
こういった悩みにお答えします。
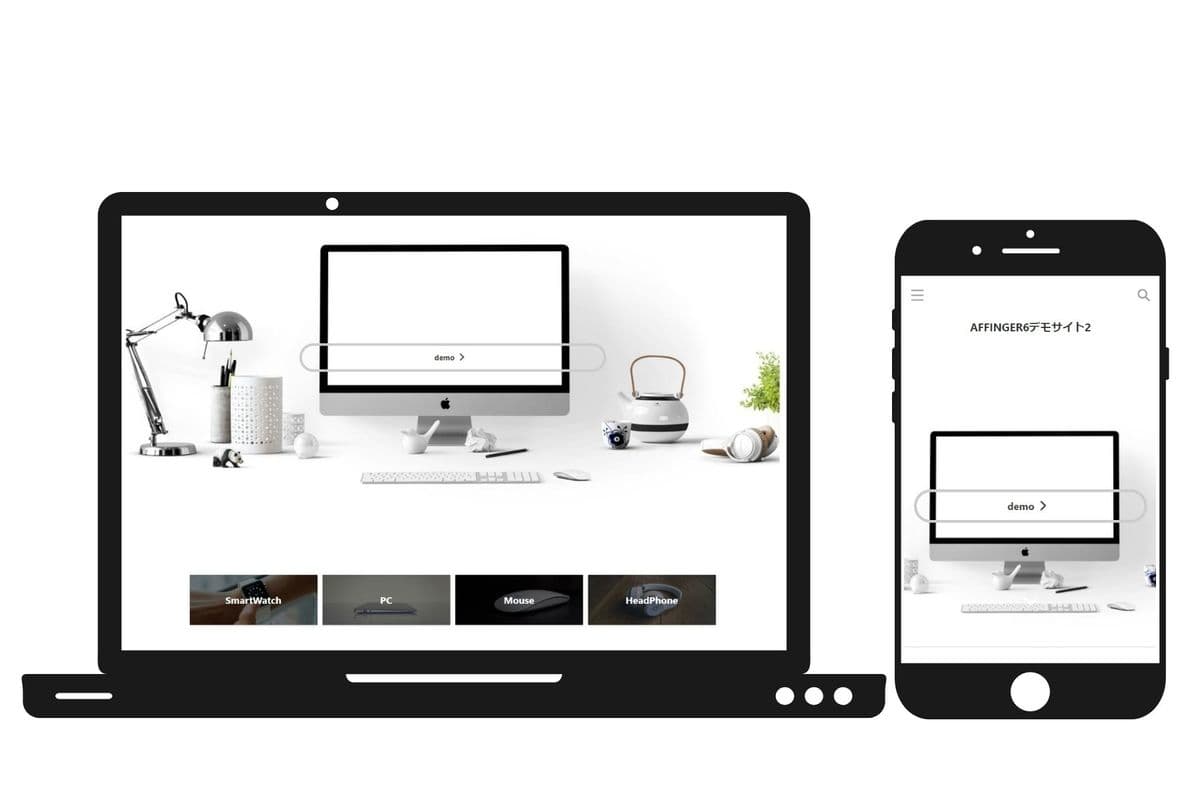
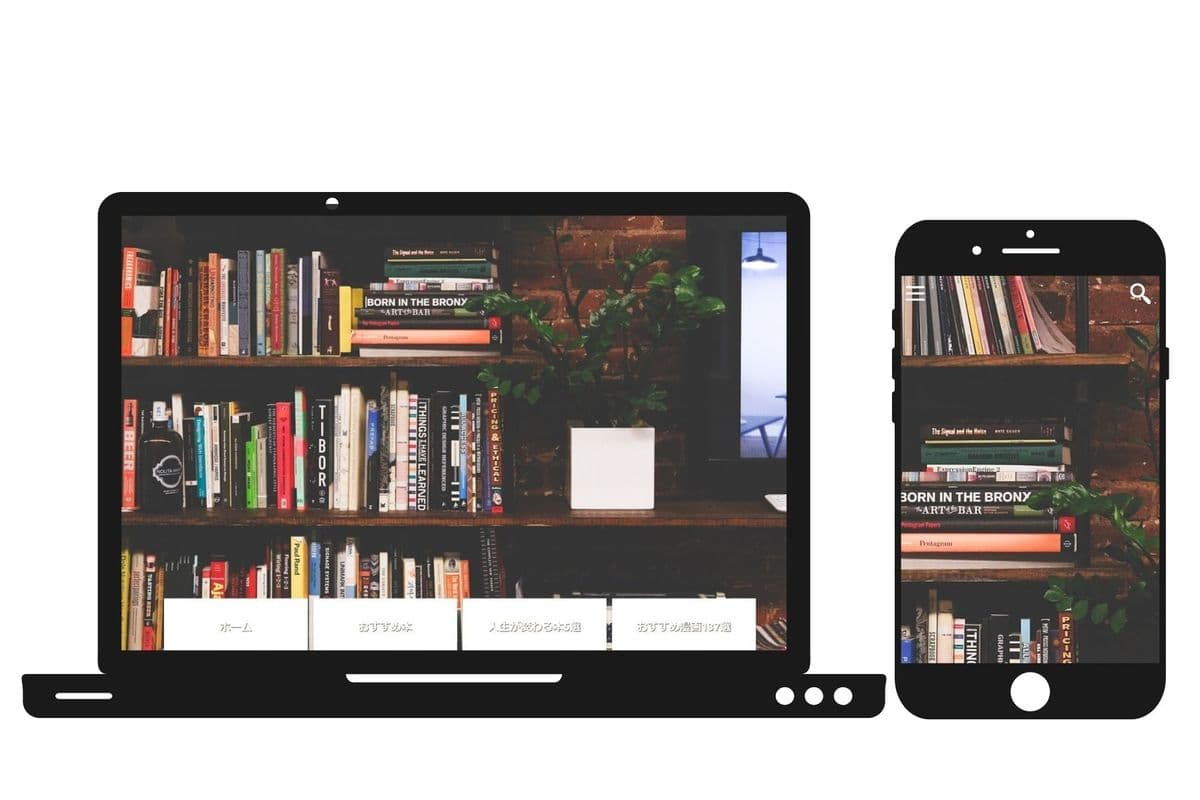
