
- アフィンガーにおすすめの目次を教えてほしい
- 『Rich Table of Contents』の設定方法を教えてほしい
- 英語じゃなくて国産で不具合がでない目次プラグインを教えて
こういった疑問にお答えします。
アフィンガー初心者やブログ初心者に特におすすめしたい目次プラグイン『Rich Table of Contents』。
あのJINのプロデュースをしたひつじさん監修の『Rich Table of Contents』は直感的な操作に加えて、おしゃれな目次を簡単に作れちゃいます。

私も『Rich Table of Contents』をAFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で使ってきた経験があるので不具合も起こらずおしゃれな目次を作れますよ。

『Rich Table of Contents』を使っておしゃれな目次を作ってユーザービリティを爆上げしませんか。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。AFFINGERのレビューや購入方法は『AFFINGER5(アフィンガー5)を1年半使ったレビュー』『AFFINGER6(アフィンガー6)を使いこなすためのレビュー』を参考にしてください。
\当サイト限定豪華7特典/
/今すぐゲット\
Rich Table of Contentsのインストール&有効化方法
『Rich Table of Contents』のインストールから有効化までの手順を説明します。
まずは下の手順でプラグインの新規追加画面を開きましょう。
WordPressダッシュボード『プラグイン』→『新規追加』
新規追加の画面が開いたら右上の検索窓に『Rich Table of Contents』と入力して下さい。
『Rich Table of Contents』を見つけたらインストールと有効化をして完了です。
次は『Rich Table of Contents』の細かい設定をしていきましょう。
\当サイト限定豪華7特典/
/今すぐゲット\
Rich Table of Contentsの設定
『Rich Table of Contents』の設定は下のとおりの項目があります。
- 基本設定
- デザイン設定
- プリセットカラー設定
- 応用設定

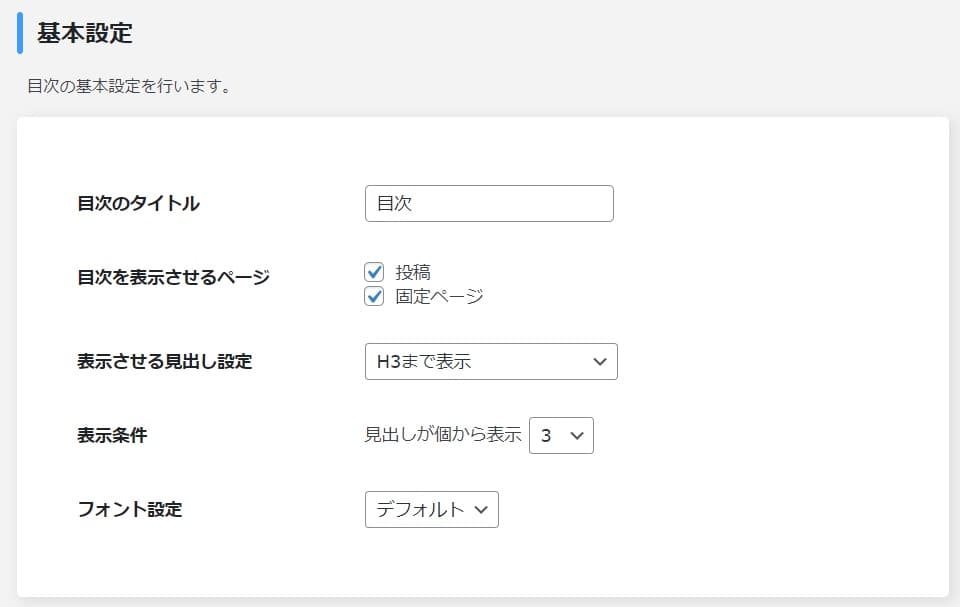
基本設定

基本設定は下の項目の設定になります。
- 目次のタイトル
- 目次を表示させるページ
- 表示させる見出し設定
- 表示条件
- フォント設定
目次のタイトル
目次のタイトルとは、目次に表示されるテキストのこと。
デフォルトでは、Contentsとなっていますが、『目次』へと変更しておきましょう。
目次を表示させるページ
目次に表示させるページは下の2つの項目しかありません。
- 投稿
- 固定ページ
いずれも目次を表示させる設定にしていますが、これは好みで変えてOK。
固定ページに目次を表示させると変なら投稿ページだけに設定しましょう。
表示させる見出し設定
表示させる見出し設定とは、見出しタグ(Hタグ)をどこまで表示させるのかの設定。
H3までにすれば、H2、H3タグまでを目次に表示されますし、H4までにすれば、H2、H3、H4タグまで目次に表示されます。

