
- アフィンガー5でサイトマップって作るの大変なの?
- サイトマップの設定は?
- 読者向けのサイトマップってどう作るの?
- 検索エンジン向けサイトマップってどう作るの?
こういった疑問にお答えします。
結論、アフィンガー5もアフィンガー6もテーマ単体でサイトマップを作ることはできません。
なので、WordPressプラグインを使うか、もしくは自力でサイトマップを作るしかありません。

自力で作るのがハードルが高いと感じているあなた向けに、まずはプラグインを使ったサイトマップの作り方を解説します。
記事内容
- そもそもサイトマップとは?
- 検索エンジン向けサイトマップ『Google XML Sitemaps』の設定方法
- 読者向けサイトマップを『PS Auto Sitemap』の設定方法
- 読者向けのサイトマップはプラグインより自作のがおすすめ
ちなみにこの記事を書いている私は、アフィンガー5歴1年、AFFINGER6(アフィンガー6)歴半年でアフィンガーとともにブログ生活をしてきたといっても過言ではありません。

ちなみに当サイトを作るにあたってアフィンガー6を使って5サイトほど作ってきたので不具合なくサイトマップの作成ができますよ。
この記事を参考にブログ初期設定をそうそうに終わらせて、記事作成に時間をかけていきましょう。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
サイトマップとは?【サイトの案内地図】

サイトマップはサイトの案内地図のこと。
要するにサイトマップとは、『私のサイトはこんな記事があります!!』『どの記事にどんな内容が書かれているか?』『新しい記事を更新しましたよ!』などをお知らせする役割があります。
またサイトマップは2つの種類があります。

- GoogleやBingの検索エンジンのロボット向けのサイトマップ→プラグイン『Google XML Sitemaps』で作成
- あなたのサイトに訪れた読者向けのサイトマップ→プラグイン『PS Auto Sitemap』で作成するか、固定ページで自作する
それぞれのサイトマップの作り方を画像を使って解説していきます。
AFFINGER5(アフィンガー5)&AFFINGER6(アフィンガー6)検索エンジン向けサイトマップを『Google XML Sitemaps』で作る方法と設定

検索エンジン向けのサイトマップとは、検索エンジンに記事更新したことをお知らせしたり、サイト内の記事更新や削除状況をお知らせしたりする役割があります。
GoogleにはGoogleサーチコンソール(Google Search Console)に直接サイトマップを登録しておくと自動で記事更新をGoogleにお知らせすることができます。
サーチコンソール経由でサイトマップを送ると検索結果に早く反映されるのでブログ初心者もアフィンガー初心者も必須の設定と言えます。
検索エンジン向けサイトマップは『Google XML Sitemaps』で作り手順は下のとおりです。
- Google XML Sitemapsをインストール&有効化
- Google XML Sitemapsの細かい設定をする
- Googleサーチコンソール(Google Search Console)の設定をする
Google XML Sitemapsをインストール&有効化する
Google XML Sitemapsをインストールと有効化しましょう。
『WordPressダッシュボード』→『プラグイン』→『新規追加』

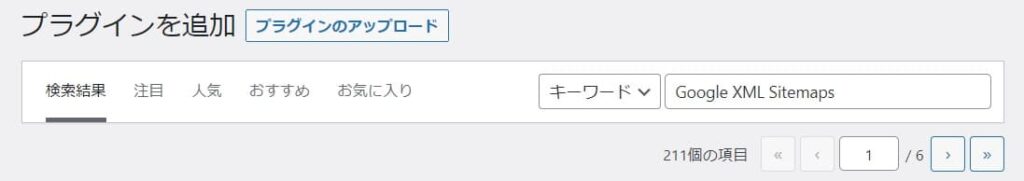
検索窓に『Google XML Sitemaps』と入力して検索をしましょう。

下のようなプラグインがあるのでインストール&有効化して下さい。

Google XML Sitemapsの設定
ここからはAFFINGER5(アフィンガー5)とAFFINGER6(アフィンガー6)向けの『Google XML Sitemaps』設定をしていきましょう。
といっても、ほぼデフォルトでもOKなんでブログ初心者が設定しておくといいところだけに絞って解説します。
『XML Sitemaps』で設定変更するのは下の6つの項目をまとめて設定していきましょう。
- 基本的な設定
- 投稿の優先順位
- サイトマップ(sitemap)コンテンツ
- 除外するコンテンツ(Excluded Items)
- 周波数の変更(Change Frequencies)
- 優先順位の設定 (priority)
『Google XML Sitemaps』は英語設定なので、


