
- AFFINGER6のヘッダー画像を設置する方法は?
- AFFINGER6のヘッダーにテキストやボタンを設置する方法は?
- ヘッダー関係でカスタマイズできることは全部教えてほしい。
こういった疑問に答えします。
この記事はAFFINGER5やAFFINGER6を1年強使い続けているハチが全力でAFFINGER6のヘッダー周りのカスタマイズを解説します。

- AFFINGER6のヘッダーカスマイズ前にすべきこと
- AFFINGER6のヘッダー画像を設置する方法
- AFFINGER6のヘッダー画像にタイトル・テキスト・ボタンを設置する方法
- AFFINGER6のヘッダー周りのウィジェットの設置方法
- AFFINGER6のヘッダーメニューの設置方法
この記事を通してあなたのAFFINGER6のブログがより良いものになりますよ。ブログがよくなればそれだけ回遊率や滞在時間が長くなったり、『おしゃれで参考になった!』と言われる日も近いですね。
それでは解説に進んでいきます。
当ブログでは遅延プラグインを使用しているため画像や動画が遅れて表示されます。ご迷惑をおかけしますがよろしくお願い致します。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のヘッダーカスマイズ前にすべきこと
AFFINGER6でヘッダーのカスマイズをする前に、AFFINGER6の初期設定をしておきましょう。
なぜなら、AFFINGER6では初期設定をしておかないと、ここでのヘッダーの設定やカスタマイズが無駄になるからです。
見た目が気になるのはわかりますが、まずはAFFINGER6の初期設定を完了させてからヘッダーやフッターなどの細かいカスタマイズをしていきましょう。
参考【2021年最新版】AFFINGER6の11つのやるべき初期設定
\当サイト限定豪華7特典/
/今すぐゲット\
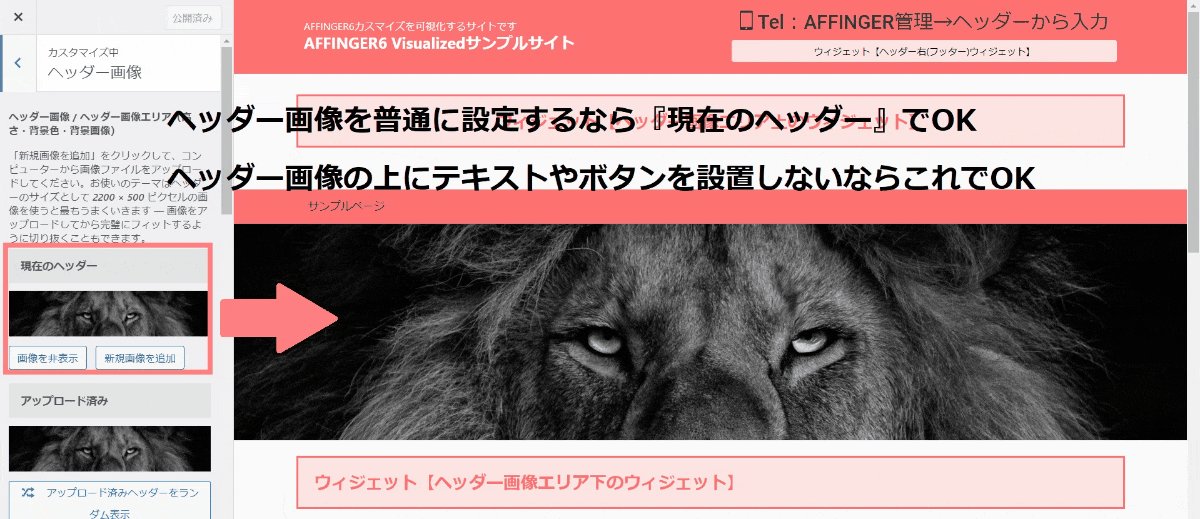
AFFINGER6のヘッダー画像を設置する方法
ヘッダー画像にテキストやボタンを設置する人はこの方法は無駄なので飛ばしてください。
AFFINGER6でヘッダー画像を設置する方法は下の流れで簡単にできます。
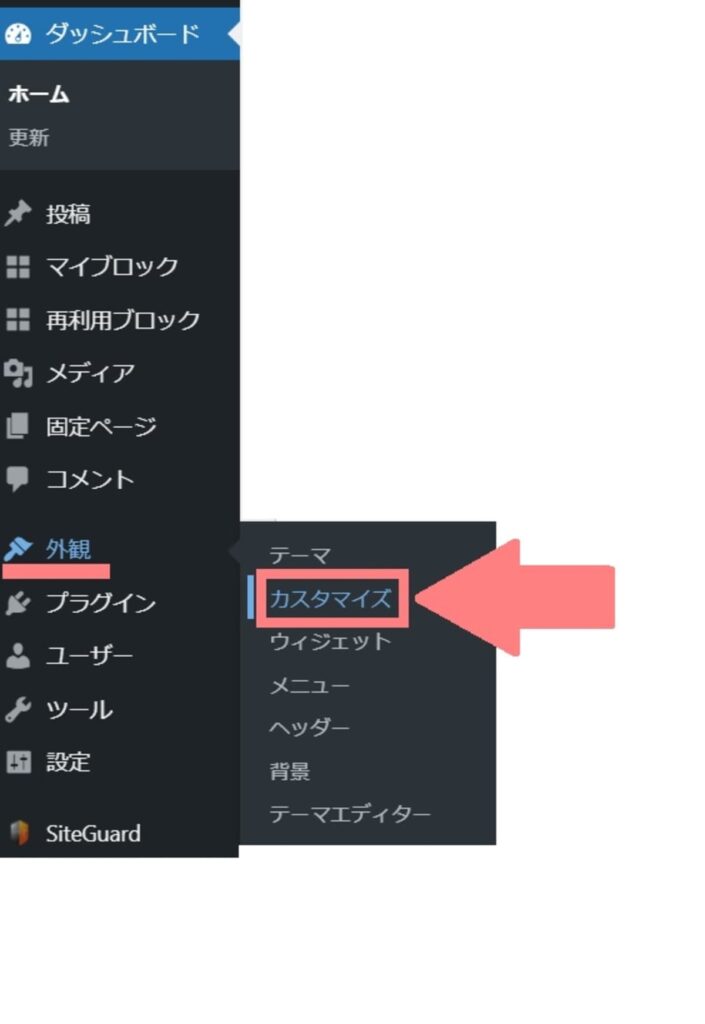
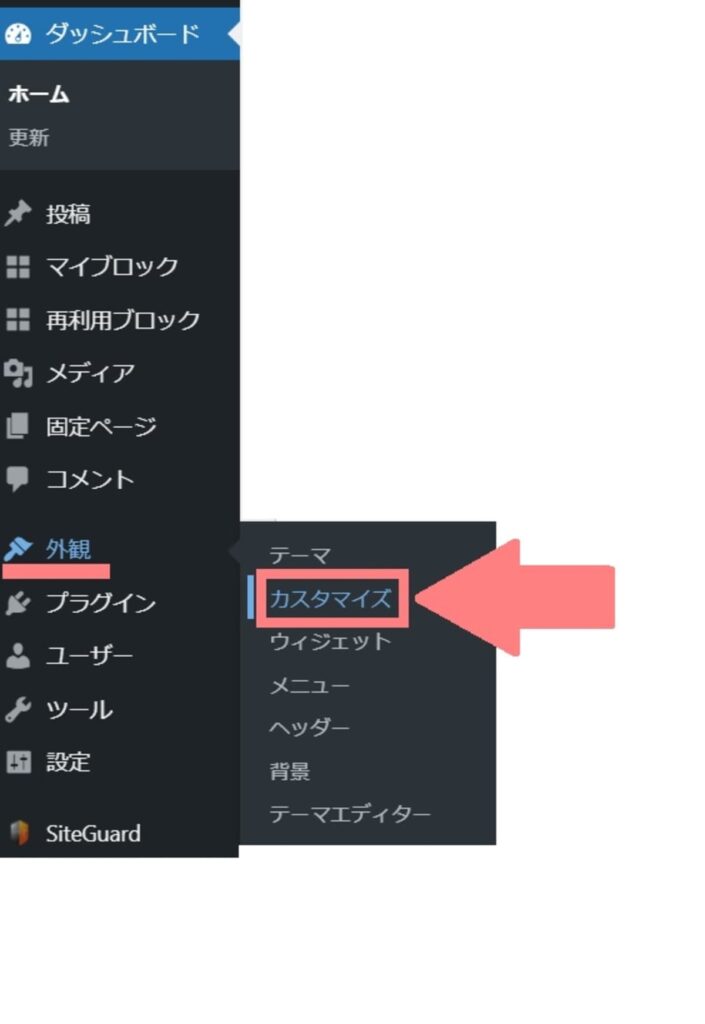