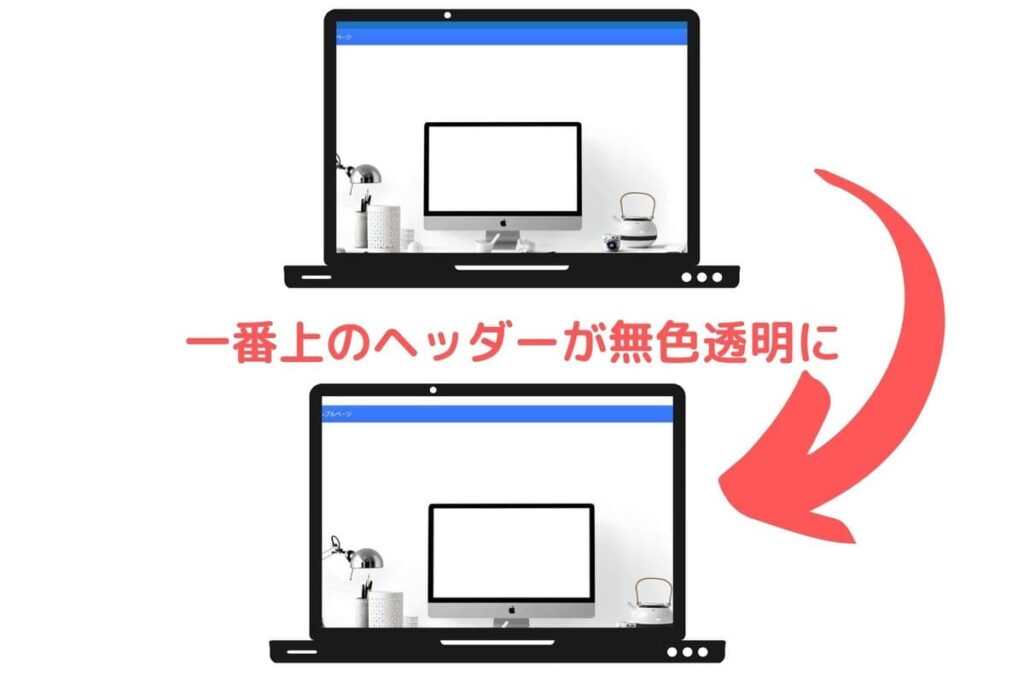
結論、AFFINGER6(アフィンガー6)でも下の画像のようにヘッダー全体を画像にしてメニューや検索アイコンだけにできます。