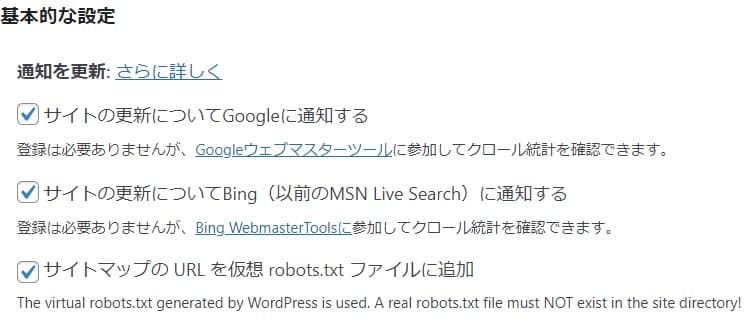
Google XML Sitemapsの設定①基本的な設定
基本的な設定はデフォルトのままでOKです。


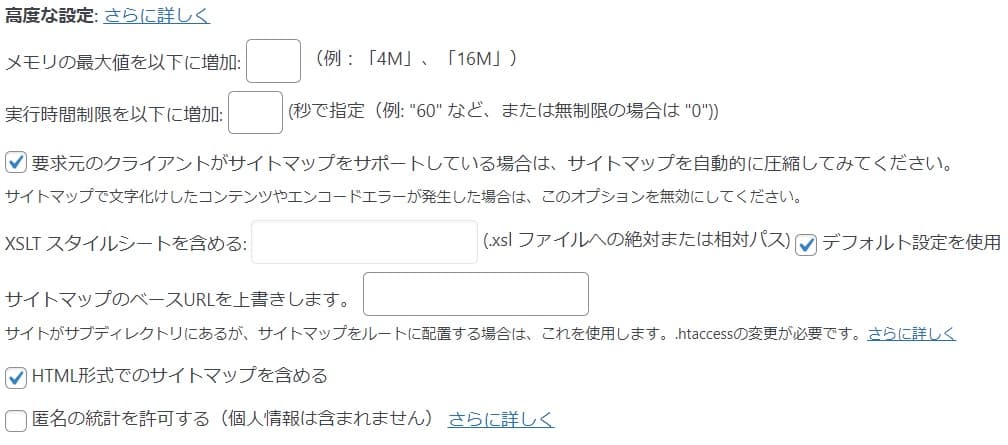
Google XML Sitemapsの設定②投稿の優先順位
投稿の優先順位の設定は一番上の『優先順位を自動的に計算しない』にチェックを入れて下さい。

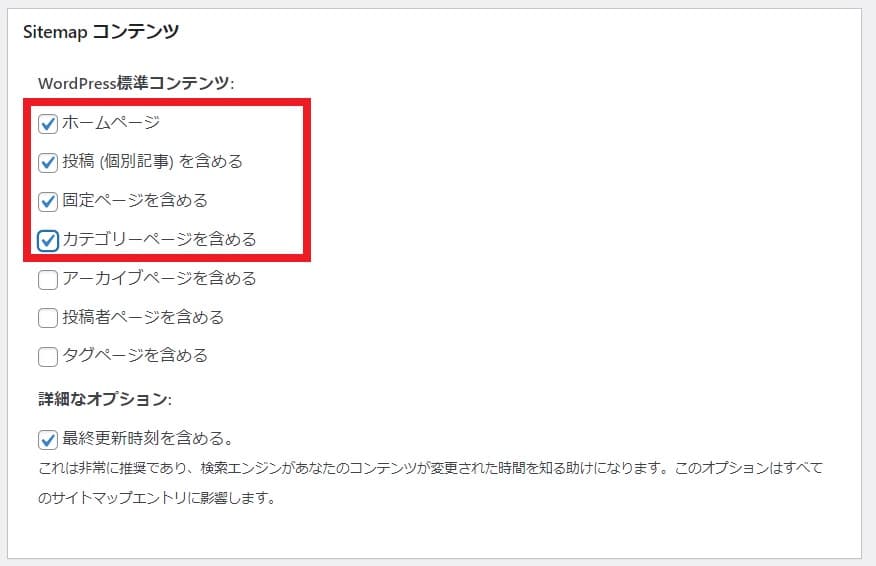
Google XML Sitemapsの設定③サイトマップ(sitemap)コンテンツ
sitemapコンテンツはデフォルトに『ホームページ』『投稿(個別記事)を含める』『固定ページを含める』に加えて『カテゴリーページを含める』にチェックを入れましょう。

