
- AFFINGER5のサイドバーのプロフィールってどうやって設置するの?
- アフィンガー5の記事下のプロフィールを編集したい。
- AFFINGER6(アフィンガー6)でもプロフィールの編集はどうするの?
こういった疑問にお答えします。
結論、AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のプロフィールは下の流れでそれぞれ設定できます。
- サイドバーのプロフィール:WordPressダッシュボード『ユーザー』→『プロフィール』
- 記事下のプロフィール:WordPressダッシュボード『AFFINGER管理』→『投稿・固定記事』→『この記事を書いた人』を有効化する
この記事では下の内容を解説していきます。
記事内容
- サイドバーへのプロフィールの設定方法
- 記事下への「この記事を書いた人」のプロフィール設定方法
- プロフィールの改行方法
この記事を書いている私は2021年5月現在、AFFINGER5歴1年、AFFINGER6(アフィンガー6)歴半年。

ブログ運営をしながらアフィンガーのさまざまな問題を自分で解決してきたのであなたのプロフィールも思うままに設置するお手伝いができるはずです。
この記事を読んであなたもアフィンガーでプロフィールを設置してSNSとの連携を高めていきましょう。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(アフィンガー5)&AFFINGER6サイドバープロフィールの設置方法
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)のサイドバーにプロフィールを設置する方法は下の手順です。
- WordPressダッシュボード『ユーザー』→『プロフィール』を開く
- 『サイト』・『SNS』にURLを入力する
- 『プロフィール情報』にあなたのプロフィールを入力して保存する
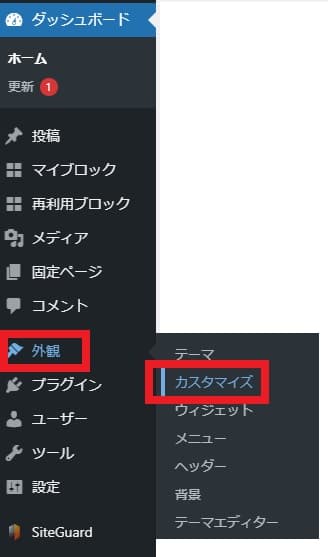
- WordPressダッシュボード『外観』→『カスタマイズ』を開く
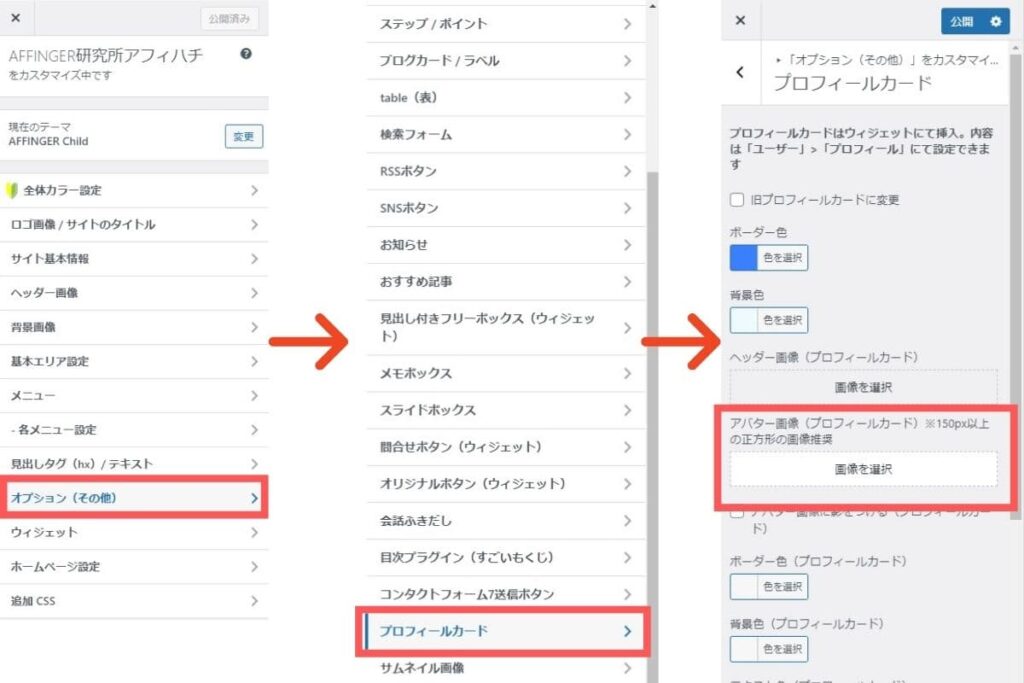
- 『オプション(その他)』→『プロフィールカード』を開く
- 『アバター画像』に任意のプロフィール画像を選択する
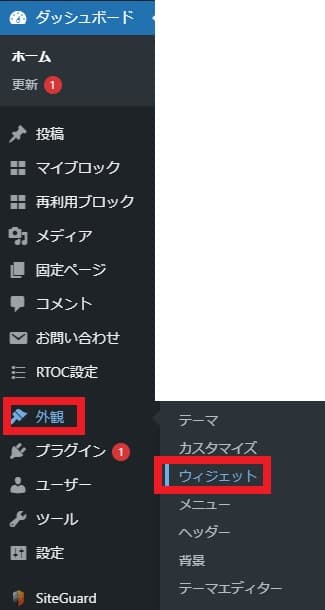
- WordPressダッシュボード『外観』→『ウィジェット』を開く
- 『11_STINGERサイト管理者紹介』を『サイドバーウィジェット』に追加する
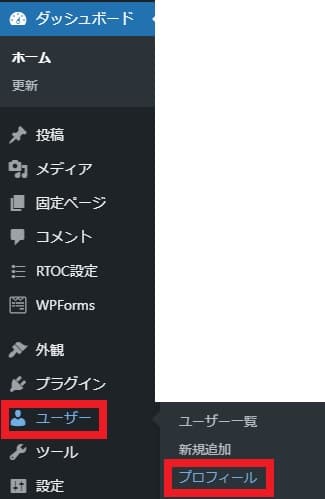
WordPressダッシュボード『ユーザー』→『プロフィール』を開く
初めに下の手順でプロフィール編集画面を開きましょう。
WordPressダッシュボード『ユーザー』→『プロフィール』

