- アフィンガー6でヘッダー画像を手前と後ろに設定する方法は?
- AFFINGER6でヘッダー画像を別々にしてスライダーにするには?
- アフィンガーでおしゃれなスライドショーヘッダー画像にするには?
こういったAFFINGER6(アフィンガー6)のヘッダーデザインの疑問にお答えします。
結論、AFFINGER6でヘッダー画像を手前側と後ろ側で別々に設定する方法は下の手順です。
- 手前側の画像(2200×500px)と背景画像(1000×500px)を用意する
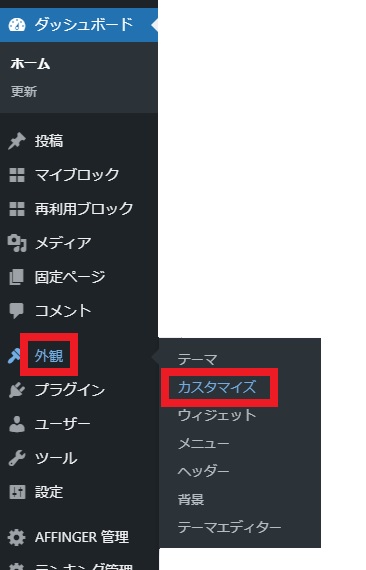
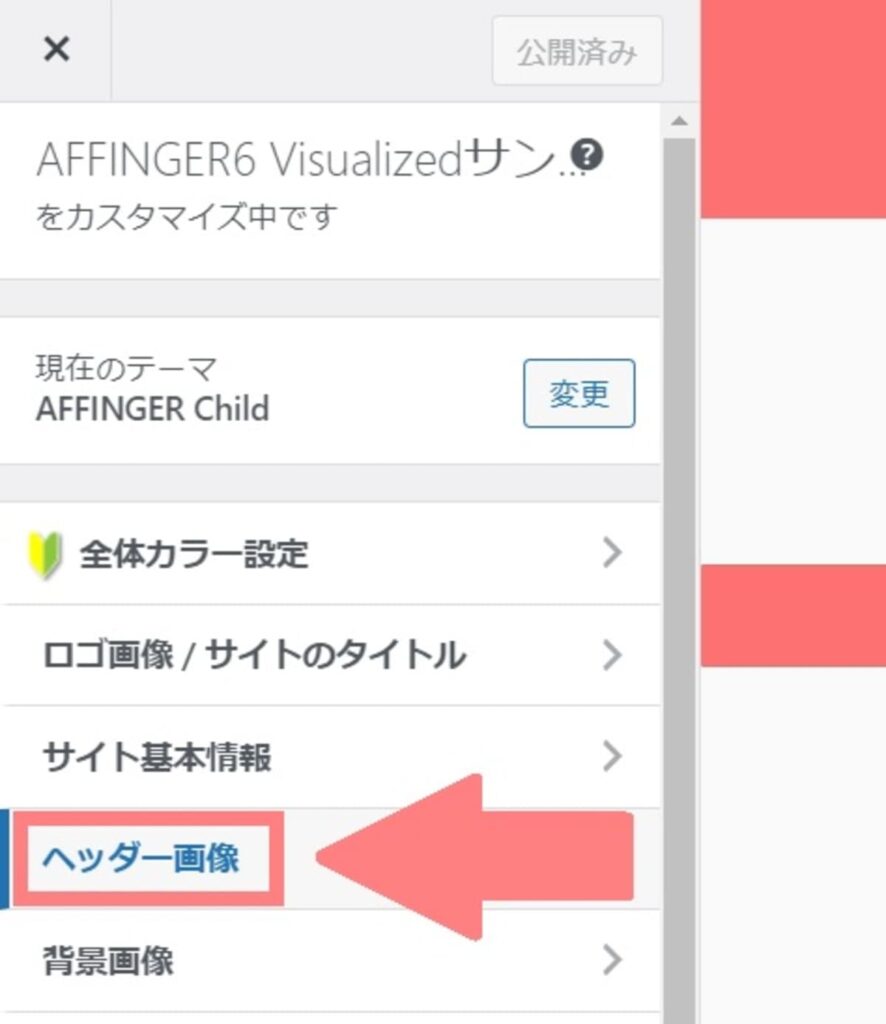
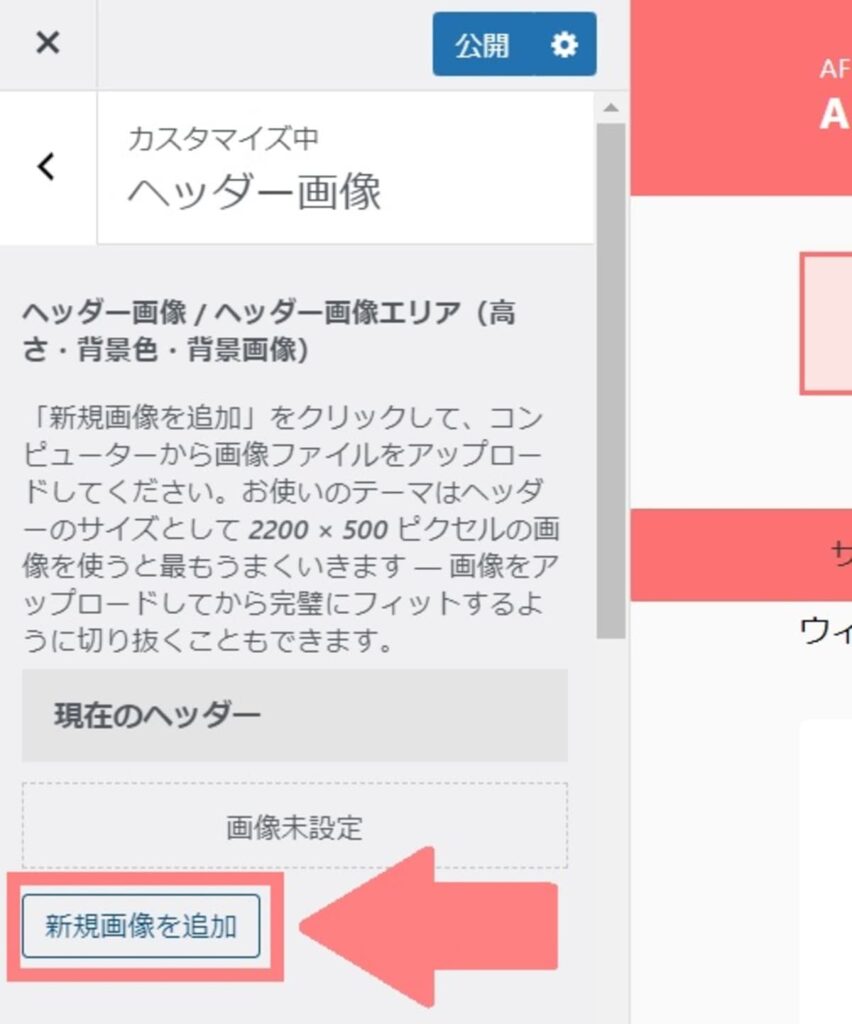
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』の『ヘッダー画像』から現在のヘッダー『新規画像を追加』から手前側の画像を選択する
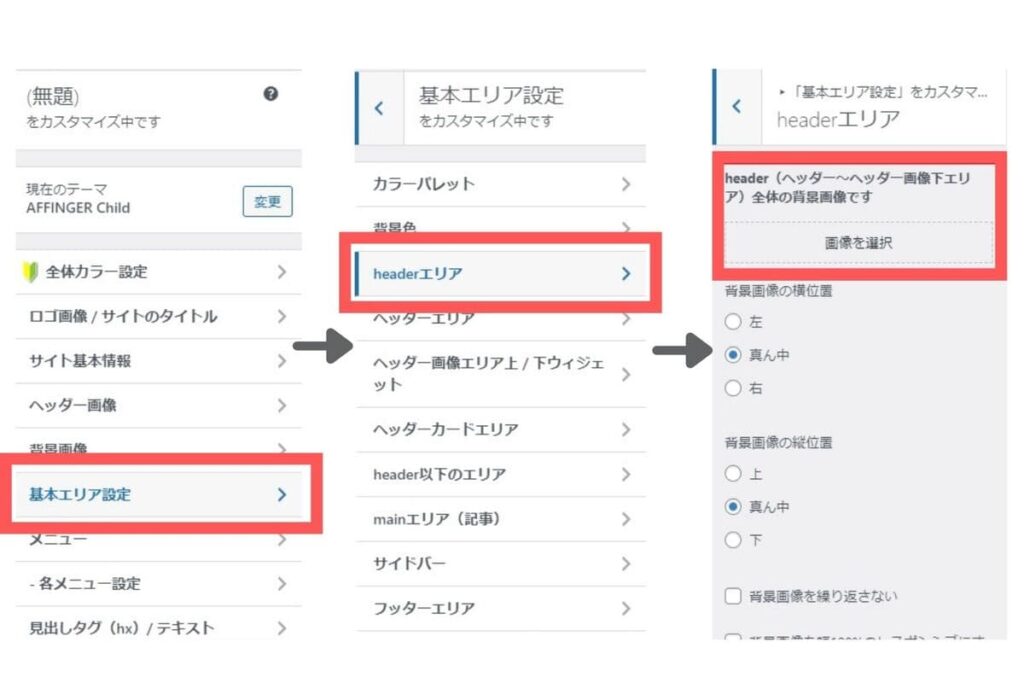
- カスタマイズの「基本エリア設定』→『headerエリア』の『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』で背景画像を選択する
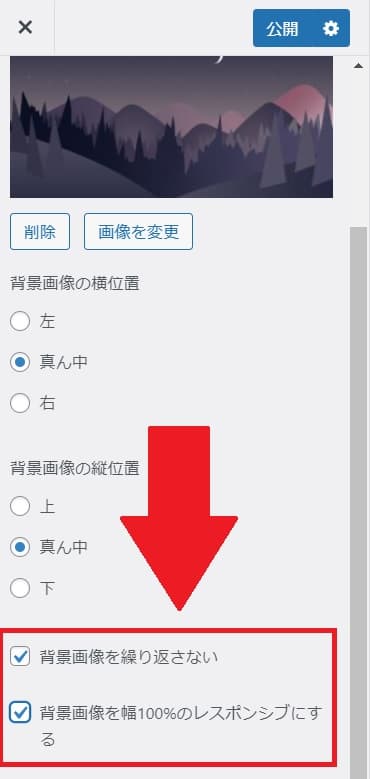
- headerエリアで『背景を繰り返さない』と『背景画像を幅100%のレスポンシブにする』にチェックを入れる
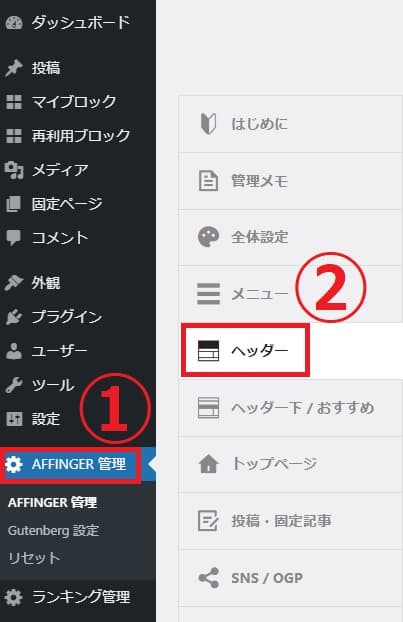
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開き『ヘッダー画像をスライドショーで表示する』にチェックを入れる
上のように手前側をスライドショーにして表示させて、背景を別のヘッダー画像を表示する方法を画像を使ってわかりやすく解説していきます。
やや難易度が高めですが、一から説明するのでぜひ真似をしておしゃれであなた好みのヘッダーデザインを作っていきましょう。
ちなみに、その他のヘッダーデザインについては下の記事で徹底網羅しているので是非参考にして下さい。
参考AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