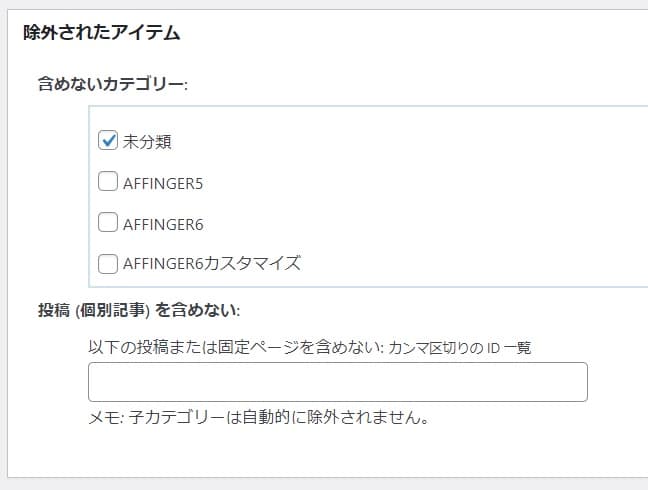
Google XML Sitemapsの設定④除外されたアイテム(Excluded Items)
Excluded Itemsは除外するページですが、基本的にデフォルトでOKです。カテゴリに入っていない記事が気になる人は『未分類』にチェックを入れるだけでOKです。

Google XML Sitemapsの設定⑤周波数の変更(Change Frequencies)
Change Frequenciesはサイトマップへ検索エンジンのロボットがクロールする頻度のことです。
ここでは『投稿(個別記事)』だけを『毎日』に変更しましょう。


Google XML Sitemapsの設定⑥優先順位の設定 (priority)
優先順位の設定では、優先順位を変更しましょう。
- 『ホームページ』を『0.8』
- 『投稿(個別記事) ("基本的な設定"で自動計算に設定していない場合に有効)』を『1.0』


これで『XML Sitemaps』の設定は終了です。
次に『Google XML Sitemaps』で作ったサイトマップをGoogleサーチコンソール(Search Console)に登録していきましょう。
基本的には、『https://●●/sitemap.xml』のURLが『Google XML Sitemaps』で作られたサイトマップのURLです。
心配なあなたは、『WordPressダッシュボード』→『設定』→『xml sitemap』から上部に表示されている『あなたのサイトマップのインデックスファイルのURL:https://●●/sitemap.xml』と表示されているのでそれをコピペしましょう。

サイトマップURLをGoogleサーチコンソール(Search Console)に登録しにいきましょう。
Googleサーチコンソール(Search Console)の設定
ここからはGoogleサーチコンソール(Search Console)の設定をしていきましょう。設定する手順は下のとおり。
- Googleサーチコンソール(Search Console)を開く
- 『プロパティを追加』をクリックする
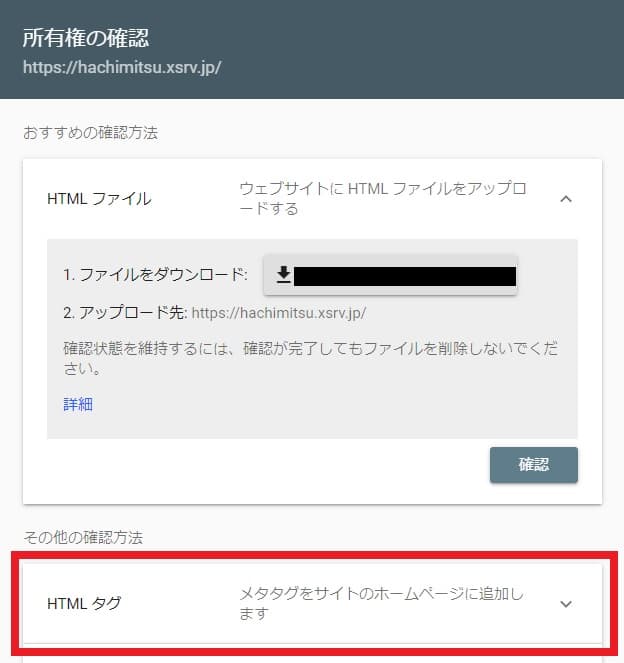
- 『別の方法』をクリックして『HTMLタグ』をクリックする
- 『WordPressダッシュボード』→『AFFINGER管理』を開く
- 『Google連携』→『サーチコンソールHTMLタグ』の部分にコードを入力して保存
- サーチコンソールで所有権の確認をする
- サーチコンソールにサイトマップの追加する
順番に解説します。
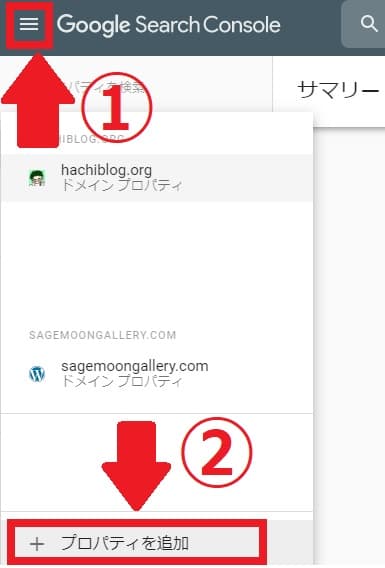
Googleサーチコンソール(Search Console)を開き『プロパティを追加』をクリックする
Googleサーチコンソール(Search Console)を開き『プロパティを追加』をクリックしましょう。

