
- AFFINGER6(アフィンガー6)のブログカードってどうやって表示するの?
- アフィンガー6のブログカードの画像サイズってどこで設定するの?
- おしゃれなブログカードを設定したいけどおすすめはある?
こういった疑問にお答えします。
結論、AFFINGER6(アフィンガー6)のブログカードは下の流れで設置できます。
- ブロックエディタの記事作成画面を開く
- クラシックブロックを作る
- 『カード』をクリックして記事IDを入れる
- 設置完了
またサイトでのブログカードのサイズを大きくしたり、ポラロイド風にしたり、角丸にしたりするには、下の流れで設定できます。
- WordPressダッシュボード『AFFINGER管理』を開く
- 『全体設定』→『サムネイル画像設定』の項目を設定する
この記事では、アフィンガー6のブログカード5種類の設置方法、見た目のカスタマイズを徹底解説していきます。
- AFFINGER6のブログカード5種類の設置方法
- AFFINGER6のブログカードの記事内でのカスタマイズ方法
- AFFINGER6のブログカードのサイト全体でのカスタマイズ方法
- 当サイトのブログカード設定方法

この記事を読めば下のようなブログカードも簡単に設置できますよ。
こちらもCHECK
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のブログカード5種類の設置方法
AFFINGER6にはブログカードが5種類も用意されています。
- デフォルト
- 参考
- CHECK
- カードスタイル
- カードスタイルB
順番に解説します。
AFFINGER6のブログカード種類①デフォルト
デフォルトのブログカードを記事内に埋め込む方法は下の手順です。
- 『クラシック版の段落』ブロックを挿入
- 『カード』をクリック
- 任意の記事IDを『id=""』に入力する
\デフォルト/
AFFINGER6のブログカード種類②参考
『参考』のブログカードを記事内に埋め込む方法は下の手順です。
- 『クラシック版の段落』ブロックを挿入
- 『タグ』→『記事一覧/カード』→『ブログカード』→『参考』をクリック
- 任意の記事IDを『id=""』に入力する
\参考/
AFFINGER6のブログカード種類③CHECK(ふきだし)
『CHECK(ふきだし)』のブログカードを記事内に埋め込む方法は下の手順です。
- 『クラシック版の段落』ブロックを挿入
- 『タグ』→『記事一覧/カード』→『ブログカード』→『CHECK(ふきだし)』をクリック
- 任意の記事IDを『id=""』に入力する
\CHECK/
こちらもCHECK
AFFINGER6のブログカード種類④カードスタイル
『カードスタイル』のブログカードを記事内に埋め込む方法は下の手順です。
- 『クラシック版の段落』ブロックを挿入
- 『スタイル』→『レイアウト』→『カードスタイル』をクリック
- 『デフォルト』か『参考』か『CHECK』のブログカードを埋め込む
- 任意の記事IDを『id=""』に入力する
\カードスタイル/
AFFINGER6のブログカード種類⑤カードスタイルB
『カードスタイルB』のブログカードを記事内に埋め込む方法は下の手順です。
- 『クラシック版の段落』ブロックを挿入
- 『スタイル』→『レイアウト』→『カードスタイルB』をクリック
- 『デフォルト』か『参考』か『CHECK』のブログカードを埋め込む
