
できれば、おしゃれにしたいけど、どうしたらいい?
こういった疑問にお答えします。
結論、AFFINGER6(アフィンガー6)のヘッダーメニュー(横列)を設定する手順は下のとおりです。
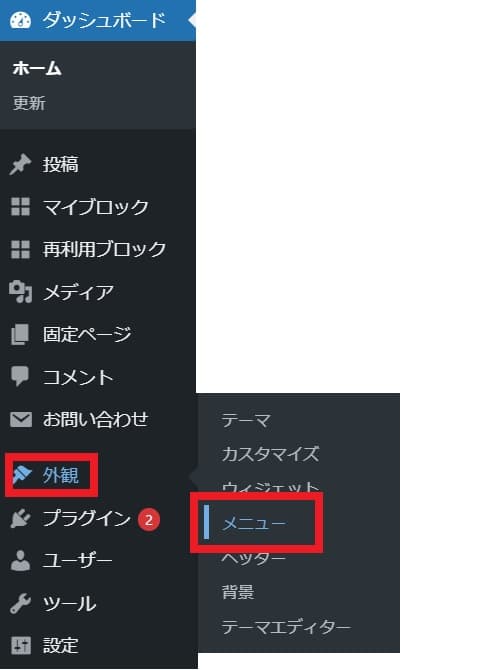
- WordPressダッシュボード『外観』→『メニュー』を開く
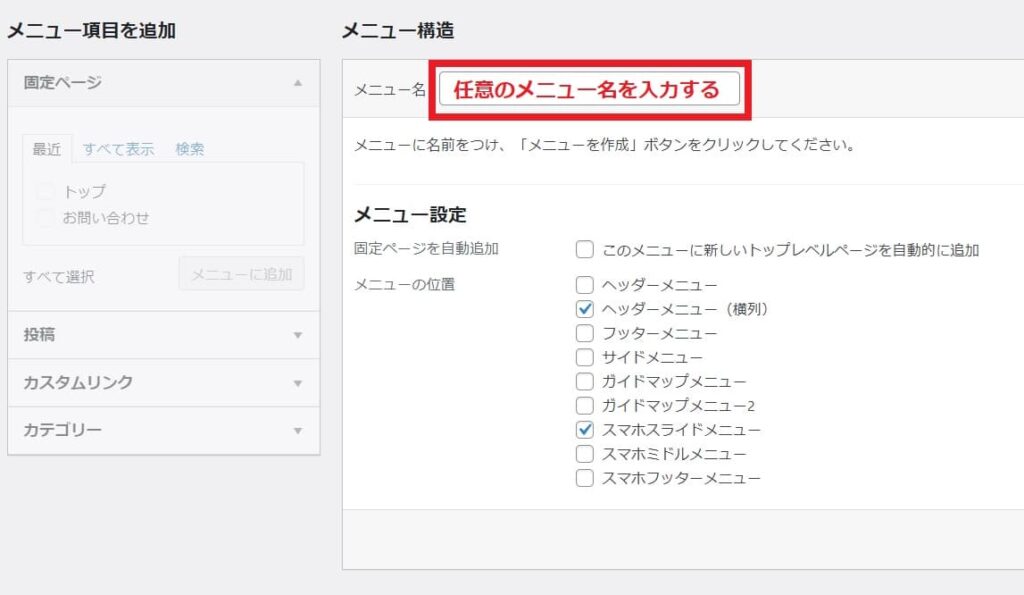
- 『メニュー名』に任意のメニュー名を入力する
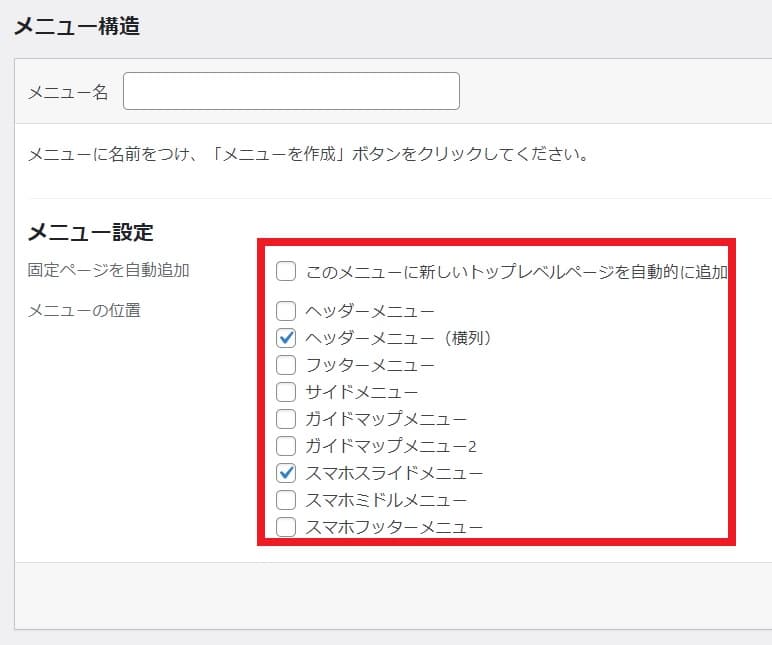
- 追加したいメニューを選ぶ(『ヘッダーメニュー(横列)』と『スマホスライドメニュー』にチェックを入れる)
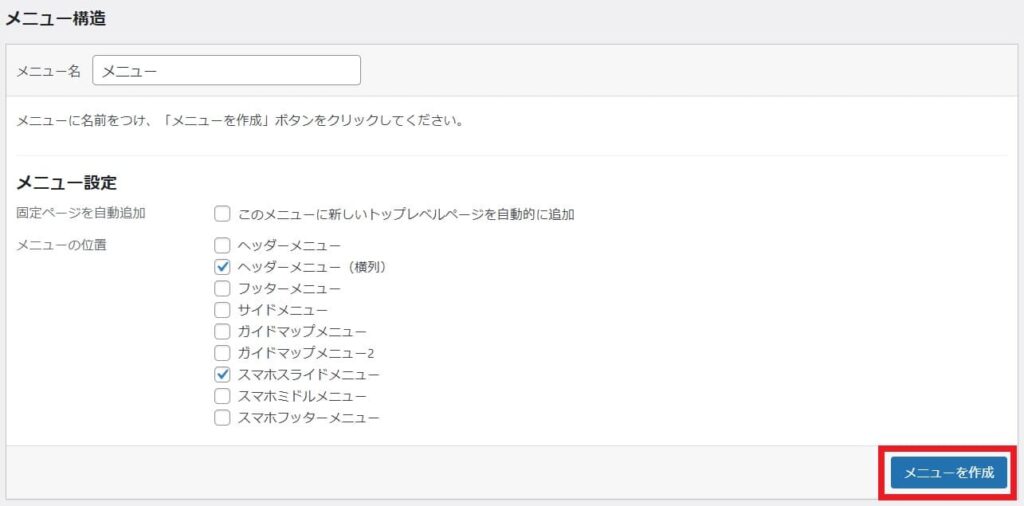
- 『メニューを作成』をクリックする
- 左側からメニューに追加したい項目を選択して『メニューに追加』をクリックする
- ヘッダーメニュー完成
この記事ではAFFINGER6(アフィンガー6)のヘッダーメニュー(横列)の設定方法や細かいカスタマイズ方法を解説しています。