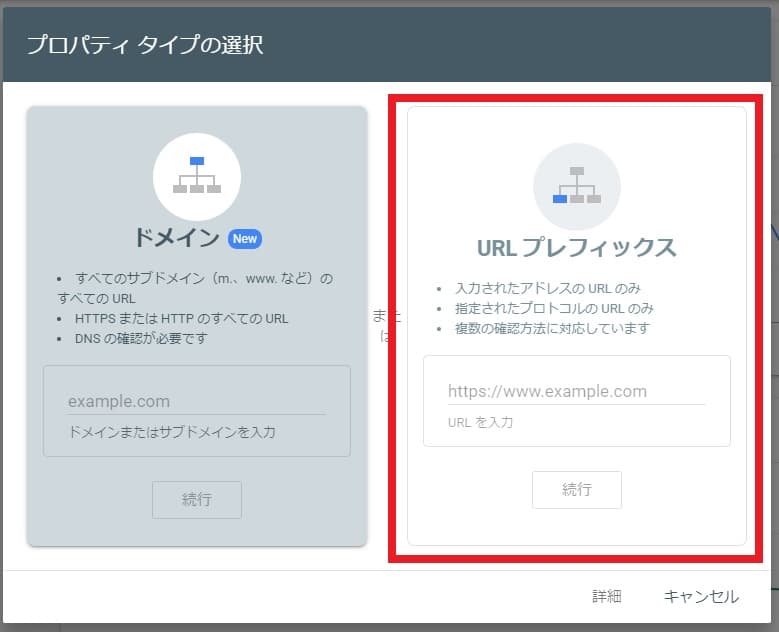
『URLプレフィックス』にURLを入力する
『URLプレフィックス』にあなたのサイトのURLを入力しましょう。
まずはサーチコンソールに登録する段階なのでここではあなたのサイトURLです。

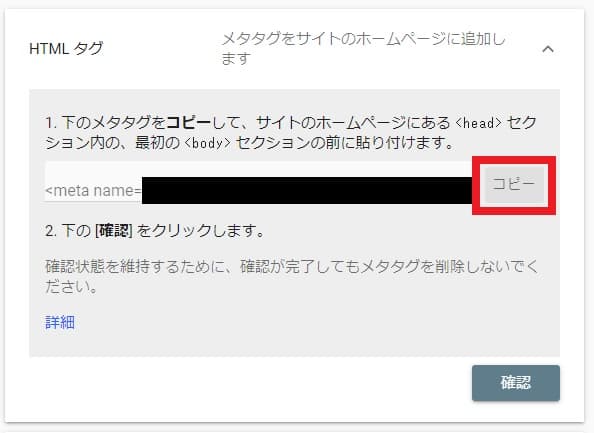
HTMLタグをコピーする
Googleサーチコンソールにあなたがサイトを所有しているのを証明するために『所有権の確認』を求めてきます。
ここではAFFINGER5(アフィンガー5)もAFFINGER6(アフィンガー6)にも使えるHTMLタグを利用しましょう。


ここでは<meta name=●●●●>の●●●●部分だけをコピーしましょう。
『WordPressダッシュボード』→『AFFINGER管理』を開き『Google連携』→『サーチコンソールHTMLタグ』の部分にコードを入力して保存
『WordPressダッシュボード』→『AFFINGER管理』→『Google連携』→『サーチコンソールHTMLタグ』を探しましょう。
先程コピーした<meta name=●●●●>の●●●●部分だけを貼り付けましょう。


