
- AFFINGER5とかAFFINGER6を使っているブロガーさんのヘッダーにオシャレな画像リンクはどうやったらできるの?
- アフィンガー6のヘッダーカードってどうやって設定するの?
- ヘッダーカードの画像を暗くしたり、曇らせたりカスタマイズする方法は?
- ヘッダーカードに設定する画像のサイズは?ピクセル(px)は?
こういった疑問にお答えします。
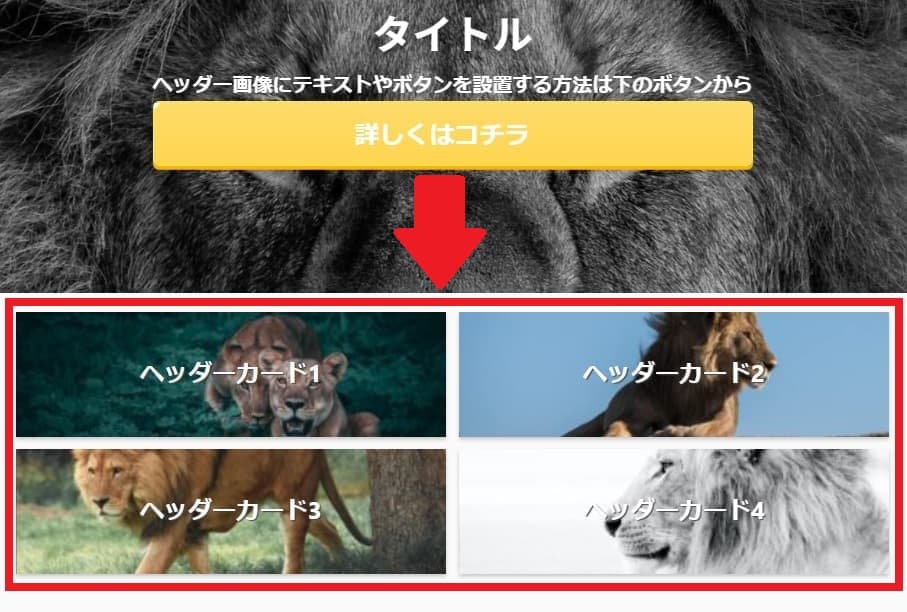
AFFINGER5やAFFINGER6にはヘッダーカードという下のような画像リンクをヘッダー(サイト上部)に設置できます。

テキストリンクやブログカードと同じで、ヘッダーカードはクリックすると指定した任意のURLへアクセスできます。
WordPressの無料テーマや一部の有料テーマだとヘッダーカードを作るのはけっこう大変ですが、AFFINGER6を使えば一瞬でヘッダーカードを設置できますよ。
AFFINGER6でヘッダーカードを設定する方法は下の手順です。
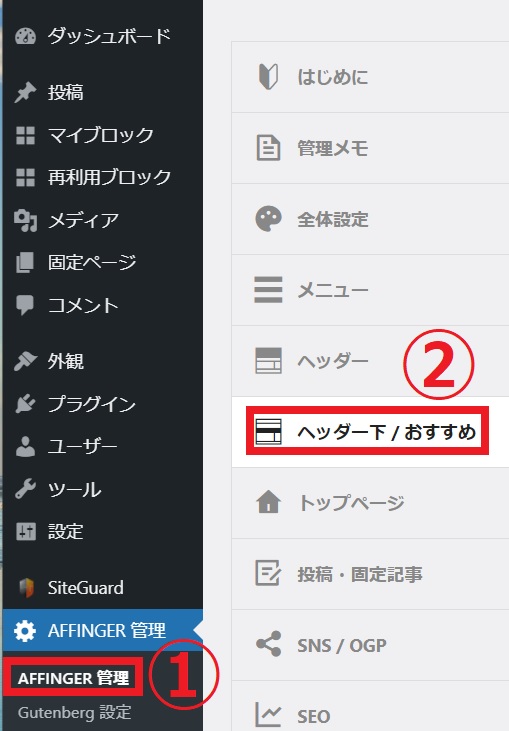
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開く
- ヘッダー/おすすめの『ヘッダーカード』の項目を探す
- ヘッダーカードを設定したい枚数だけ『画像』『テキスト』『リンク先URL』を入力してSaveする(最大4枚まで)

