
- アフィンガーのお問い合わせを作りたいけどおすすめのプラグインを教えてほしい。
- ContactForm7がおすすめで出てくるけど実際どうなの?
- Contact Form by WPFormsってアフィンガーと互換性は大丈夫?
こういった疑問に答えします。
結論、AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)におすすめのお問い合わせプラグインは『Contact Form by WPForms』です。
アフィンガー5にお問い合わせフォームを作るのにContactForm7はおすすめしません。なぜならブログ初心者には操作が難しいから。

この記事では『Contact Form by WPForms』の設定方法を踏まえて下の内容を解説します。
- アフィンガーにお問い合わせフォームが必要な理由
- 『Contact Form by WPForms』のインストール&有効化方法
- 『Contact Form by WPForms』の設定方法
この記事を書いているアフィンガー研究所長ハチはAFFINGER5(アフィンガー5)歴1年以上、AFFINGER6(アフィンガー6)は半年以上。

『Contact Form by WPForms』を早速導入して読者からの反応や、会社からの営業を受け取れるように準備しておきましょう。
\当サイト限定豪華7特典/
/今すぐゲット\
アフィンガーにお問い合わせフォームが必要な理由
\当サイト限定豪華7特典/
/今すぐゲット\
『Contact Form by WPForms』のインストールから設定までの手順
『Contact Form by WPForms』の設定方法は下の手順です。
- 『Contact Form by WPForms』をインストール&有効化
- 『Contact Form by WPForms』から『新規追加』を選ぶ
- 『お名前』『メールアドレス』『お問い合わせ内容』などテキストを好みに編集する
- お問い合わせを保存して『埋め込む』をクリック
- 固定ページでパーマリンクを『Contact』に変更して保存
- メニューやサイドバーに『お問い合わせ』を設置して完了
『Contact Form by WPForms』のインストール&有効化方法
『Contact Form by WPForms』をインストールと有効化する手順から解説していきます。
まずは下の手順でプラグインの新規追加画面を開きましょう。
WordPressダッシュボード『プラグイン』→『新規追加』

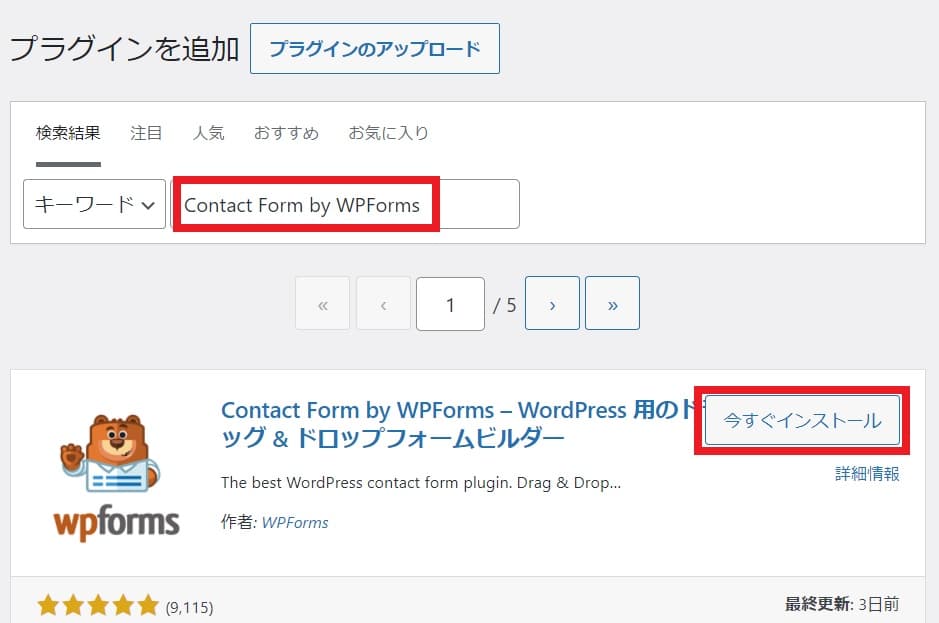
新規追加画面が開いたら、検索窓に『Contact Form by WPForms』を入力して下の画像の『クマさん』のアイコンを探して下さい。『Contact Form by WPForms』を見つけたら『インストール』をしてその後に表示される『有効化』をクリックしましょう。

