- トップページにスライドショーを設置する方法って?
- 読んでほしい記事をスライドショーで設定できるの?
- アフィンガー使用サイトで記事が流れていくやつって簡単に設置できるの?
こういった疑問にお答えします。
結論、AFFINGER6(アフィンガー6)なら、トップページに記事スライドショーを表示する方法は2つの種類があります。
- ヘッダー画像の代わりに記事スライドショーを表示
- ヘッダー画像と記事スライドショーを併用表示
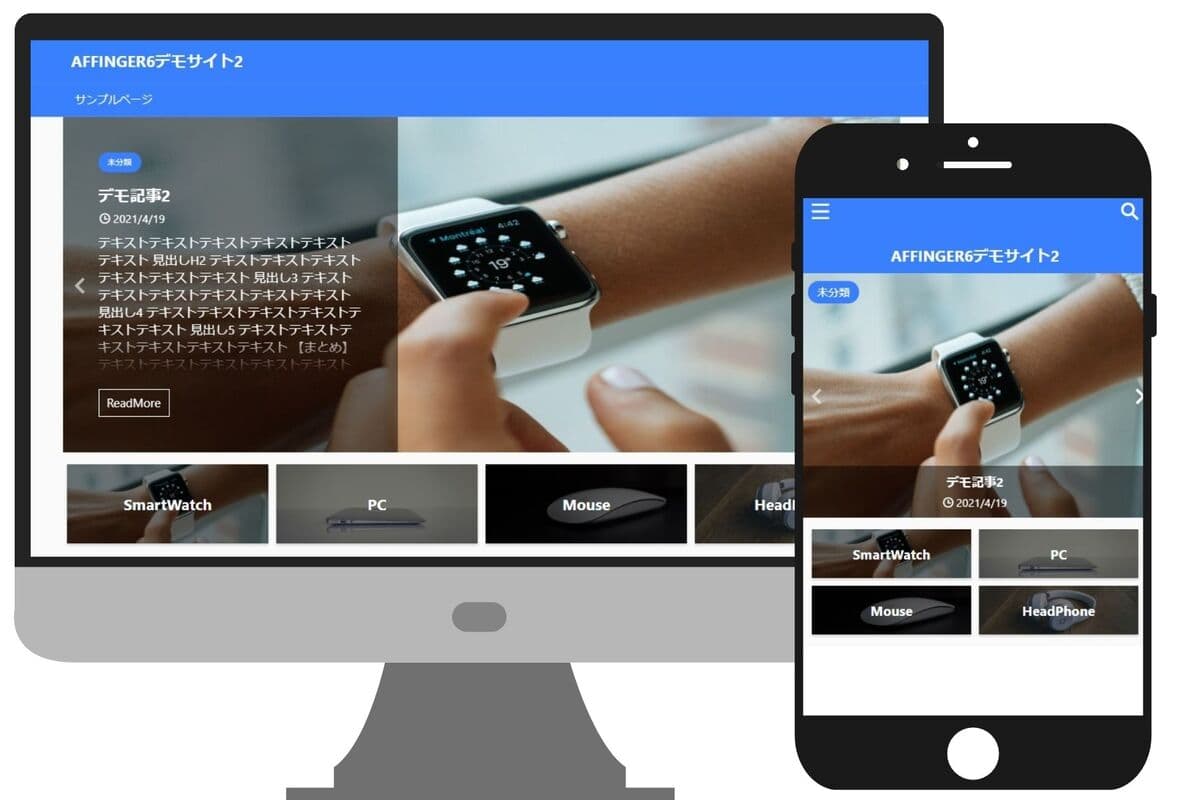
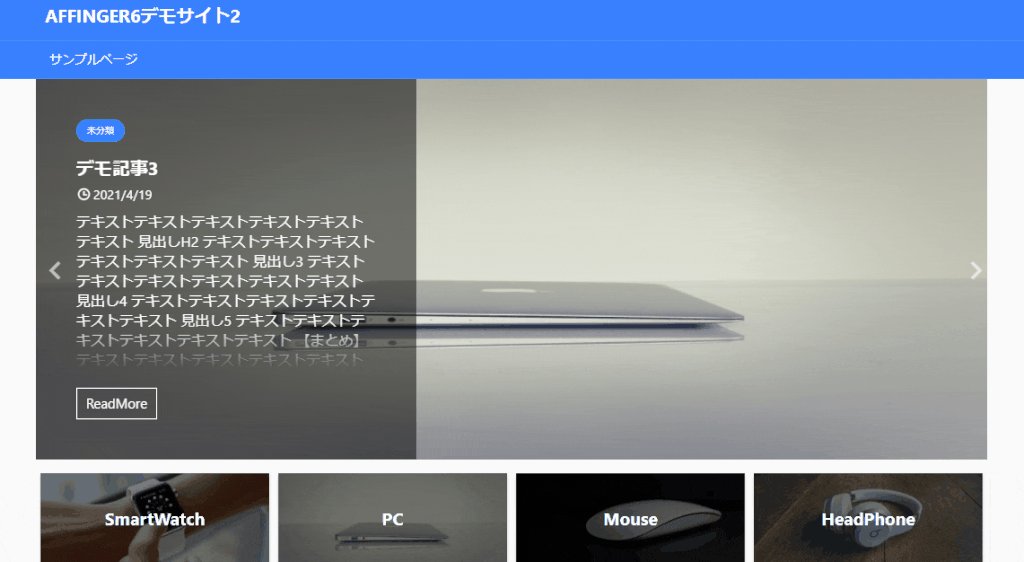
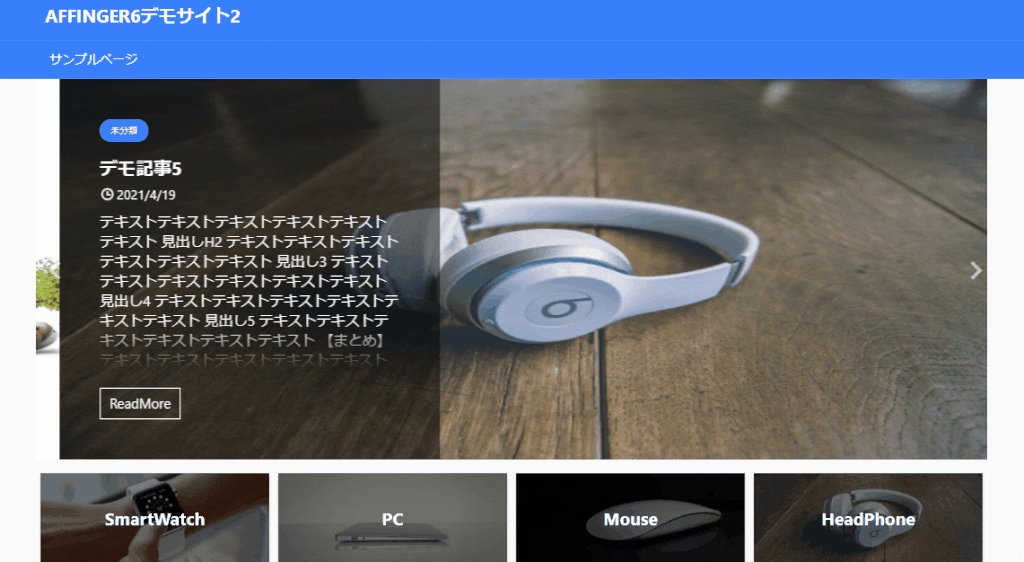
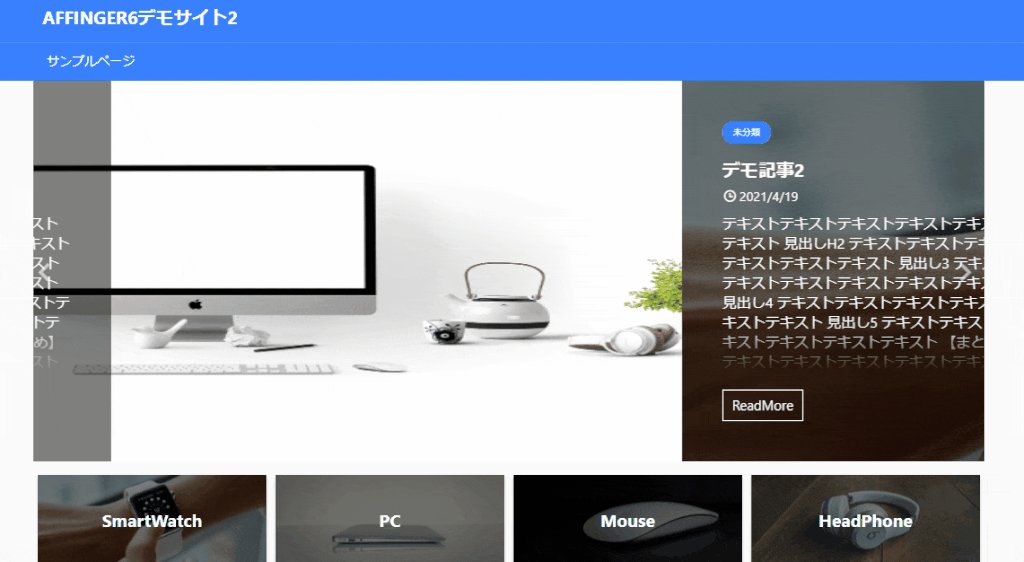
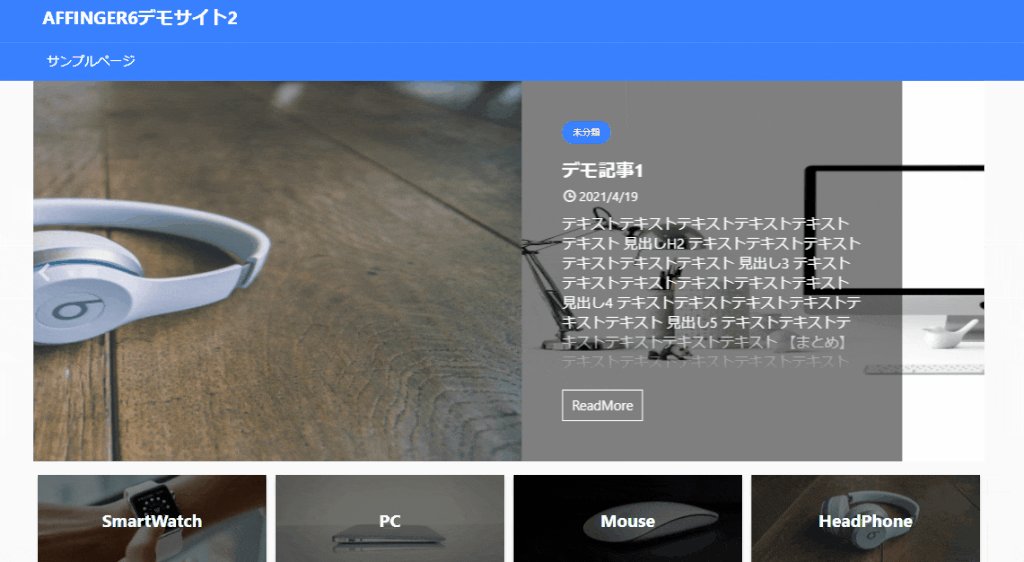
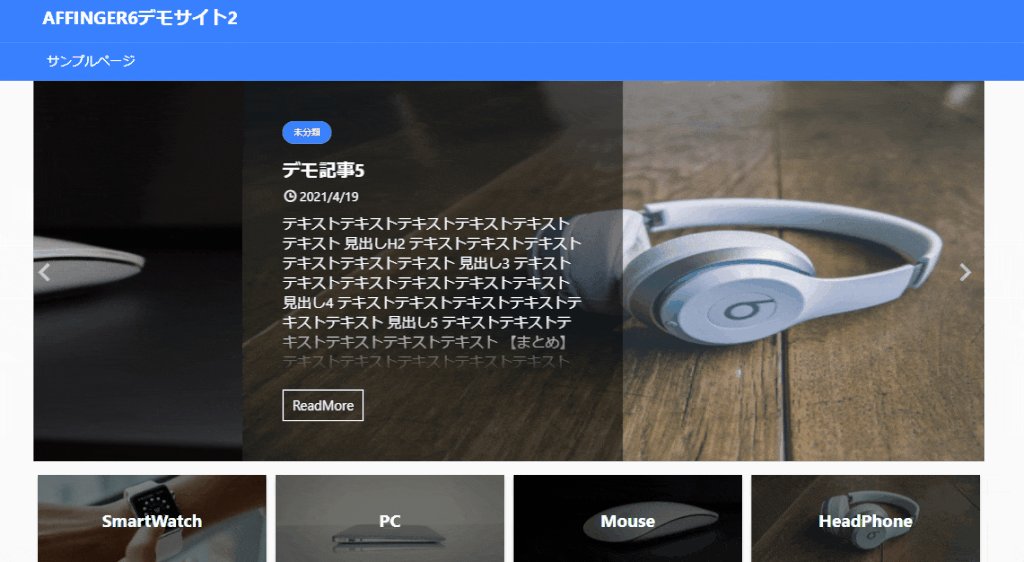
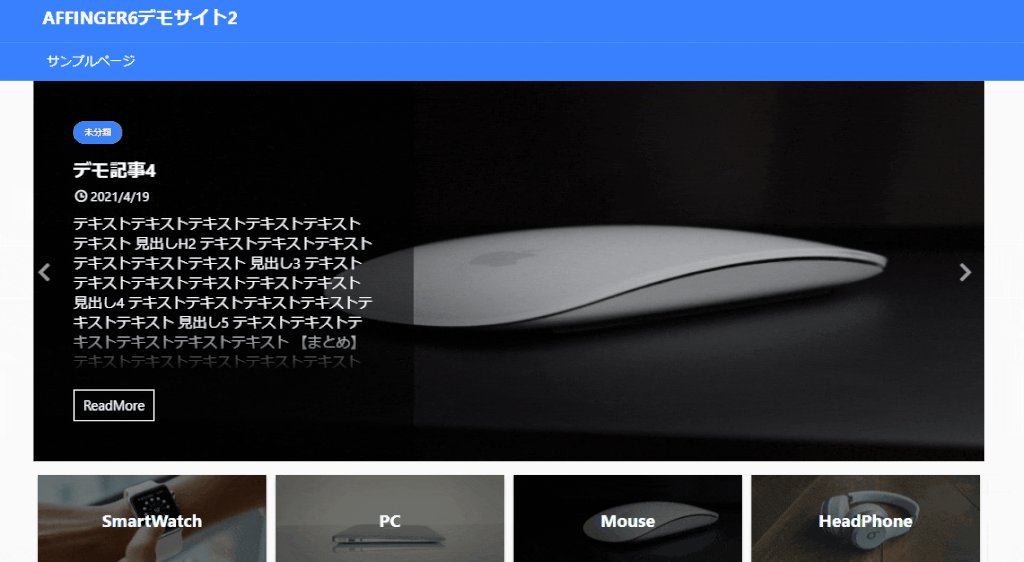
AFFINGER6を使って『ヘッダー画像の代わりに記事スライドショーを表示』したサイトデザインは下のとおり。