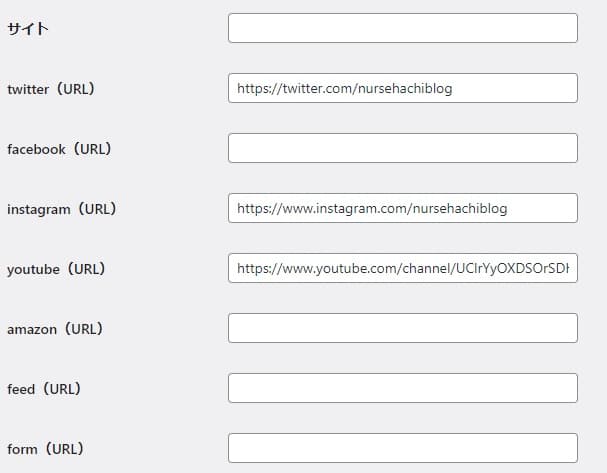
『サイト』・『SNS』にURLを入力する
プロフィール編集画面を開いたら、『サイト』・『SNS』の空欄にあなたのサイトやSNSのURLを入力していきましょう。

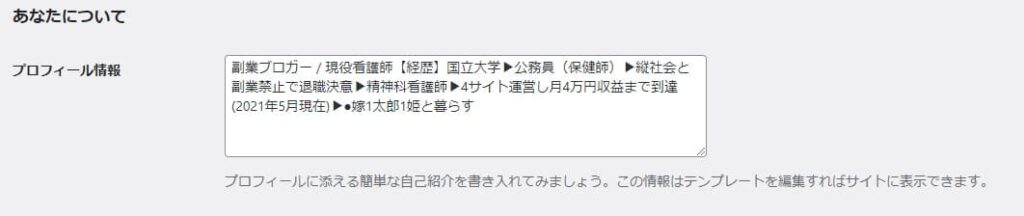
『プロフィール情報』にあなたのプロフィールを入力して保存する
同じく『プロフィール情報』にあなたのプロフィールを入力していきましょう。

