
- クラシックエディタが使えなくなるみたいだからブロックエディタに移行したいけど使いにくそう
- ブロックエディタで書くとライティングが遅くなったけど効率良く書く方法ないかなぁ
- ブログ記事を高速で書くコツとかおすすめのツールがあれば教えて欲しい
実は私も1年近くクラシックエディタで育ってきたので、ブロックエディタに乗り換えた時『使いにくい!!』と衝撃を受けました。
そして、そこから数日格闘した結果、「クラシックエディタよりもブロックエディタの方が高速で記事ライティングできるな」と気付きました。その方法はマークダウン記法とユーザー辞書単語登録を活用した方法。下のとおり徹底解説します。
- ブロックエディタで覚えるべきショートカット
- マークダウン記法での書き方
- ユーザー辞書単語登録の活用方法
- 記事作成手順~記事執筆と装飾の手順を分ける~
この記事を読めば、『クラシックエディタからブロックエディタに変更したくない』気持ちが和らぐこと間違いなし。そしてGutenbergブロックエディタでのライティングが最高に楽しくなりますよ。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
ブロックエディタで覚えるべきショートカット
クラシックエディタでもショートカットを覚えておくと作業効率が上がりますが、それはブロックエディタでも同じです。
むしろ、ブロックエディタを使うのにショートカットキーを使わないのは自転車があるのに自転車をかついで走っているようなもの。
エディタの特性を活かすためにもショートカットは覚えましょう。
ブロックエディタで覚えるべきショートカットは下のとおり。
| Ctrl + S | ※変更を保存 |
| Ctrl + Z | ※直前の変更を取り消す |
| Ctrl + Alt + T | ※ブロックを上に作成 |
| Ctrl + Alt + Y | ※ブロックを下に作成 |
| Ctrl + Shift + D | ※ブロックの複製 |
| Shift + Alt + Z | ※ブロックの削除 |
| Shift+Enter | ブロック内改行 |
| Shift + Alt + H | ショートカットキー一覧の表示 |

| ショートカットキー | 効果 |
| Ctrl+B | ※選択したテキストを太字にする。 |
| Ctrl+A | ※すべてを選択する。 |
| Ctrl+I | 選択したテキストを斜体にする。 |
| Ctrl+U | 選択したテキストに下線を付ける。 |
| Ctrl+K | ※選択したテキストをリンクに変換する。 |
| Ctrl+Shift+K | リンクを削除する。 |
| Shift+Alt+D | 選択したテキストに取り消し線を追加する。 |
| Shift+Alt+X | 選択したテキストを等幅フォントで表示する。 |

\当サイト限定豪華7特典/
/今すぐゲット\
マークダウン記法での書き方

と悩んでいるあなた。
それもそのはず。
ブロックエディタを使いこなすにはショートカットを覚えるだけでは不十分です。

マークダウン記法を覚える必要があります。

マークダウン記法は、ブロックエディタにデフォルトで実装されている指定の文字列を打ちこむと見出しやリストタグを呼び出してくれる機能。

まず下の動画をご覧ください。

例えば、『## (##2個+半角スペース)』と打つと見出し2(H2タグ)を呼び出してくれるのです。
なので今までいちいち右手がキーボードとマウスを行き来していたあなたはマークダウン記法を覚えるだけで大幅な時間短縮ができます。