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
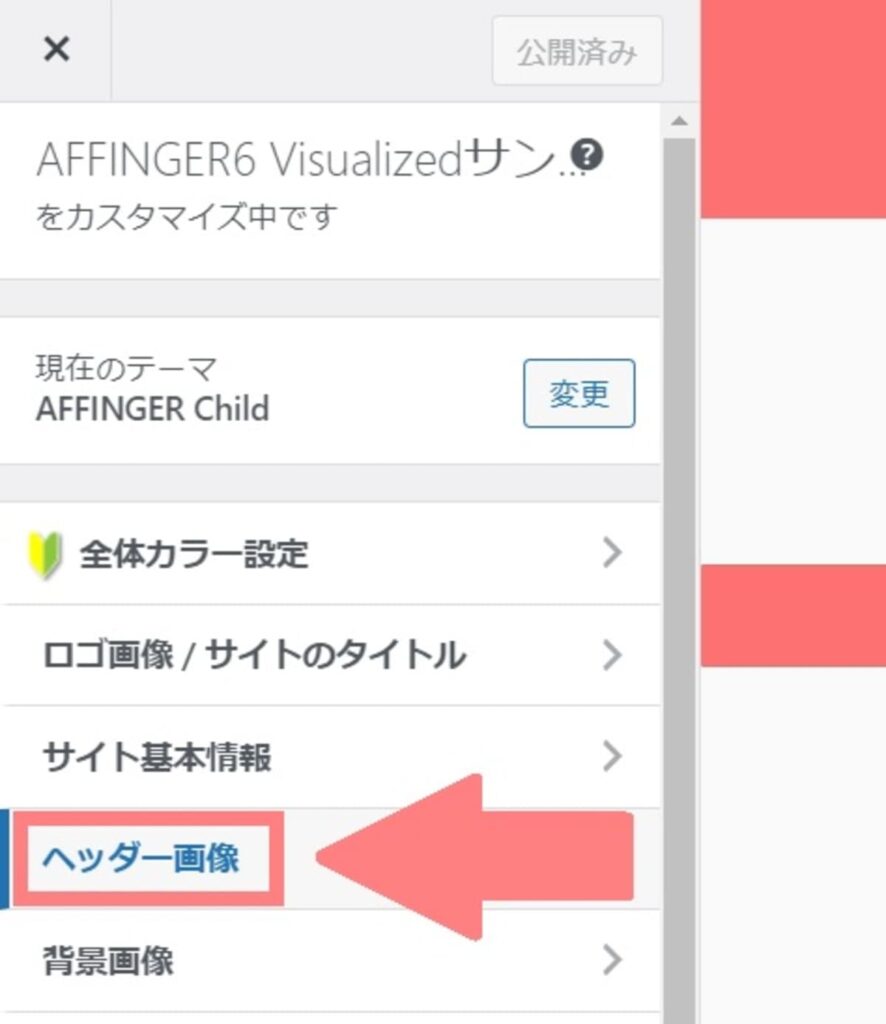
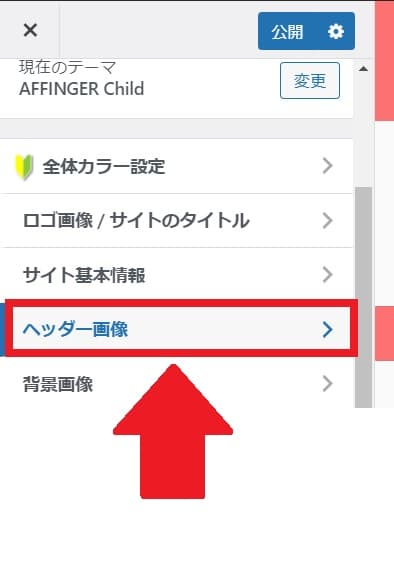
- カスタマイズから『ヘッダー画像』を選択する
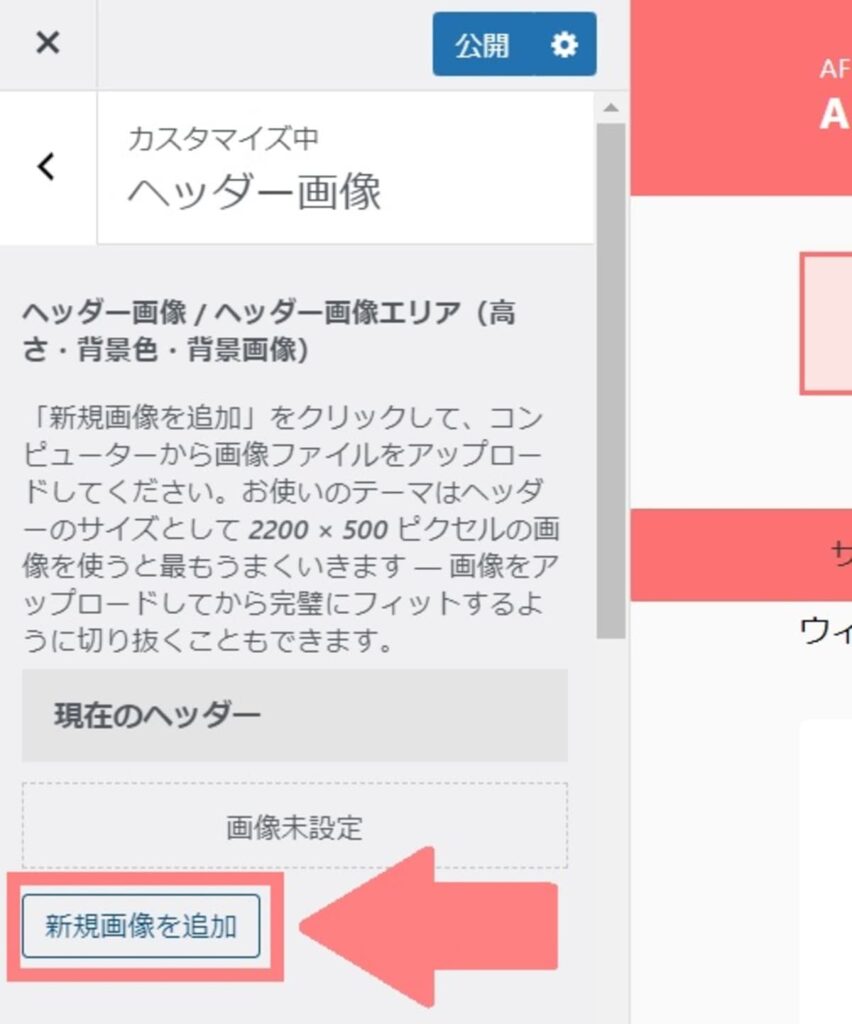
- 『現在のヘッダー』→『新規画像を追加』する
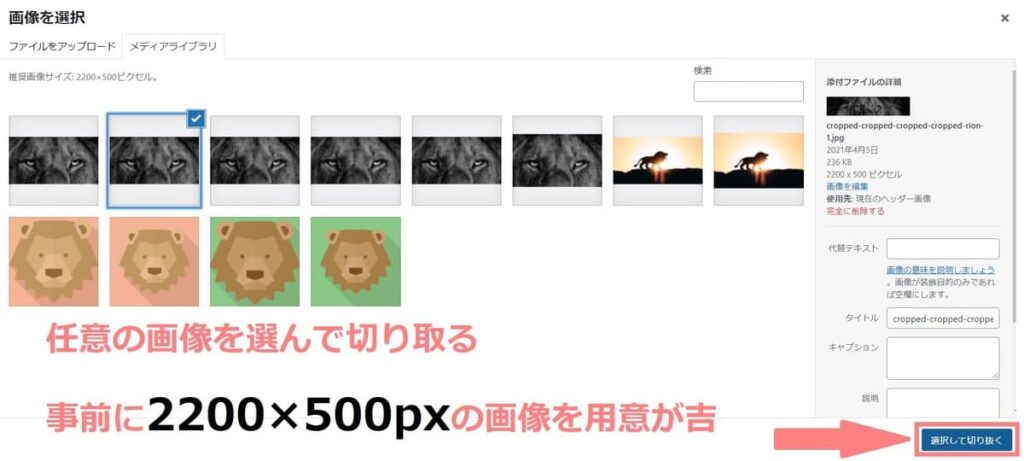
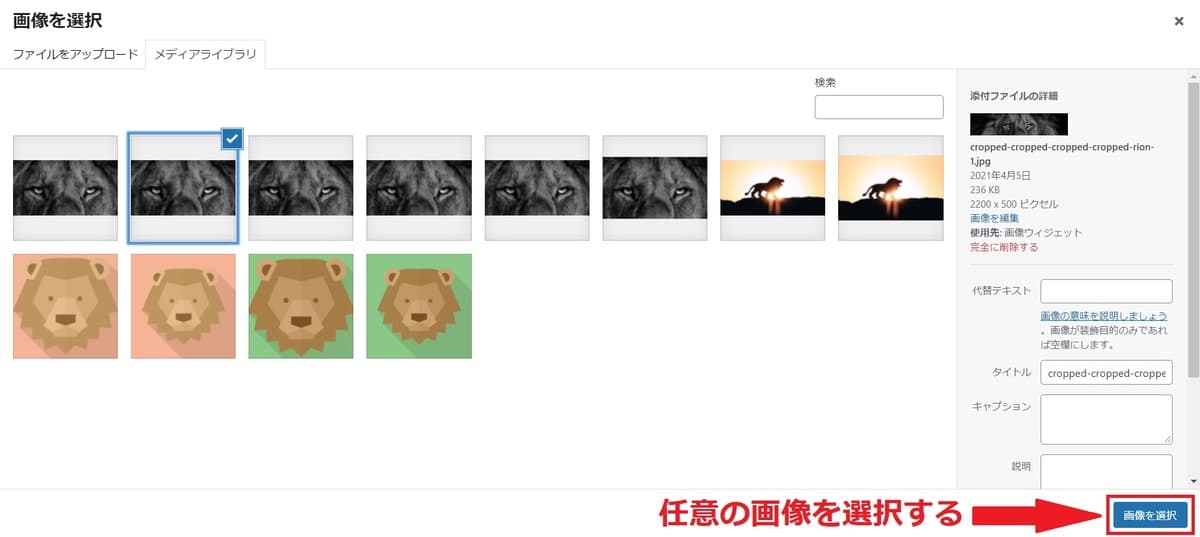
- 画像を選択して切り抜く(推奨画像サイズ: 2200×500ピクセル)
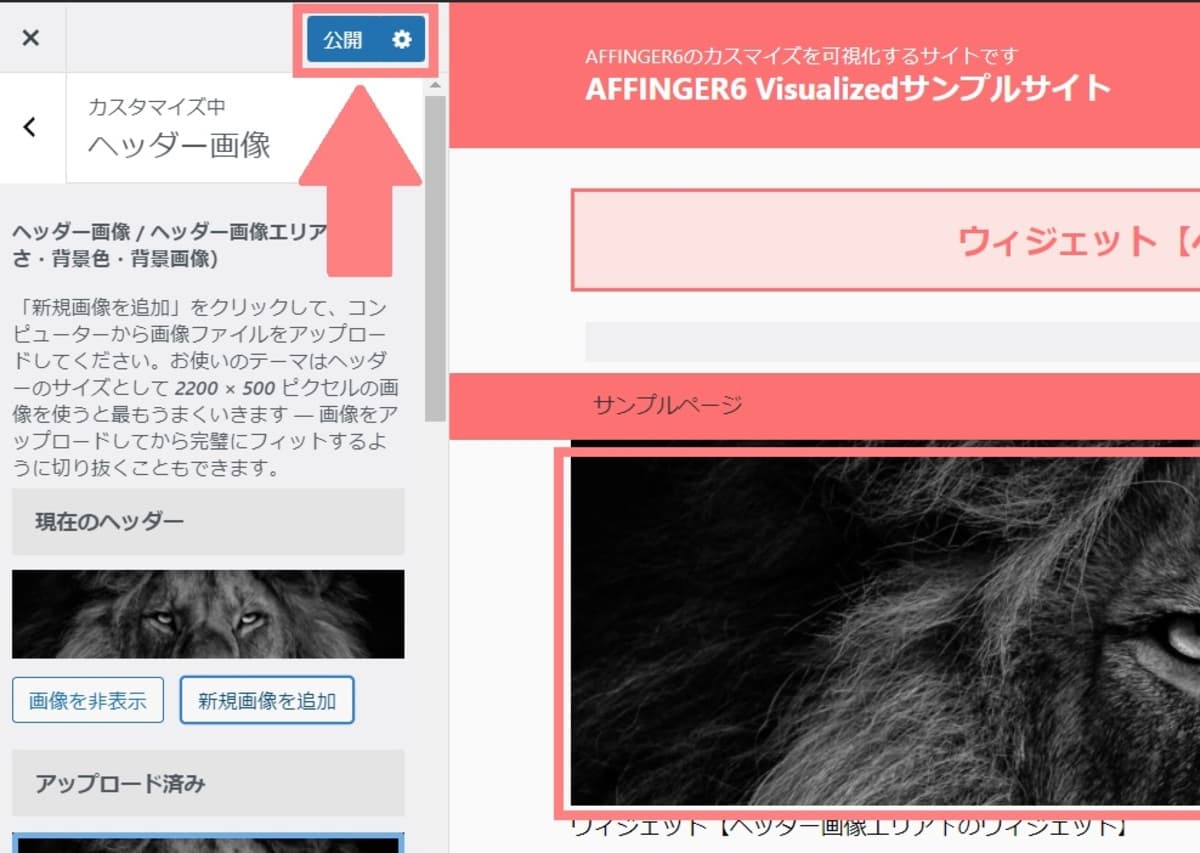
- カスタマイズの右側レビューに画像が反映されたら『公開』をクリックする
- ヘッダー画像設置完了
上記の流れを動画にしたものが下の動画です。
『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
はじめに『WordPressダッシュボード』→『外観』→『カスタマイズ』を開きましょう。