サーチコンソールで所有権の確認をする
サーチコンソールで所有権の確認のために、AFFINGER管理からタグの貼り付けが完了したらGoogleサーチコンソールに戻って『確認』を押しましょう。


確認が完了すると上のように『所有件を証明しました』と表示されれば、Googleサーチコンソールへの登録は完了です。
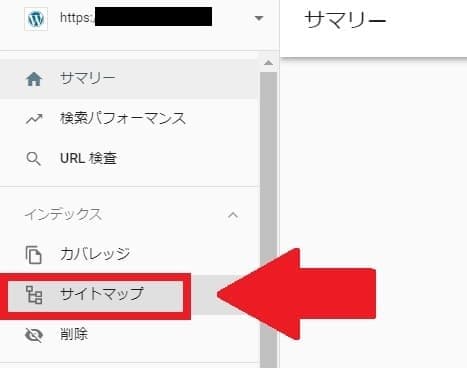
サーチコンソールにサイトマップの追加する
次にGoogleサーチコンソールへサイトマップを送信して完了です。
Googleサーチコンソールの管理画面の左側から『サイトマップ』をクリックしましょう。

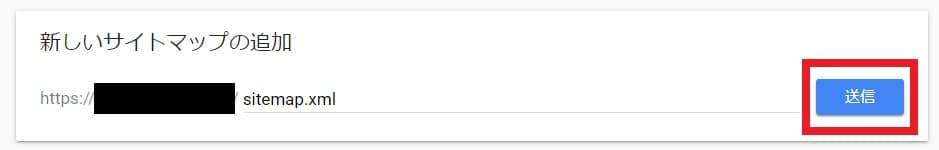
『新しいサイトマップの追加』にあなたが先程プラグインで作成したサイトマップのURLを入力して送信しましょう。
基本的にサイトURL+『/sitemap.xml』のURLがサイトマップのURLです。

サイトマップを送信しても『取得できませんでした』と表示されることがありますが、問題ありません
Googleサーチコンソール側でサイトマップを正しく認識できていないだけで数日経つと『成功しました』に変わります。
もし、数日後に確認しても『失敗しました』『取得できませんでした』と表示されている場合には、URLをしっかりと確認してもう一度送信してみましょう。
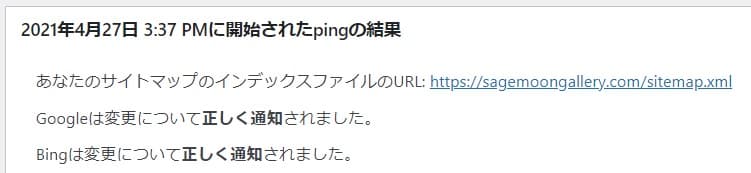
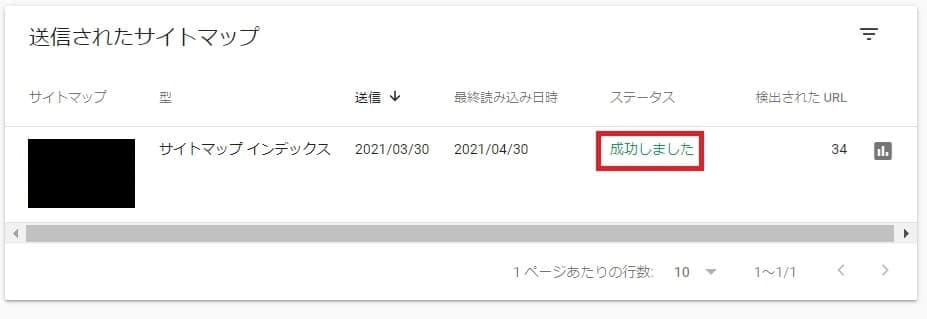
サイトマップの送信が完了すると下の画面のように『成功しました』と表示されます。

お疲れさまでした。
これで検索エンジン向けのサイトマップの作成と登録が終了です。
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)ならAFFINGER管理からHTMLタグを登録するだけでGoogleサーチコンソールへの登録が完了するのでとても簡単ですよね。

