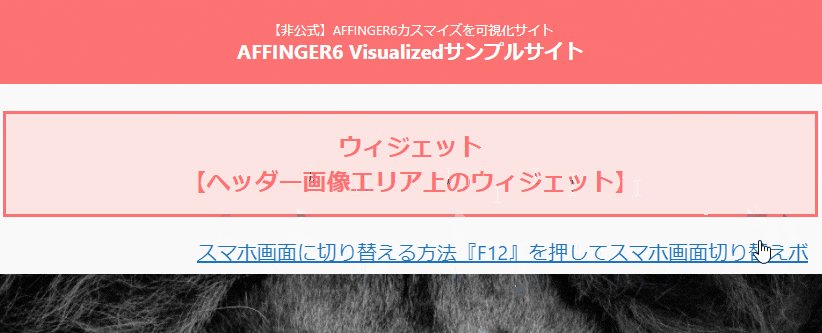
下のような流れるお知らせを表示したいあなた。


公式「ヘッダー画像エリア上のウィジェット」でお知らせを表示する
ここでは公式のマニュアルにプラスして覚えておくと便利なカスタマイズも合わせて説明していきます。
公式に解説されていますが、AFFINGER6の「ヘッダー画像エリア上のウィジェット」に流れるお知らせを表示する手順は下の通りです。
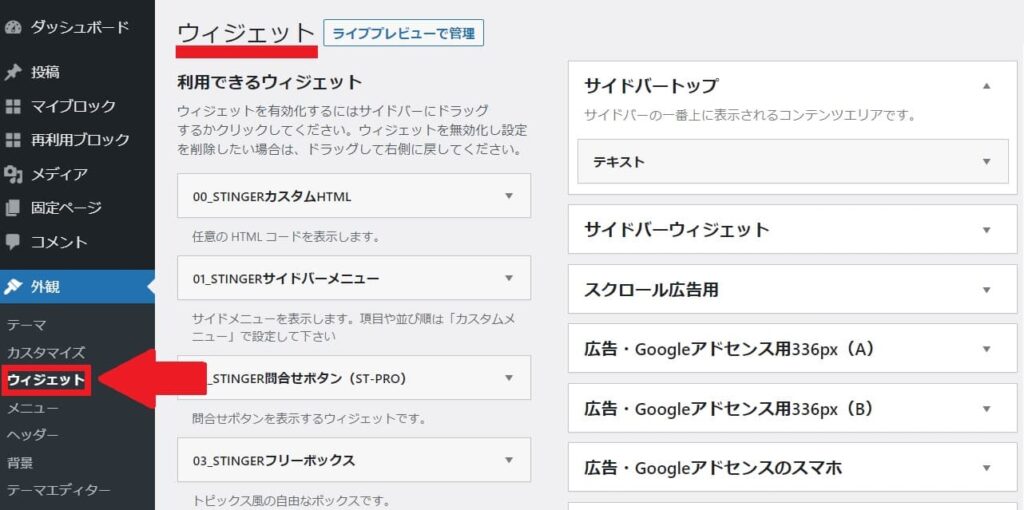
- 『WordPressダッシュボード』→『外観』→『ウィジェット』を選びます
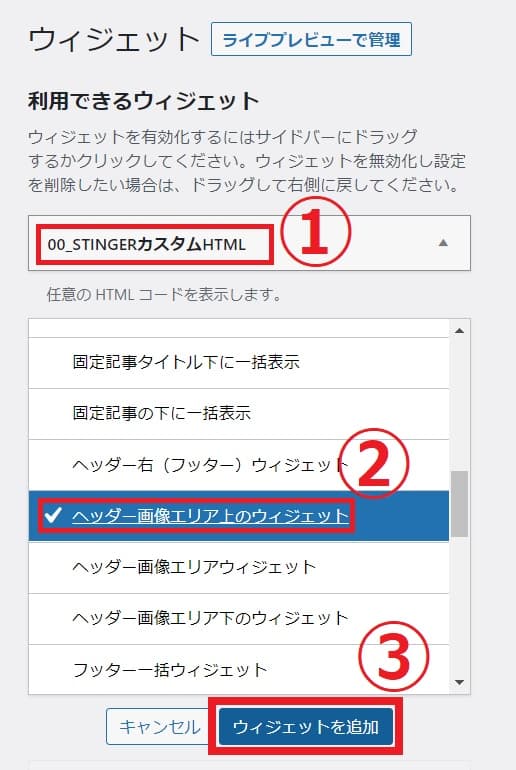
- ウィジェットから『00_STINGERカスタムHTML』から『ヘッダー画像エリア上のウィジェット』を選び『ウィジェットを追加』をクリックします
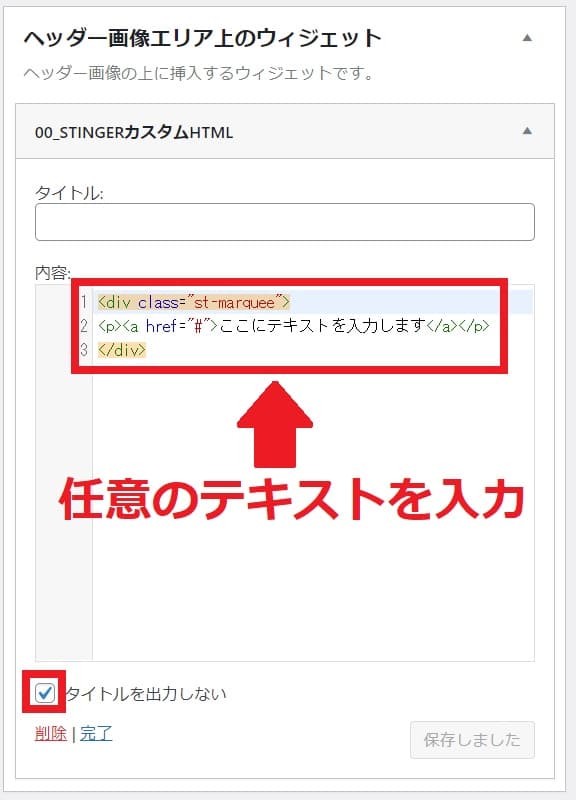
- 任意のテキストを『流れる文字タグ』で入力する
- 保存して完了