上記はデモサイトで用意しているので参考までに確認してみてください。
参考AFFINGER6(アフィンガー6)でヘッダー画像をヘッダー全体に表示させたデモサイト


公式サイトマニュアルでも『ヘッダー全体に大きく背景画像を設定する~headerエリアの画像設定』で説明しているとおりですが、実はAFFINGER6(アフィンガー6)でマニュアルに通りにするとなぜかヘッダー画像が表示されません。
外部リンクヘッダー全体に大きく背景画像を設定する~headerエリアの画像設定
それを踏まえてAFFINGER6(アフィンガー6)でヘッダー全体に大きくヘッダー画像を表示させる方法を動画や画像を使って説明していきます。
AFFINGER6(アフィンガー6)でヘッダー画像を全体に大きく表示する方法は下の手順です。
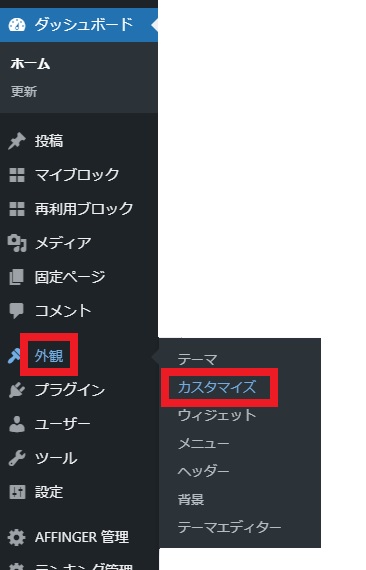
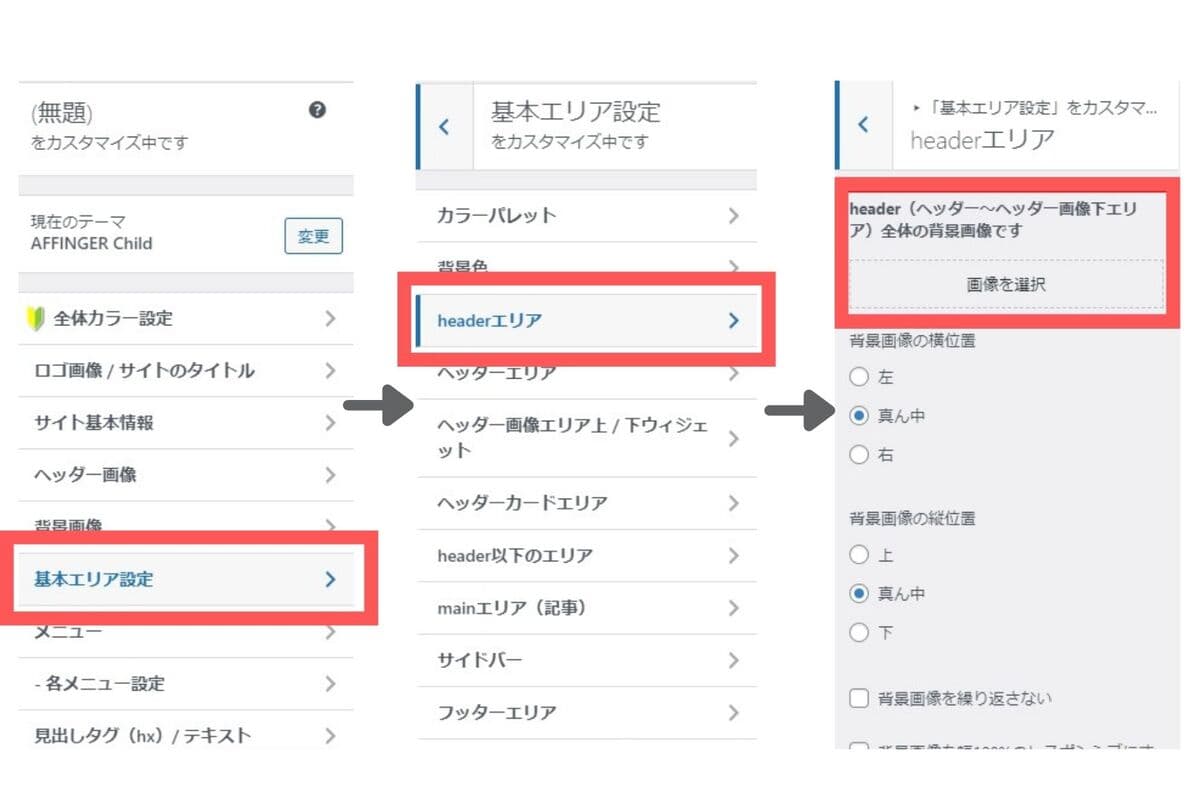
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』→『基本エリア設定』→『headerエリア』を開く
- 『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』から『画像を選択』で任意の画像を選ぶ
- ヘッダー画像エリアで『トップページ画像エリアの高さを画面サイズに応じて最大にする(β)※優先』にチェックを入れる
- 「背景画像を幅100%のレスポンシブにする」にチェックを入れる。(全体に表示しない場合はチェックを入れない)
- ヘッダー、メニューなどのカラーを『無色透明』に設定する
- タイトルやキャッチフレーズを非表示にする
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)でヘッダー画像を全体に大きく表示する方法
AFFINGER6でヘッダー画像を全体に大きく表示するには、ヘッダーエリア全体を『無色透明』にする必要があります。
ヘッダー画像の設定からヘッダーエリア全体にヘッダー画像を表示する方法の手順は下のとおりです。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』→『基本エリア設定』→『headerエリア』を開く
- 『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』から『画像を選択』で任意の画像を選ぶ
- ヘッダー画像エリアで『トップページ画像エリアの高さを画面サイズに応じて最大にする(β)※優先』にチェックを入れる
- 「背景画像を幅100%のレスポンシブにする」にチェックを入れる。(全体に表示しない場合はチェックを入れない)
- ヘッダー、メニューなどのカラーを『無色透明』に設定する
- タイトルやキャッチフレーズを非表示にする
それぞれを順番に解説していきます。
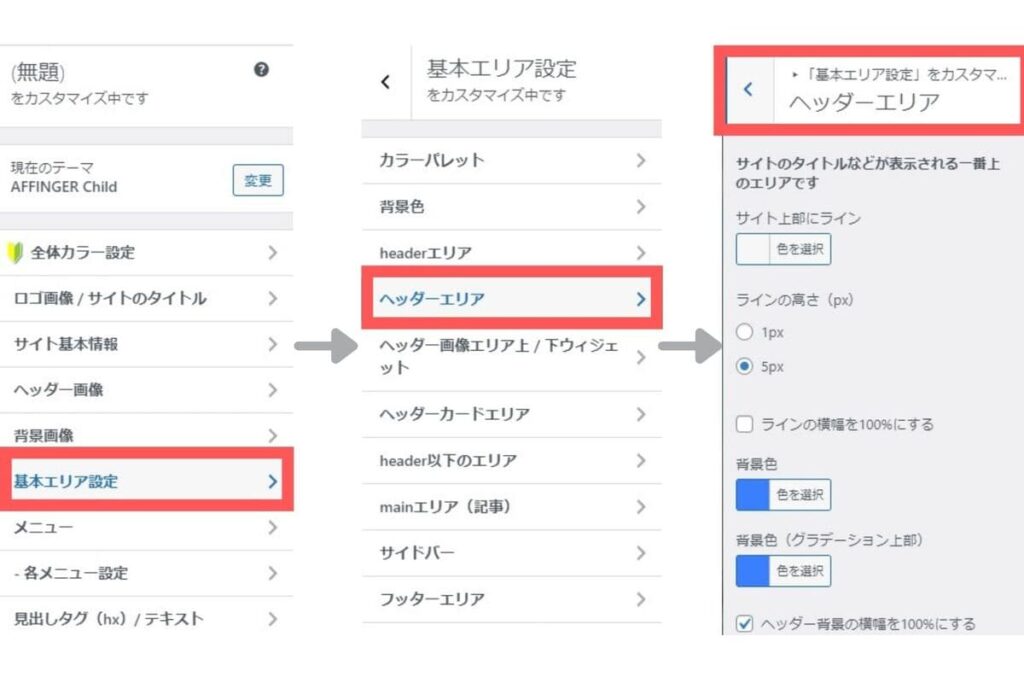
『WordPressダッシュボード』→『外観』→『カスタマイズ』→『基本エリア設定』→『headerエリア』を開く
初めにヘッダー画像を設定するため、『WordPressダッシュボード』→『外観』→『カスタマイズ』→『基本エリア設定』→『headerエリア』を開きましょう。