AFFINGER5(アフィンガー5)&AFFINGER6(アフィンガー6)読者向けサイトマップを『PS Auto Sitemap』で作る方法と設定

読者むけのサイトマップをAFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で作る手順は下のとおりです。
- 『PS Auto Sitemap』をインストール&有効化
- PS Auto Sitemapのコードをコピー
- 固定ページを作成し、テキストモードでコードを貼り付ける
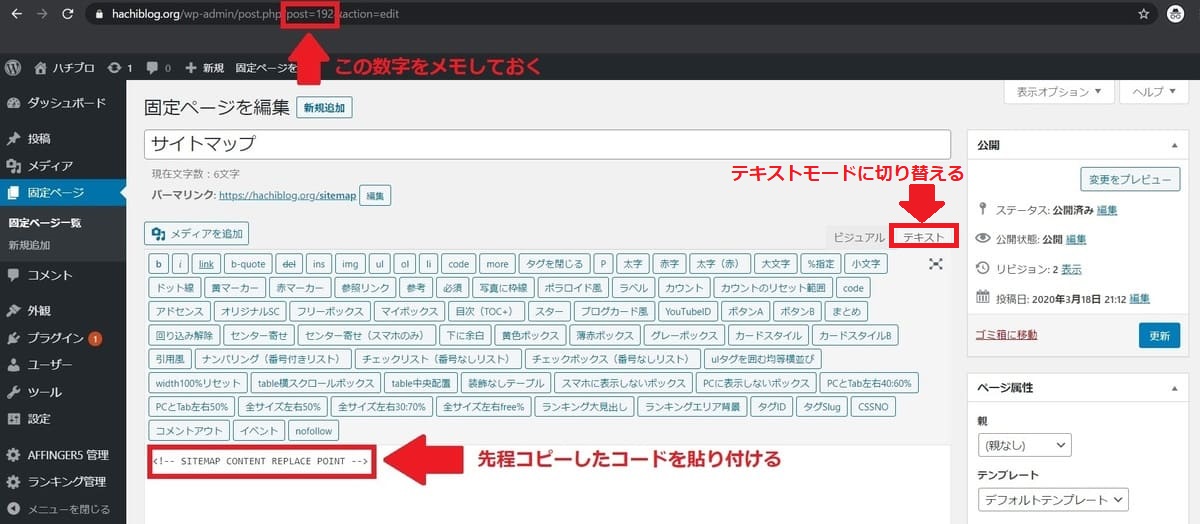
- 固定ページの『post番号』をメモ
- PS Auto Sitemapの『サイトマップを表示する記事』メモした『post番号』を入力
順番に解説します。
プラグイン『PS Auto Sitemap』をインストール&有効化
まずは、手順1の『PS Auto Sitemap』をインストール&有効化からしていきましょう。
『ダッシュボード』 > 『プラグイン』 > 『新規追加』をクリックします。