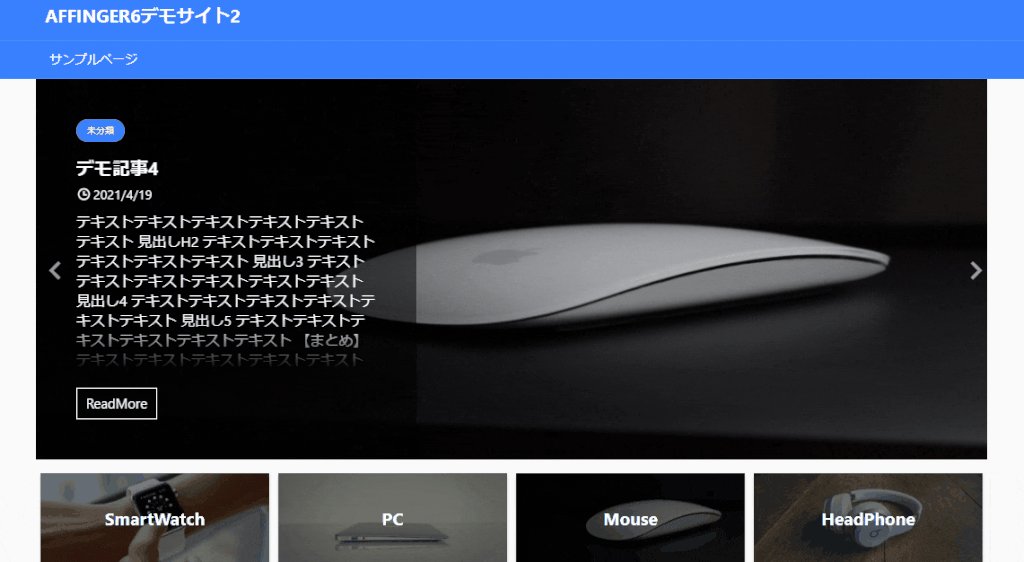
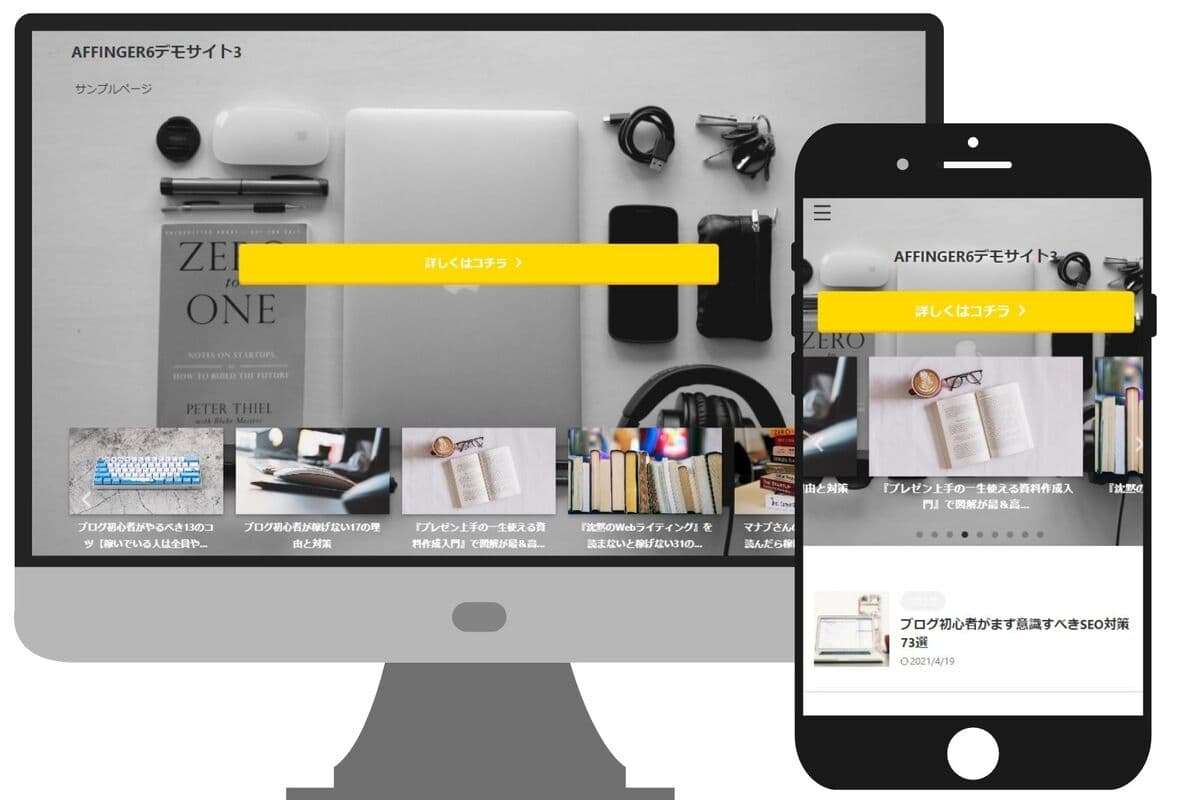
AFFINGER6を使って『ヘッダー画像と記事スライドショーを併用表示』したサイトデザインは下のとおり。

AFFINGER6にすぐ記事スライドショーを表示したいのなら、1つ目の『ヘッダー画像の代わりに記事スライドショーを表示』が下の手順のとおり簡単です。
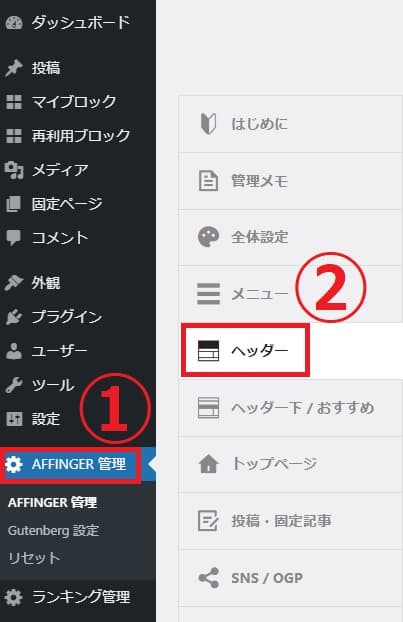
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開く
- 『記事スライドショー設定』の『ヘッダーに記事をスライドショーで表示する』にチェックを入れる
- 保存(Save)する
この記事では、下の記事内容を解説します。
- ヘッダー画像の代わりに記事スライドショーを表示する方法
- ヘッダー画像と記事スライドショーを併用表示方法
AFFINGER6(アフィンガー6)で記事スライドショーを使ってサイトをおしゃれにしたいあなたはぜひこの記事を参考にスライドショーを設定してみましょう。
ちなみにトップページをスライドショー以外にもヘッダー画像でおしゃれに設定したいあなたは下の記事にAFFINGER6(アフィンガー6)のヘッダーのデザインをまとめて紹介しているので参考にしてみてくださいね。
参考AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
AFFINGER6(アフィンガー6)では記事単位でスライドショーにはできません。あくまでカテゴリ単位でのスライドショーなので、もし読ませたい記事だけを表示したいなら、読ませたい記事を同じカテゴリにしてしまう方法しかありません。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)トップのスライドショー設定方法
AFFINGER6(アフィンガー6)のトップページに記事スライドショーを設定する方法は下のとおり2つの種類があります。
- ヘッダー画像の代わりに記事スライドショーを表示
- ヘッダー画像と記事スライドショーを併用表示
順番に解説します。
AFFINGER6トップの記事スライドショー設定方法①ヘッダー画像の代わりに記事スライドショーを表示する方法

AFFINGER6(アフィンガー6)でヘッダー画像の代わりに記事スライドショーを表示する手順は下のとおりです。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開く
- 『記事スライドショー設定』の『ヘッダーに記事をスライドショーで表示する』にチェックを入れる
- 保存(Save)する
順番に解説します。
ヘッダー画像の代わりに記事スライドショーを表示する方法『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開く
ヘッダー画像の代わりに記事スライドショーを表示するにはまず、『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開きましょう。

ヘッダー画像の代わりに記事スライドショーを表示する方法『記事スライドショー設定』の『ヘッダーに記事をスライドショーで表示する』にチェックを入れる
『記事スライドショー設定』の『ヘッダーに記事をスライドショーで表示する』にチェックを入れましょう。