カスタマイズから『ヘッダー画像』を選択する
カスタマイズからヘッダー画像をクリックする。

『現在のヘッダー』→『新規画像を追加』する
『現在のヘッダー』の項目から『新規画像を追加』するをクリックします。

画像を選択して切り抜く(推奨画像サイズ: 2200×500ピクセル)
ここで任意の画像を選択して切り抜く作業をします。



というあなたのために下の流れやれば簡単に画像を2200pxにできます。
- オーダンやフリー画像サイトでヘッダー画像にする画像を探す
- 選んだ画像を『iLOVEIMG』の『画像のサイズ変更』で横幅2200pxに変更する
- 画像を圧縮する(iLOVEIMGは画質が下がるからVoralent Antelopeがおすすめ)
- 画像をサイトにアップロード
- 2200×500に切り抜いて完了


縦サイズや横サイズを思いのままに変えることも可能です。
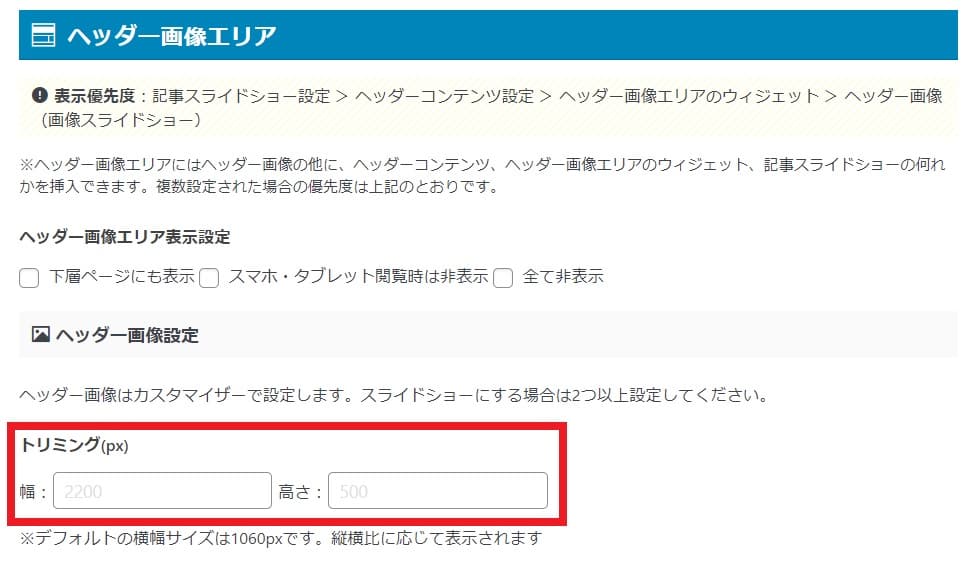
ヘッダー画像のサイズを調整する
AFFINGER6(アフィンガー6)ではヘッダー画像がデフォルトで2200×500pxに設定されています。
ですが、このサイズを変更も可能です。ヘッダー画像の切り抜きサイズの調整方法は下のとおり。
- WordPressダッシュボード
- AFFINGER管理
- ヘッダー
- ヘッダー画像エリア
- ヘッダー画像設定-トリミング-
AFFINGER管理の『ヘッダー』から『ヘッダー画像設定』の『トリミング(px)』の値を変更しましょう。


カスタマイズの右側レビューに画像が反映されたら『公開』をクリックする
カスタマイズの右側のレビューに選んだ画像が反映されたら公開を押して完了です。

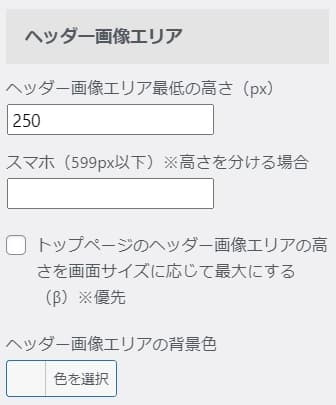
※もし、画像が表示されない場合には、『ヘッダー画像エリア最低の高さ』を設定しましょう。