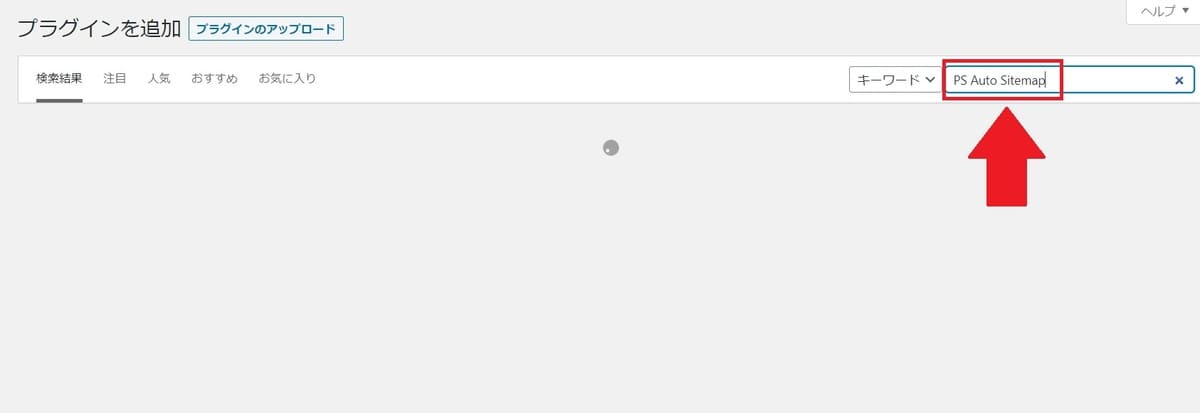
『プラグインを追加』画面の検索に『PS Auto Sitemap』と入力。

複数のプラグインがでますが、『PS Auto Sitemap』を探して『今すぐインストール』&『有効化』。

設定から『PS Auto Sitemap』ショートコードをコピーする
『PS Auto Sitemap』の設定からサイトマップ用のショートコードをコピーしましょう。
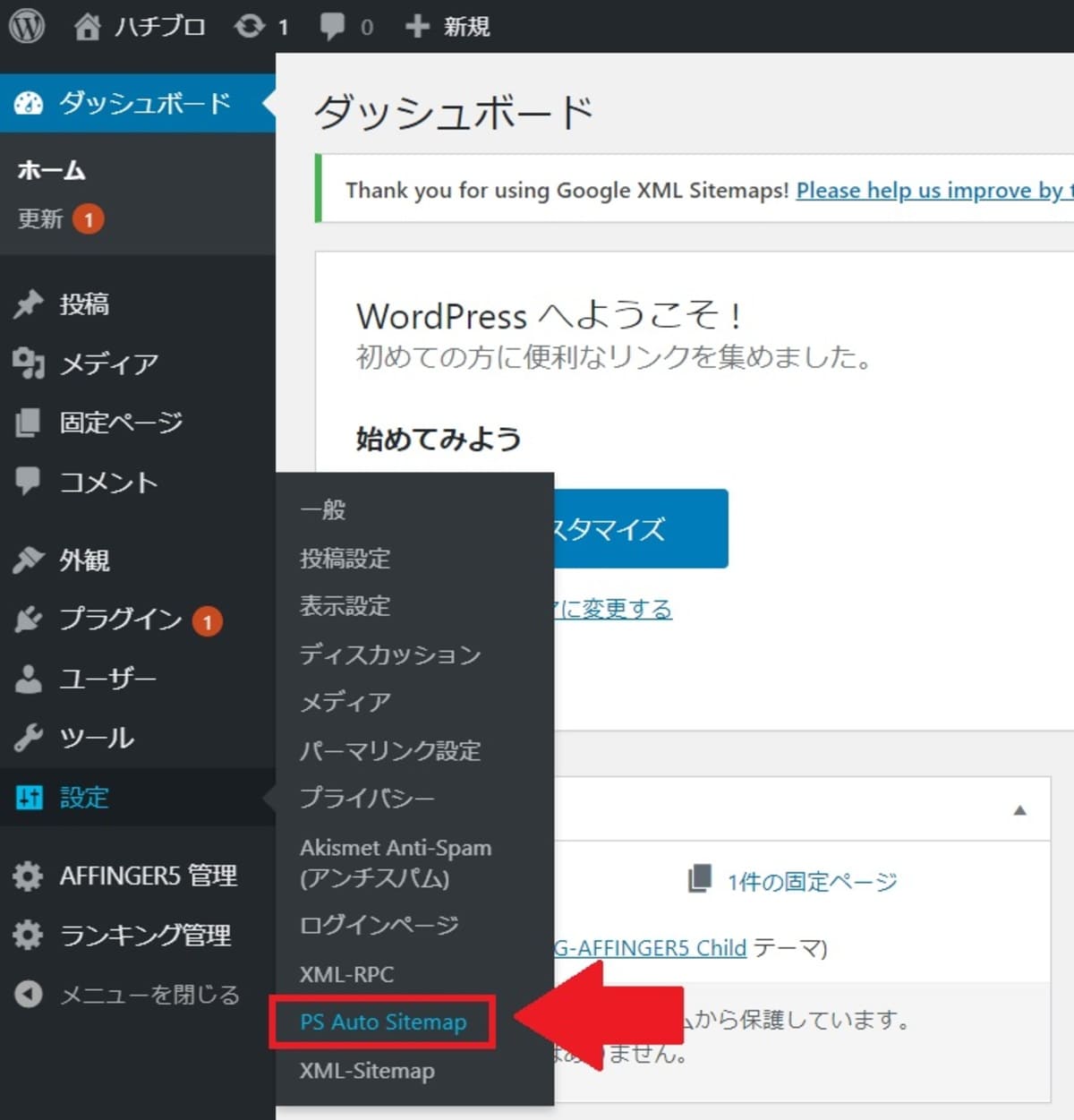
『ダッシュボード』 > 『設定』 > 『PS Auto Sitemap』をクリックします。