ヘッダー画像の代わりに記事スライドショーを表示するだけならこれで設定OKです。
ヘッダー画像の代わりに記事スライドショーを表示する方法AFFINGER6(アフィンガー6)の記事スライドショーの各種設定方法
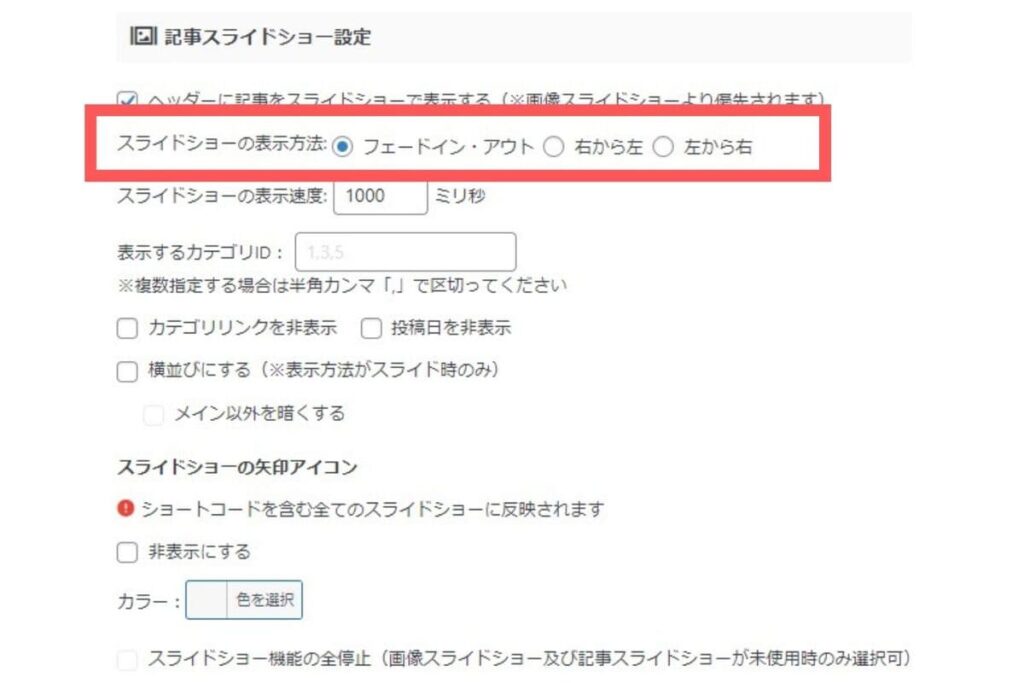
AFFINGER6(アフィンガー6)の記事スライドショーの各種設定は下のとおり細かく設定できます。
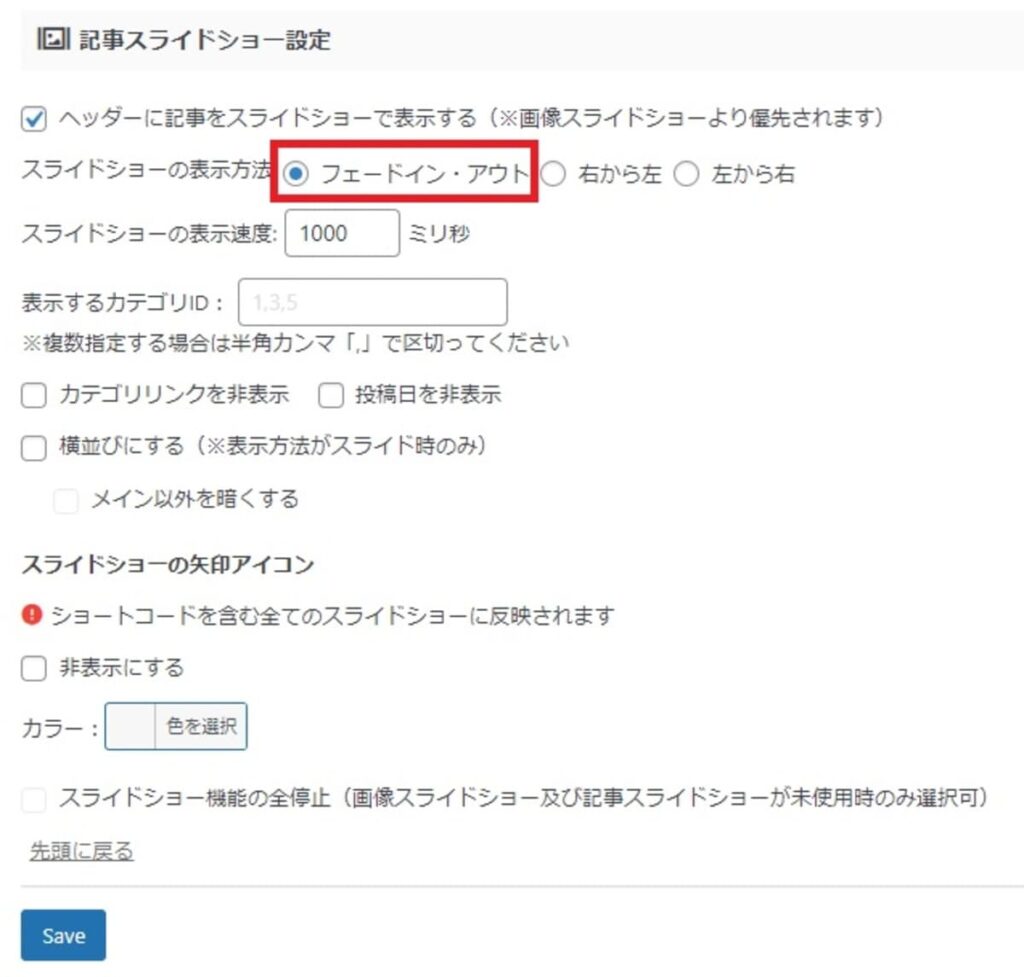
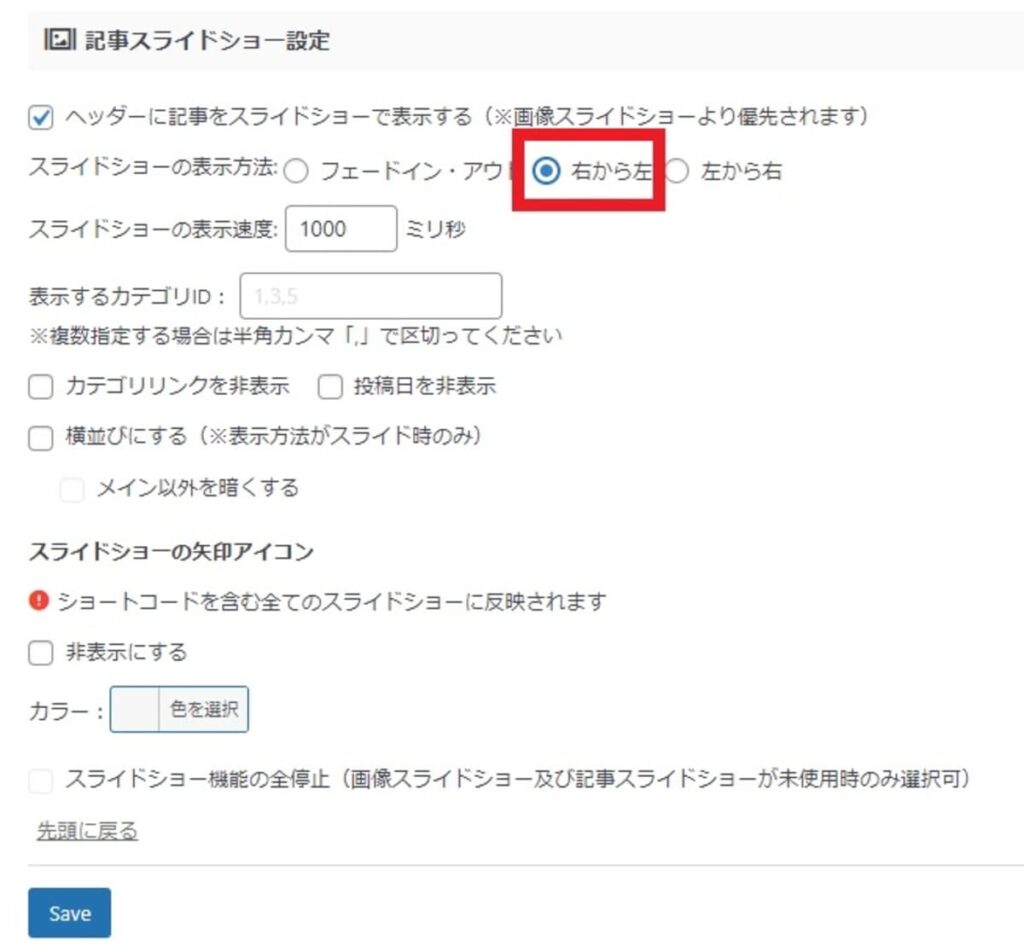
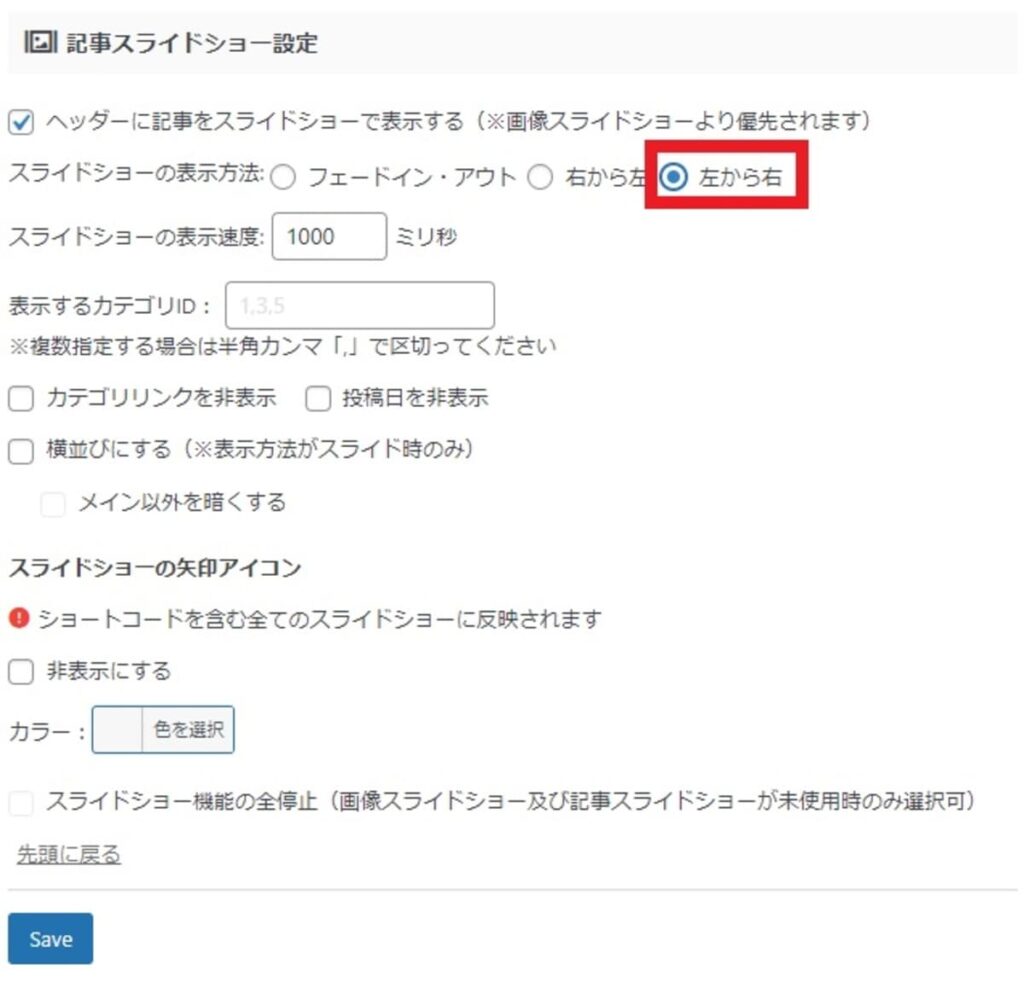
- スライドショーの表示方法:フェードイン・アウトや右から左に流れるスライドショーにできます
- スライドショーの表示速度:スライドショーの切替の速さの設定です
- 表示するカテゴリID:デフォルトは新着記事で任意のカテゴリをスライドショーに設定できます
- カテゴリリンクを非表示:スライドショーの『カテゴリ』を消せます
- 投稿日を非表示:スライドショーの『投稿日』を消せます
- 横並びにする(※表示方法がスライド時のみ):文字どおり横並びにできます
- スライドショーの矢印アイコン:スライドショーに矢印アイコンを表示できます。
順番に解説します。
アフィンガー6記事スライドショーの各種設定方法スライドショーの表示方法

AFFINGER6(アフィンガー6)のスライドショー表示方法の設定は下のとおり3つの表示方法があります。
- フェードイン・アウト
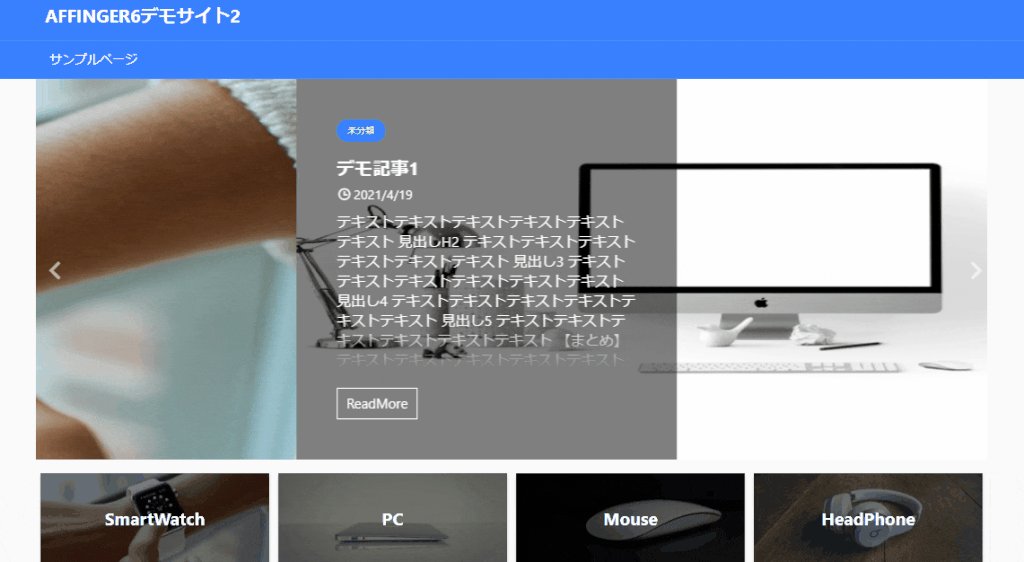
- 右から左
- 左から右
それぞれは下のとおり表示されます。
フェードイン・アウト