- 任意の記事IDを『id=""』に入力する
\カードスタイルB/
記事IDの確認方法
ブログカードを使うには、記事IDを埋め込む必要があり、記事IDの確認方法は下のとおりです。
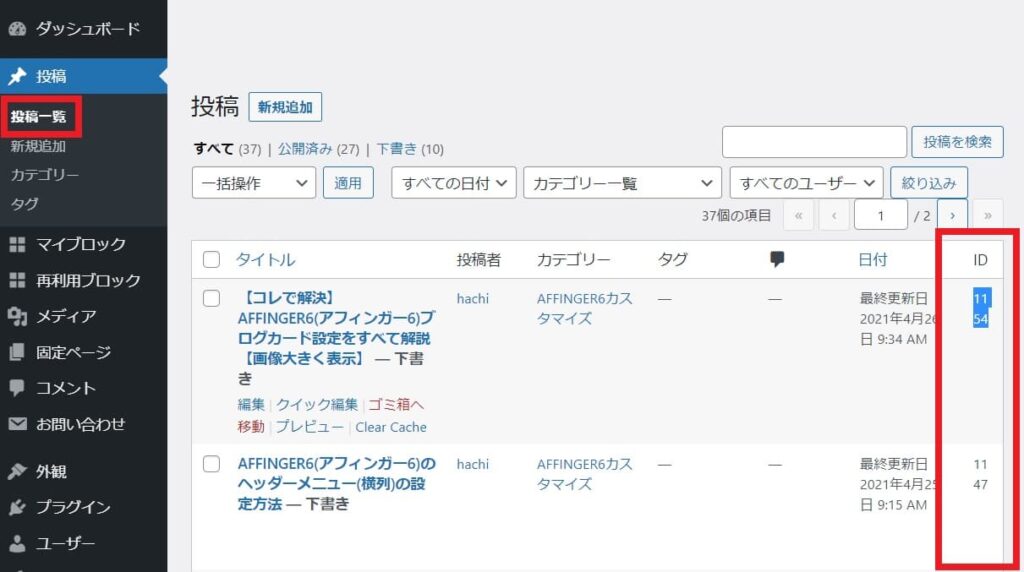
『WordPressダッシュボード』→『投稿一覧』→一覧の一番右側の『ID』

もし記事IDが表示されていない場合には、『WordPressダッシュボード』→『投稿一覧』を開いて、右上の『表示オプション』から『ID』にチェックを入れると表示されます。
このIDをブログカードの『id="ここにIDを入力"』に入力すると反映されます。
仮に上の画像のID『1154』なので『id="1154"』と入力したらOKです。
入力がしっかりできれば下のようにブログカードとして反映されます。
クラシック版の段落ブロックを使う時に便利なショートカット
クラシック版の段落ブロックを使うときに便利なショートカットは下のとおり2つあります。
- ブロックを前に追加する=『Ctrl+Alt+T』
- ブロックを後ろに追加する=『Ctrl+Alt+Y』
- ブロックの削除=『Shift+Alt+Z』
クラシック版の段落ブロックだと、『Enter』を押しても新しいブロックはつくられず、クラシック版の段落内で改行されるだけです。
マウスでいちいち新しいブロックを作るのは手間なので、なるべくショートカットキーを使ってブロックを作ったらラクですよ。
またブロックの削除のショートカットはすでに知っている人もいるかもしれませんが、これを覚えて置くとブロックの削除をいちいちマウスでしなくてすみます。特にクラシック版の段落ブロックは挙動が遅くなるので、ショートカットで素早く削除するのがおすすめです。
特におすすめなのが、ショートカットをマークダウン記法で呼び出せるようにGoogle日本語入力の『ユーザー辞書』を使う方法です。
参考:【特典】AFFINGERでのライティングを高速にするGoogle日本語入力辞書
こちらもCHECK
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のブログカードの記事内でのカスタマイズ方法
ブログカードは記事内のコードを触れば個別の設定ができます。それぞれの設定方法やコードの意味は下のとおりです。
| コード | 解説や使い方 |
| id | 投稿又は固定記事ID |
| color | ラベル文字色をHTMLカラーコード指定 |
| bgcolor | ラベル背景色をHTMLカラーコード指定 |
| label | ラベルに入れる文字(4文字程度) |
| name | 記事タイトルを変更したい場合 |
| fontawesome | 表示するフォントアイコン |
| pc_height | PC(パソコン)閲覧時のカードの高さを指定 |
| readmore | 「続きを見る」ボタンを表示(例:readmore="on") |
| type | ラベルタイプを変更します(例: type="text") |
| thumbnail(EX版のみ) | サムネイル画像の有無。例:thumbnail="off" |
ちなみに公式サイトにも解説があるので是非参考にして下さい。
参考:公式ブログカードの作り方
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のブログカードのサイト全体でのカスタマイズ方法