『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』から『画像を選択』で任意の画像を選ぶ
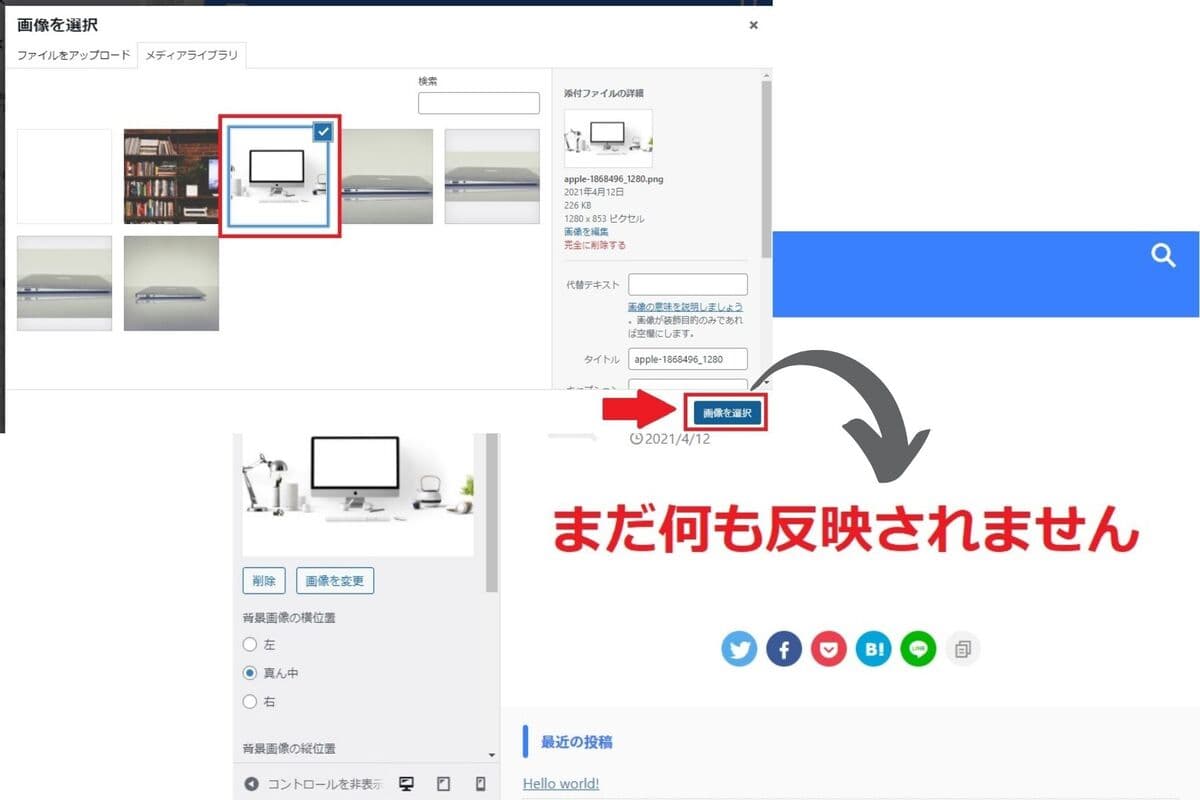
『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』から『画像を選択』で任意の画像を選びましょう。
ここでの推奨画像サイズは2200×500pxです。