右から左


左から右


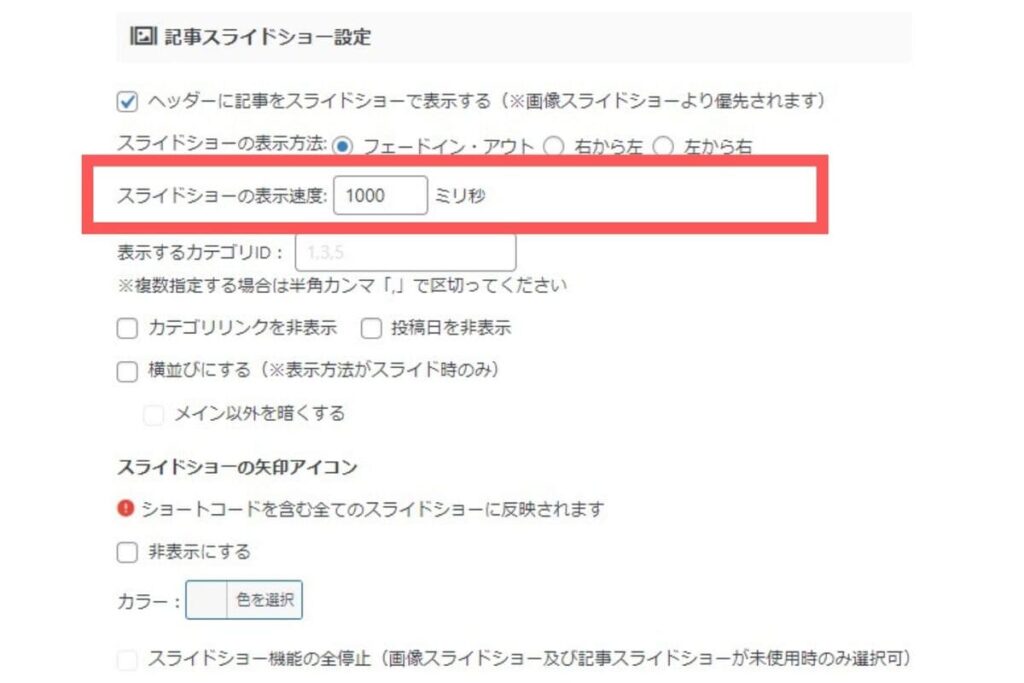
アフィンガー6記事スライドショーの各種設定方法スライドショーの表示速度

AFFINGER6(アフィンガー6)の記事スライドショーの表示速度は任意の秒数に設定できます。
記事スライドショーの表示速度はデフォルトで5000ミリ秒=5秒に設定されています。
ちなみにわかりやすくすると下のとおりです。1秒=1000ミリ秒です。
- 1秒=1000ミリ秒
- 2秒=2000ミリ秒
- 3秒=3000秒
下の画像はスライドショーの表示速度が『1000ミリ秒=1秒』に設定されているので参考までに。

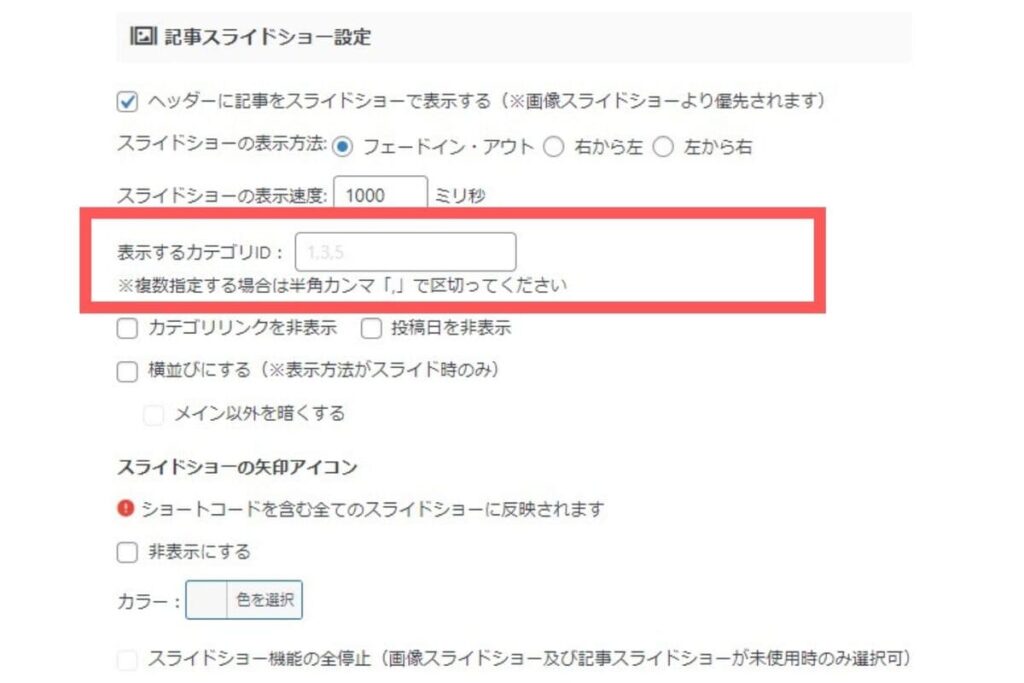
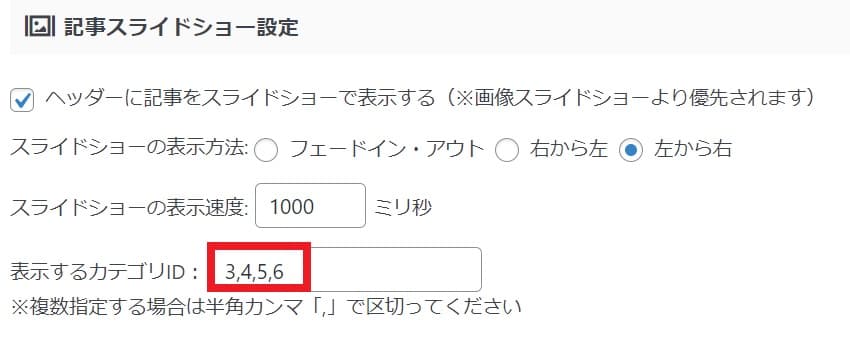
アフィンガー6記事スライドショーの各種設定方法表示するカテゴリID

AFFINGER6(アフィンガー6)のスライドショーでは任意のカテゴリだけをスライドショーにスライドさせれます。
ちなみに現状は任意の記事単位でスライドショーする機能はありません。
スライドショーで任意のカテゴリだけをスライドさせるには、上記の空欄にカテゴリIDを入れるだけです。

複数指定する場合は半角数字と半角カンマ「,」で区切ってくださいね。

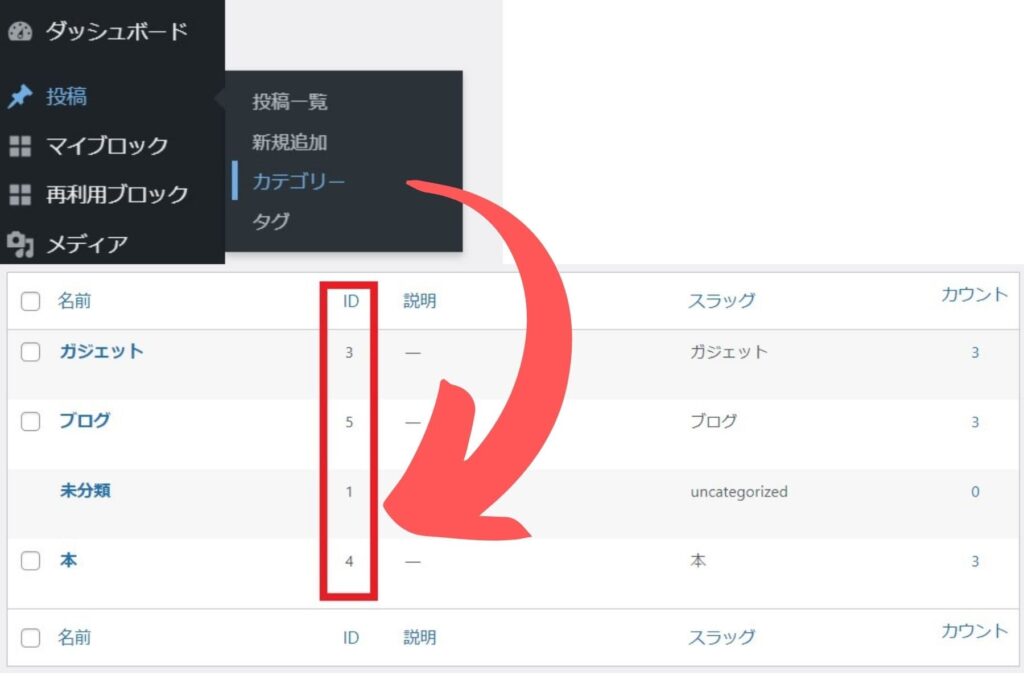
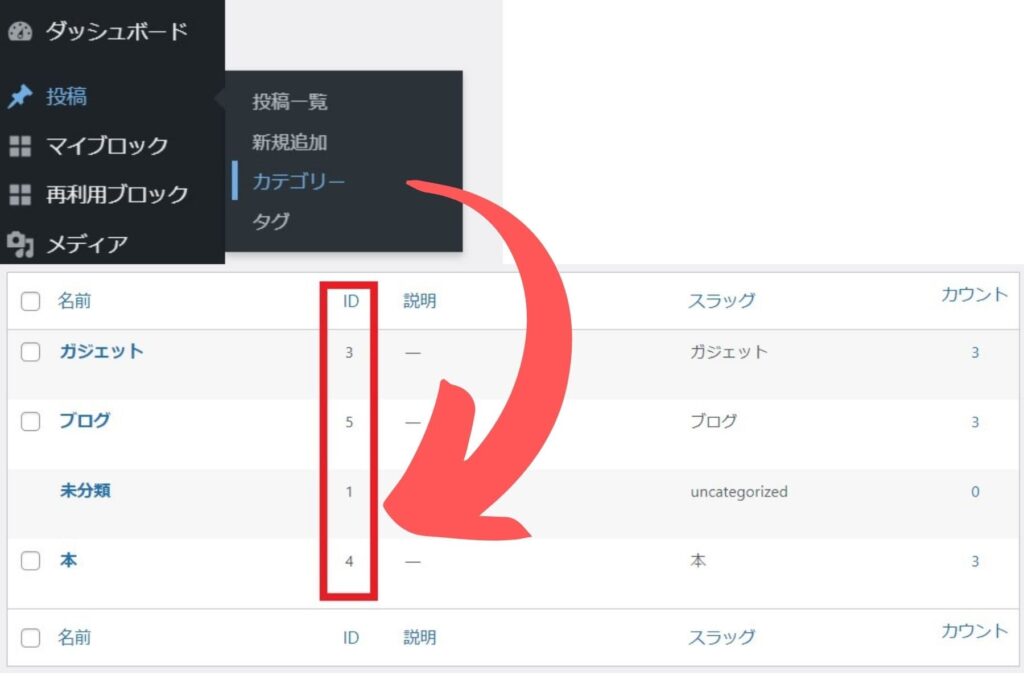
カテゴリIDは『WordPressダッシュボード』→『投稿』→『カテゴリ』から確認できます。