この記事はAFFINGER5&AFFINGER6歴1年強の私が画像や動画を豊富に使って、ヘッダーカードの設置方法からカスタマイズ方法までを解説します。
この記事では下の内容を解説します。
- AFFINGER6のヘッダーカード設定方法
- ヘッダーカードのオシャレなカスタマイズ方法
この記事を読んであなたのブログにもヘッダーカードを設置して読者に誘導したい収益化記事や読んでもらい記事を目立つ場所に設置してアクセスアップを目指しましょう。

またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のヘッダーカード設置・設定方法
AFFINGER5やAFFINGER6でヘッダーカードを設定するには、AFFINGER管理の『ヘッダー下/おすすめ』の『ヘッダーカード』を設定するだけで簡単に設置できます。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開く
- ヘッダー/おすすめの『ヘッダーカード』の項目を探す
- ヘッダーカードを設定したい枚数だけ『画像』『テキスト』『リンク先URL』を入力してSaveする(最大4枚まで)
動画で解説すると下のとおりです。

順番に解説していきますね。
『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開く
初めに下の流れでAFFINGER管理の『ヘッダー下/おすすめ』を開きましょう。
- 『WordPressダッシュボード』→『AFFINGER管理』をクリックする
- AFFINGER管理から『ヘッダー下/おすすめ』をクリックする

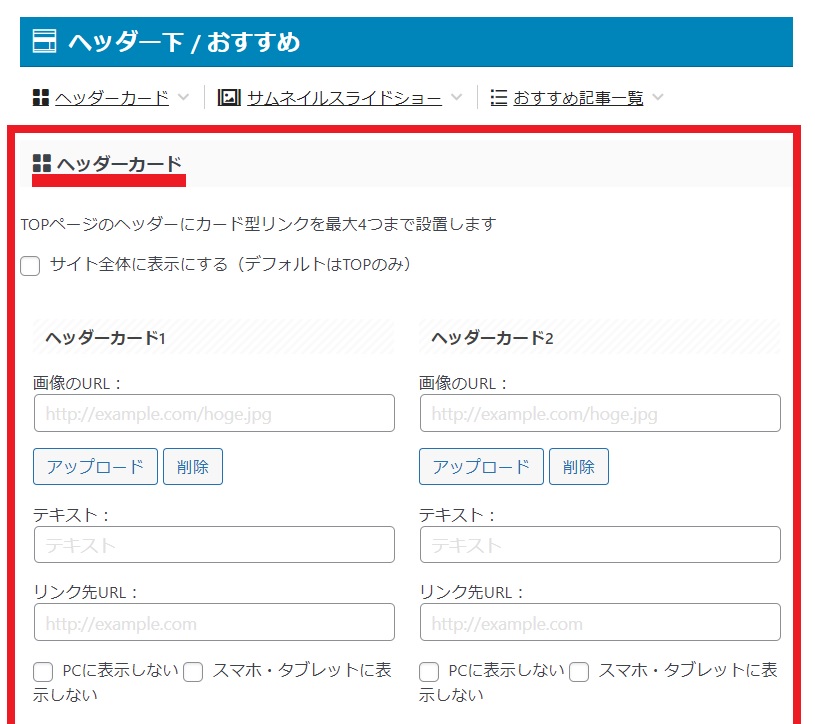
ヘッダー/おすすめの『ヘッダーカード』の項目を探す
ヘッダー/おすすめの『ヘッダーカード』を探す。(ヘッダー下/おすすめを開くと一番上に表示されます。)

