
こういった疑問にお答えします。
結論、Google Chromeのブラウザであなたがスマホ画面版でみたいWebサイトを開いた状態にして『F12』を押してスマホ切替ボタンを押すだけでOKです。
PC画面からスマホ画面を確認する方法の手順は下のとおり。
- Google Chromeで任意のページを開く
- F12を押す=Developer Toolsを開く(パソコンによってFn(ファンクションキー)+F12)
- 右上に表示されるスマホとパソコン画面の切り替えボタンを押す
一連の手順を動画ですると下のとおり。

動画だとわかりにくいという方のために、以下は画像を使って説明していきます。
\当サイト限定豪華7特典/
/今すぐゲット\
PC画面からスマホ画面を確認する方法【F12→スマホ切り替えボタンを押すだけ】
先程も説明したとおりで、パソコンからスマホ画面表示を確認する方法は下の手順です。
- Google Chromeで任意のページを開く
- F12を押す=Developer Toolsを開く(パソコンによってFn(ファンクションキー)+F12)
- 右上に表示されるスマホとパソコン画面の切り替えボタンを押す
順番に解説します。
Google Chromeで任意のページを開く
まずはGoogle Chromeを使っていない人はまずはGoogle Chromeをダウンロード&インストールするところから始めましょう。
Google ChromeブラウザならDeveloper Toolsを開けて、スマートフォン表示ができてスワイプもできます。