『プロフィール情報』の入力が終わったら、プロフィールを保存して次に進んで下さい。
WordPressダッシュボード『外観』→『カスタマイズ』を開く
さて、次にプロフィールのアバター画像の設定をしていきましょう。
アバター画像の設定をするには下の手順でAFFINGER(アフィンガー)のアバター画像設定場所まで行きましょう。
WordPressダッシュボード『外観』→『カスタマイズ』

『オプション(その他)』→『プロフィールカード』を開く
カスタマイズを開いたら、下の手順でプロフィールのアバター画像設定場所まで行きましょう。
カスタマイズ『オプション(その他)』→『プロフィールカード』→『アバター画像』

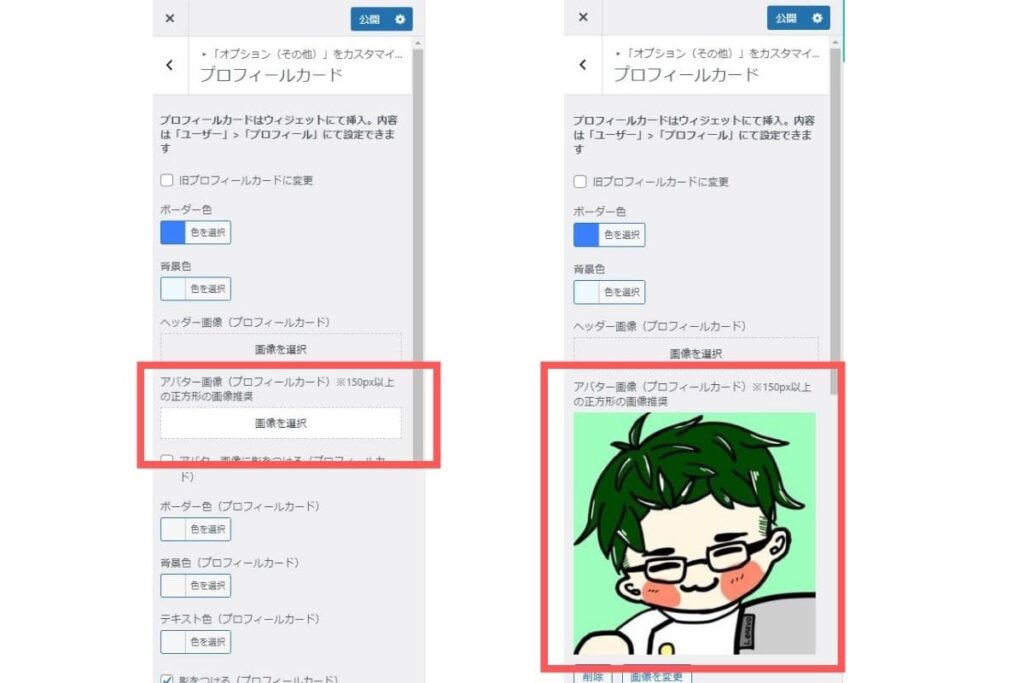
『アバター画像』に任意のプロフィール画像を選択する
あとはアバター画像を設定するだけです。アバター画像は150×150px以上の正方形の画像が推奨されています。

画像を設定したらアバター画像の設定は終了です。

WordPressダッシュボード『外観』→『ウィジェット』を開く
最後にプロフィールをサイドバーウィジェットに表示させる手順です。
まずは下の手順でウィジェットの編集画面を開きましょう。
WordPressダッシュボード『外観』→『ウィジェット』