ただ、記事の書き方や見出しタグの設定癖によっても表示させる見出し設定を調整しましょう。
表示条件
表示条件とは、見出しの数が何個になったら目次を表示させるかの条件のこと。
例えば、『2』に設定すれば、見出しタグが2つ以上あれば目次が表示されますし、『3』に設定すれば、見出しタグが3つ以上あれば目次が表示されます。
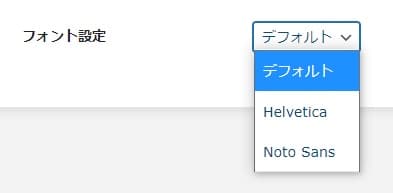
フォント設定

フォント設定は、目次のフォントの設定のこと。
『Rich Table of Contents』には下のとおり3つの種類があります。
- デフォルト
- Helvetica
- Noto Sans
特にこだわりが無ければデフォルトでいいかと。
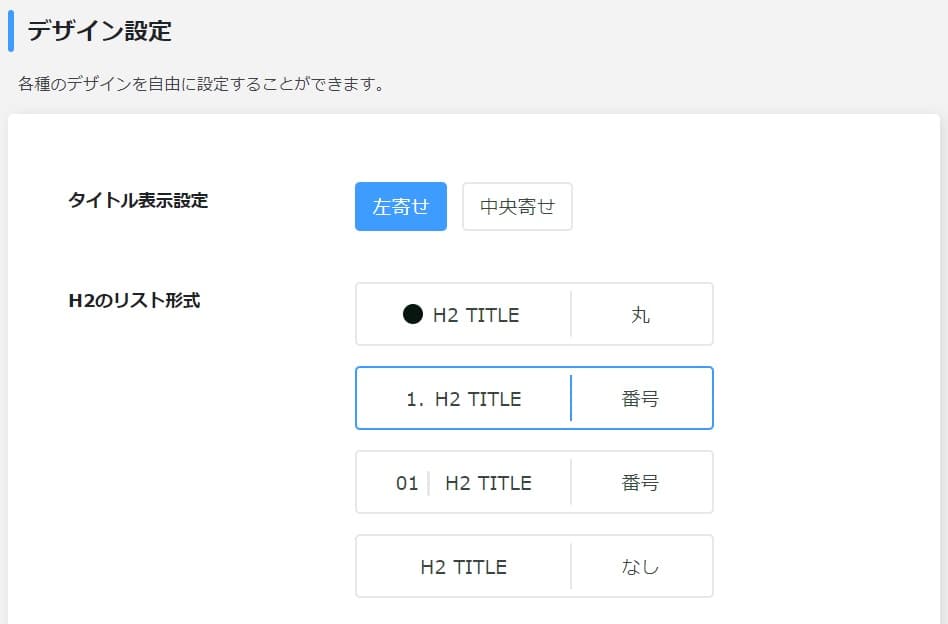
デザイン設定