- AFFINGER6(アフィンガー6)ヘッダー画像を手前と背景画像で別々に設定してスライドショーにする方法
- 手前側の画像(2200×500px)と背景画像(1000×500px)を用意する
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』の『ヘッダー画像』から現在のヘッダー『新規画像を追加』から手前側の画像を選択する
- カスタマイズの「基本エリア設定』→『headerエリア』の『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』で背景画像を選択する
- headerエリアで『背景を繰り返さない』と『背景画像を幅100%のレスポンシブにする』にチェックを入れる
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開き『ヘッダー画像をスライドショーで表示する』にチェックを入れる
- AFFINGER6(アフィンガー6)のヘッダーエリアやヘッダーメニューの色を消す方法
- 【まとめ】
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)ヘッダー画像を手前と背景画像で別々に設定してスライドショーにする方法
AFFINGER6でヘッダー画像を手前側と後ろ側で別々に設定してスライドショーにする方法は下の手順です。
- 手前側の画像(2200×500px)と背景画像(1000×500px)を用意する
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』の『ヘッダー画像』から現在のヘッダー『新規画像を追加』から手前側の画像を選択する
- カスタマイズの「基本エリア設定』→『headerエリア』の『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』で背景画像を選択する
- headerエリアで『背景を繰り返さない』と『背景画像を幅100%のレスポンシブにする』にチェックを入れる
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開き『ヘッダー画像をスライドショーで表示する』にチェックを入れる
画像や動画を使いつつ詳しく解説していきます。
手前側の画像(2200×500px)と背景画像(1000×500px)を用意する