再度『公開』をクリックしてブログを確認してみましょう。
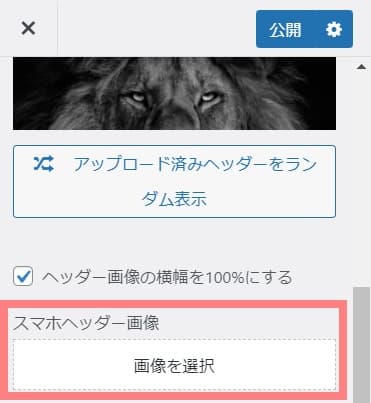
スマホ版(モバイル版)のヘッダー画像も同様に設定する
AFFINGER6ではヘッダー画像の設定がPC画面版とモバイル版とで違う場所にあります。
PC版とモバイル版とではヘッダー画像の設定が別々になっているのモバイル版も設定してください。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
- カスタマイズから『ヘッダー画像』を選択する
- 『スマホヘッダー画像』の『画像を選択』をクリックする
- 『公開』をクリックして設置完了


ヘッダー画像の横幅を100%にする
ヘッダー画像を横幅いっぱいに広げたいときには、ヘッダー画像の横幅を100%にしたらOKです。
やり方は簡単です。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』
- カスタマイズから『ヘッダー画像』を選択する
- 『ヘッダー画像の横幅を100%にする』をクリックして公開する
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のヘッダー画像にタイトルやボタンを設置する方法
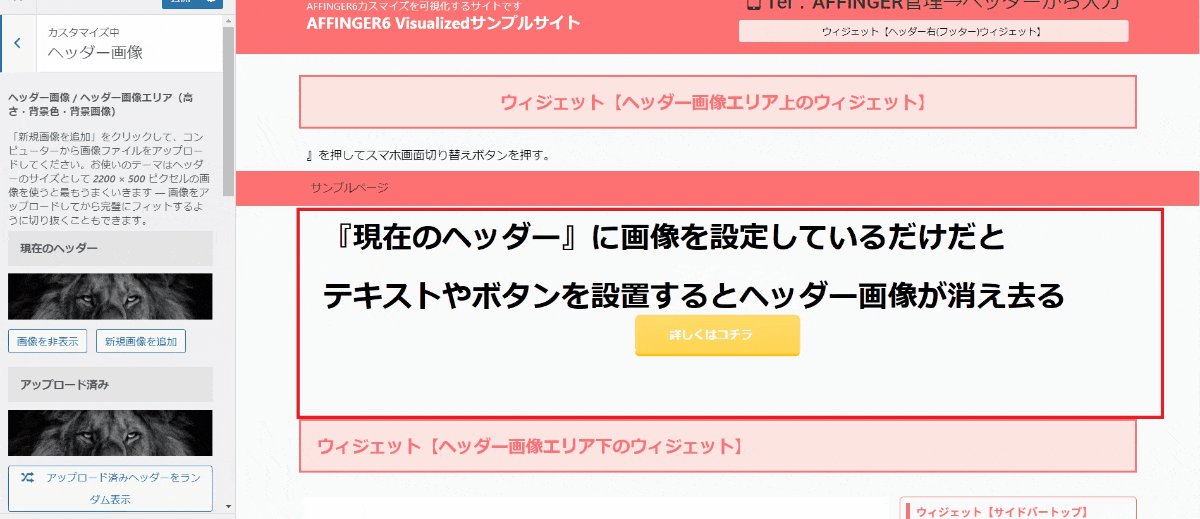
AFFINGER5もAFFINGER6もヘッダー画像にタイトルやテキスト、ボタンを設置しようとすると落とし穴があります。
なぜなら、普通にヘッダー画像を表示してはヘッダー画像が表示されなかったり消えたりします。

ここではどのようにヘッダー画像を表示しつつ、タイトルやテキスト、ボタンを設置するのかをわかりやすく解説していきます。
まず2つのことを分けて解説していきます。
- ヘッダー画像=『ヘッダー画像の後ろに配置する背景画像』を設定する
- ヘッダー画像に表示したいタイトルやテキスト、ボタンを設置する
順番に解説します。
『ヘッダー画像の後ろに配置する背景画像』を設定する
まず先程解説した下の方法でヘッダー画像を設定している場合。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
- カスタマイズから『ヘッダー画像』を選択する
- 『現在のヘッダー』→『新規画像を追加』する
この場合はこのあとに説明する、『ヘッダー画像に表示したいタイトルやテキスト、ボタンを設置する』方法でテキストやボタンを入れるとヘッダー画像が表示されません(消え去ります)。