ここで画像を選択しても何も表示されず、

大丈夫です。AFFINGER6のデフォルトの設定ではヘッダーの高さを設定していないと画像が表示されないだけなので、次の設定に移ってください。
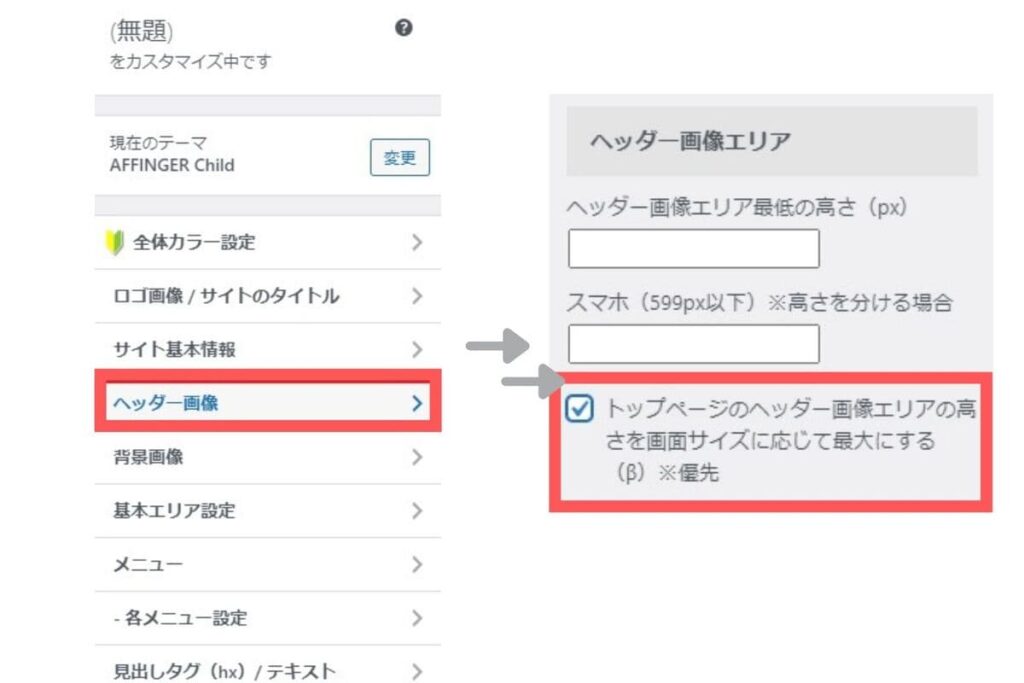
ヘッダー画像エリアで『トップページ画像エリアの高さを画面サイズに応じて最大にする(β)※優先』にチェックを入れる
画像の設定が終わったら、次にヘッダー画像が表示されるようにします。
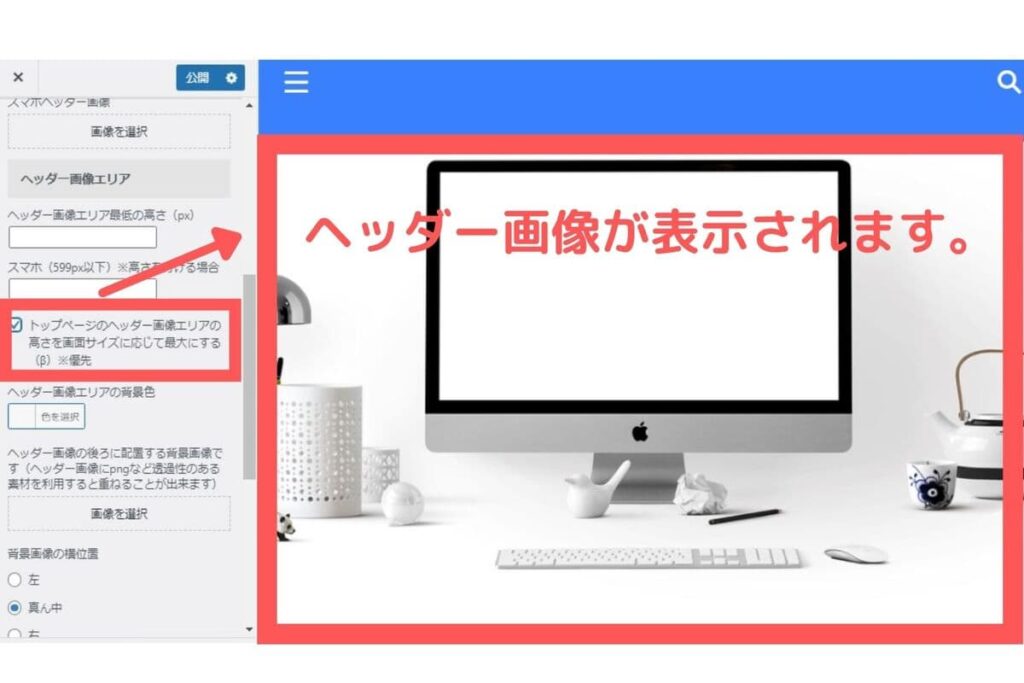
カスタマイズの『ヘッダー画像』→『ヘッダー画像エリア』から『トップページ画像エリアの高さを画面サイズに応じて最大にする(β)※優先』にチェックを入れてください。


『トップページ画像エリアの高さを画面サイズに応じて最大にする(β)※優先』チェックを入れ終わると、ヘッダー画像がちゃんと表示されると思います。
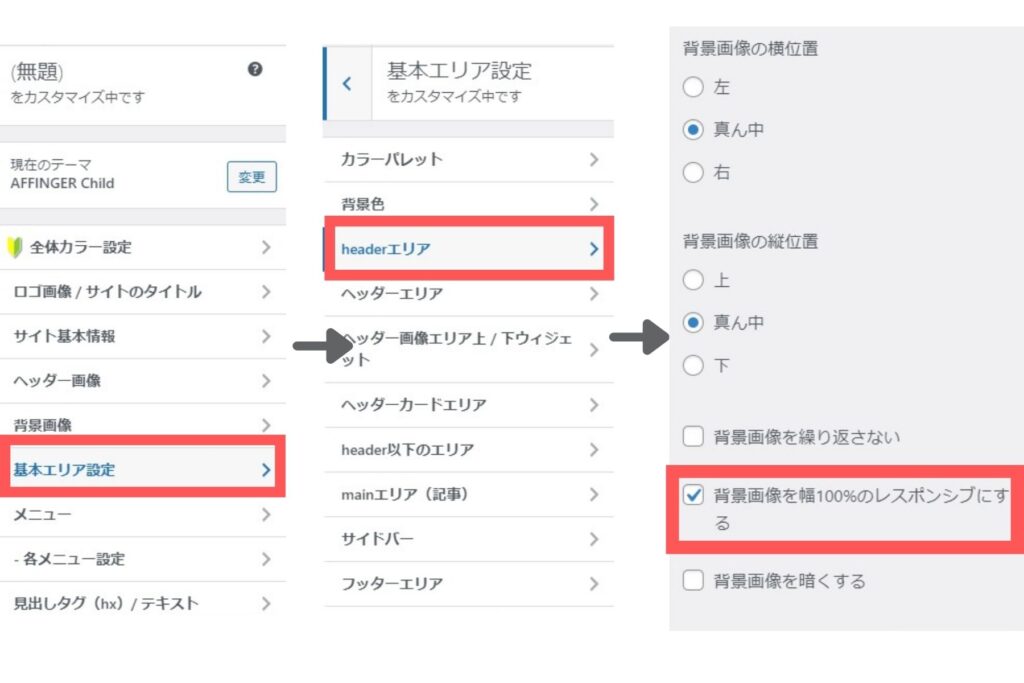
「背景画像を幅100%のレスポンシブにする」にチェックを入れる。(全体に表示しない場合はチェックを入れない)
PC画面やスマホ画面にヘッダー画像が上手く表示されないときには「背景画像を幅100%のレスポンシブにする」にチェックを入れましょう。
逆にヘッダー画像がうまく表示されているのならチェックを入れなくてもOKです。
『カスタマイズ』→『基本エリア設定』→『headerエリア』から入れられます。