ちなみに多用するマークダウン記法一覧は下のとおり。
| ブロックに入力 | 変換されるブロック | HTML |
|---|---|---|
| ## (#2個+半角スペース) | H2ブロック | <h2>・・・</h2> |
| ### (#3個+半角スペース) | H3ブロック | <h3>・・・</h3> |
| #### (#4個+半角スペース) | H4ブロック | <h4>・・・</h4> |
| ##### (#5個+半角スペース) | H5ブロック | <h5>・・・</h5> |
| > (>+半角スペース) | 引用ブロック | <blockquote>・・・</blockquote> |
| - (-+半角スペース) | リストブロック | <ul><li>・・・</li></ul> |
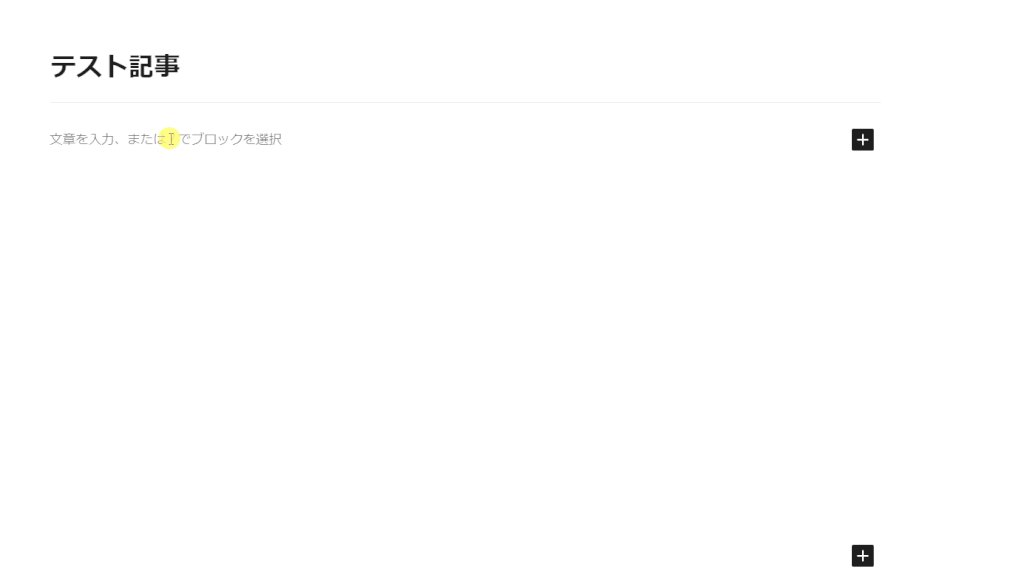
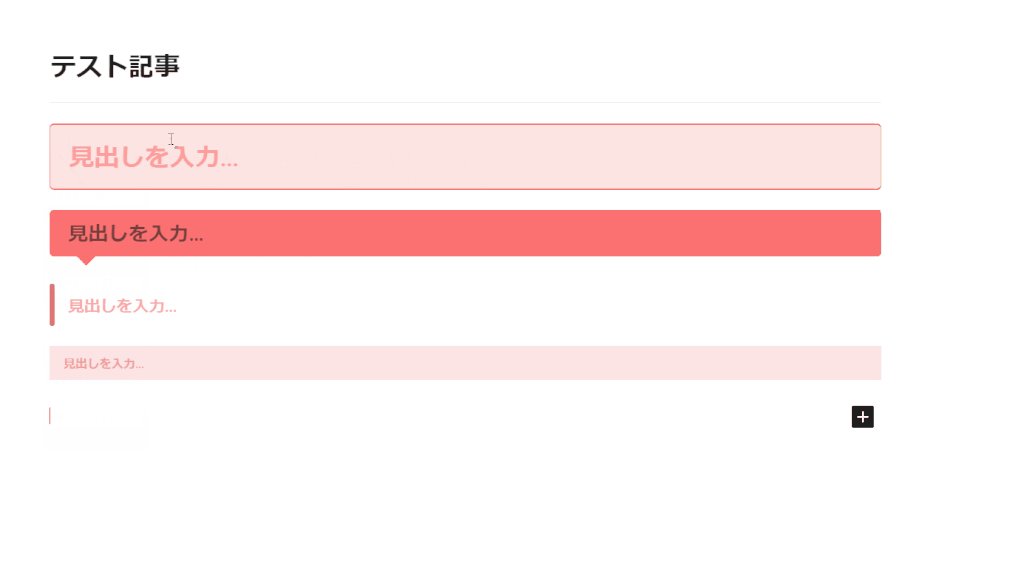
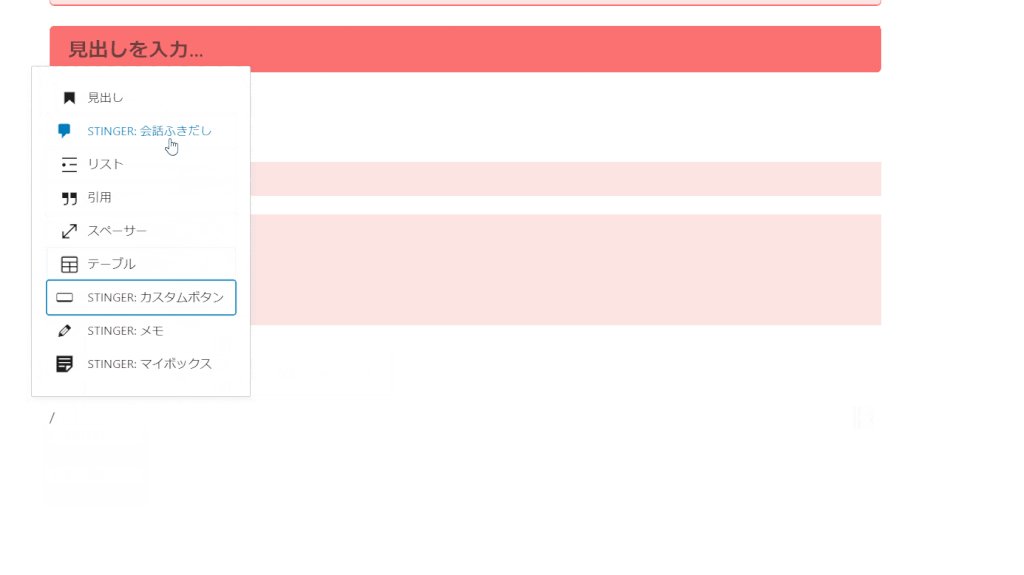
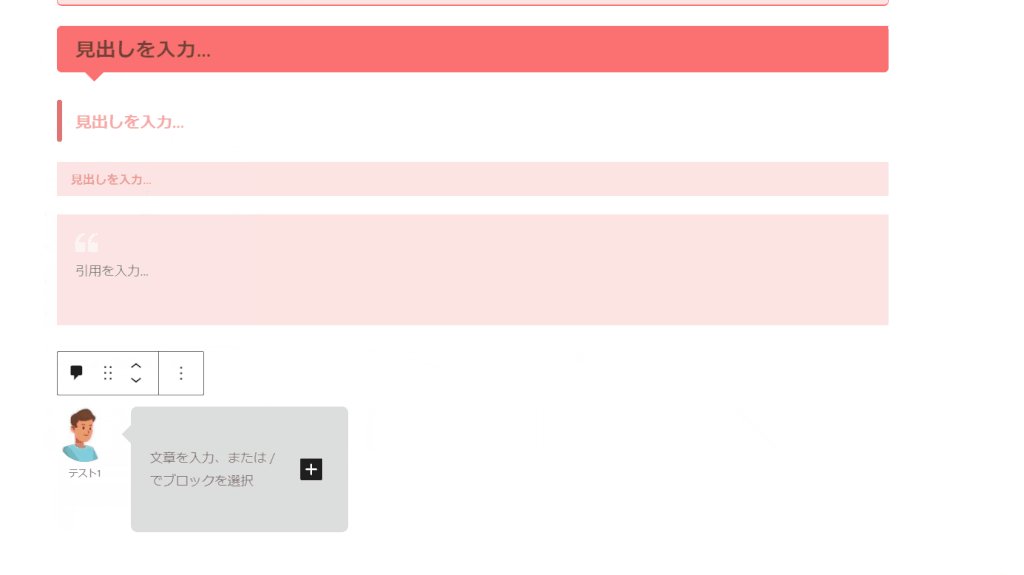
| /●●(/+ボタンや/+見出し) | ブロック呼び出し | 指定したブロックの呼び出し |
これらを覚えて記事執筆を高速化しましょう。