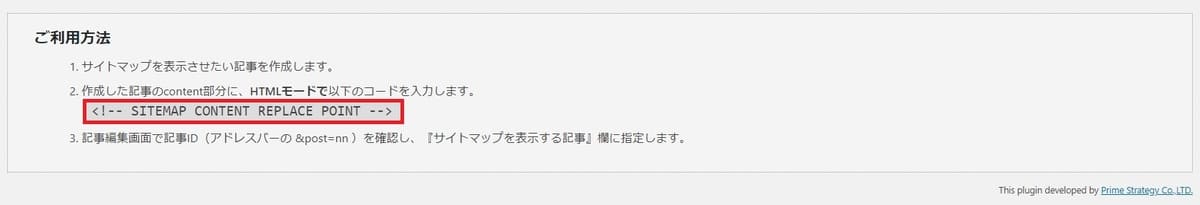
『PS Auto Sitemap』の画面の最下部に下のような『ご利用方法』という部分があります。
何も考えずに『<!-- SITEMAP CONTENT REPLACE POINT -->』をコピー(ショートカットキー『Ctrl+C』)しましょう。
※心配な人はしっかりと『ご利用方法』を読み込んでください。

固定ページを作成して『PS Auto Sitemap』のショートコードを貼り付ける
WordPressダッシュボードから固定ページを新規作成しましょう。下の手順で作成できます。
『ダッシュボード』 > 『固定ページ』 > 『新規追加』と進み、固定ページを新規作成します。
ここでは以下の工程が必要です。
- クラシックエディタなら『テキストモード』に切り替えて、先程コピーしたコードを貼り付け(Ctrl+V)
- ※ブロックエディタならブロックにそのままショートコードをコピペしたらOK
- 固定ページ上部のURL部分を確認して『post=○○』と書かれている数字をメモ


ブロックエディタを利用しているのであれば、そのままショートコードをブロックに貼り付ければOKです。
ちなみに
- 『タイトル』=サイトマップ
- 『パーマリンク』=sitemap
と設定しています。
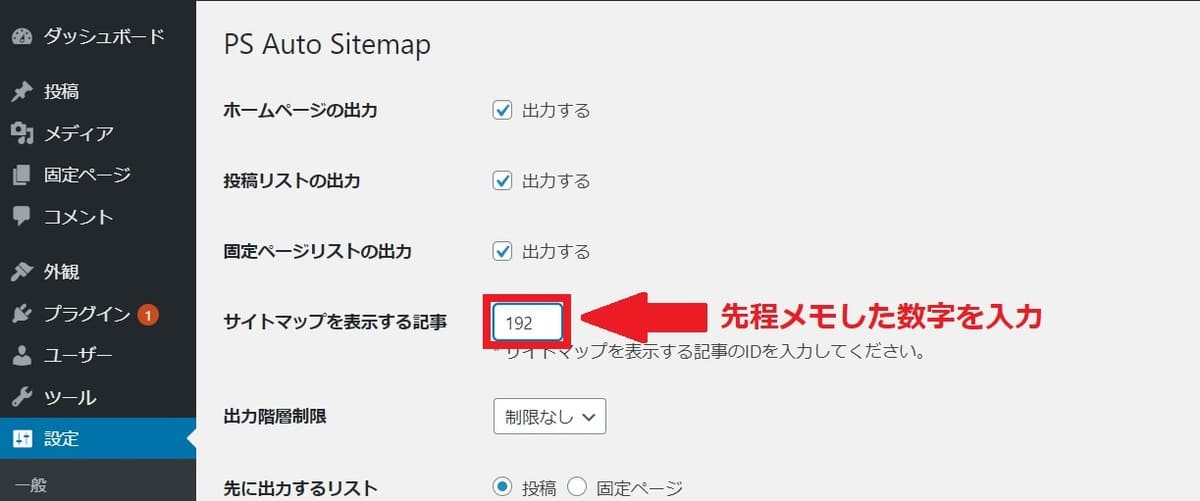
『PS Auto Sitemap』設定からpostの数字を入力して完了
『PS Auto Sitemap』設定から『post=●●』の番号を入力しましょう。
再度、『ダッシュボード』 > 『設定』 > 『PS Auto Sitemap』をクリックします。
その後、『サイトマップを表示する記事』の部分に先程メモした数字を入力します。
※この作業は簡単にいうと、固定ページとPS Auto Sitemapを紐付けする作業です。

できたら、保存をして、『PS Auto Sitemap』の設定は終了です。
お疲れさまでした。
あとは先程、新規作成した固定ページを開いて確認すればサイトマップが出来上がっているのがわかりますよ。
私の場合は、下のような形になっています。

\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】読者向けのサイトマップはプラグインで簡単作成
サイトマップは下の手順のとおりで簡単にできます。
- 検索エンジン向けのサイトマップはXML Sitemaps
- 読者向けのサイトマップはPS Auto Sitemap
ブログ初心者、AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のAFFINGER初心者はとりあえず両方をプラグインで作っておけばOKです。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。