ちなみにヘッダー画像のサイズによっては下のような違いがあるので必ずサイトの表示をみつつ調整しましょう。

ヘッダーのカラーを『無色透明』に設定する
ヘッダー画像が表示されたら次はヘッダーの上部にある色を『無色透明』に設定しましょう。
下の画像で言えば、2種類の青色の部分を『無色透明』にします。

まずはヘッダーエリアの色から『無色透明』にする手順を解説します。
- カスタマイズから『基本エリア設定』
- ヘッダーエリア
- ヘッダーエリアの『背景色』『背景色(グラデーション上部)』を探す
- 『背景色』『背景色(グラデーション上部)』のカラーコードを削除する


背景色の中の『#~』を選択して『BackSpace』か『Delete』で空っぽの状態にして保存しましょう。
すると下のようにヘッダーの一番上の部分が無色透明になり、背景に設置しているヘッダー画像が見えるようになります。

メニューのカラーを『無色透明』に設定する
次にAFFINGER6(アフィンガー6)のメニューカラーを『無色透明』に設定していきます。
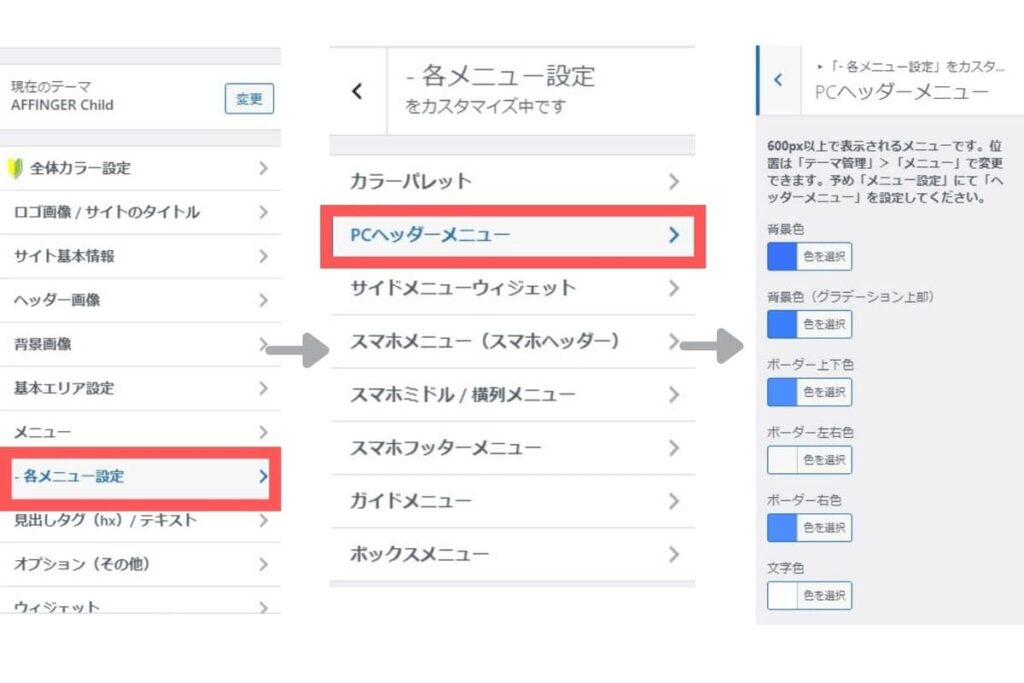
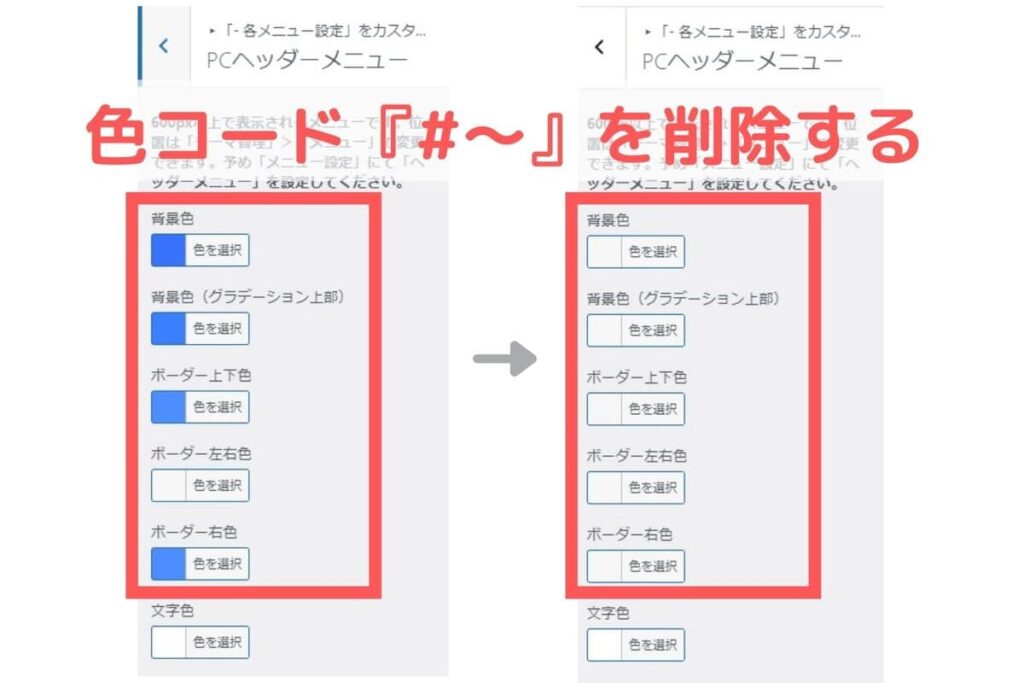
- カスタマイズから『各メニュー設定』
- 『PCヘッダーメニュー』
- PCヘッダーメニューの『背景色』『ボーダー上下色』のカラーコードを削除する