と考えたあなたは鋭いですね。
マークダウン記法では、半角の記号でタグを呼び出すので『半角/全角』ボタンを押す手間があります。
その無駄をなくすために覚えてほしいのがユーザー辞書の『単語登録』です。
この話は次の項で話します。
\当サイト限定豪華7特典/
/今すぐゲット\
ユーザー辞書単語登録の活用方法

と不満になっているところでしょう。
しかし、ここでショートカットとマークダウン記法、そしてここからお伝えする単語登録を使うだけで、ブロックエディタでの記事執筆が高速化、効率化できるので嫌な顔せずに活用してみてください。
さて、マークダウン記法だと『半角/全角』ボタンを何度も押さないといけないので時間のロスになる話をしました。
この『半角/全角』ボタンを押す手間をなくすのが、ユーザ辞書の単語登録です。
ユーザー辞書とは、Microsoft IMEやGoogle日本語入力などに代表される予測変換機能がついた辞書のこと。
そして、この辞書には単語登録という、ユーザーが任意の単語を登録して呼び出せる、予測変換に出て来るようにする機能があります。
例えば、『お疲れ様です』という文字列をいちいち押すのが面倒なら『おつ』と入力するだけで『お疲れ様です』と予測変換が出て来るように単語登録したらOKです。
これを応用して、マークダウン記法で使う文字列を任意の文字で単語登録すれば『半角/全角』ボタンを何度も押さずともタグを呼び出すことができます。
百聞は一見にしかずなので、動画でどのくらい早いか見てみてください。
このようにあなたが使いやすい任意の文字にマークダウン記法の文字列を登録しておけば高速かつ効率良くライティングできます。
例えば私の場合には、『h2(全角)』で入力したら見出し2(H2タグ)の『## (##2個+半角スペース)』に変換されるように単語登録しています。
ちなみに私は下のとおりマークダウン記法を単語登録しています。
| 単語登録 | ブロックに入力 | 変換されるブロック |
|---|---|---|
| h2 | ## (#2個+半角スペース) | H2ブロック |
| h3 | ### (#3個+半角スペース) | H3ブロック |
| h4 | #### (#4個+半角スペース) | H4ブロック |
| h5 | ##### (#5個+半角スペース) | H5ブロック |
| 。。 | > (>+半角スペース) | 引用ブロック |
| ぅ | - (-+半角スペース) | リストブロック |
| ;: | /●●(/+ボタンや/+見出し) | ブロック呼び出し |