『Contact Form by WPForms』の設定方法
『Contact Form by WPForms』のインストールと有効化が終了したら、『Contact Form by WPForms』でお問い合わせフォームを作っていきましょう。
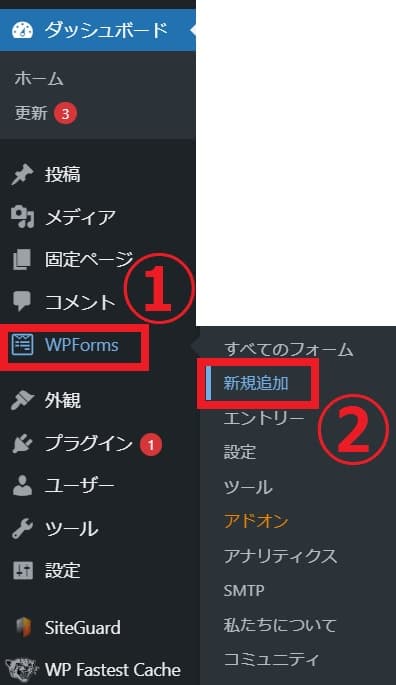
まずは『Contact Form by WPForms』で下の手順で新しいお問い合わせを作りましょう。
WordPressダッシュボード『Contact Form by WPForms』→『新規追加』

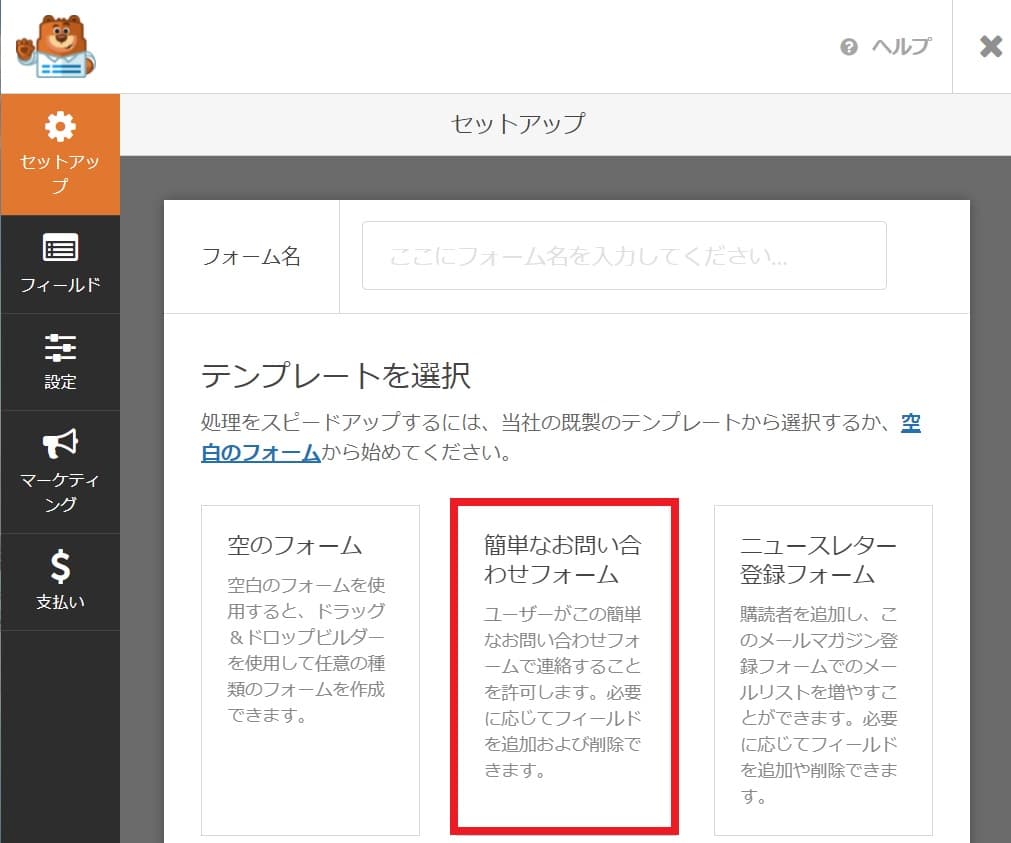
下の画像のとおりセットアップの画面になりますので、『簡単なお問い合わせフォーム』を作成しましょう。