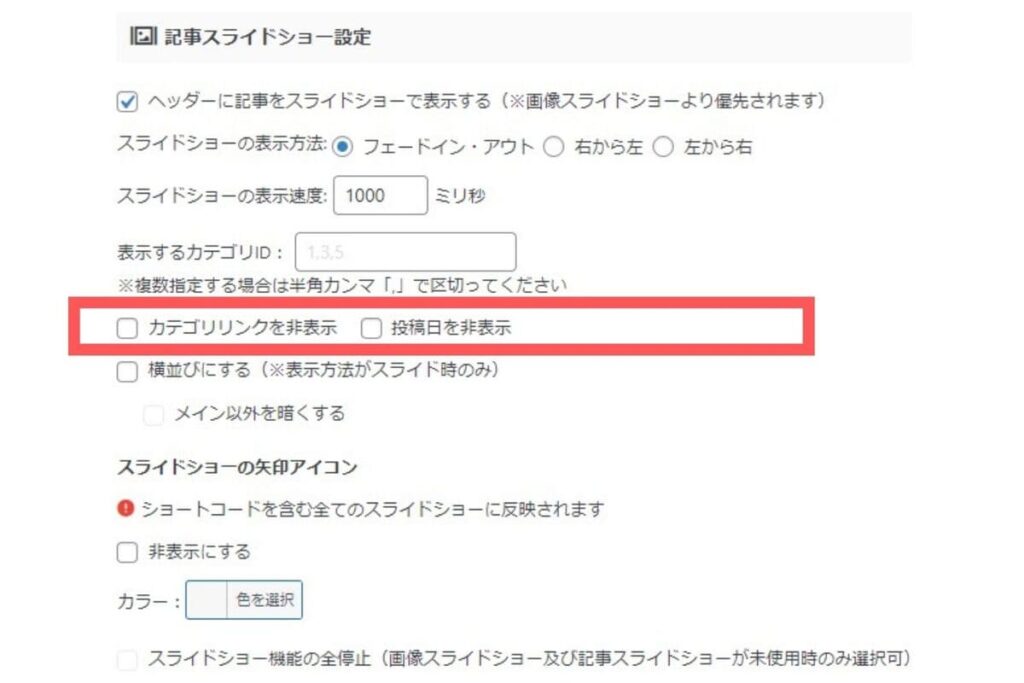
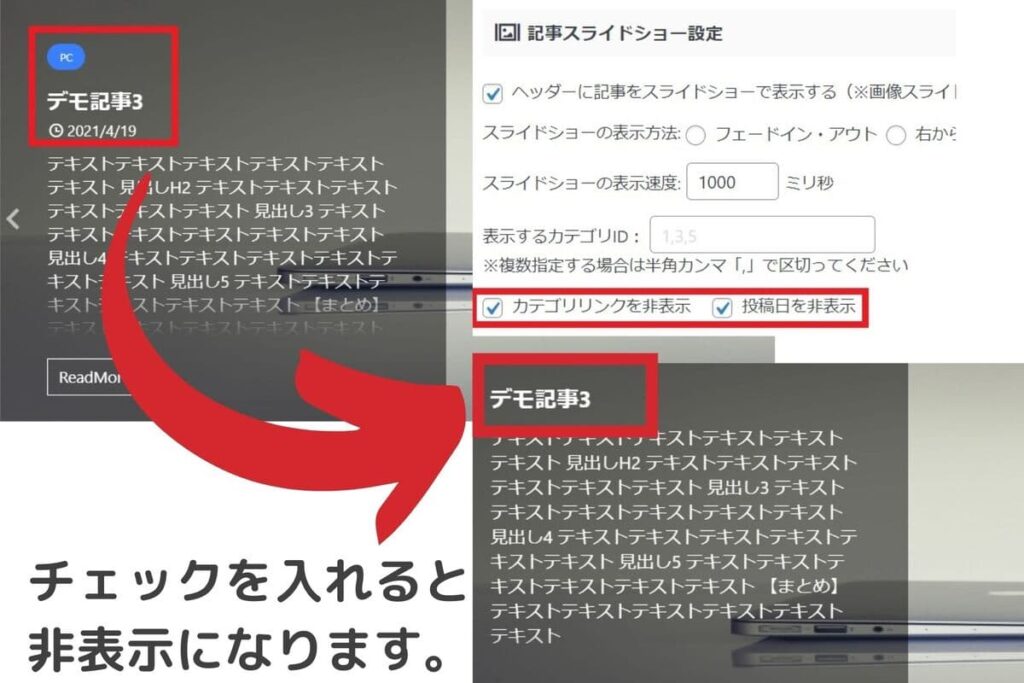
アフィンガー6記事スライドショーの各種設定方法『カテゴリリンクを非表示』『投稿日を非表示』

記事スライドショーでカテゴリや投稿日などを消したいときには、記事スライドショー設定の『カテゴリリンクを非表示』や『投稿日を非表示』にチェックを入れましょう。

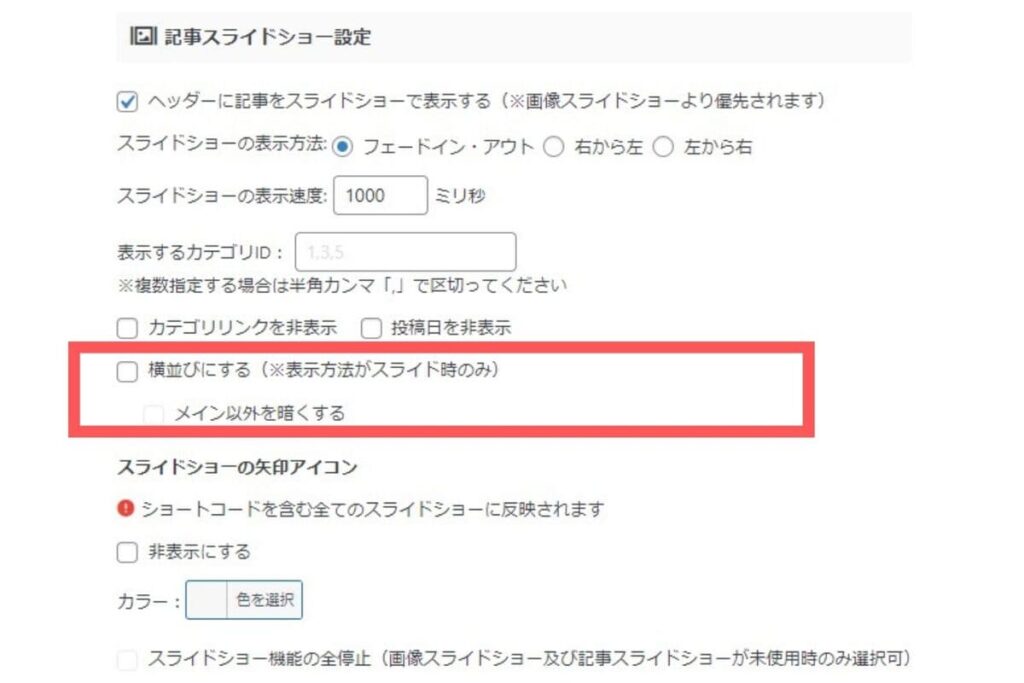
アフィンガー6記事スライドショーの各種設定方法横並びにする(※表示方法がスライド時のみ)

AFFINGER6のスライドショーでは横並びにして表示もできます。
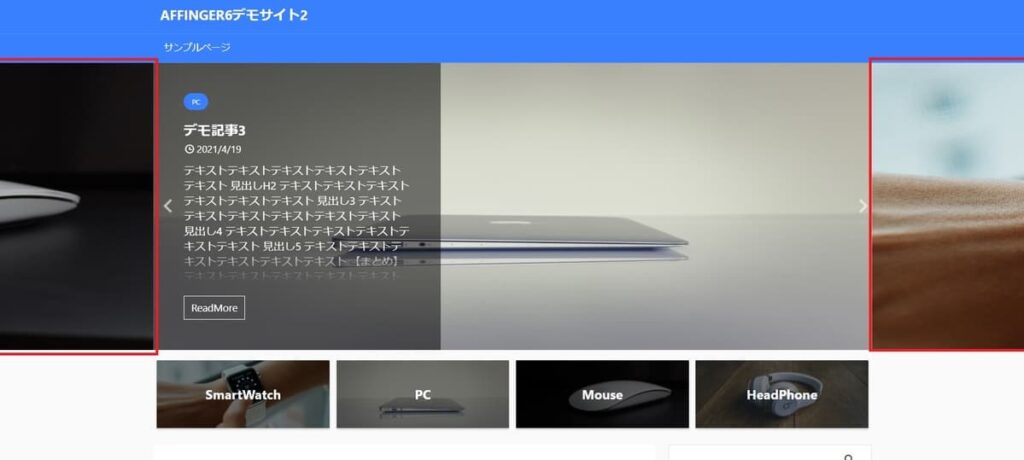
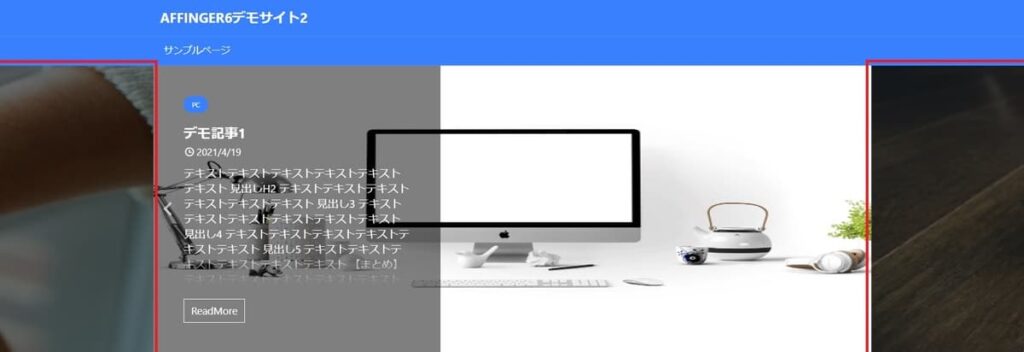
下の画像の赤枠で囲った部分が横並びをにチェクを入れた時のスライドショーの表示のされ方です。
ちなみにスマホでは横並びにしてもあまり影響はありません。

ちなみに『メイン以外を暗くする』にチェックを入れるとやや暗くなり、真ん中のメイン記事が目立ちます。

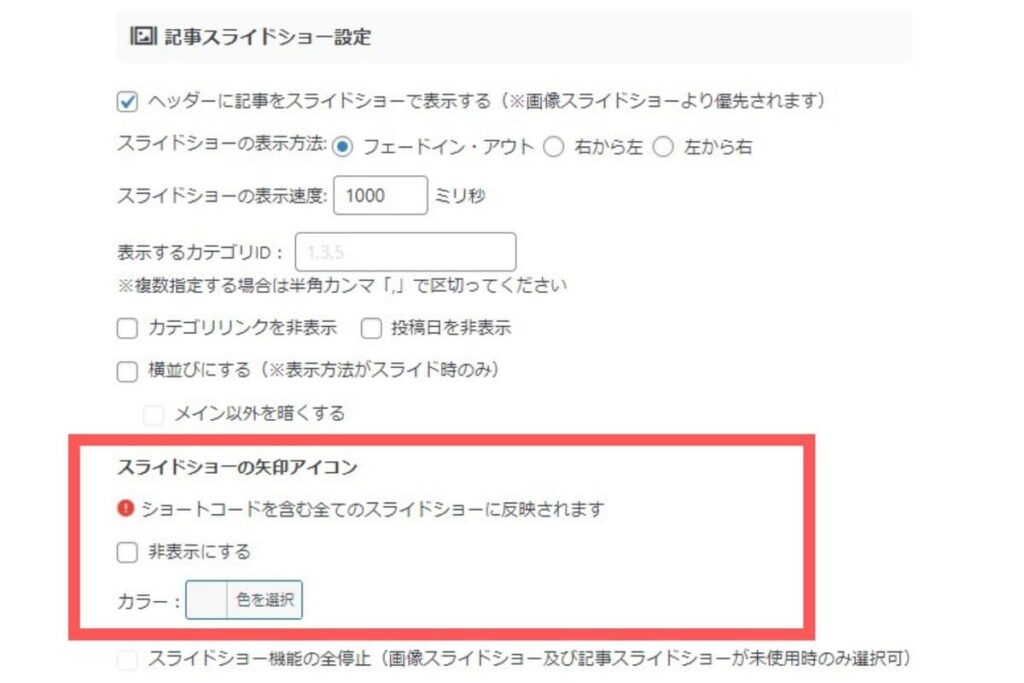
アフィンガー6記事スライドショーの各種設定方法スライドショーの矢印アイコンの設定

スライドショーの矢印アイコンの色や非表示設定は、『スライドショーの矢印アイコン』で設定できます。
『非表示にする』にチェックを入れると文字どおり、アイコンが消えます。
また、カラーの部分で色を選択すれば、任意の色に変更可能です。
あなたのサイトのメインカラーやデザインに合わせてカスタマイズしてみましょう。
AFFINGER6トップの記事スライドショー設定方法②ヘッダー画像と記事スライドショーを併用表示方法