デザイン設定では、『Rich Table of Contents』の見た目の設定を変えられます。
- タイトル表示設定
- H2のリスト形式
- H3のリスト形式
- 枠のデザイン
- 表示アニメーション
- スムーススクロール設定
タイトル表示設定
タイトル表示設定では、『左寄せ』『中央寄せ』のどちらかを選べます。
H2のリスト形式・H3のリスト形式
H2のリスト形式・H3のリスト形式はH2タグやH3タグの前に表示するアイコンを下の中から変えられます。
- 丸:●
- 番号:1.
- 番号:01
- なし
この設定で目次の見やすさが大きく変わるので、あなたのブログに合わせて設定しましょう。
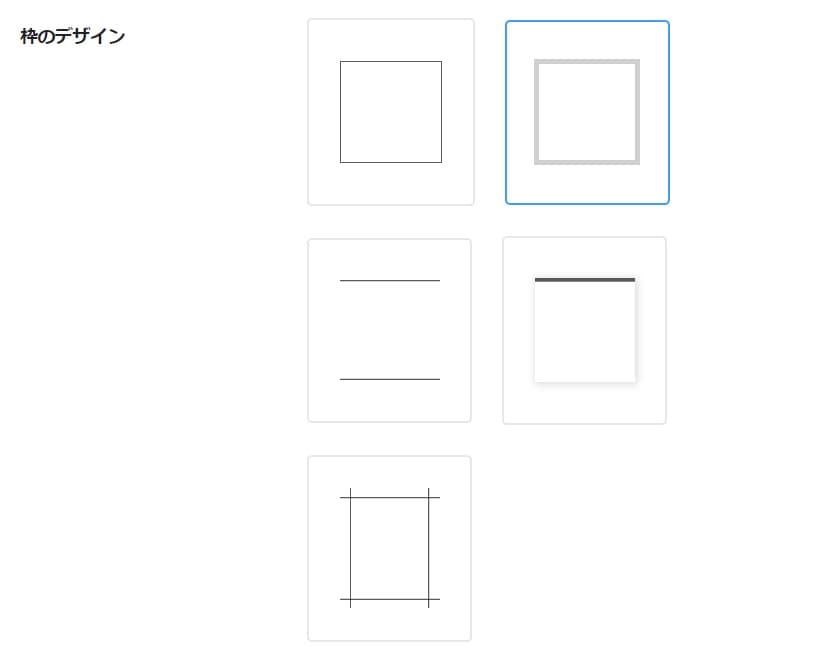
枠のデザイン

枠のデザインは文字通り、この設定を変えると枠のデザインが変わります。
プレビューを見ながら好みの枠に設定しましょう。
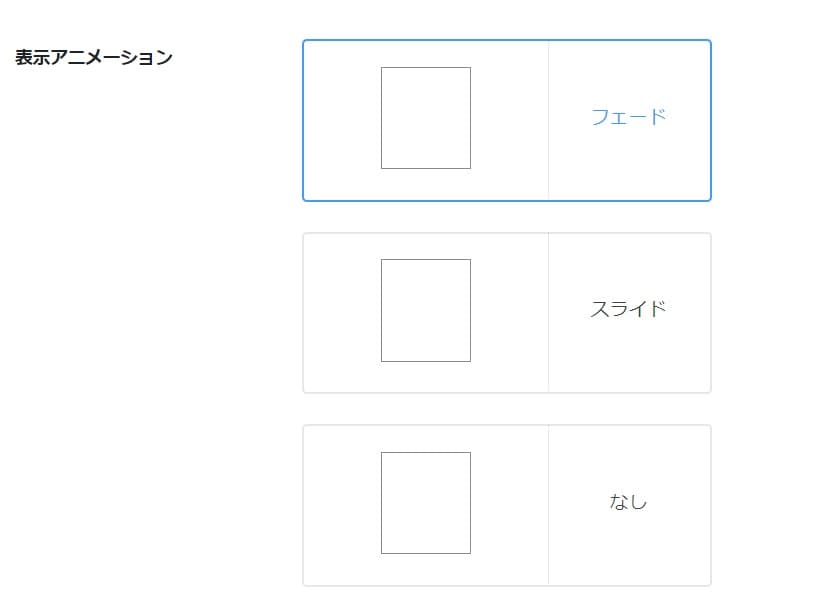
表示アニメーション

表示アニメーションは、目次を開いたり閉じたりしたときのアニメーションを下の項目に変えられます。
- フェード
- スライド
- なし
これもプレビューを見ながら設定しましょう。
スムーススクロール設定