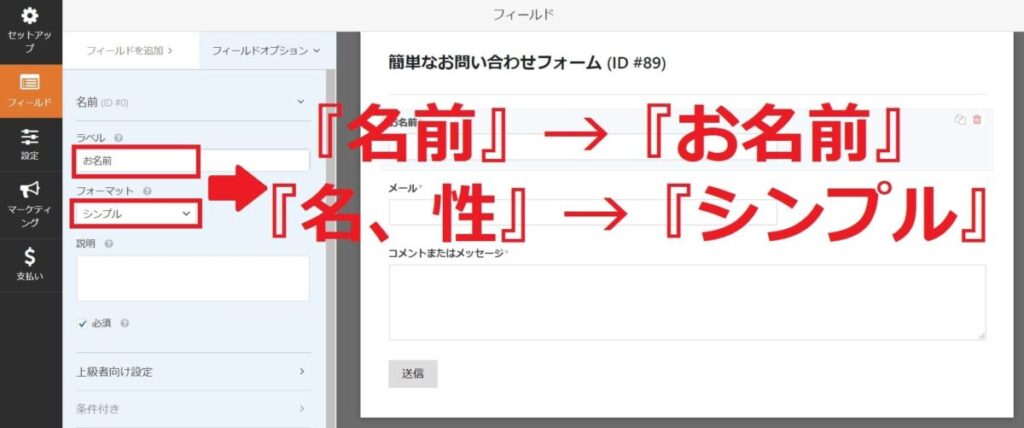
簡単なお問い合わせフォームの編集画面になったら、それぞれの項目を変更していきます。

まずは『名前』のラベルとフォーマットを変更します。
- フォーマット:『名、姓』→『シンプル』
- ラベル:『名前』→『お名前』

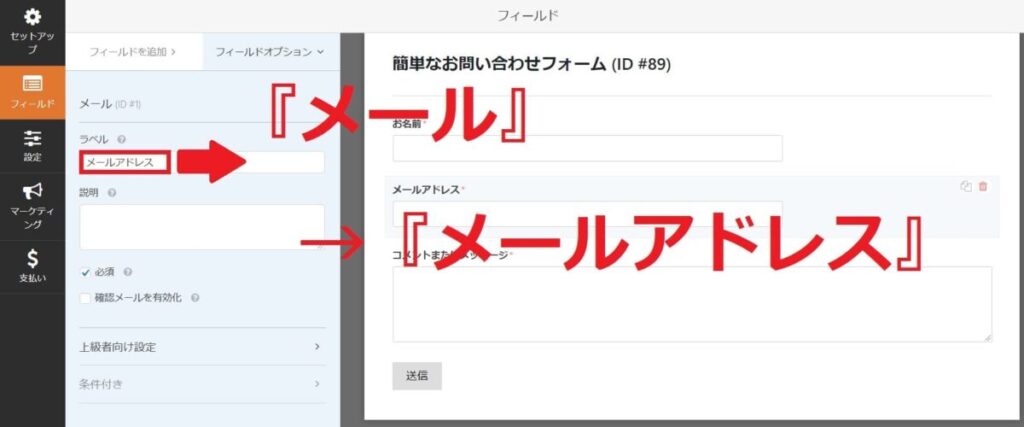
次にメールも同様に下のとおり変更しましょう。
- ラベル:『メール』→『メールアドレス』