まず初めに、ヘッダー画像の手前側と背景側に使う画像を用意しましょう。
手前側の画像はヘッダー画像になるのでAFFINGER6(アフィンガー6)推奨の画像サイズ2200×500pxの画像を用意しましょう。
また手前側の画像はテキストやイラスト部分以外の部分を透過するPNGデータで保存して下さい。

背景側の画像はスマホでの表示のことを考えると1000×500pxにするのがおすすめです。

ヘッダー画像に使う画像を無料で用意したい場合には下の無料画像サイトがおすすめです。

また、画像編集をブラウザ上で行いたいのなら、『iLOVEIMG』がおすすめです。
iLOVEIMGの機能
- 画像サイズ変更
- 画像の切り抜き
- 画像の圧縮


と心配なあなたは私が愛用しているCanvaの有料会員がおすすめです。
なぜなら、上で説明したほとんどのことがCanvaで完結するからです。
- 高品質な画像の用意(豊富な素材、写真から選んで自分の好みのデザインを作成できる)
- 画像のサイズを予め指定して作成可能(例えば2200×500pxや1000×500pxと指定してから画像を作成可能)
- テンプレートも豊富なのでデザインが苦手でもオシャレな画像を作成できる
- PNGの透過背景をワンクリックで作成できる

気になる人は下のボタンからチェックしてみて下さい。時間や無駄な労力をなくせてコスパは最高です。
『WordPressダッシュボード』→『外観』→『カスタマイズ』の『ヘッダー画像』から現在のヘッダー『新規画像を追加』から手前側の画像を選択する
『WordPressダッシュボード』→『外観』→『カスタマイズ』を開きましょう。

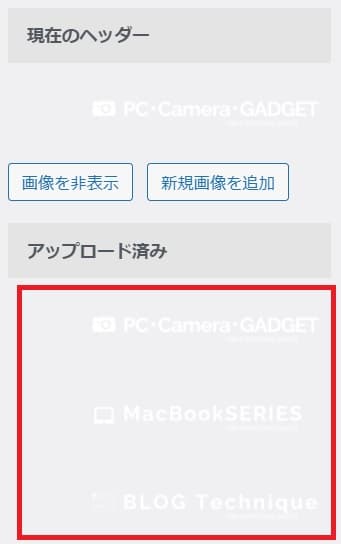
『ヘッダー画像』から現在のヘッダー『新規画像を追加』から手前側の画像を選択しましょう。