AFFINGER6(アフィンガー6)でヘッダー画像と記事スライドショーを併用表示する手順は下のとおりです。
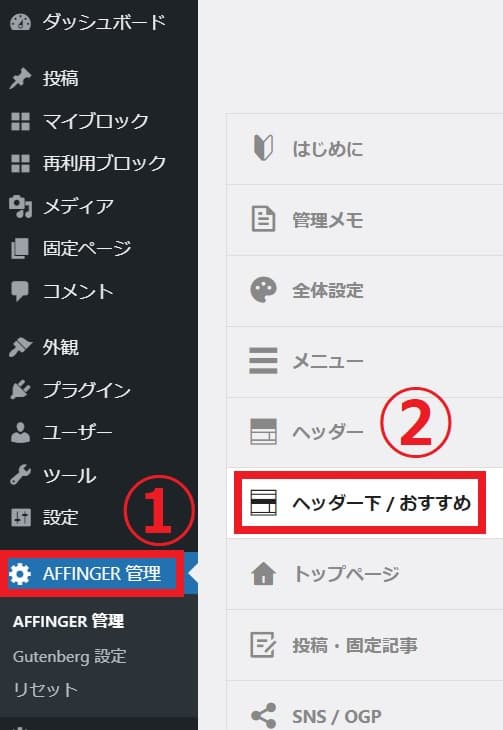
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開く
- 『サムネイルスライドショー』の『ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します』の『フロントページ』チェックを入れる
- 保存(Save)して完了
順番に解説します。
ヘッダー画像の設定方法を知りたい人は下の記事が参考になります。
参考【25枚画像】AFFINGER6のヘッダー画像・テキスト・ボタンの設置方法を徹底解説
アフィンガー6ヘッダー画像とスライドショー併用表示方法『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開く
『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー下/おすすめ』を開きましょう。

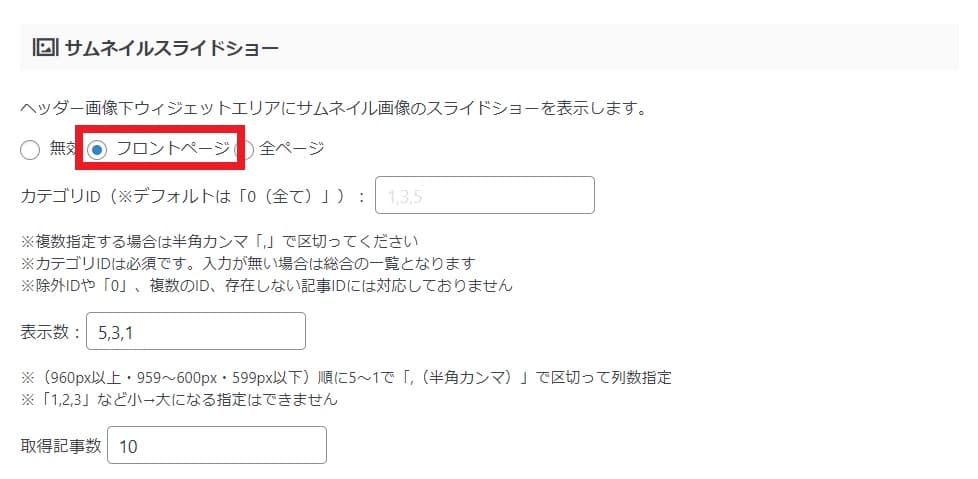
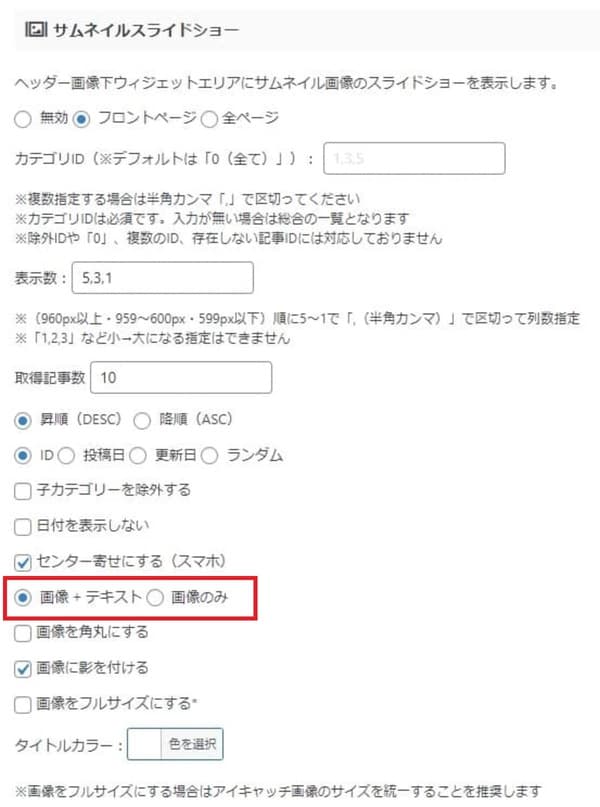
アフィンガー6ヘッダー画像とスライドショー併用表示方法『サムネイルスライドショー』の『ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します』の『フロントページ』チェックを入れる
次にAFFINGER管理の『ヘッダー下/おすすめ』の項目から『サムネイルスライドショー』を探して『ヘッダー画像下ウィジェットエリアにサムネイル画像のスライドショーを表示します』の『フロントページ』チェックを入れましょう。

チェックを入れたら保存(Save)して完了です。
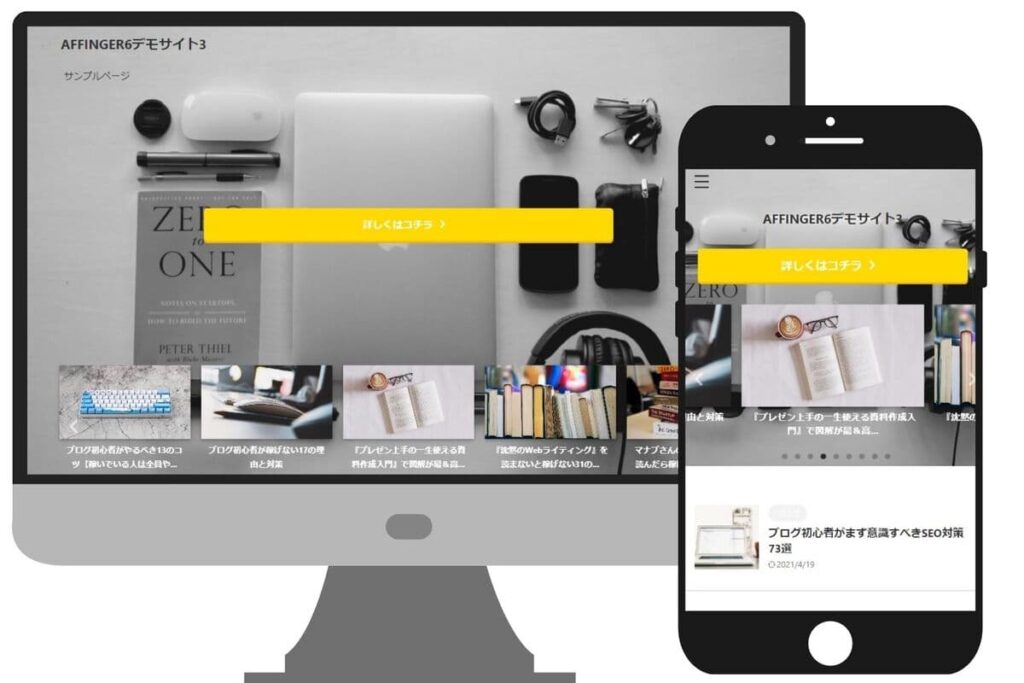
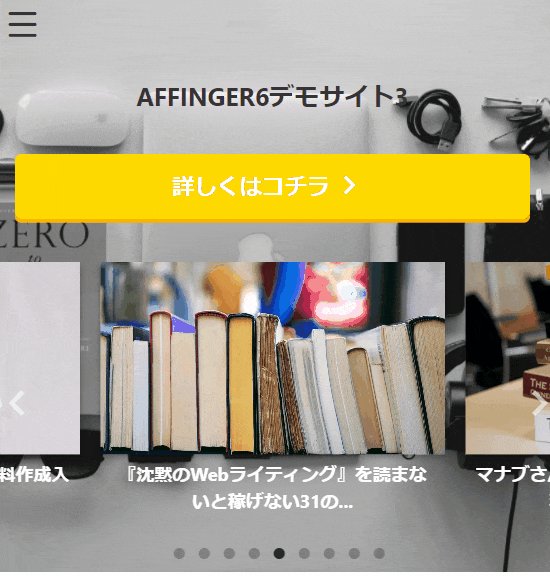
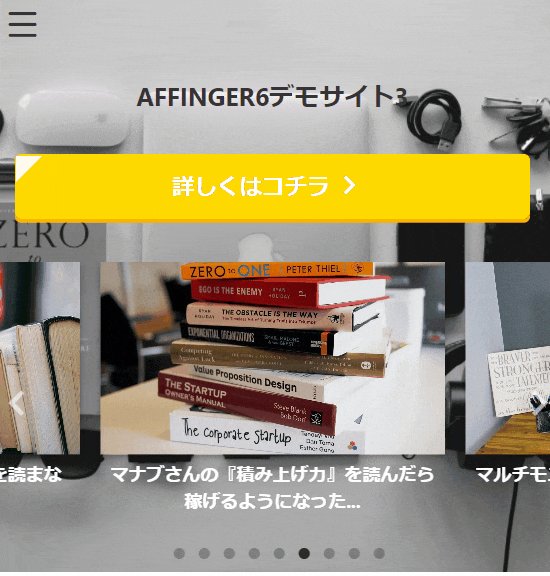
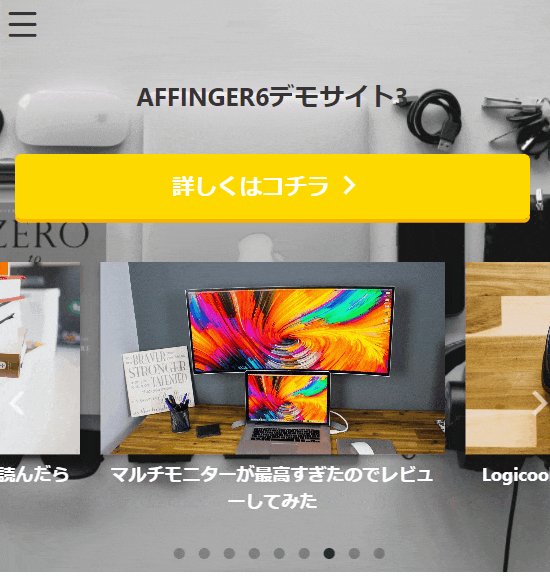
下の図のようにヘッダー画像とスライドショーが一緒に表示されます。

ヘッダー画像の上に覆い被さるので、ヘッダー画像の高さを調整して好みのヘッダーになるよう調整しましょう。
ヘッダーの高さ調整は『WordPressダッシュボード』→『外観』→『カスタマイズ』→『ヘッダー画像』→『ヘッダー画像エリア最低の高さ』から調整できます。
参考【25枚画像】AFFINGER6のヘッダー画像・テキスト・ボタンの設置方法を徹底解説
アフィンガー6ヘッダー画像とスライドショー併用表示方法サムネイルスライドショーの細かい設定方法