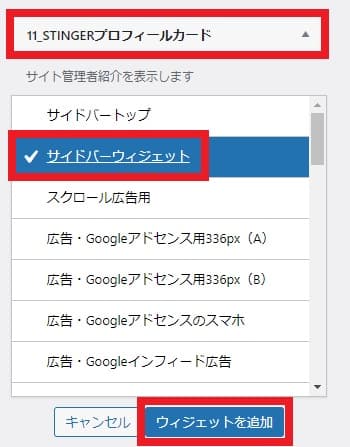
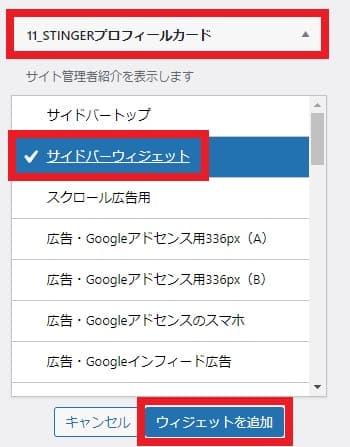
『11_STINGERサイト管理者紹介』を『サイドバーウィジェット』に追加する
ウィジェットが開けたら、『11_STINGERサイト管理者紹介』を選び『サイドバーウィジェット』へ追加しましょう。

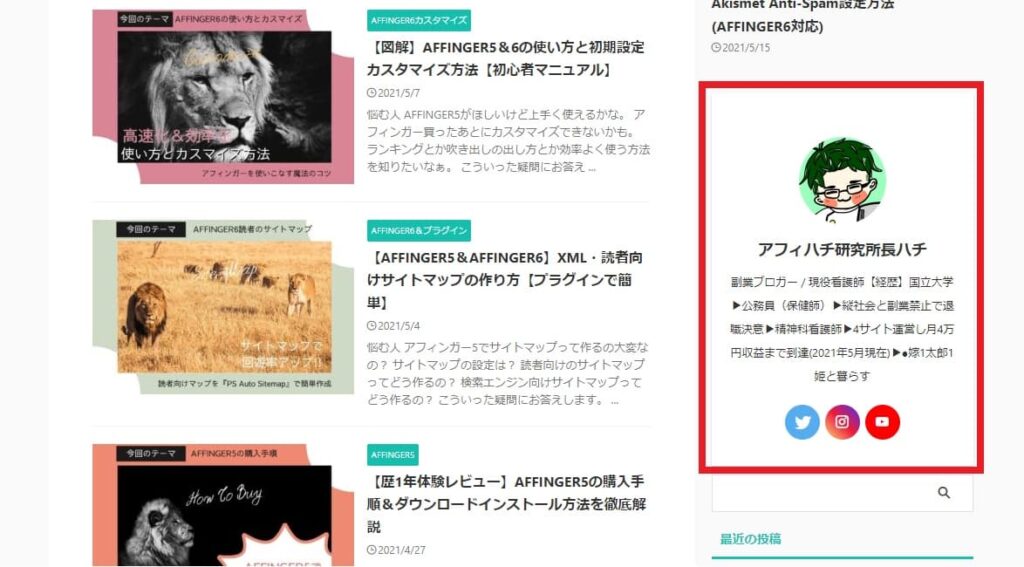
下の画像のようにサイドバーウィジェットに追加ができたらあとはサイトをチェックしてプロフィールが表示されていればOKです。


サイドバーウィジェットへのプロフィールを設置する方法は以上です。
お疲れさまでした。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(アフィンガー5)&AFFINGER6記事下『この記事を書いた人』プロフィールの設置方法
記事下に『この記事を書いた人』のプロフィールを設置する方法は下の手順です。
- WordPressダッシュボード『AFFINGER管理』→『投稿・固定記事』を開く
- 『この記事を書いた人』を有効化するにチェックを入れる
ちなみにAFFINGER6(アフィンガー6)の公式マニュアル『記事作成者のプロフィール紹介機能』も参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5のサイドバープロフィールを改行する方法【WordPressダッシュボード→外観→テーマエディター】