任意の画像を選択します。ここではスライドショーにするため3枚の画像を予め用意しておきアップロードしています。

繰り返しになりますが、ヘッダー画像はPNGで透過背景の画像をアップロードして下さい。

背景画像が設定されていないのでよくわからないヘッダーデザインですが気にせずに進めていきましょう。
カスタマイズの「基本エリア設定』→『headerエリア』の『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』で背景画像を選択する
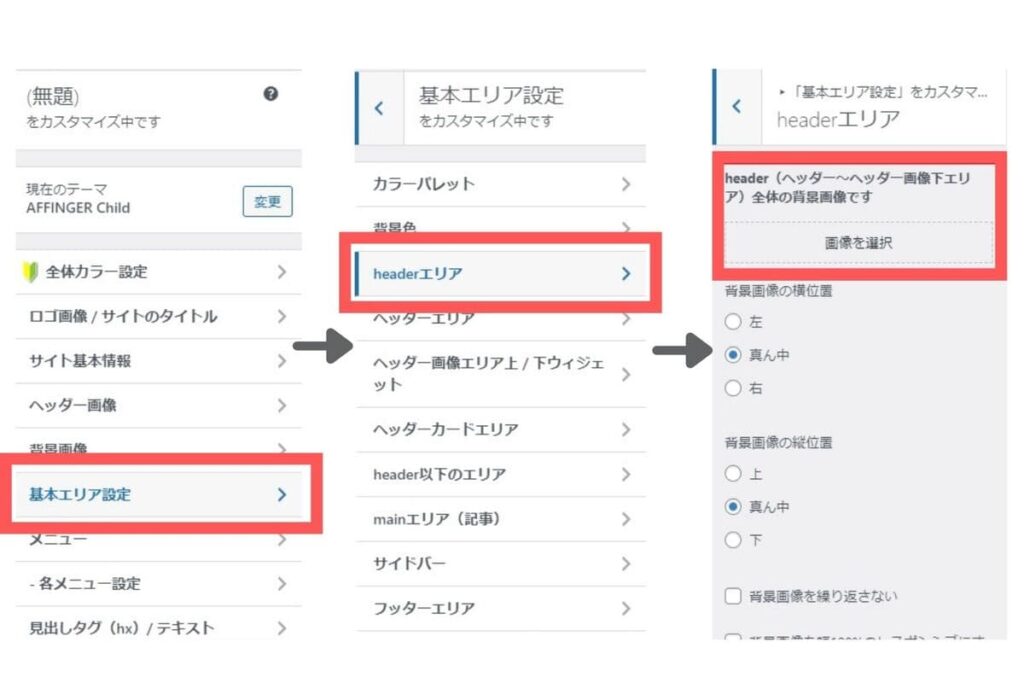
カスタマイズの「基本エリア設定』→『headerエリア』の『header(ヘッダー~ヘッダー画像下エリア)全体の背景画像です』で背景画像を選択しましょう。

先程用意した背景用の1000×500pxのJPG画像をアップロードしましょう。

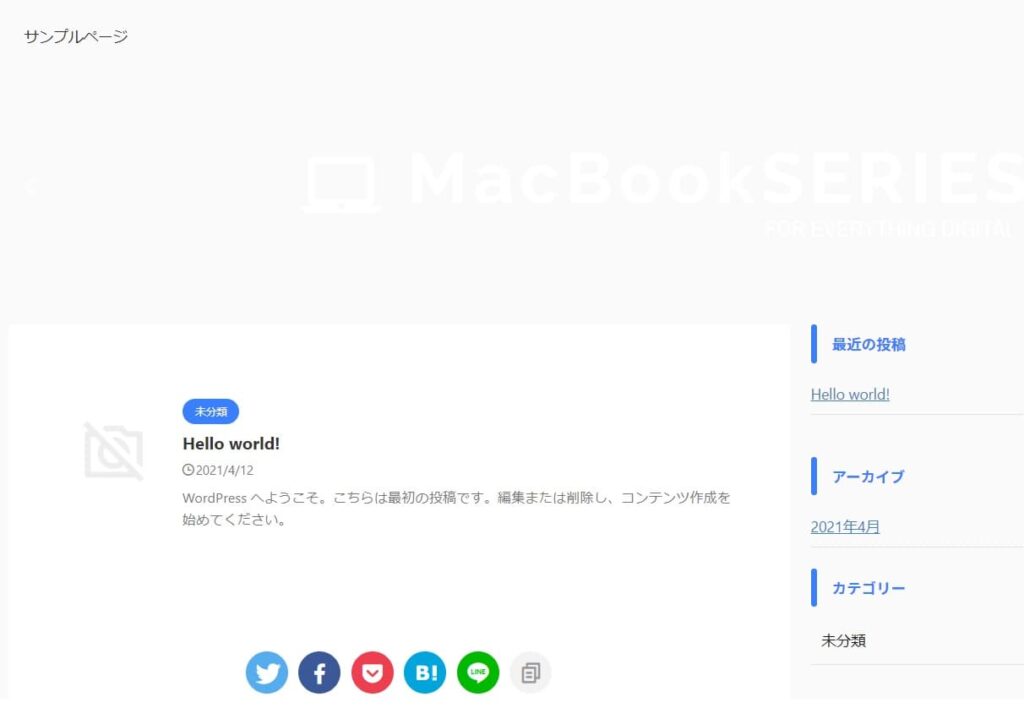
すると、手前側の画像があっても背景の画像を透過して見えるようになります。
スライドしませんが、それは後述する設定をすればスライドショーになります。
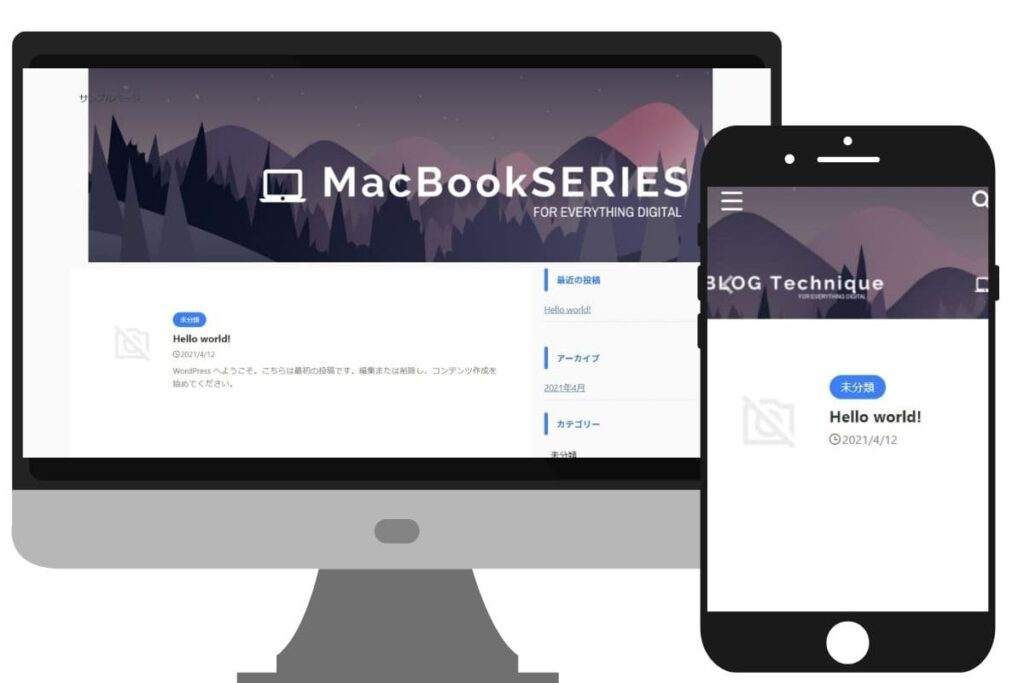
ちなみにこのままだと下の画像のようにPCもスマホ画面も画角が違和感のあるデザインだと思います。