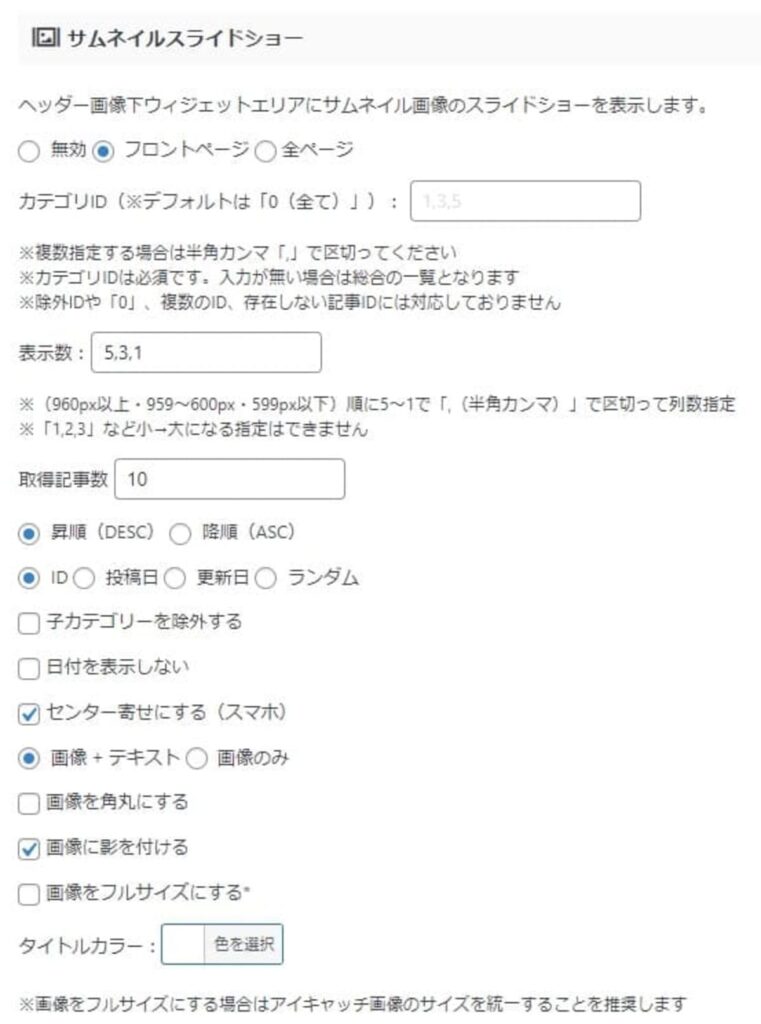
AFFINGER6(アフィンガー6)のサムネイルスライドショーの細かい設定方法は下のとおりです。
- カテゴリID
- 表示数
- 取得記事数
- 昇順・降順(ID、投稿日、更新日、ランダム)
- 子カテゴリーを除外する
- 日付を表示しない
- センター寄せにする(スマホのみ)
- 『画像+テキスト』『画像のみ』のサムネ表示の切替
- 画像を角丸にする、画像に影をつける
- 画像をフルサイズにする
- タイトルカラーの変更
順番に解説します。
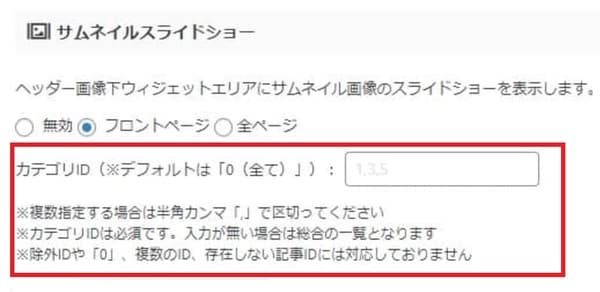
AFFINGER6のサムネイルスライドショーの細かい設定方法カテゴリID

AFFINGER6(アフィンガー6)のサムネイルスライドショーでは任意のカテゴリだけをスライドショーにスライドさせれます。
ちなみに現状は任意の記事単位でサムネイルスライドショーする機能はありません。
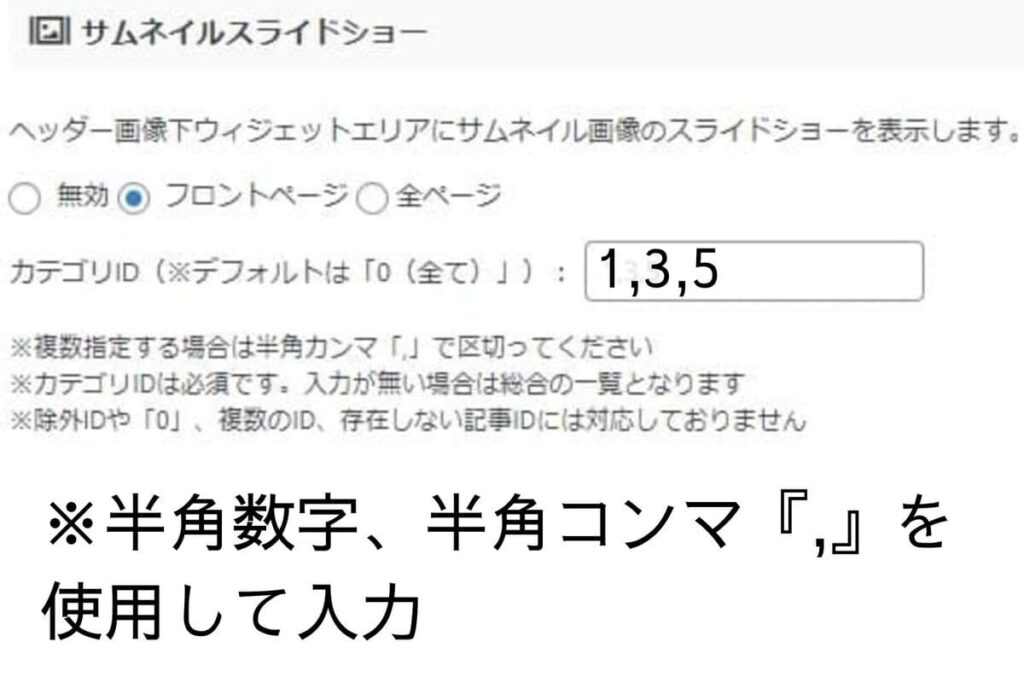
サムネイルスライドショーで任意のカテゴリだけをスライドさせるには、空欄にカテゴリIDを入れるだけです。

複数指定する場合は半角数字と半角カンマ「,」で区切ってくださいね。

カテゴリIDは『WordPressダッシュボード』→『投稿』→『カテゴリ』から確認できます。

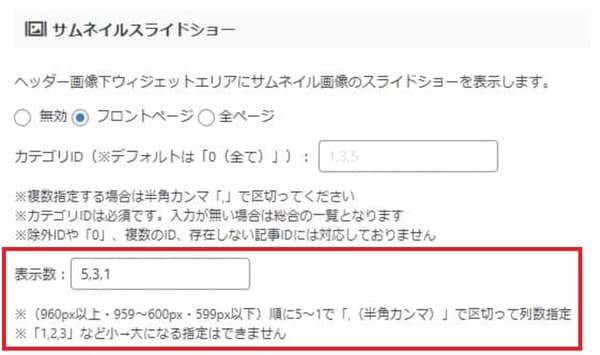
AFFINGER6のサムネイルスライドショーの細かい設定方法表示数

AFFINGER6(アフィンガー6)ではサムネイルスライドショーの表示数を設定できます。

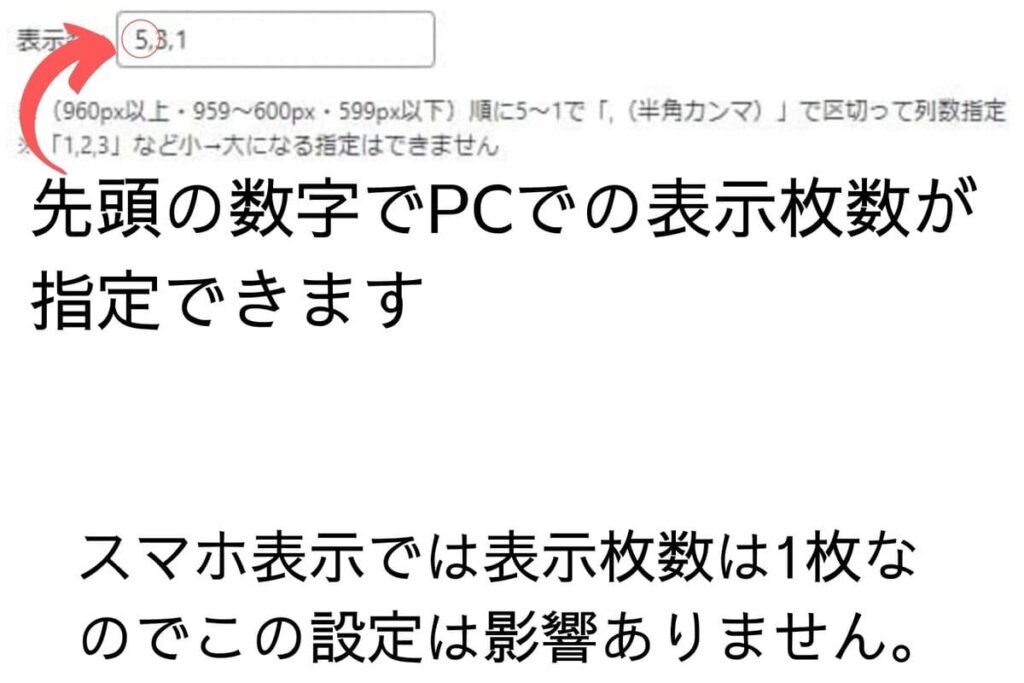
表示数の部分の先頭の数字がそのまま『PCでのサムネイルショーの表示数』になります。
スマホ表示ではサムネイル1枚がスライドショーされるのでこの設定はスマホの表示数に影響はありません。
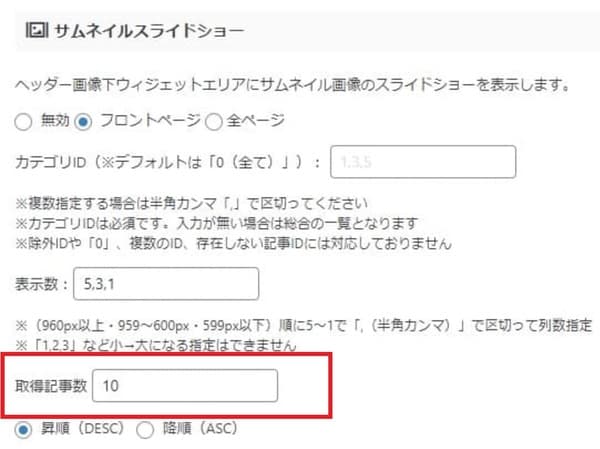
AFFINGER6のサムネイルスライドショーの細かい設定方法取得記事数

サムネイルショーに表示する記事数を任意の数に設定できます。
基本的にカテゴリのうちで最新の記事順で表示されます。

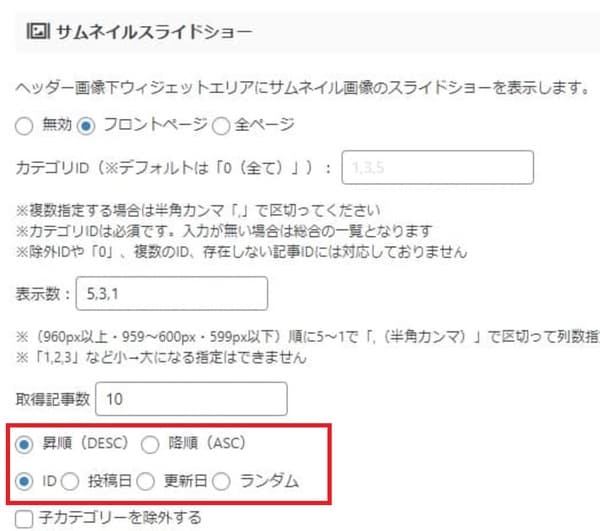
AFFINGER6のサムネイルスライドショーの細かい設定方法昇順・降順(ID、投稿日、更新日、ランダム)

サムネイルスライドショーでの表示順番を『ID』『投稿日』『更新日』のうちから選び、『昇順』『降順』のいずれかに設定できます。
ランダムにしておけば、任意の記事がランダムにスライドショーされます。
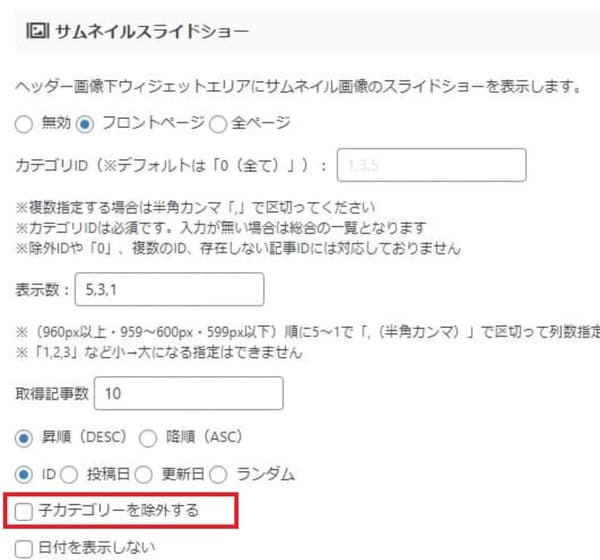
AFFINGER6のサムネイルスライドショーの細かい設定方法子カテゴリーを除外する