同様にお問い合わせの部分も下のように修正しましょう。
- ラベル:『コメントまたはメッセージ』→『お問い合わせ内容』

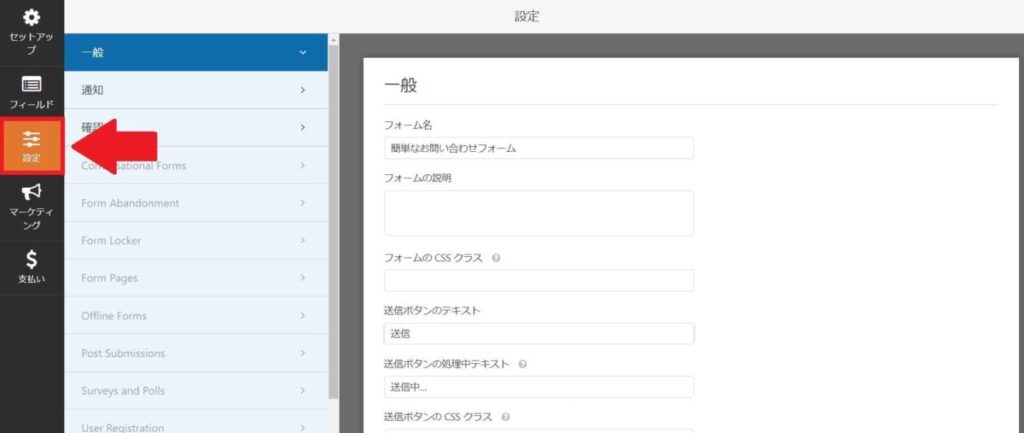
名前、メールアドレス、お問い合わせ内容の変更が完了したら次はお問い合わせボタンやお問い合わせ中に表示されるテキストの編集をしましょう。
『Contact Form by WPForms』編集画面左側にある『設定』をクリックしましょう。

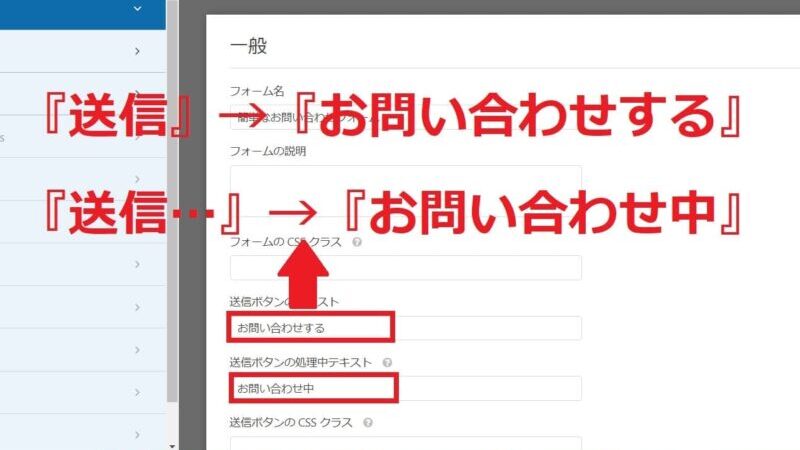
『設定』の画面が開いたら、下のとおり各項目を修正しましょう。
- 送信ボタンのテキスト:『送信』→『お問い合わせする』or『送信する』
- 送信ボタンの処理中テキスト『送信…』→『お問い合わせ中』or『送信中』


それぞれの項目のテキスト変更が完了したら、『Contact Form by WPForms』編集画面右上の保存ボタンで保存しましょう。

保存できたら、『Contact Form by WPForms』の右上にある『埋め込む』ボタンをクリックしましょう。
このボタンはWordPressの固定ページに自動的にお問い合わせを埋め込んでページを生成してくれるボタンです。