これを次の章で修正していきましょう。
headerエリアで『背景を繰り返さない』と『背景画像を幅100%のレスポンシブにする』にチェックを入れる
headerエリアで『背景を繰り返さない』と『背景画像を幅100%のレスポンシブにする』にチェックを入れましょう。
まずはカスタマイズの「基本エリア設定』→『headerエリア』を開き、下の方へスクロールして下さい。

すると、下の画像のように『背景を繰り返さない』と『背景画像を幅100%のレスポンシブにする』の項目があるのでチェックを入れましょう。

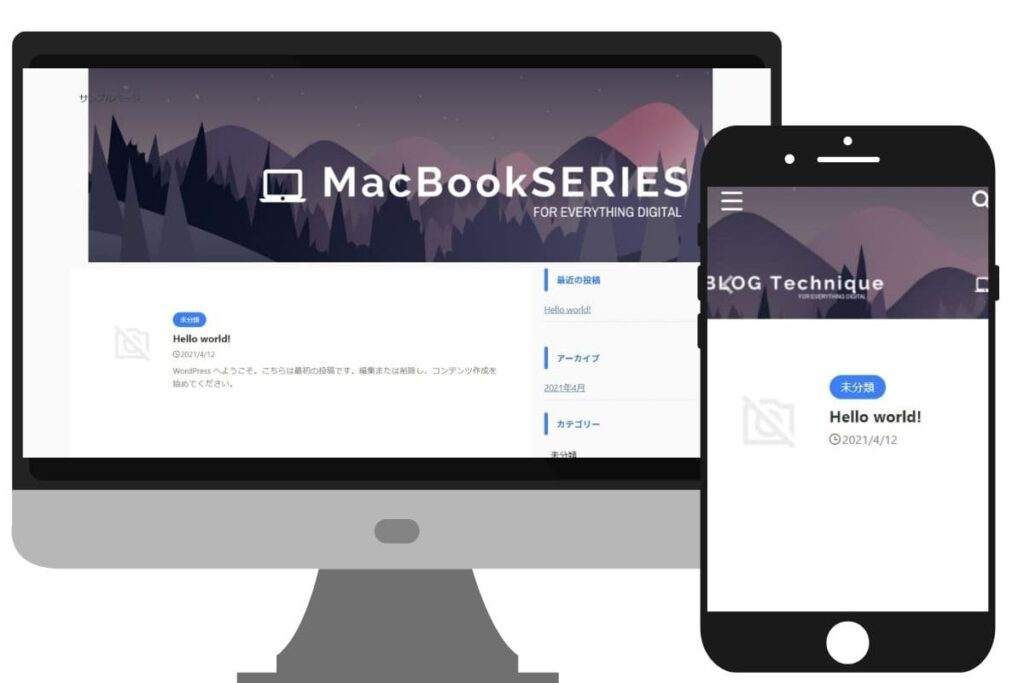
チェックを入れると下のようにビフォー・アフターにできます。
\ビフォー/

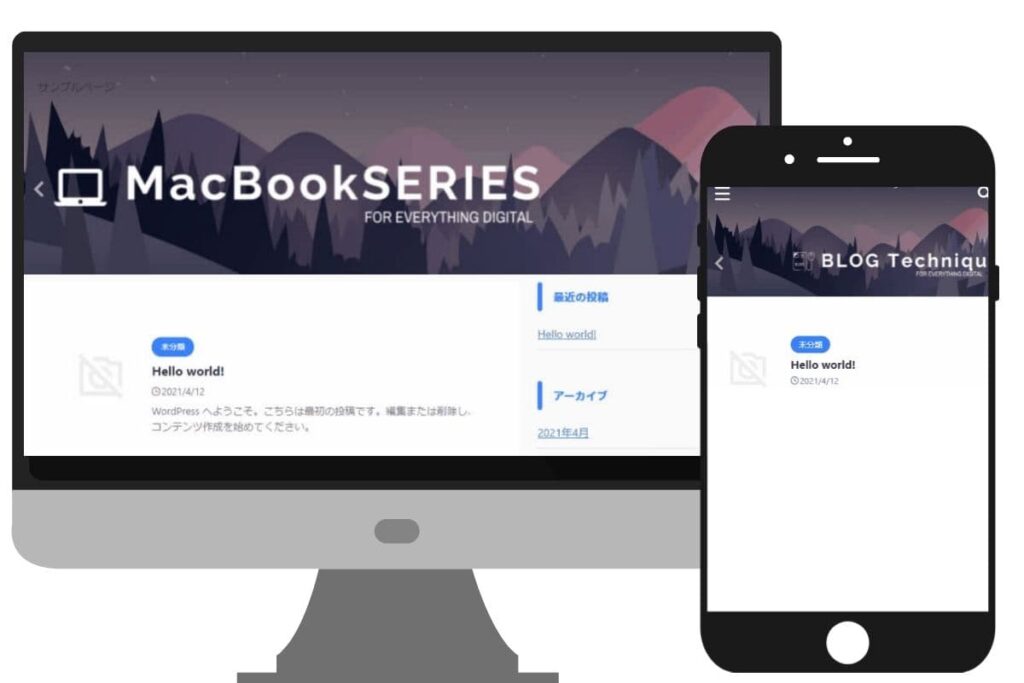
\アフター/

上記のように『背景画像を幅100%のレスポンシブにする』にチェックを入れると背景画像の幅を調整してくれて、思ったようなデザインにできたのではないでしょうか。
『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開き『ヘッダー画像をスライドショーで表示する』にチェックを入れる
最後にヘッダー画像をスライドさせる『スライドショー』の設定をしていきましょう。
『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開き『ヘッダー画像をスライドショーで表示する』にチェックを入れましょう。