ヘッダーカードを設定したい枚数だけ『画像』『テキスト』『リンク先URL』を入力して保存する
ヘッダーカードはヘッダーカード1~4まで最大4つまで設定できます。
それぞれのヘッダーカードの設定部分に
- 画像をアップロード(画像サイズは1200×630pxがおすすめ)
- テキストを入力
- リンク先URLに任意のURLを入力
上の設定ができたら保存(Save)したら完了です。

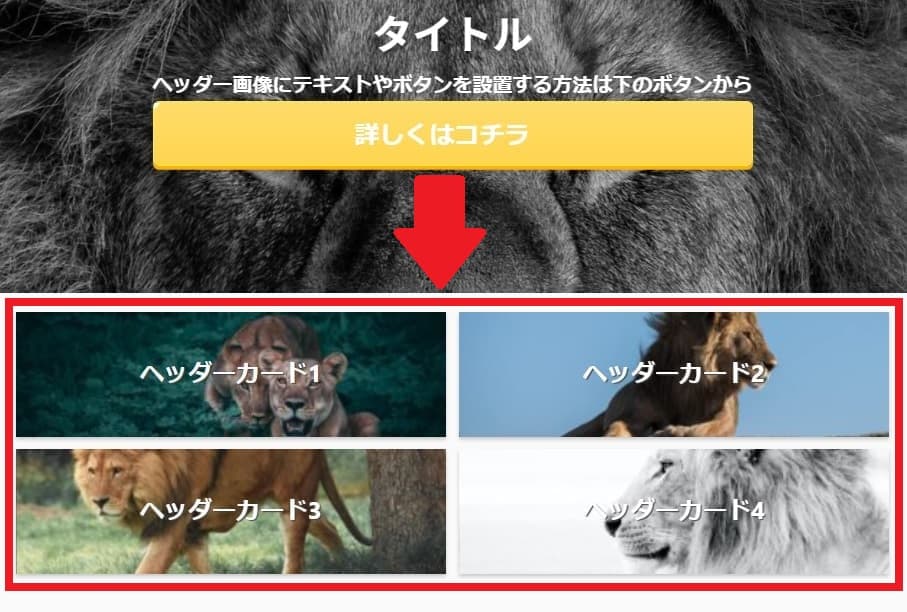
上記のようにすべて設定が終わると下のようにヘッダーカードが設定できます。


\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6ヘッダーカードのカスタマイズ方法
AFFINGER6ヘッダーカードは下のようなカスタマイズができます。
- ヘッダーカードをサイトすべてに表示させる(デフォルトはトップページのみ表示)
- ヘッダーカードを「PC」「スマホ・タブレット」に表示しない
- ヘッダーカード画像を4パターンで表示を切り替える
- スマホでヘッダーカードの幅を倍にして目立たせる