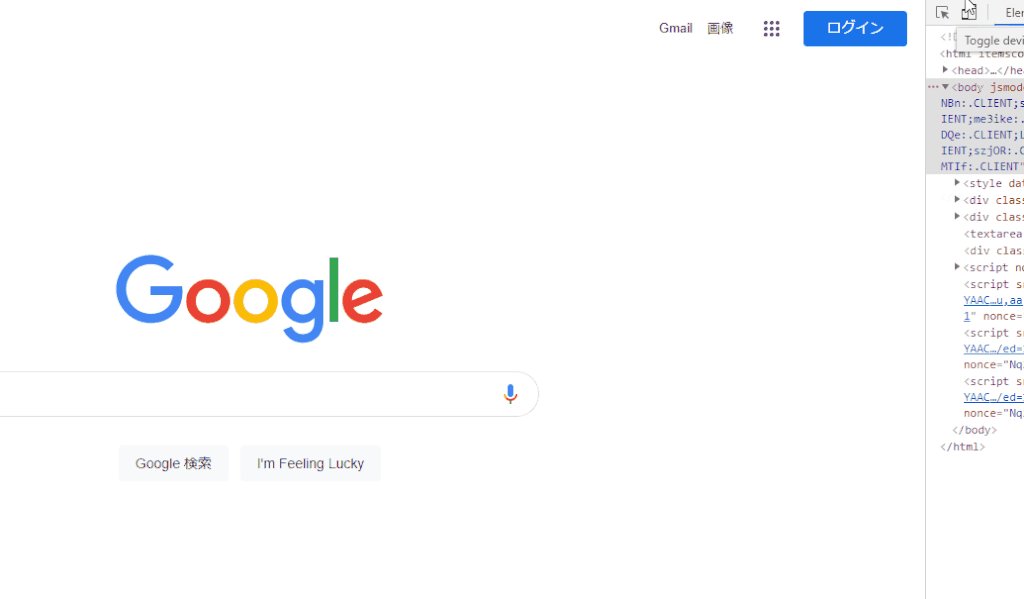
F12を押す=Developer Toolsを開く(パソコンによってFn(ファンクションキー)+F12)
Google Chromeがダウンロードできてデスクトップにアイコンが表示されたら、Google Chromeで任意のページを開きましょう。
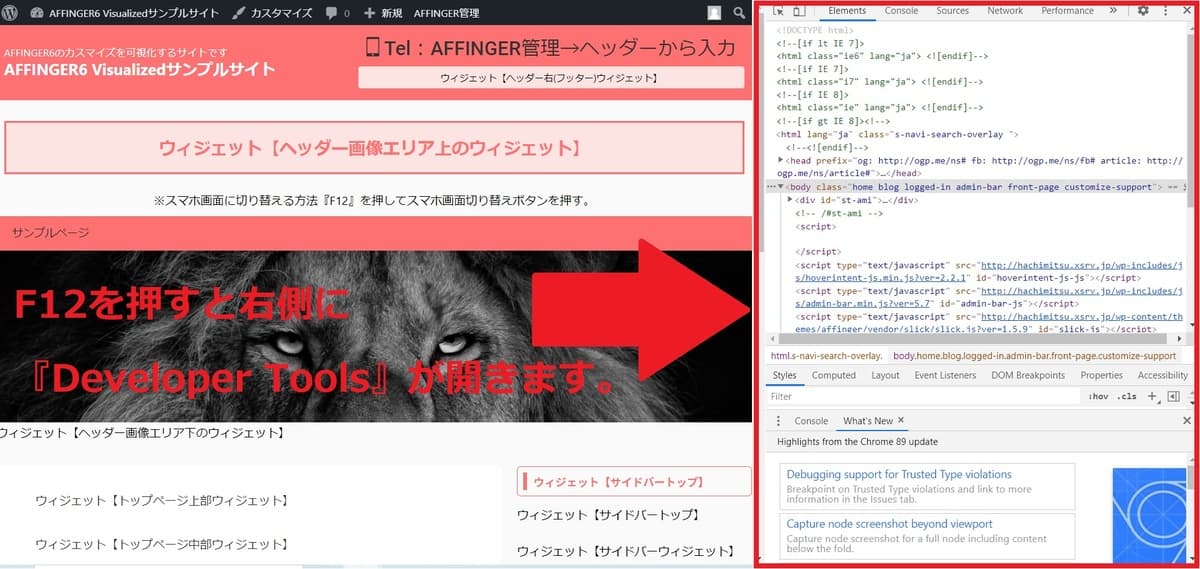
ページを開いた状態で『F12』を押すと、Googleの『Developer Tools』が開きます。

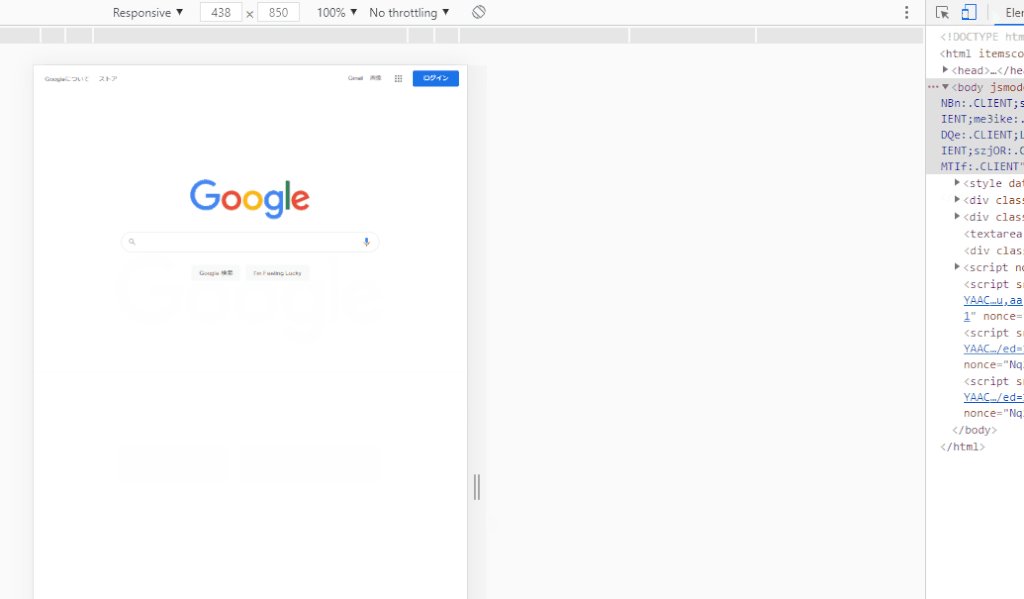
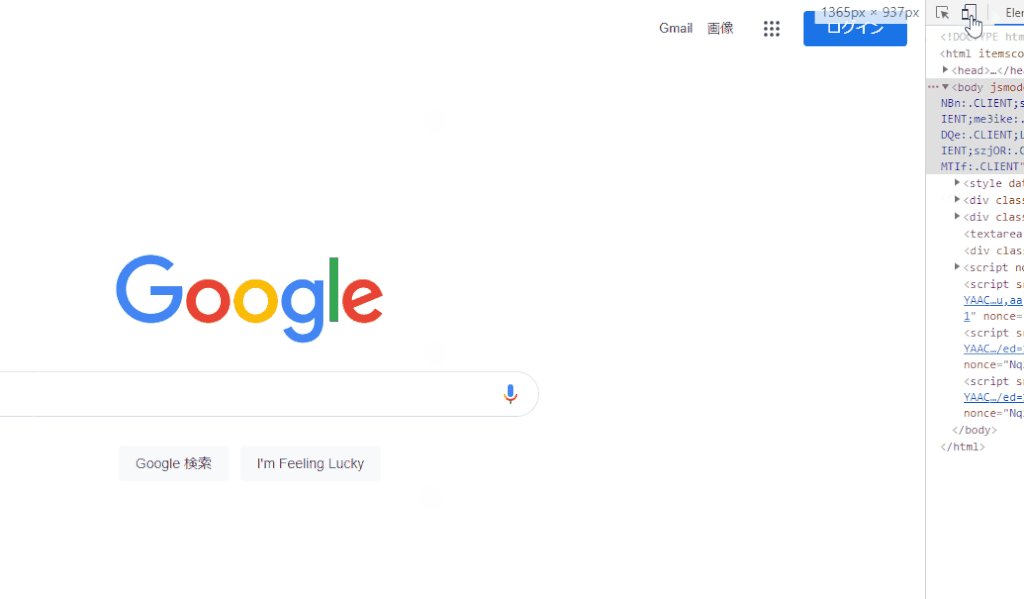