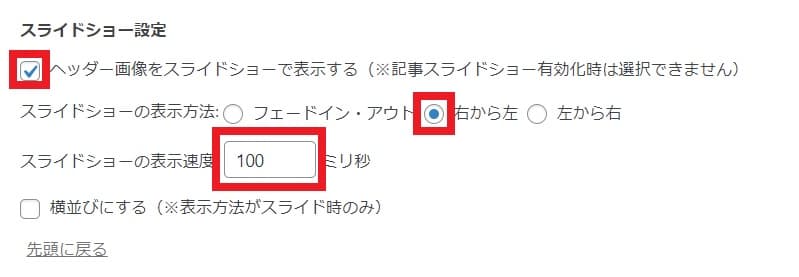
AFFINGER管理のヘッダーをクリックして下にスクロールしていくと、『スライドショー設定』の項目があります。

上の画像のようにスライドショー設定の3つの項目を好みのものを選びましょう。
- 『ヘッダー画像をスライドショーで表示する』にチェックを入れる
- スライドショーの表示方法:『右から左』がおすすめ
- スライドショーの表示速度:1000ミリ秒=1秒なので任意のミリ秒数を入力しましょう。
上の3つの項目を選べたら、保存(Save)して完了です。
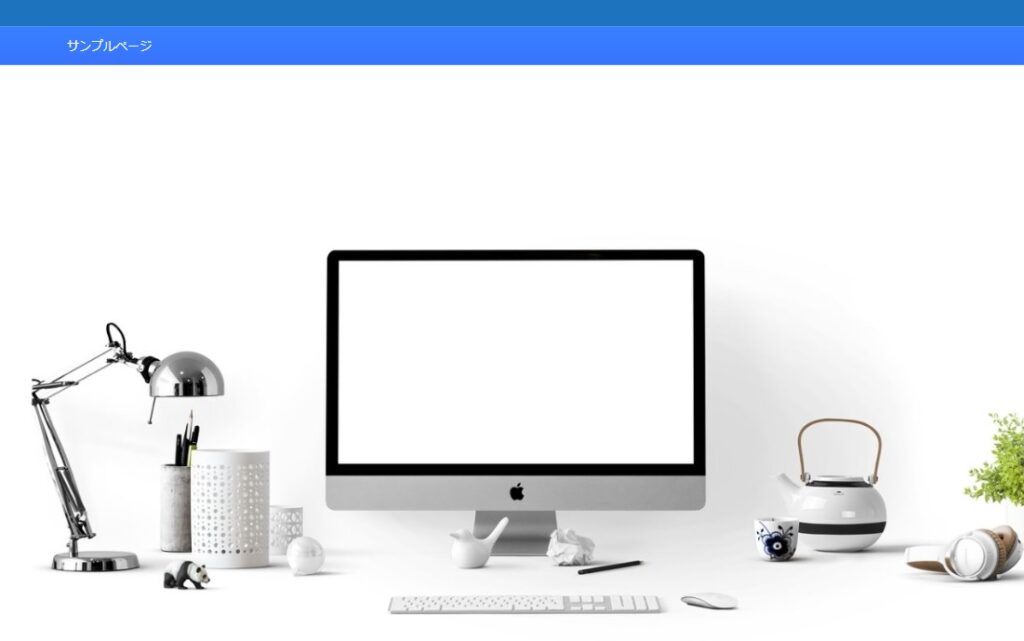
下のようになったらOKです。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)のヘッダーエリアやヘッダーメニューの色を消す方法
さて、ここまで解説してきましたが、デザイン済みテンプレートや自分でカスタマイズしたあなたはヘッダーエリアやヘッダーメニューに色が付いているかもしれません。
- ヘッダーエリアの色の消し方
- ヘッダーメニューの色を消し方
順番に解説します。
AFFINGER6(アフィンガー6)のヘッダーエリアの色を『無色透明』にする方法
ヘッダー画像が表示されたら次はヘッダーの上部にある色を『無色透明』に設定しましょう。
下の画像で言えば、2種類の青色の部分を『無色透明』にします。