基本は『背景色』と『ボーダー上下色』さえ消せばメニューの色が『無色透明』になりますが、心配な人は上の画像のようにすべて箇所のカラーコードを削除すればOKです。
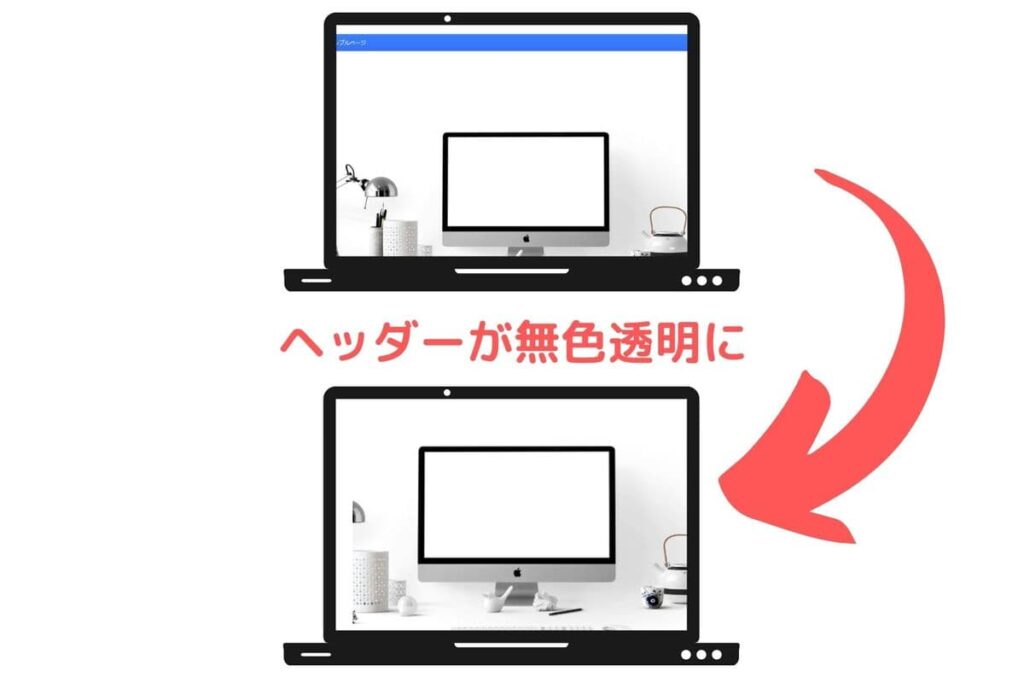
すると下のようにメニューも『無色透明』になって背景のヘッダー画像を透過して全体に大きくヘッダー画像が表示されるようになります。