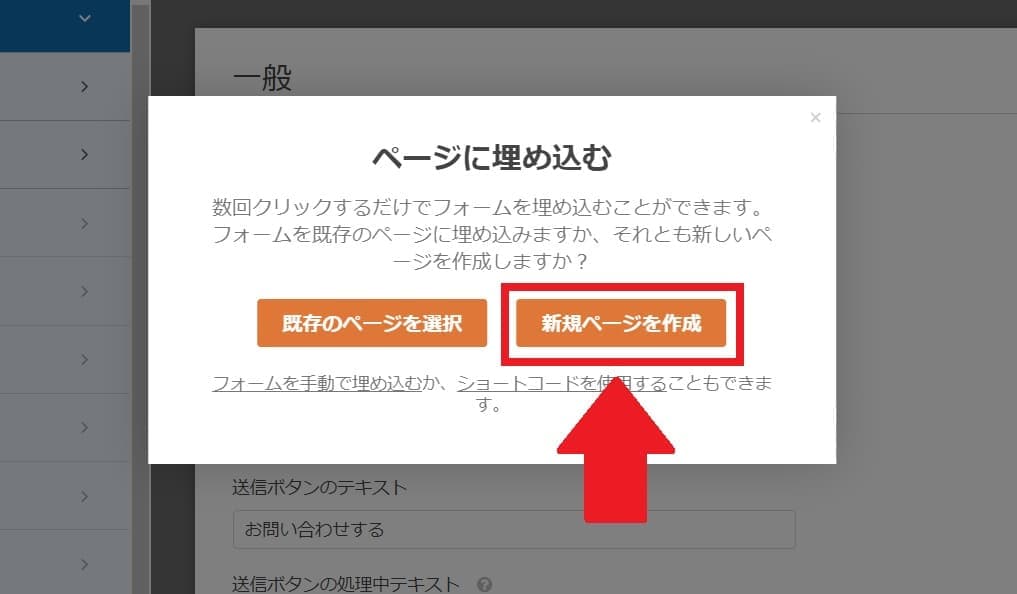
ページに埋め込むか確認されるので『新規ページを作成』をクリックしましょう。

もし別に固定ページにお問い合わせページを作っていたとしても『新規ページを作成』をクリックして新しい固定ページを作りましょう。その後お問い合わせが重複するので以前に作ったお問い合わせ固定ページは削除してOKです。
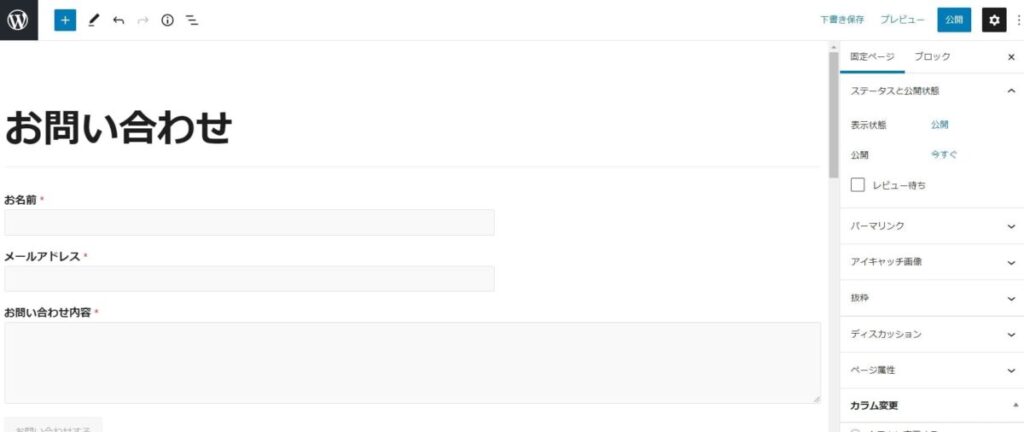
下の画像のように固定ページに移動します。タイトルは『お問い合わせ』と勝手に入力されるので任意のタイトルに変更しましょう。

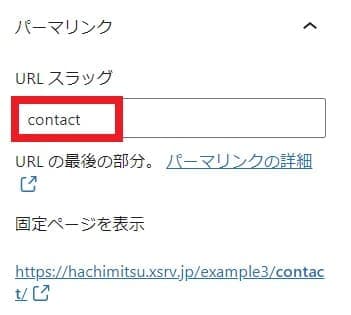
最後に固定ページの『パーマリンク』を任意の文字列に変更しましょう。お問い合わせフォームのため『contact』としておきます。

あとは固定ページの公開をクリックしてお問い合わせフォームの作成は完了です。
\当サイト限定豪華7特典/
/今すぐゲット\
お問い合わせフォームをメニューに追加する方法
『Contact Form by WPForms』で作成した固定ページの『お問い合わせフォーム』をAFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のメニューに追加するには下の手順で追加できます。
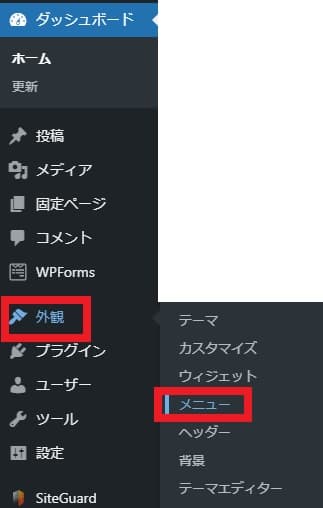
- WordPressダッシュボード『外観』→『メニュー』を開く
- メニューを作成し『お問い合わせ』を『メニューに追加する』をクリックする
- メニューに『お問い合わせ』が追加されたら『メニューを保存する』をクリックして完了です。
WordPressダッシュボード『外観』→『メニュー』を開きましょう。