前項で説明したヘッダー画像とは別に『ヘッダー画像の後ろに配置する背景画像』を設置する必要があります。

ヘッダー画像が表示されるようにまずは『ヘッダー画像の後ろに配置する背景画像』を設定しましょう。
『ヘッダー画像の後ろに配置する背景画像』を設定する方法は下の手順のとおりです。
- 『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
- カスタマイズから『ヘッダー画像』を選択する
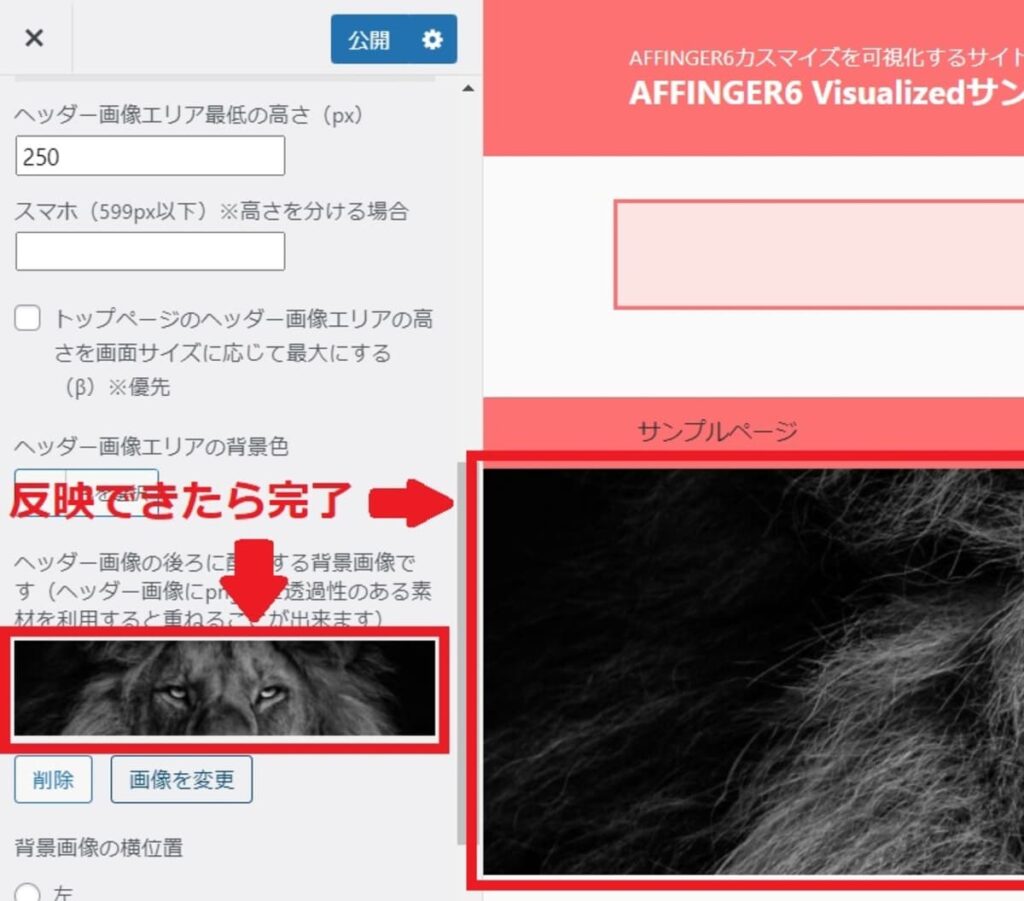
- 『ヘッダー画像の後ろに配置する背景画像です(ヘッダー画像にpngなど透過性のある素材を利用すると重ねることが出来ます)』→『画像を選択』をクリックする
- ヘッダー画像用の2200×500pxの画像を選ぶ
- 『ヘッダー画像の後ろに配置する背景画像』の設定完了
『WordPressダッシュボード』→『外観』→『カスタマイズ』を開く
まずカスタマイズを下の手順で開きましょう。
- WordPressダッシュボード
- 外観
- カスタマイズ

カスタマイズから『ヘッダー画像』を選択する
カスタマイズからヘッダー画像を選択しましょう。

『ヘッダー画像の後ろに配置する背景画像です(ヘッダー画像にpngなど透過性のある素材を利用すると重ねることが出来ます)』→『画像を選択』をクリックする
『ヘッダー画像の後ろに配置する背景画像です』を探して、『画像を選択』をクリックしましょう。

ヘッダー画像用の2200×500pxの画像を選ぶ
hヘッダー画像用の220×500pxの任意の画像を選択しましょう。


画像を選択し終わって、カスタマイズ上でヘッダー画像が反映されたら完了です。

ここまできたら、ヘッダー画像の設定は完了です。
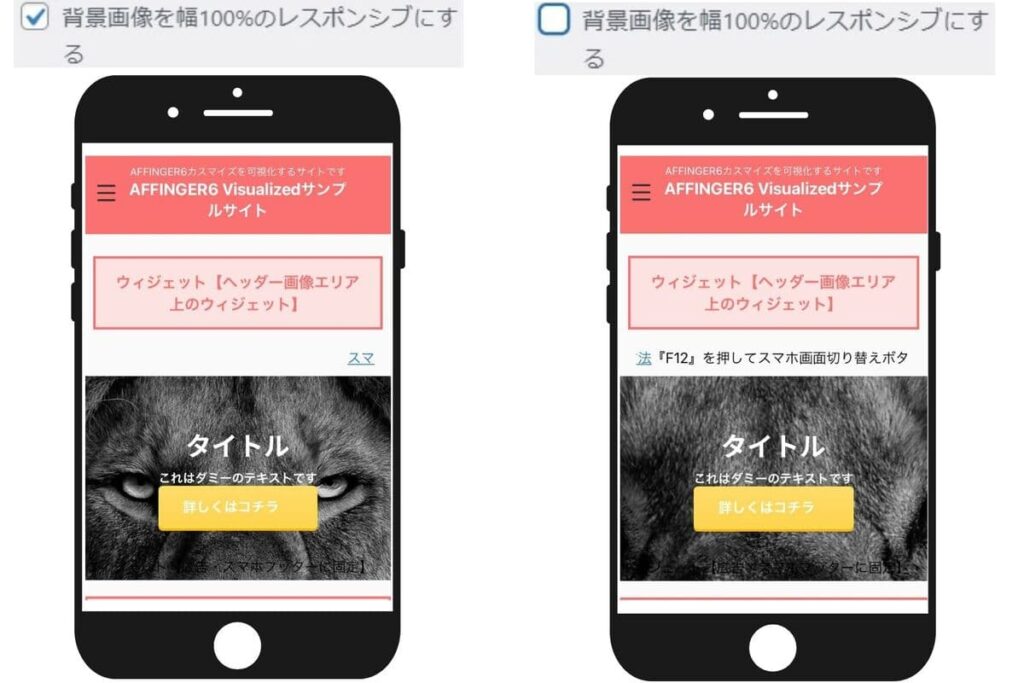
スマホとパソコンとでヘッダー画像の幅を揃える(100%のレスポンシブにする)
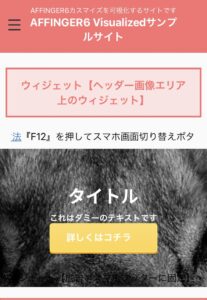
ちなみにこのままだと下の画像のように画像の幅がスマホとパソコンで違っていて画像の大きさが異なっています。


次に、スマホとパソコンとでヘッダー画像の幅を同じにしましょう。
例に同じで『WordPressダッシュボード』→『外観』→『カスタマイズ』→『ヘッダー画像』を開きましょう。
『背景画像を幅100%のレスポンシブにする』にチェックを入れればスマホとパソコンとでヘッダー画像の幅が同じになります。