順番にカスタマイズ方法を解説していきます。
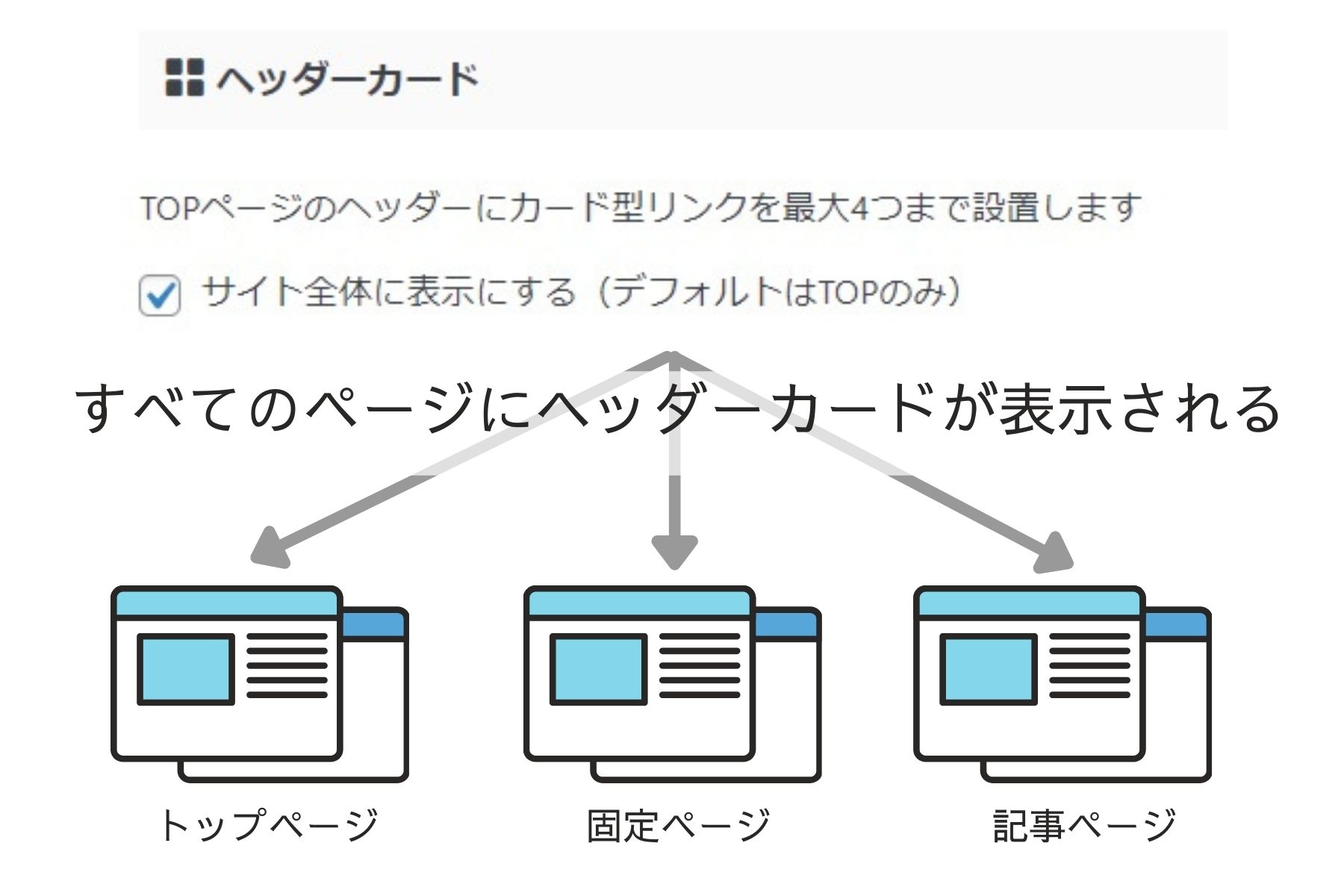
ヘッダーカードをサイトすべてに表示させる(デフォルトはトップページのみ表示)
AFFINGER6のヘッダーカードはデフォルトではトップページのみ表示されますが、ヘッダーカードをサイトすべてに表示させるには下の流れでカスタマイズします。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』
- ヘッダーカードの項目から『サイト全体に表示する』にチェックを入れて保存(Save)する