と困っていませんか?
これは下の順番で修正するだけで簡単に改行できますよ。
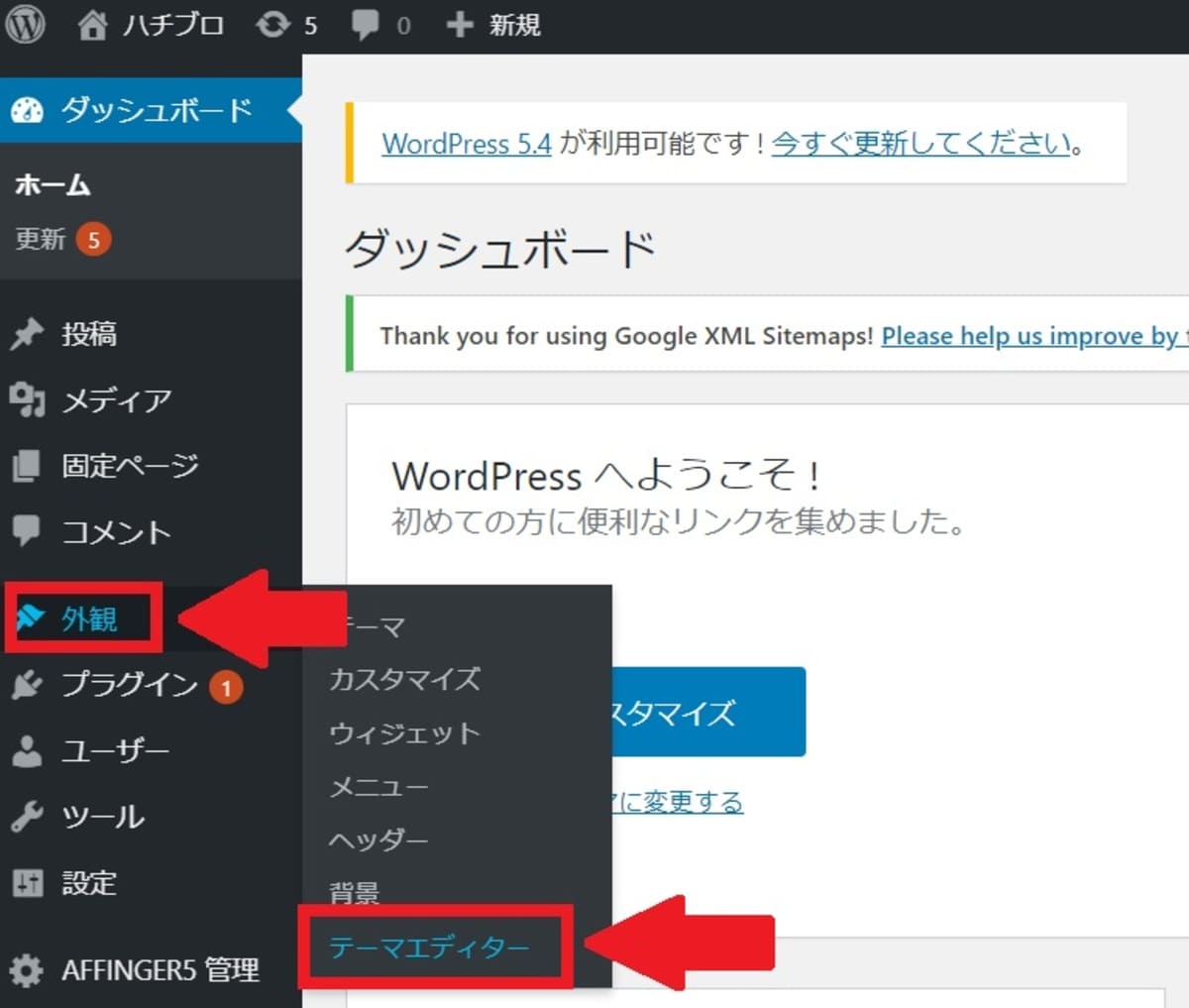
- WordPressダッシュボード→外観→テーマエディター
- functions.phpに切り替える
- functions.phpの一番下に『remove_filter('pre_user_description', 'wp_filter_kses');』をコピペして更新
- WordPressダッシュボード→あなたのプロフィール
- 改行したいところで『<br>』でサンドイッチ
順番に画像を交えて解説していきますね。
まずはテーマの編集画面へ移動します。
※テーマが破損する恐れがあるためバックアップを必ずとってから行いましょう。テーマが破損しても自己責任でお願いします。