まずはヘッダーエリアの色から『無色透明』にする手順を解説します。
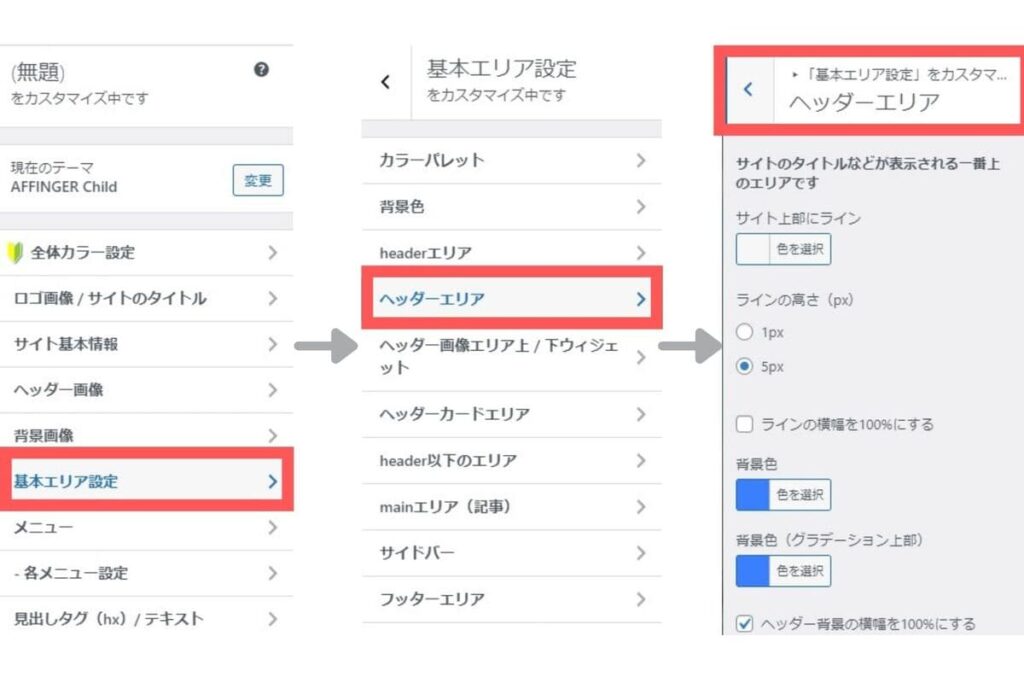
- カスタマイズから『基本エリア設定』
- ヘッダーエリア
- ヘッダーエリアの『背景色』『背景色(グラデーション上部)』を探す
- 『背景色』『背景色(グラデーション上部)』のカラーコードを削除する


背景色の中の『#~』を選択して『BackSpace』か『Delete』で空っぽの状態にして保存しましょう。
すると下のようにヘッダーの一番上の部分が無色透明になり、背景に設置しているヘッダー画像が見えるようになります。