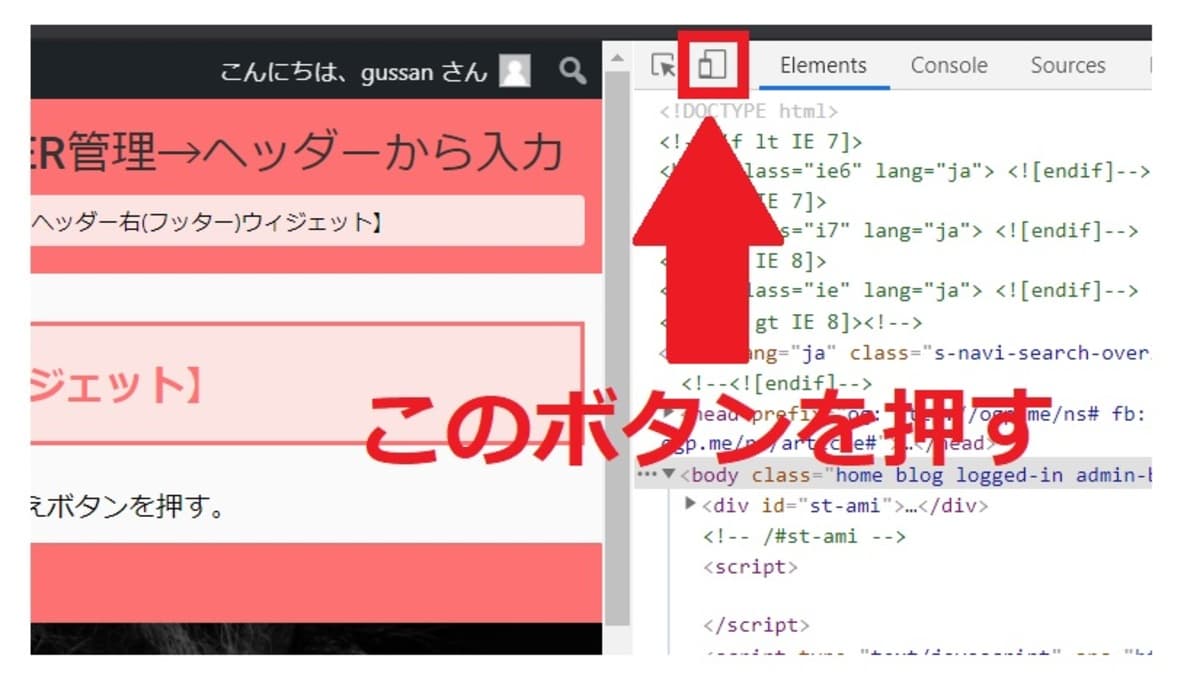
右上に表示されるスマホとパソコン画面の切り替えボタンを押す
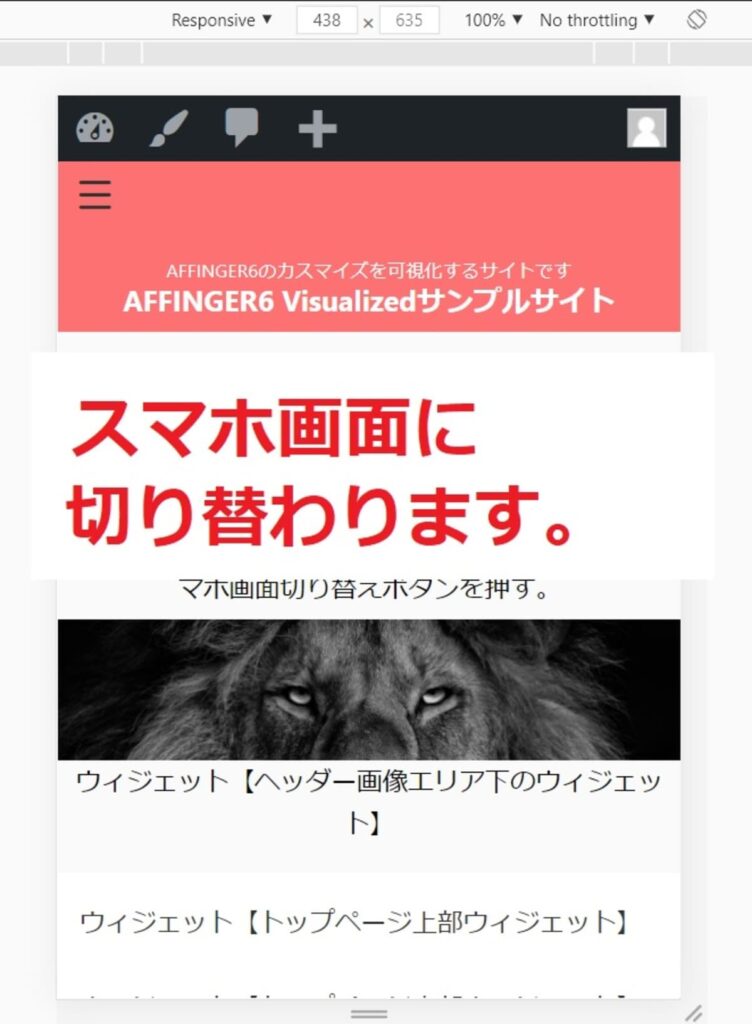
右上に表示されているスマホとパソコン画面を切り替えるボタンを押すとスマホ画面に切り替えれます。

スマホ画面に切り替えられると横幅が狭くなった画面が見れます。

もし、あなたが自分のサイトのスマホ画面を確認したくなったらこの方法ですぐに確認できます。
ちなみに、スマホによって表示のされ方は違いがあります。
スマホのシェアが多いiPhoneやAndroidなどで逐一スマホ表示を確認しておくとより安心です。