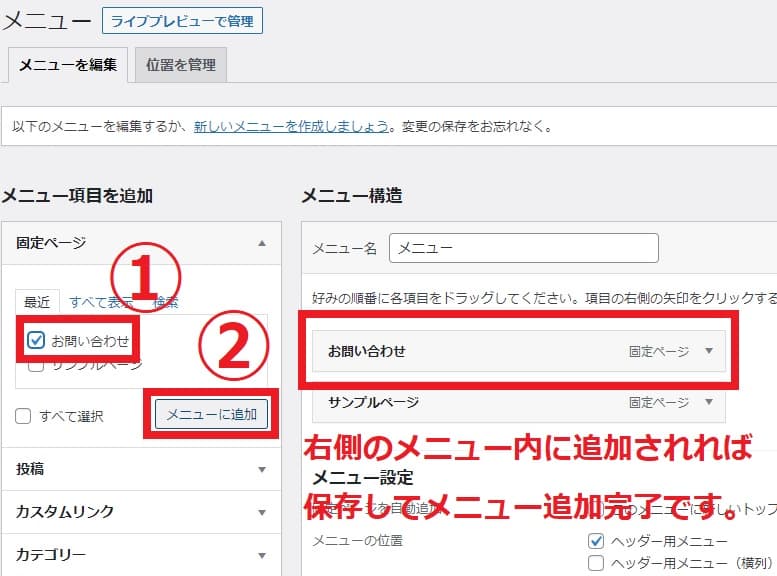
メニューを作成し『お問い合わせ』を『メニューに追加する』をクリックします。

AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)でのメニューの作り方がわからないあなたは『AFFINGER(アフィンガー)でのメニューの作り方を徹底解説』が参考になります。
メニューに『お問い合わせ』が追加されたら『メニューを保存する』をクリックして完了です。
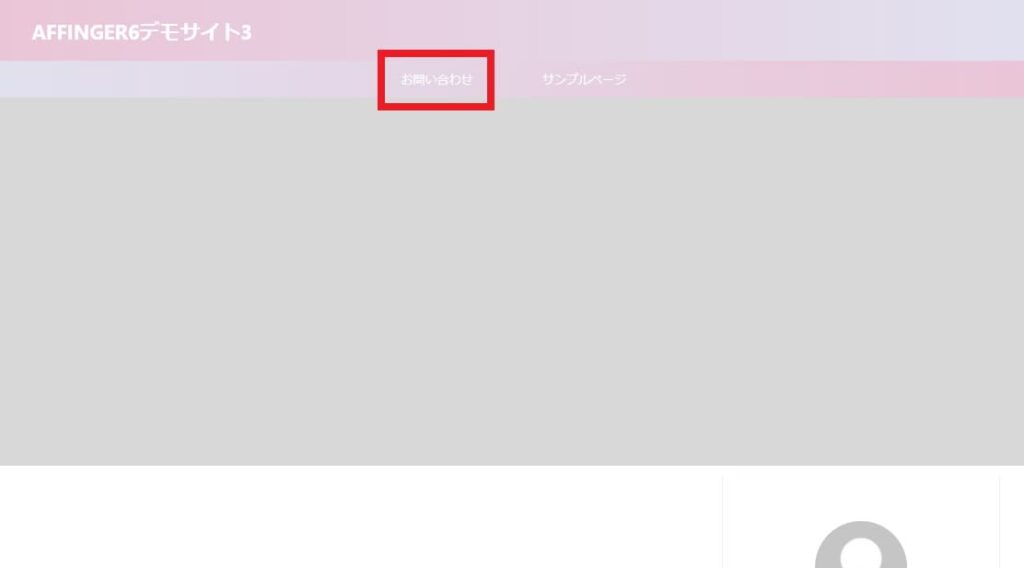
下の画像のようにメニューに追加されているかも確認しておきましょう。

\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】『Contact Form by WPForms』でAFFINGER(アフィンガー)にお問い合わせを作ろう
『Contact Form by WPForms』を使えば、ContactForm7よりも直感的にお問い合わせフォームを作れます。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。