- 『サイト全体に表示する』にチェックを入れると『トップページ』『固定ページ』『記事ページ』などすべてのページにヘッダーカードが表示されます。
- 『サイト全体に表示する』からチェックを外すと、『トップページ』のみにヘッダーカードが表示されます。
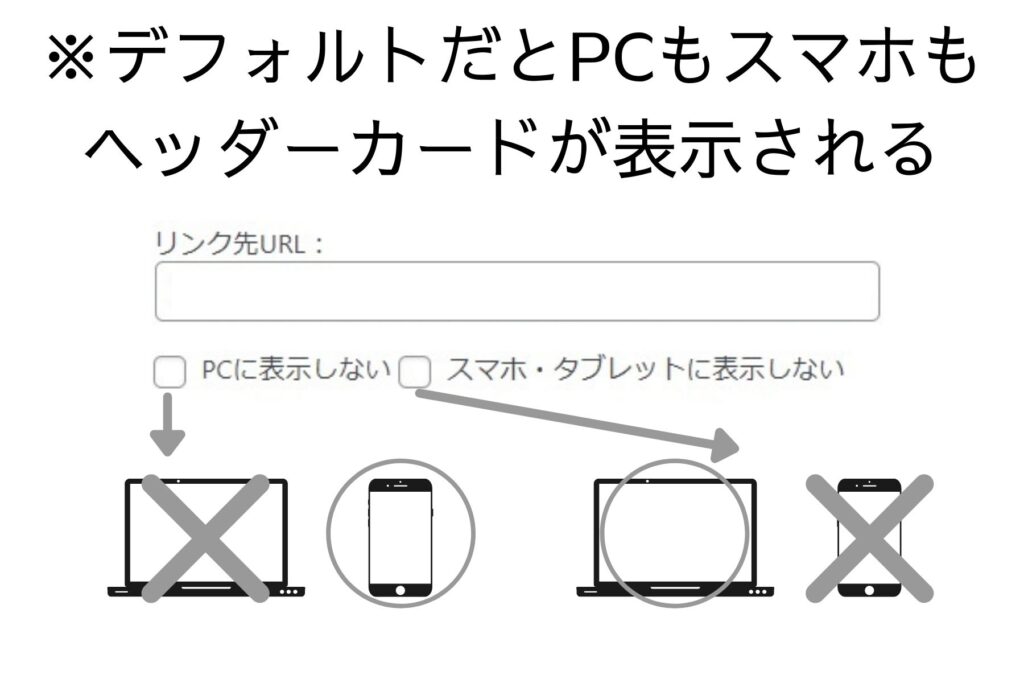
ヘッダーカードを「PC」「スマホ・タブレット」に表示や非表示のカスタマイズ方法
AFFINGER6(アフィンガー6)のヘッダーカードは『PCのみに表示』させたり、『スマホやタブレットだけに表示』させたりもできます。
デフォルトでは、『PC』も『スマホ・タブレット』も両方にヘッダーカードが表示されます。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』
- ヘッダーカード1~4の各項目の下に『PCに表示しない』『スマホ・タブレットに表示しない』あり
- 表示したくない方にチェックを入れて保存。両方とも表示したいならチェックを入れなくてOK。