記事内のコードを触るだけでは変えられない設定もあるので注意して下さい。
下のような設定はAFFINGER6の『AFFINGER管理』から設定できます。
- ブログカードやサムネイルの大きさ
- ラベルデザインや枠線の大きさ
それぞれの設定方法を解説していきます。
ブログカード画像やサムネイルの大きさ設定方法
ブログカード画像の大きさを大きくしたり、角丸にしたりするには下の手順で設定を変えましょう。
- WordPressダッシュボード『AFFINGER管理』を開く
- 『全体設定』→『サムネイル画像設定』『スライド・カード型 サムネイル画像の縦横比』を開く
この設定ではサムネイル画像もブログカードの画像もすべてを一括で変更されます。
そのためブログカード以外の部分もサイト全体をチェックしてお気に入りの設定にしてください。
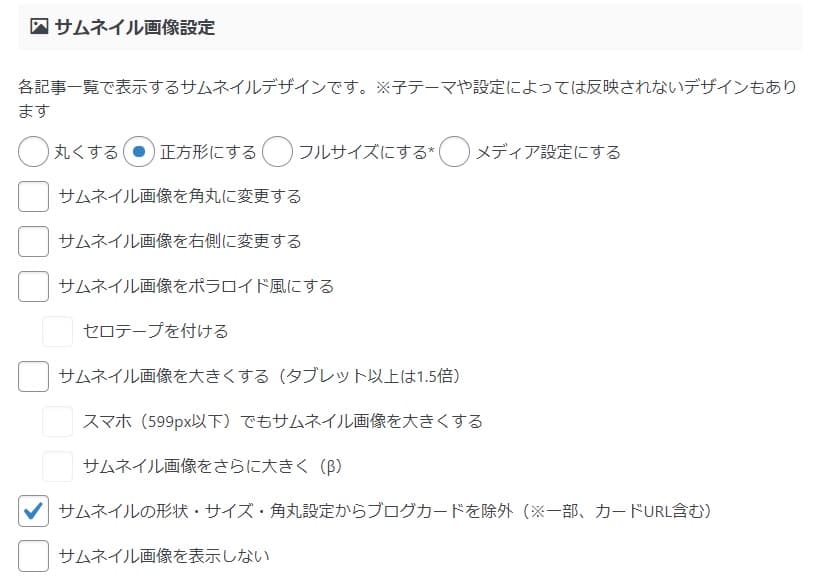
サムネイル画像設定では下のとおり設定を変えられます。

- 丸くする 正方形にする フルサイズにする* メディア設定にする
- サムネイル画像を角丸に変更する
- サムネイル画像を右側に変更する
- サムネイル画像をポラロイド風にする
- セロテープを付ける
- サムネイル画像を大きくする(タブレット以上は1.5倍)
- スマホ(599px以下)でもサムネイル画像を大きくする
- サムネイル画像をさらに大きく(β)
- サムネイルの形状・サイズ・角丸設定からブログカードを除外(※一部、カードURL含む)
- サムネイル画像を表示しない
- アイキャッチが無い時のサムネイル画像URL
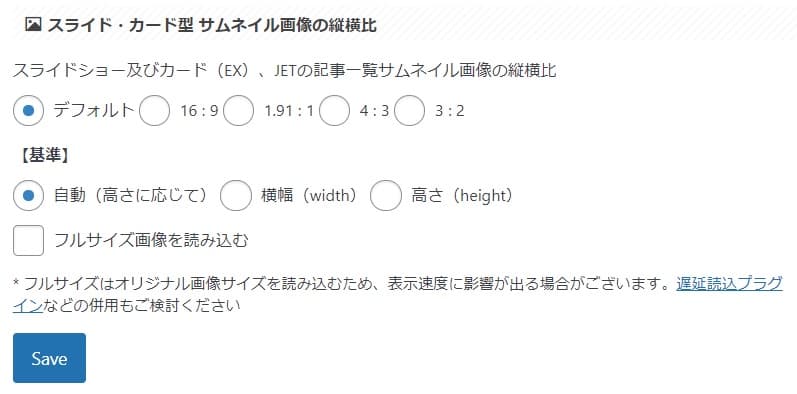
また、スライド・カード型サムネイル画像の縦横比も設定できます。

AFFINGER6(アフィンガー6)でブログカードを大きく表示する方法
ブログカードを大きく表示するには下の手順で行いましょう。
- 『WordPressダッシュボード』→『AFFINGER管理』を開く
- 『全体設定』→『サムネイル画像設定』
- 『フルサイズにする』『サムネイル画像を大きくする』『スマホ(599px以下)でもサムネイル画像を大きくする』『サムネイル画像をさらに大きくする』にチェックを入れる
- 保存して完了
このように設定すると、アイキャッチ画像が大きく表示されます。
ただ、この設定にするとアイキャッチ画像の真ん中しか上手く表示されません。
もし、アイキャッチ画像全体を表示したい場合にはこの設定はおすすめしません。
ブログカードラベルデザインや枠線の大きさ設定方法
ブログカードラベルデザインや枠線の大きさの設定方法は下の手順です。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
- 『オプションカラー』→『ブログカード/ラベル』を選ぶ
| 設定内容 | 解説 |
| 枠線 | 枠線の色を任意の色に変える |
| 枠線を太くする | 枠線を3pxにする |
| ラベル背景色 | ラベルの背景を任意の色に変える |
| ラベルテキスト色 | ラベルのテキスト色を任意の色に変える |
| ラベルデザイン | ラベルデザインをデフォルト(たすき掛け)かリボンデザインに変える |
この設定もすべてブログカードに一括で反映されるので注意して下さい。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。