AFFINGER6(アフィンガー6)のヘッダーメニューの色を『無色透明』に設定する方法
次にAFFINGER6(アフィンガー6)のメニューカラーを『無色透明』に設定していきます。
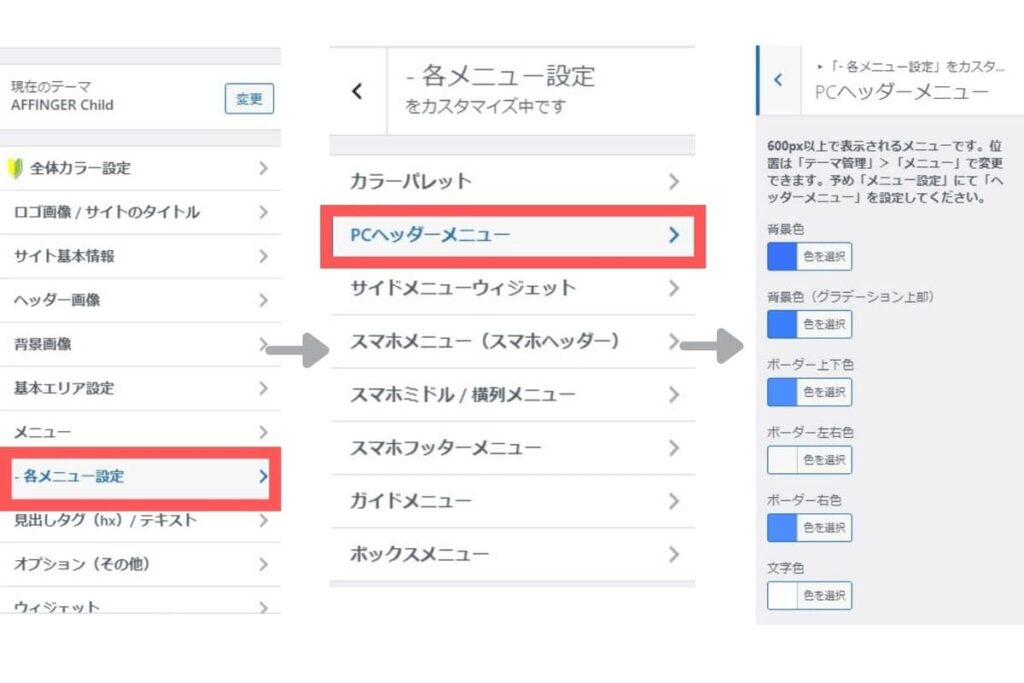
- カスタマイズから『各メニュー設定』
- 『PCヘッダーメニュー』
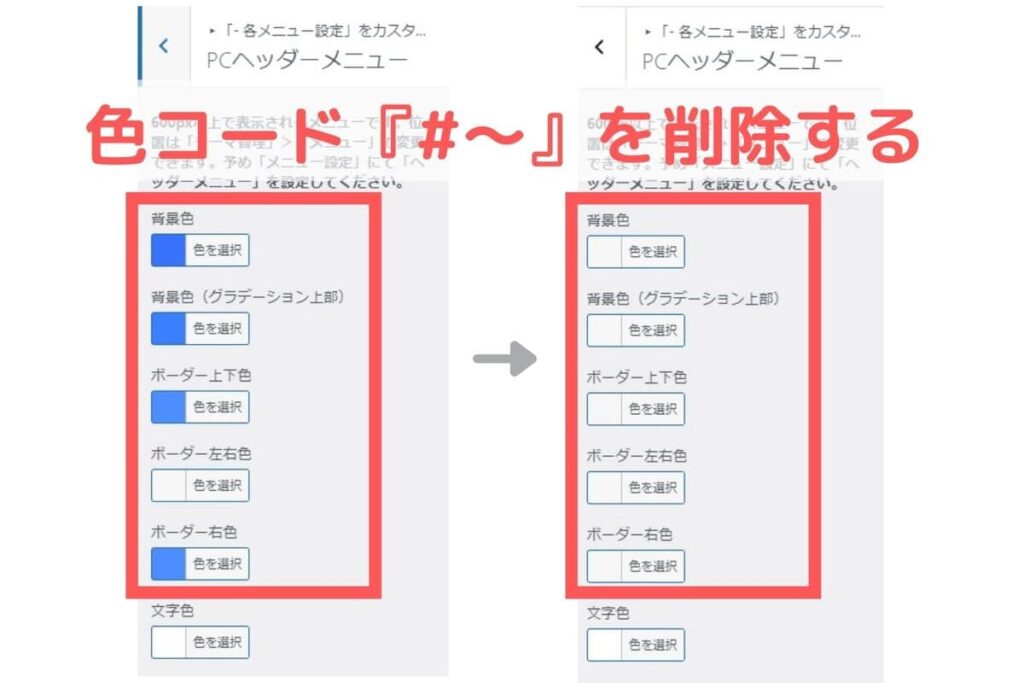
- PCヘッダーメニューの『背景色』『ボーダー上下色』のカラーコードを削除する


基本は『背景色』と『ボーダー上下色』さえ消せばメニューの色が『無色透明』になりますが、心配な人は上の画像のようにすべて箇所のカラーコードを削除すればOKです。
すると下のようにメニューも『無色透明』になって背景のヘッダー画像を透過して全体に大きくヘッダー画像が表示されるようになります。

お疲れさまでした。これでほぼヘッダー画像をヘッダー全体に表示する設定が終了しました。あとはカスマイズでスマホ画面、PCで画面で問題がないかを確認して微調整して完了です。
主にスマホユーザー優先でOKです。
なぜなら、サイトによっては5割~7割近くはスマホで閲覧するユーザーだから。PCよりスマホであなたのサイトを見るのだからスマホのデザインの方をこだわればOKです。
ちなみに自分のサイトがスマホユーザーかPCユーザーかどちらが多いのかはGoogleアナリティクスのデバイスから確認できます。
PC上ではPCメニューのテキストが表示された状態になります。※上の画像なら『サンプルページ』という部分。
最近のユーザーはほとんどがスマホで閲覧するのでPCのデザインはそこまでこだわる必要はないかなと思いますが、テキストの色を背景と同系色にすれば溶け込みます。
設定方法は『カスマイズ』→『各メニュー設定』→『PCヘッダーメニュー』→『文字色』から任意の色に変えられます。
\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】
スライドメニューにすれば読者の目に止まりやすく反応性も高くできますよ。
ちなみに、その他のヘッダーデザインについては下の記事で徹底網羅しているので是非参考にして下さい。
参考AFFINGER6(アフィンガー6)のヘッダーデザイン4選&カスタマイズ【画像サイズやメニューも解説】
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。