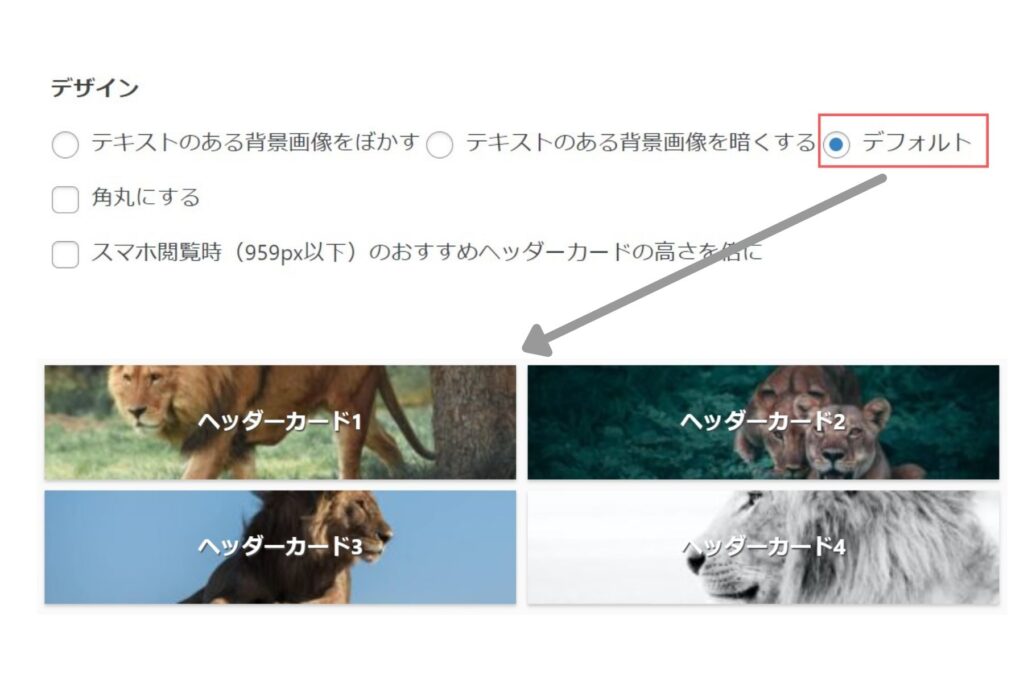
ヘッダーカード画像を3パターンで表示を切り替える
AFFINGER6(アフィンガー6)のヘッダーカード画像は下の3つのパターンのデザイン切り替えができます。
- デフォルト(画像をそのまま表示する)
- ぼかす
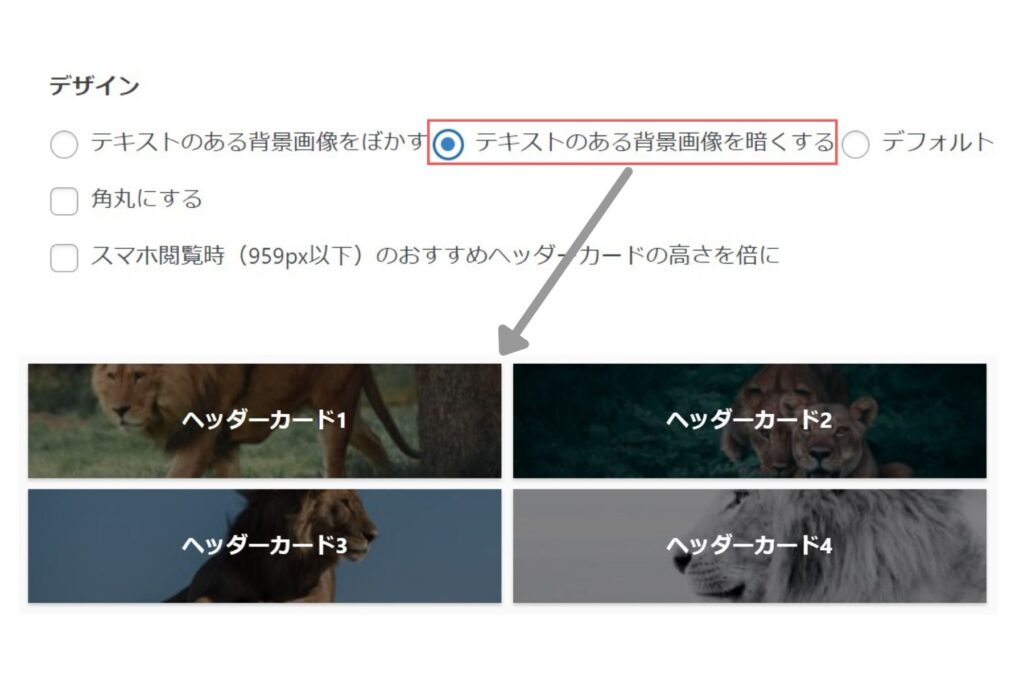
- 暗くする
- 角丸にする(上の3つのデザインと併用可能)
それぞれのヘッダーカード画像のカスタマイズ方法は下の手順で簡単にできます。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』
- デザインから任意の背景画像設定にチェックを入れて保存(Save)する
デフォルトは下のような画像になります。