ヘッダー画像に表示したいタイトルやテキスト、ボタンを設置する
ヘッダー画像の設定が終わったら、次はヘッダー画像にタイトル・テキスト・ボタンを設置する方法を解説しています。
- 『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開く
- 『ヘッダー画像エリア』→『ヘッダーコンテンツ設定』を探す
- 『テキストエディタ』に切り替えてショートコード埋め込む
- 任意のタイトルやテキストを打ち込み、テキスト色を設定してSaveする
- 設置完了
動画に下ので参考までに同じ流れでヘッダー画像にタイトルやテキスト、ボタンを設置してみてください。
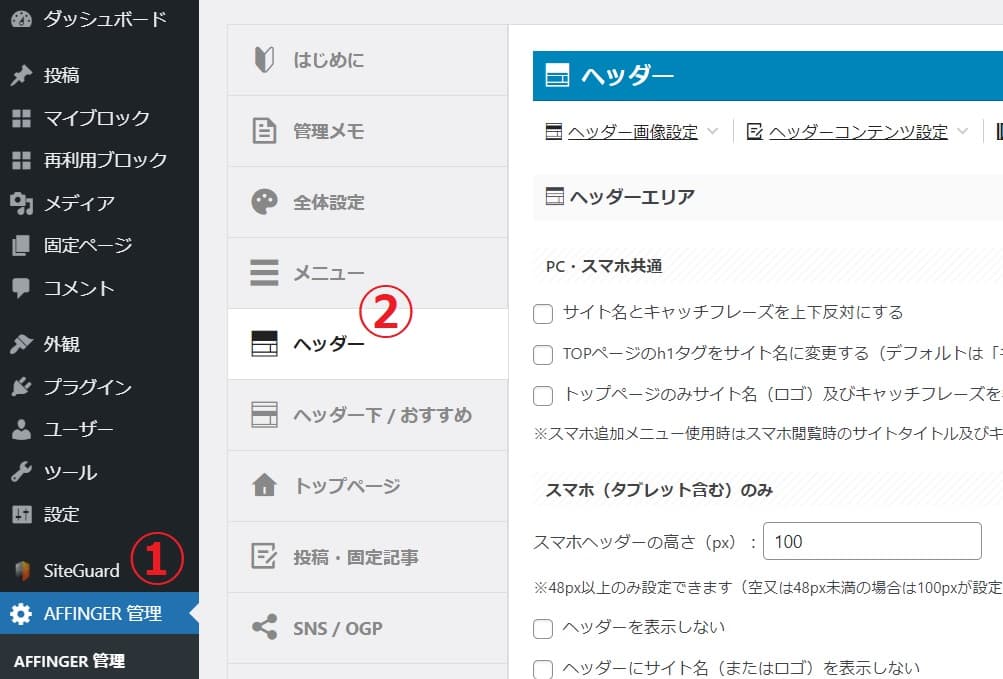
『WordPressダッシュボード』→『AFFINGER管理』→『ヘッダー』を開く
ヘッダー画像にタイトル・テキスト・ボタンを設置するにはまず下の流れでAFFINGER管理の『ヘッダー』を開きましょう。
- WordPressダッシュボードから『AFFINGER管理』をクリックする
- AFFINGER管理から『ヘッダー』をクリックする

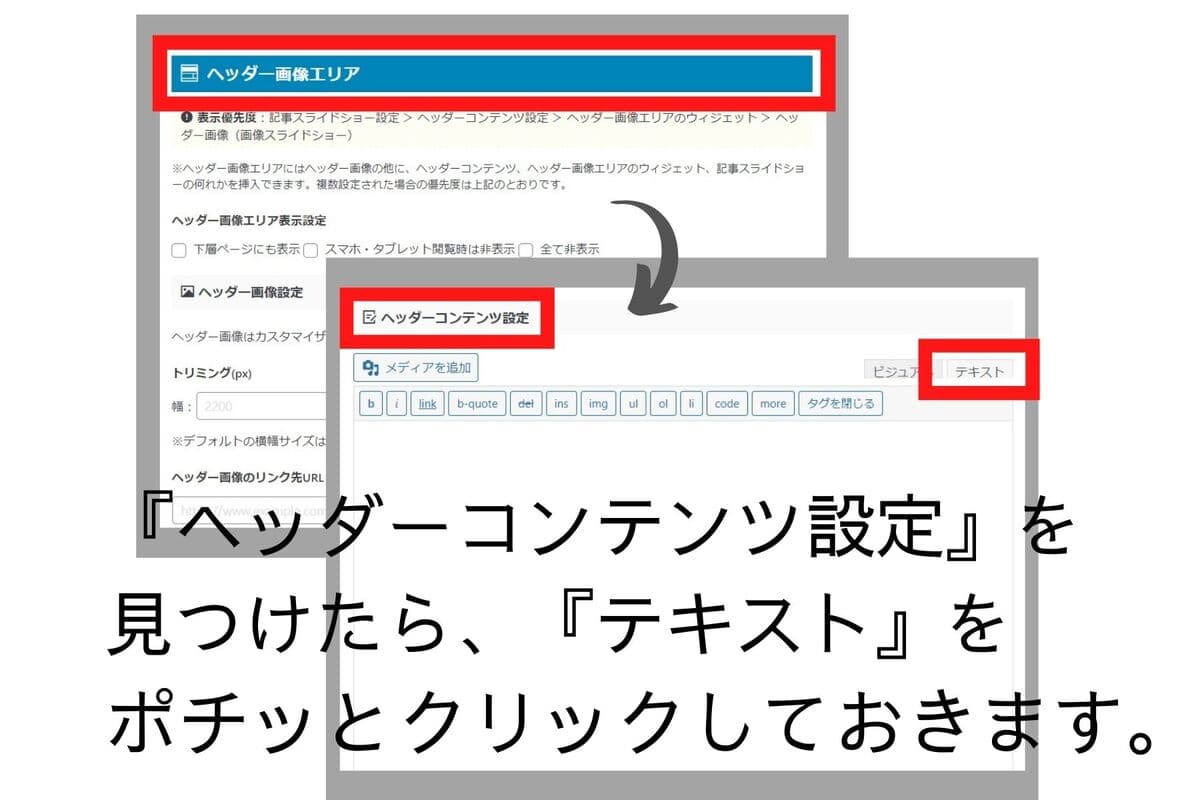
『ヘッダー画像エリア』→『ヘッダーコンテンツ設定』を探してテキストエディタに切り替える
AFFINGER管理から『ヘッダー』を選んだら、『ヘッダー画像エリア』を探しその中の『ヘッダーコンテンツ設定』を見つけましょう。
ヘッダーコンテンツ設定を見つけたら、『ビジュアルエディタ』から『テキストエディタ』に切り替えるために、右上の『テキスト』をクリックします。