スムーススクロールとは、読者が目次をクリックしたときにスムーススクロールにするか、どうかを決められます。

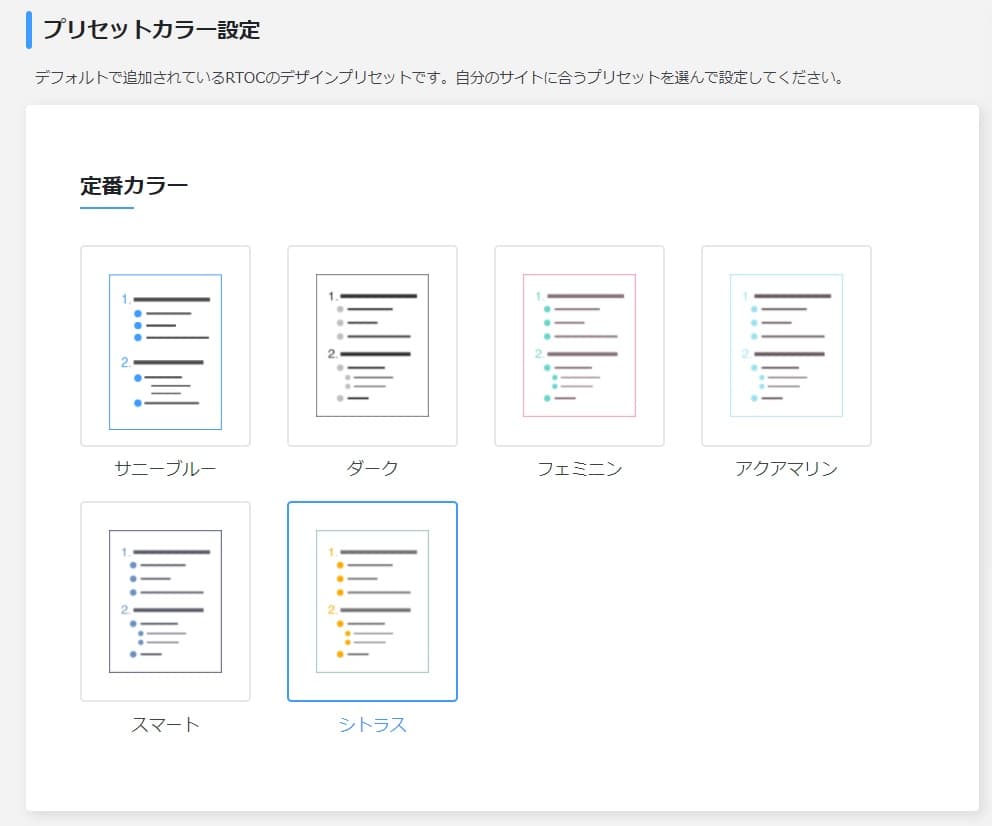
プリセットカラー設定

プリセットカラー設定とは、目次全体のカラーデザインを変える設定。
下のカラーから選べます。
- JIN Color
- サニーブルー
- ダーク
- フェミニン
- アクアマリン
- スマート
- シトラス