functions.phpに切り替える
functions.phpに切り替えます。

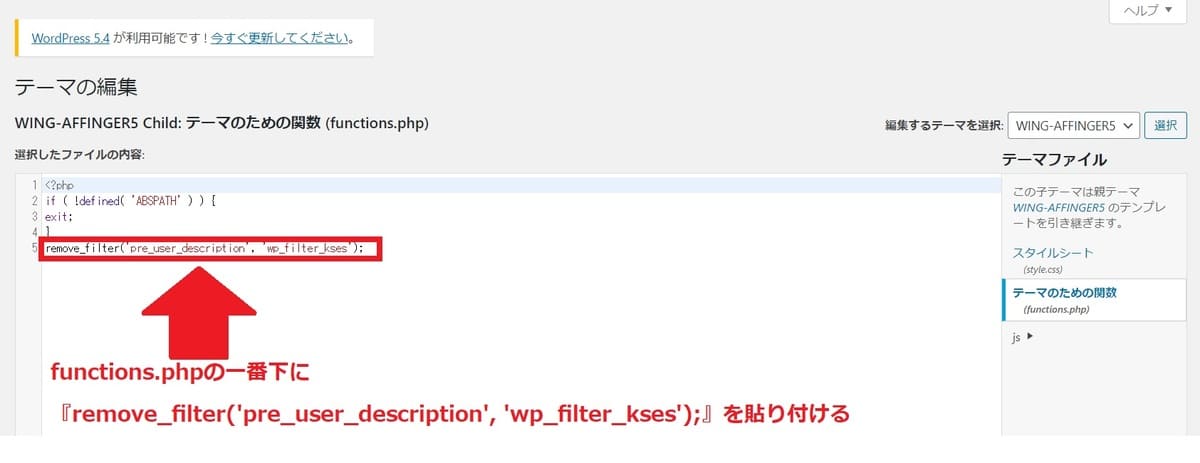
functions.phpの一番下に『remove_filter('pre_user_description', 'wp_filter_kses');』をコピペして更新
functions.phpに切り替わったら下のコードをコピーします。
remove_filter('pre_user_description', 'wp_filter_kses');
そして、functions.phpの一番下に貼り付けて更新しましょう。

無事更新されれば、OKです。
プロフィールで改行したいところで『<br>』でサンドイッチ
最後にプロフィールで改行したいところを、
<br>
上記のコードで挟んで更新するだけです。

挿入できたらプロフィールを更新して完了です。
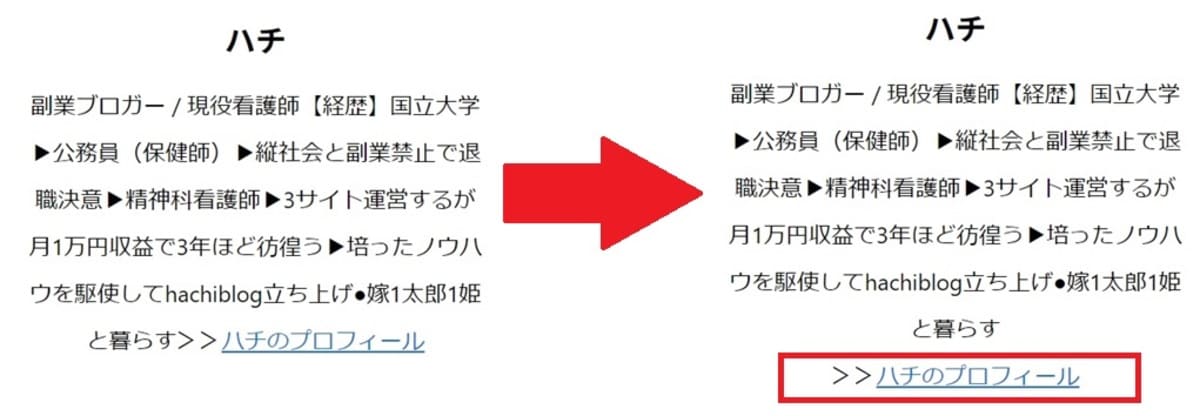
下記のように改行されているかホームページで確認しましょう。

以上でAFFINGER5のサイドバープロフィールを改行する方法の解説を終了します。
\月3万円稼ぐブログ運営の教科書特典付き/
/2021年版のブログ運営でライバルに差をつけよう\