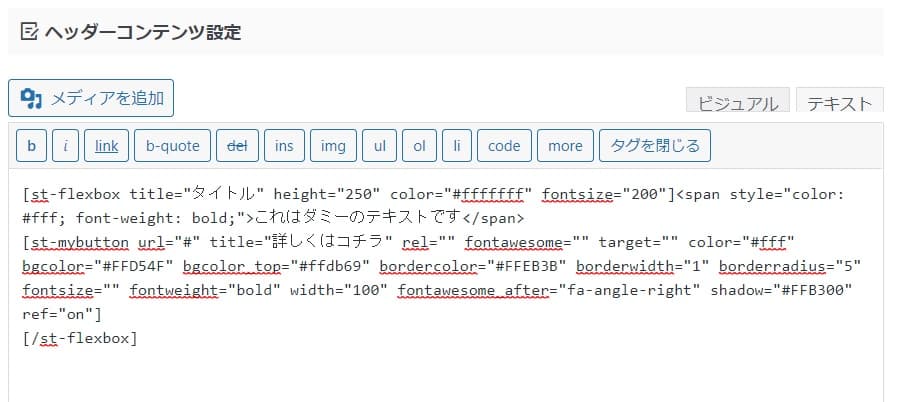
『ヘッダーコンテンツ設定』にショートコード埋め込む
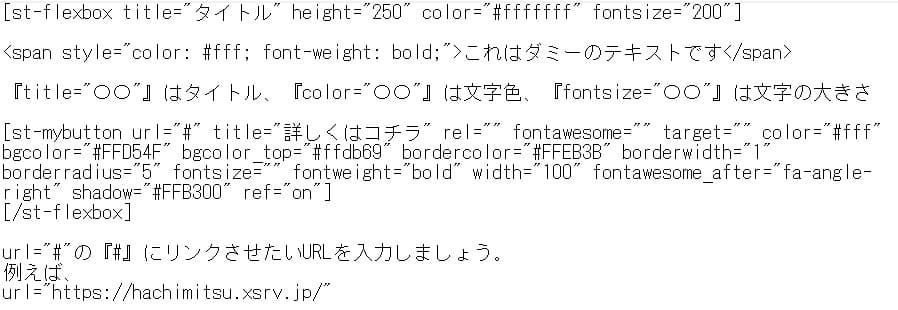
次に『ヘッダーコンテンツ設定』のエディタ部分に下のコードを埋め込みましょう。
タイトル
<span style="color: #fff; font-weight: bold;">これはダミーのテキストです</span>

コピーできたら、あとは、『ヘッダーコンテンツ設定』のエディタ部分に貼り付ける(ペースト)するだけでOK。

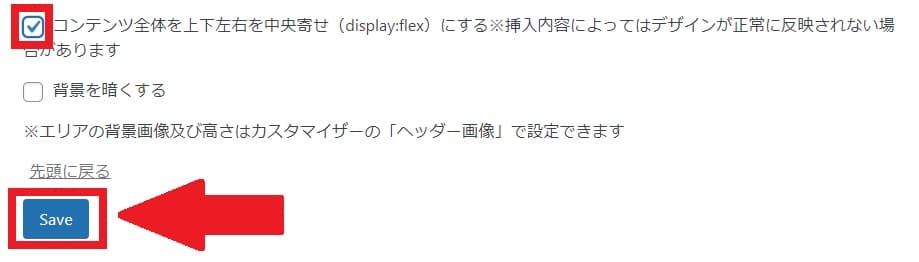
タイトルやテキストやボタンが中央に配置されるように、『コンテンツ全体を上下左右を中央寄せにする』にチェックを入れて一旦Save(保存)して完了です。

これで一度上手くヘッダー画像とテキスト、ボタンが反映されているかチェックしてみましょう。
任意のタイトルやテキストを打ち込み、テキスト色を設定してSaveして設置完了
最後にタイトルやテキストを修正してあなたの好みのテキスト色や大きさに調整しましょう。
大まかに説明するとコードの内容は下の画像のとおりです。

title=タイトル、height=高さの幅、color=文字の色、fontsize=文字の大きさです。
url="#"の『#』にリンクさせたいURLを入力しましょう。リンク先を新しいタブで開いてほしいときはtarget=""の部分を、target="brank"に変更してください。
例:url="https://sagemoongallery.com/"
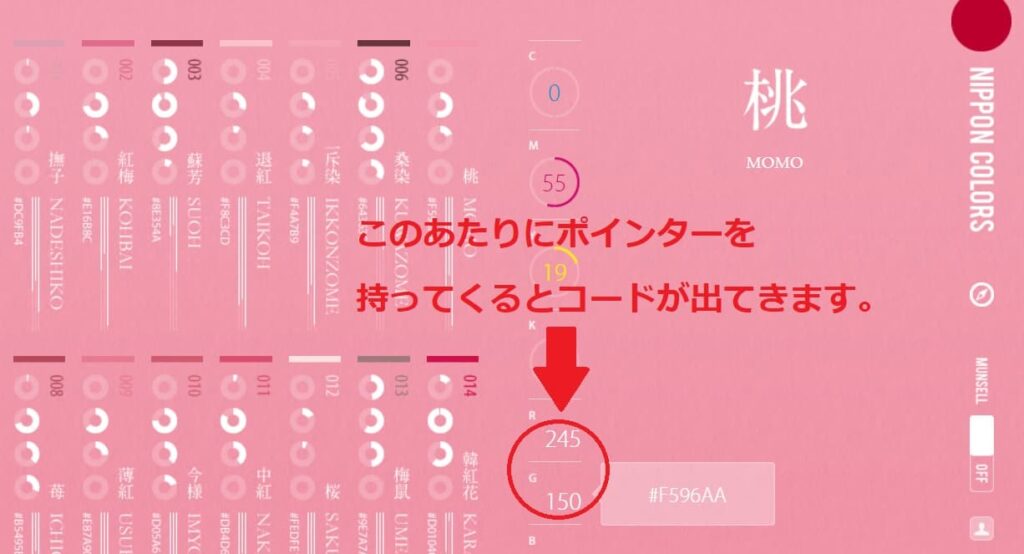
文字の色は原色だとださくなりがちなので、NIPPON COLORS - 日本の伝統色で探すのがおすすめです。


\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のヘッダー周りのウィジェットの設置方法
AFFINGER6のヘッダー周りのウィジェットの設定方法は下の手順です。
- 『WordPressダッシュボード』→『外観』→『ウィジェット』
- ヘッダーと付いているウィジェットであなたが追加したい位置のウィジェットを追加する

上記サイトでウィジェットの位置が確認できたらウィジェットのカスタマイズをしていきましょう。
AFFINGER6のウィジェットカスマイズは下の記事が参考になります。
参考AFFINGER6のウィジェットのカスタマイズを徹底解説
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のヘッダーメニューの設置方法
AFFINGER6のヘッダーメニューの設置方法は下の手順です。
- 『WordPressダッシュボード』→『外観』→『メニュー』を開く
- 『メニューを作成』をクリックする
- 『メニュー名』に任意のメニュー名をつける(とりあえずはメニューでOK)
- 『メニュー項目を追加』からメニューに入れたいページを選んで『メニューに追加』をクリックする
- 『メニュー設定』→『メニューの位置』から『ヘッダーメニュー(横列)』にチェックを入れて保存する

詳しいヘッダーメニューの設置や設定方法を知りたい方は下の記事で徹底解説しています。
参考AFFINGER6のヘッダーメニューを設置する方法を徹底解説