ちなみにこの他にも登録しておくと便利な単語登録を私なりに登録しています。
私独自の単語登録なので万人が使いやすいかわかりませんが、単語登録一覧はアフィンガー購入特典にしているので気になる人は特典記事から確認してみて下さい。
気に入ったらぜひアフィンガーと一緒にゲットしましょう。
\当サイト限定豪華7特典/
/今すぐゲット\
記事作成手順~記事執筆と装飾の手順を分ける~
ブロックエディタを使いこなすためには記事作成の手順も見直すのをおすすめします。

ブロックエディタでは、記事のライティングと記事装飾や校正は分けてやった方が効率良くなります。
記事ライティングは読者に伝えることに専念し、記事の装飾や校正は読者にわかりやすくなることに専念した方がいいからです。

そして、AFFINGER6(アフィンガー6)に移行してブロックエディタを使うようになってから記事ライティングと装飾を同時並行でやるのは「やりにくい」と感じたのです。
そこで記事ライティングと装飾を別に分けてみたのです。
すると、記事ライティングも装飾も高速かつ効率良くできるようになったのです。

なぜ早くなったのか考えたところ、下のような理由からです。
- 記事ライティングと記事装飾それぞれに集中できるようから
- 読者に伝えること、読者に読みやすくするは別の感覚だから
まず記事ライティングだけに集中するので、読みやすいかという視覚的感覚を無視できるのが大きいかなと。
読者に伝えることと、読者に読みやすくするのは全く別の感覚です。
- 読者に伝えること:文章力や語彙感覚
- 読者に読みやすくすること:デザイン力や視覚的感覚
この感覚が違うことを同時並行するのって難しい。
右を見ながら、左を見る様な感じになるので。
なので、ブロックエディタを使い始めるのと同時に記事作成手順を下のように変えましょう。
- 記事構成を考える:見出しと内容を箇条書きで書きだす
- 記事ライティング:PREP法を使いつつ読者に伝わりやすい文章を意識する
- 記事装飾と校正:記事にマーカーやスぺーサーで装飾しつつ、誤字脱字のチェックや読みやすさを意識して校正する
ちなみに私が意識しているのは、記事ライティング中でもできる限り、装飾をした方がいいものはしておくこと。

具体的には下のとおり。
- メモや注意ボックスタグ
- 箇条書きリストタグ
- ボタンタグ
- 見出し前にスぺーサー
- 引用タグ
上の装飾は文章を書くのと同時にした方がラクです。
箇条書きは特に後から装飾するのが面倒なので、初めから箇条書きにする部分は装飾しておきましょう。
逆にライティングと同時にしない方がいい装飾は下のような装飾。
- マーカー装飾
- 画像や図解の挿入
- 文章と文章の間隔を調整するスぺーサー
- 改行やスマホでの見え方による文字数調整
ライティングと同時にしない方がいい装飾は先ほどもいったとおり、読者が視覚的に読みやすいか、文字壁になっていないか、マーカー部分だけを読めば理解できるかなどの読みやすさを意識した装飾です。
繰り返しになりますが、ライティングは読者に伝わること、装飾は読者が読みやすくなることを意識するので、記事作成手順を分けた方がブロックエディタの特性を活かしやすいです。

\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】ブロックエディタを使いこなすために3つの技術を体得しよう
クラシックエディタからブロックエディタに乗り換えるのを躊躇しているあなた。
私はクラシックエディタ信仰派でしたが、使ってみたらブロックエディタの方が書きやすいし、装飾もしやすいと感じました。
ブロックエディタを使いこなすためには、下の3つの技術を体得しましょう。
- ショートカット
- マークダウン記法
- ユーザー辞書単語登録
この3つを駆使すればブロックエディタで高速かつ効率良く記事ライティングができますよ。
また、ブロックエディタを上手く使いこなすためにはアフィンガー使用者向けにまとめた『AFFINGER5&6の使い方と初期設定カスタマイズ方法』が参考になります。
ブロックエディタを手足のように使いこなせるよう、普段から効率良く方法を模索していきましょう。
自分が使いやすいやり方を確立するのが一番の近道かなと。
ちなみにこの記事で使われている装飾はAFFINGER6(アフィンガー6)を使った装飾。当然ブロックエディタを使っています。
アフィンガーが気になる人は『AFFINGER5(アフィンガー5)の評判や購入方法』『AFFINGER6(アフィンガー6)のレビューや評判』が参考になります。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。