子カテゴリーを除外するにチェックをいれると、親カテゴリが優先されて、子カテゴリはスライドショーから除外されます。
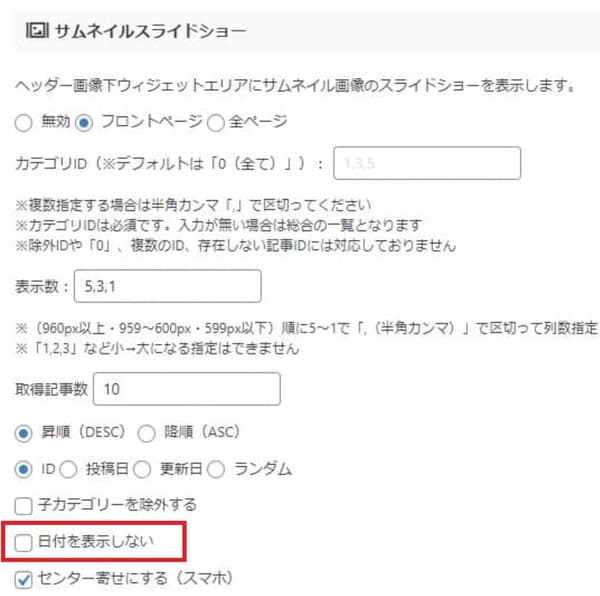
AFFINGER6のサムネイルスライドショーの細かい設定方法日付を表示しない

日付を表示しないにチェックを入れると、サムネイルスライドショーに『投稿日』が表示されなくなります。
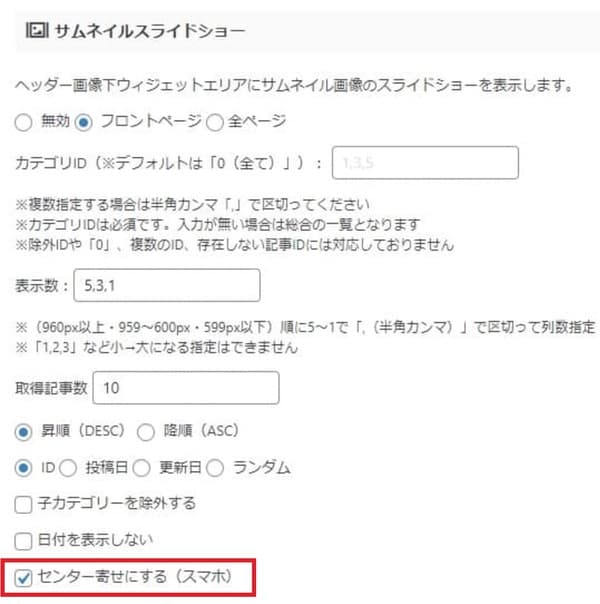
AFFINGER6のサムネイルスライドショーの細かい設定方法センター寄せにする(スマホのみ)

センター寄せにする(スマホ)はデフォルトでチェックが入っています、このチェックを外すと、ヘッダー画像の高さが調整されて、サムネイルが大きめに表示されます。

AFFINGER6のサムネイルスライドショーの細かい設定方法『画像+テキスト』『画像のみ』のサムネ表示の切替

サムネイルスライドショーの表示を『画像+テキスト』か『画像のみ』に設定できます。
それぞれ下のような表示になります。
『画像+テキスト』

『画像のみ』

使い分け方はアイキャッチ画像だけで記事内容がわかる場合には『画像のみ』、アイキャッチ画像とタイトルで内容がわかる場合は『画像+テキスト』を使用しましょう。

AFFINGER6のサムネイルスライドショーの細かい設定方法画像を角丸にする、画像に影をつける

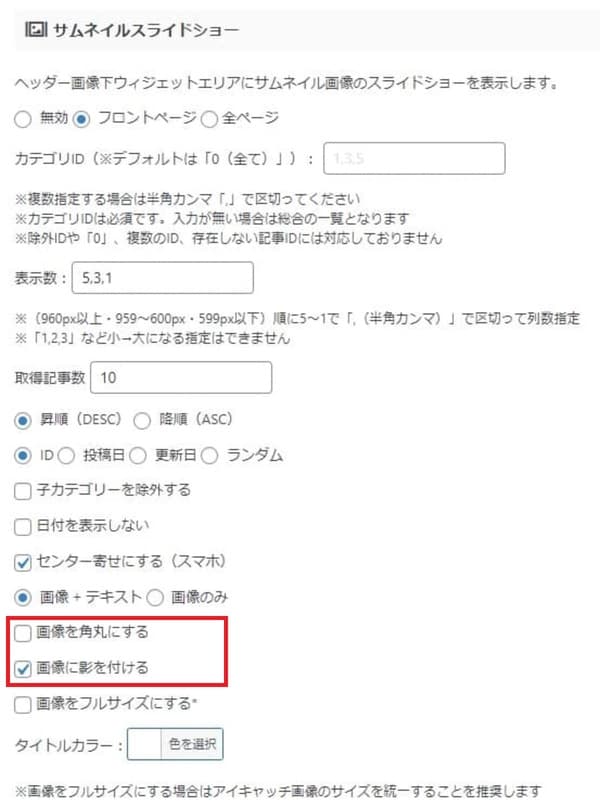
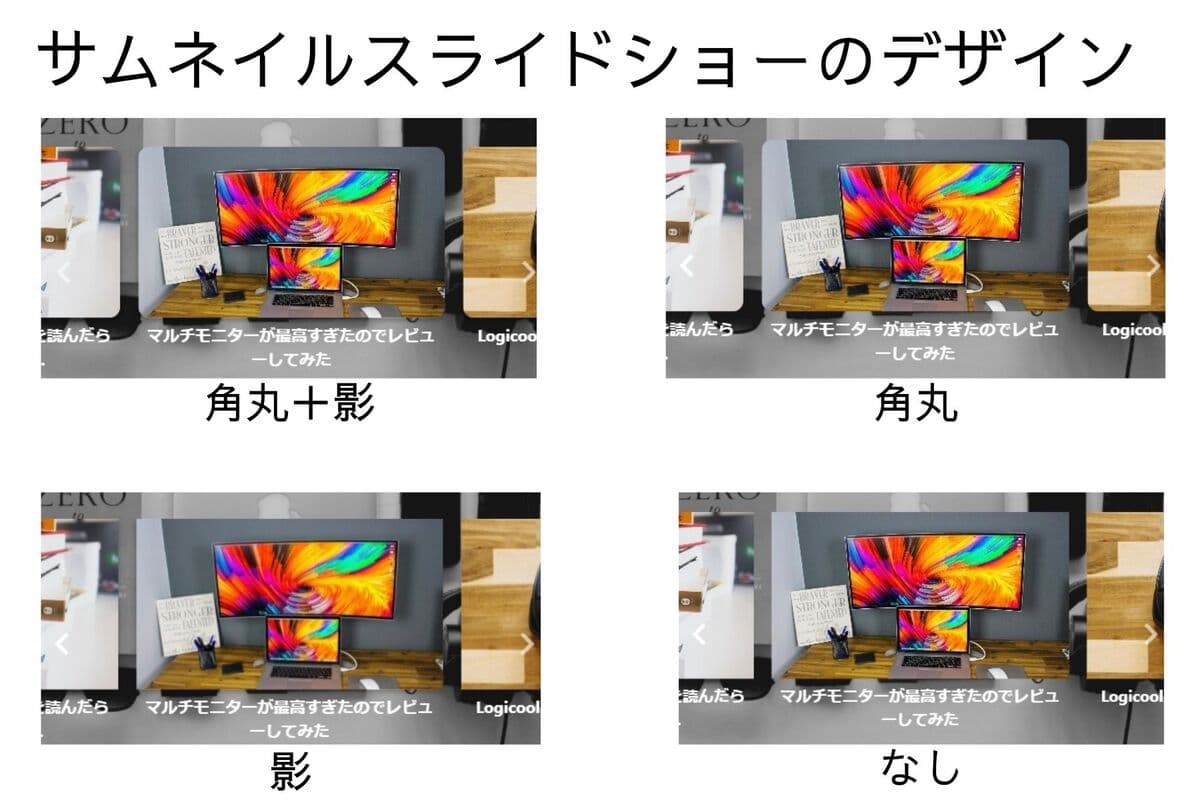
サムネイルスライドショーの画像外側のデザインを『画像を角丸にする』や『画像に影を付ける』の設定できます。
ちなみにそれぞれのデザインは下のとおりになります。


デフォルトでは『画像に影を付ける』にチェックが入っています。お好みで『角丸』にするかどうかを決めたらいいかなと。
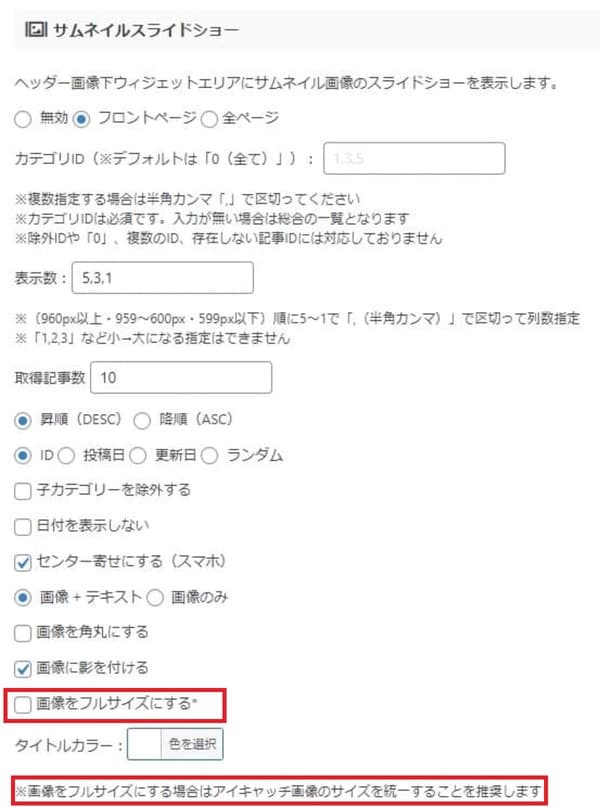
AFFINGER6のサムネイルスライドショーの細かい設定方法画像をフルサイズにする

画像をフルサイズにするとサムネイルの画像の幅が変化します。
デフォルトと『画像をフルサイズにする』にチェックを入れたときの違いは下のとおりです。

ちなみにサムネイルスライドショーの画像はアイキャッチがそのまま採用されますが、画像サイズは1200×800pxの画像がおすすめです。このサイトも基本的には1200×800px(3:2)の画像を採用しています。
この理由はGoogleが幅1200px以上の高品質な画像を推奨しているから。つまり、アイキャッチ画像に使う画像はすべて1200×800pxに統一を推奨します。
またAFFINGER管理にも『画像をフルサイズにする場合はアイキャッチ画像のサイズを統一することを推奨します』と書いてあるとおり、違うサイズの画像を採用するとフルサイズにしたときにガタガタのスライドショーになります。
AFFINGER6のサムネイルスライドショーの細かい設定方法タイトルカラーの変更

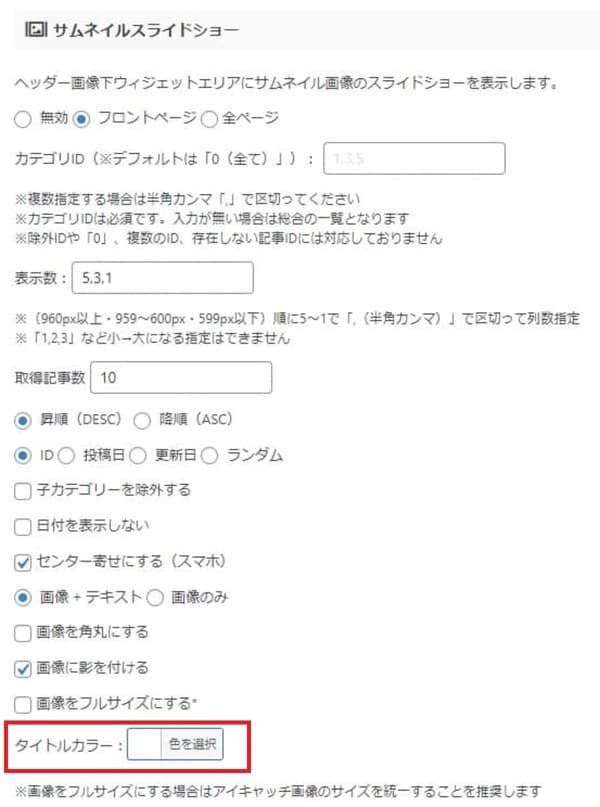
AFFINGER6(アフィンガー6)のサムネイルスライドショーの『タイトルのカラー』は文字通り任意の色に変更できます。
ヘッダー画像やサイトのデザインに合わせてタイトルのカラーを好きな色に変更して下さい。
\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】AFFINGER6(アフィンガー6)でヘッダー画像をおしゃれなスライドショーにしよう
AFFINGER6(アフィンガー6)はカスタマイズ性が高く思い通りのサイトデザインにできます。
ちなみにヘッダー周りのデザインやヘッダー画像の設定は下の記事で詳しくまとめています。
参考AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。