応用設定

応用設定はさまざまな細かい設定ができます。
- 目次に戻るボタン
- 目次に戻るボタンの位置
- 上下調節
- 除外する投稿ID
- 除外する固定ページID
- 目次のデフォルト表示設定
- プラグインのCSSを読み込まない
目次に戻るボタン・位置
目次に戻るボタンの設定の有無と設置する位置が決められます。
上下調節
目次に戻るボタンの位置の上下位置の調整ができます。
除外する投稿ID
目次を除外する投稿のIDを入力すると、目次を表示させたくない投稿の設定ができます。
除外する固定ページID
目次を除外する固定ページのIDを入力すると、目次を表示させたくない固定ページの設定ができます。
目次のデフォルト表示設定
目次のデフォルト表示設定は、目次を初めから表示する場合は『最初から表示する』、目次を閉じておくたい場合は『閉じておく』にチェックを入れましょう。
プラグインのCSSを読み込まない
プラグインのCSSを反映させたくない場合には、チェックを入れましょう。特にこだわりが無ければ空欄でOKです。
\当サイト限定豪華7特典/
/今すぐゲット\
Rich Table of Contentsよくある質問
『Rich Table of Contents』によくある質問を下の通りまとめました。
- 記事途中に目次を挿入したいときはどうしたらいい?
- 目次が表示されないときはどうしたらいい?
- 『Table of Contents Plus(TOC+)』とどっちがおすすめ?
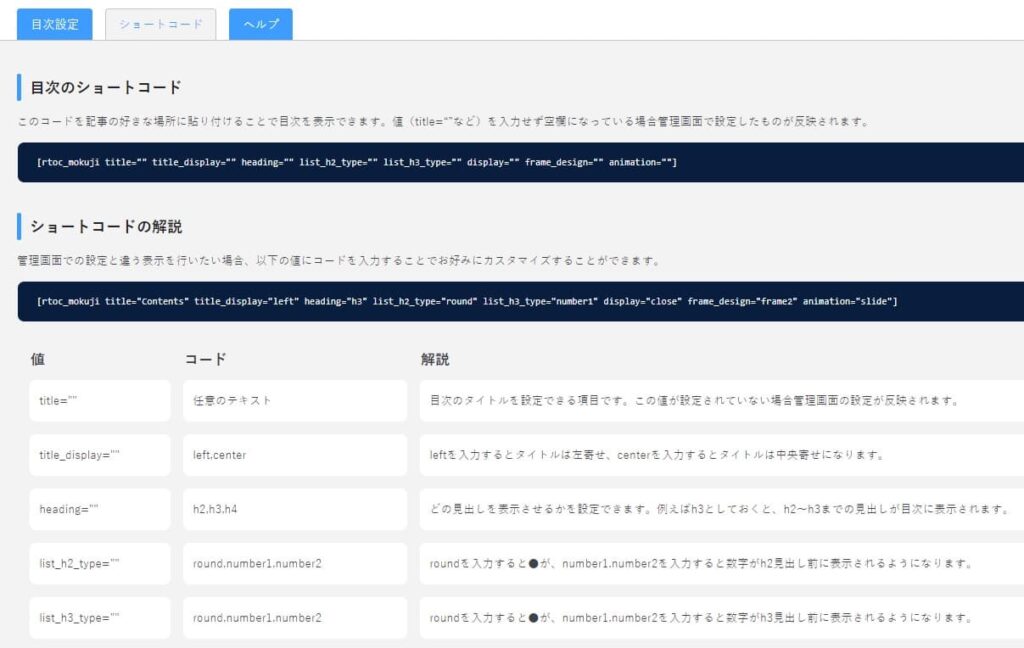
記事途中に目次を挿入したいときはどうしたらいい?

『rtoc_mokuji title="" title_display="" heading="" list_h2_type="" list_h3_type="" display="" frame_design="" animation=""』を挿入しましょう。
※上記のカッコ『』を[]に変えてから挿入してください。
細かいショートコードの説明は、『ショートコード』のタブを開いてよく確認の上で設定して下さい。
目次が表示されないときはどうしたらいい?
目次が表示されない場合には、表示条件の設定をよく確認して下さい。
表示条件を満たしていないために目次が表示されていないことがほとんどです。
『Table of Contents Plus(TOC+)』とどっちがおすすめ?
『Rich Table of Contents』と『Table of Contents Plus(TOC+)』なら『Rich Table of Contents』のほうがブログ初心者にはおすすめです。
ただ、直感的に操作できる『Rich Table of Contents』に対して、『Table of Contents Plus(TOC+)』は細かい設定ができるので上級者の方には『Table of Contents Plus(TOC+)』がおすすめと言えます。
\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】『Rich Table of Contents』で目次を直感的に設定しよう
『Rich Table of Contents』ならブログ初心者でもアフィンガー初心者でも簡単に目次を設定できます。
AFFINGER(アフィンガー)の初期設定やカスタマイズ方法を知りたい人は『アフィンガーの完璧なる初期設定』『アフィンガーのカスタマイズや使い方』の記事が参考になります。
-

-
AFFINGER5やAFFINGER6導入後の完璧なる初期設定【アフィンガー初心者必見】
悩む人 アフィンガー5を買った後の初期設定って難しい?AFFINGER5購入後の稼ぐまでの道筋が知りたいなぁ。カスタマイズとか設定がわかりにくいみたいだけど初心者でも大丈夫? こういった疑問にお答えし ...
続きを見る
-

-
【図解】AFFINGER5&6の使い方と初期設定カスタマイズ方法【初心者マニュアル】
悩む人 AFFINGER5がほしいけど上手く使えるかな。 アフィンガー買ったあとにカスタマイズできないかも。 ランキングとか吹き出しの出し方とか効率よく使う方法を知りたいなぁ。 こういった疑問にお答え ...
続きを見る