お疲れさまでした。これでほぼヘッダー画像をヘッダー全体に表示する設定が終了しました。あとはカスマイズでスマホ画面、PCで画面で問題がないかを確認して微調整して完了です。
主にスマホユーザー優先でOKです。
なぜなら、サイトによっては5割~7割近くはスマホで閲覧するユーザーだから。PCよりスマホであなたのサイトを見るのだからスマホのデザインの方をこだわればOKです。
ちなみに自分のサイトがスマホユーザーかPCユーザーかどちらが多いのかはGoogleアナリティクスのデバイスから確認できます。
PC上ではPCメニューのテキストが表示された状態になります。※上の画像なら『サンプルページ』という部分。
最近のユーザーはほとんどがスマホで閲覧するのでPCのデザインはそこまでこだわる必要はないかなと思いますが、テキストの色を背景と同系色にすれば溶け込みます。
設定方法は『カスマイズ』→『各メニュー設定』→『PCヘッダーメニュー』→『文字色』から任意の色に変えられます。
メニューアイコンの色を変える
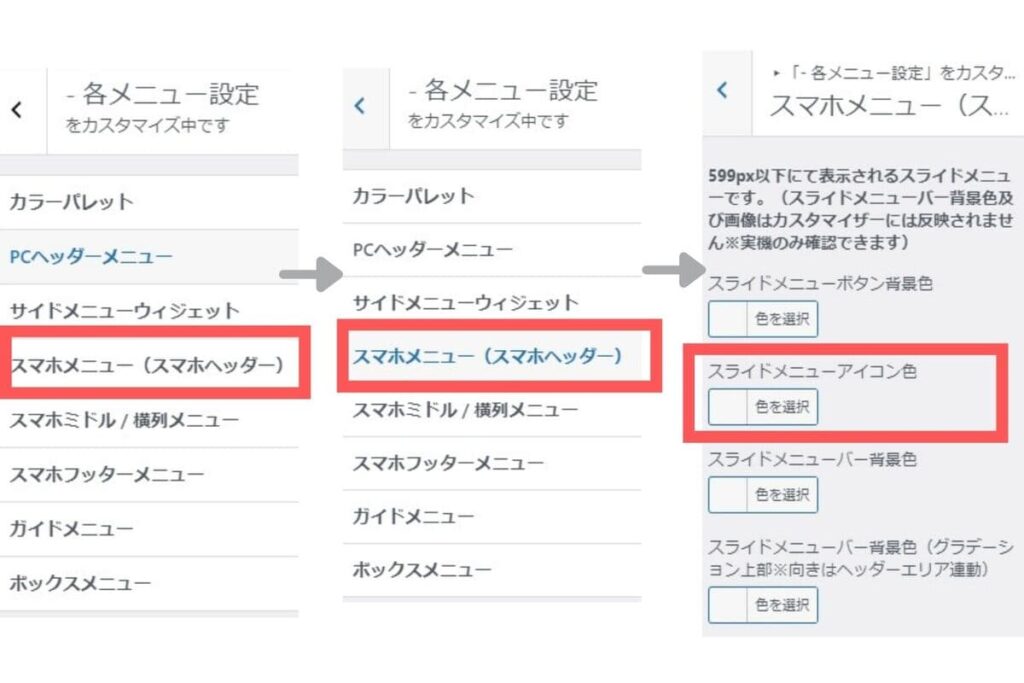
最後にAFFINGER6(アフィンガー6)のスマホメニューアイコンの色をあなたのサイトにあった色に変える方法は下の手順です。
- カスタマイズ『各メニュー設定』
- 『スマホメニュー(スマホヘッダー)』
- 『スライドメニューアイコン色』を任意の色に設定する

ちなみにAFFINGER6(アフィンガー6)のスマホに検索アイコンを表示する方法は下の記事で解説しています。
参考【AFFINGER5】ヘッダー右上にスマホ用スライド検索アイコン(検索窓)を設置する方法

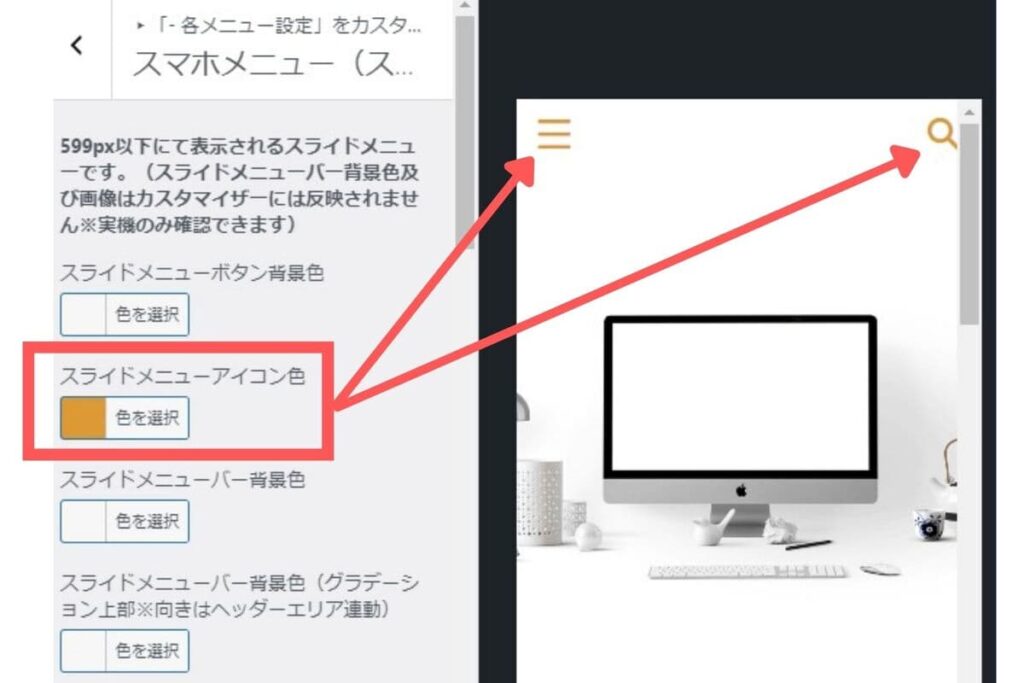
スライドメニューアイコン色から好きな色を選択しましょう。

色はあなたのサイトのメーンカラーや同系色にすると、サイトに訪問したユーザーにあなたのサイトのイメージを訴えられます。
\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】ヘッダー画像を大きく設定すればファーストインプレッションも変わる
AFFINGER6(アフィンガー6)ではヘッダー画像を大きく表示できてファーストインプレッションを変えられます。
あなたがどのようなサイトに見せたいかによってもかなりサイトデザインは変わるの当サイトの記事を参考にヘッダー画像をカスタマイズしてみてください。
下の記事でAFFINGER6(アフィンガー6)の基本的なヘッダー画像の設定方法やテキスト・ボタンの設定方法を解説しています。
参考【25枚画像】AFFINGER6のヘッダー画像・テキスト・ボタンの設置方法を徹底解説
もし、記事で解説できないことや、設定上で困ったことがあれば問い合わせか、TwitterのDMからお問い合わせください。