『テキストのある背景画像をぼかす』設定のヘッダーカードは下のようになります。

『テキストのある背景画像を暗くする』設定のヘッダーカードは下のようになります。

『角丸にする』設定のヘッダーカードは下のようになります。

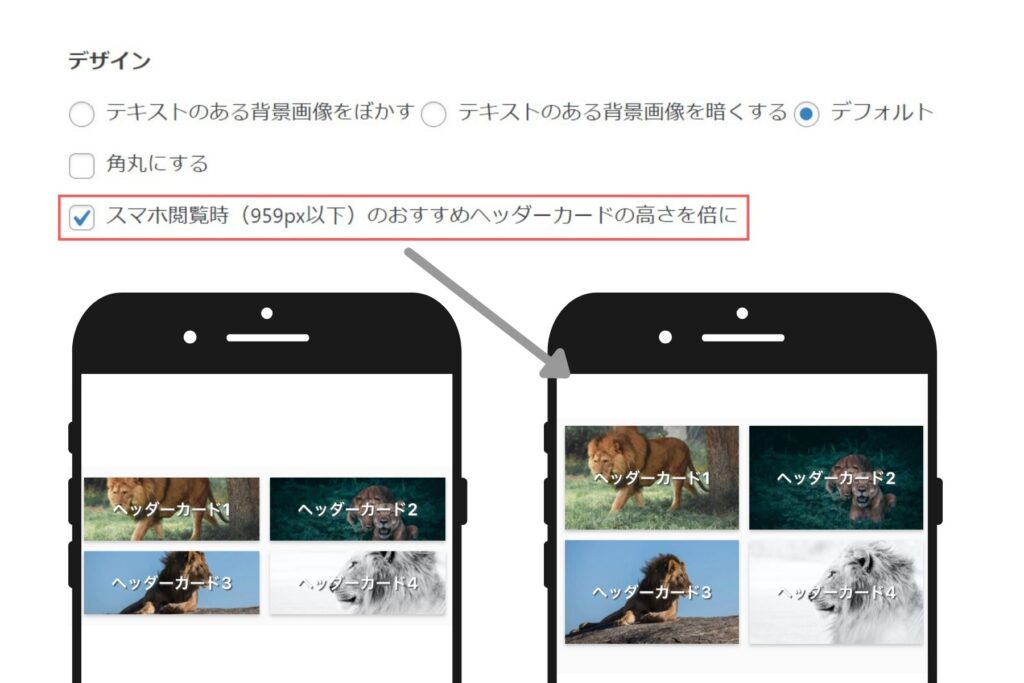
スマホのみヘッダーカードの高さ幅を倍にして目立たせる
AFFINGER6(アフィンガー6)でヘッダーカードの高さ幅をスマホのみ倍にして表示する手順は下のとおりです。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』
- デザインから『 スマホ閲覧時(959px以下)のおすすめヘッダーカードの高さを倍に』にチェックを入れて保存(Save)する

\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)のヘッダーカード用の無料画像サイト3選
AFFINGER6(アフィンガー6)のヘッダーカード用に使えるおしゃれで高品質な画像サイトを3つ紹介しておきます。

\当サイト限定豪華7特典/
/今すぐゲット\
画像サイズ変更やトリミング、圧縮におすすめなツール3選
画像サイズ変更やトリミング、画像の圧縮におすすめなツールも合わせて3つ紹介しておきます。
- iLOVEIMG(画像編集をブラウザ上で行えるサイト)
- canva(図解からトリミングまで行えるサイト)
- Voralent Antelope(画質を維持しつつ画像圧縮ができるツール)

\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)ヘッダーカードのテキスト色を変更方法
AFFINGER6(アフィンガー6)ヘッダーカードのテキスト色を変更する方法は下の流れできます。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』→『追加CSS』
- 下記のCSSコードを追加して保存する
.st-cardlink-card.has-bg.is-darkable .st-cardlink-card-text {
z-index: 2;
color:brown;
}
上記の『color:○○;』の○○に下の好きな色を指定して貼り付けるだけでOKです。
- gray:灰色
- silver:銀
- blue:青
- yellow:黄色
- red:赤
- green:緑

追加CSSを編集するので不具合やバグが発生する恐れがあります。必ずバックアップを取ってから行ってください。
【まとめ】ヘッダーカードで回遊率アップしよう
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)の最大の特徴はヘッダーカードを簡単に設置できて回遊率をアップできること。
回遊率が上がればそれだけ読者が行動を起こしてくれる可能性が高くなります。ぜひヘッダーカードをうまく活用して読者の目を引きましょう。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。