\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6「ヘッダー画像エリア上のウィジェット」の流れるお知らせの表示方法
AFFINGER6のヘッダー画像の上にある『ヘッダー画像エリア上のウィジェット』に流れるお知らせを表示する方法は下の手順です。
- 『WordPressダッシュボード』→『外観』→『ウィジェット』を選びます
- ウィジェットから『00_STINGERカスタムHTML』から『ヘッダー画像エリア上のウィジェット』を選び『ウィジェットを追加』をクリックします
- 任意のテキストを『流れる文字タグ』で入力する
- 保存して完了
順番に解説します。
『WordPressダッシュボード』→『外観』→『ウィジェット』を選ぶ
まずは『WordPressダッシュボード』→『外観』→『ウィジェット』を選びましょう。

『00_STINGERカスタムHTML』で『ヘッダー画像エリア上のウィジェット』を選び『ウィジェットを追加』する
『00_STINGERカスタムHTML』で『ヘッダー画像エリア上のウィジェット』を選び『ウィジェットを追加』しましょう。

任意のテキストを『流れる文字タグ』で入力する
『最後にヘッダー画像エリア上のウィジェット』の欄に『00_STINGERカスタムHTML』が追加されて、テキストが入力できるので下のコードをコピペしてあなたが流したいテキストを入力してみましょう。

<div class="st-marquee"> <p><a href="#">ここにテキストを入力します</a></p> </div>

ちなみに私のデモサイトならこのページにリンクできるように下のコードを埋め込んでいます。
<div class="st-marquee"> <p><a href="https://sagemoongallery.com/how-to-set-up-a-flowing-notification" target="_blank">ヘッダー画像エリア上のウィジェットに『流れるお知らせ』を表示する方法はここをクリックしてください</a></p> </div>

【おまけ】その他のテキスト効果
流れてくるテキスト以外には下のようなアニメーションも表示できます。
- 横揺れするテキスト
- バーストするテキスト
- 回転するテキスト
順番に解説します。
横揺れするテキスト
<div class="st-horizontal animated"> <p><a href="#">ここにテキストを入力します</a></p> </div>
バーストするテキスト
<div class="st-burst animated"> <p><a href="#">ここにテキストを入力します</a></p> </div>
回転するテキスト
<div class="st-rotation animatedst-horizontal"> <p><a href="#">ここにテキストを入力します</a></p> </div>

- 45°揺れ
- ベル揺れ
- 横揺れ
- 縦揺れ
- 点滅
- バウンド
- 回転
- ふわふわ
- 大小
- シェイク
- シェイク(強)
- 拡大(ゆれ)
- 過ぎる
- 戻る
- バースト
- 落ちる
ショートコードの確認方法は下の動画を参考にしてください。

<div class="ここにアニメーションタグを入力してください"> <p><a href="#">ここにテキストを入力します</a></p> </div>