この記事を読めば下の内容が理解できます。
記事内容
- アフィンガー6のヘッダーメニューの作り方
- ヘッダーメニューやスライドメニューのカスタマイズ方法
- アフィンガー6のカスタマイズに困ったときの対処方法
AFFINGER6(アフィンガー6)でおしゃれなメニューを作りたいあなたや、読者の回遊率を少しでも上げたいあなたはこの内容は必須ですよ。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)ヘッダーメニュー(横列)の設定方法
AFFINGER6(アフィンガー6)のヘッダーメニュー(横列)の設定方法は下の手順です。
- WordPressダッシュボード『外観』→『メニュー』を開く
- 『メニュー名』に任意のメニュー名を入力する
- 追加したいメニューを選ぶ(『ヘッダーメニュー(横列)』と『スマホスライドメニュー』にチェックを入れる)
- 『メニューを作成』をクリックする
- 左側からメニューに追加したい項目を選択して『メニューに追加』をクリックする
- ヘッダーメニュー完成
step
1WordPressダッシュボード『外観』→『メニュー』を開く
WordPressダッシュボードから『外観』→『メニュー』を開きましょう。

step
2メニュー名に任意のメニュー名を入力する
メニュー作成画面を開いたら、『メニュー名』に任意のメニュー名を入力しましょう。


step
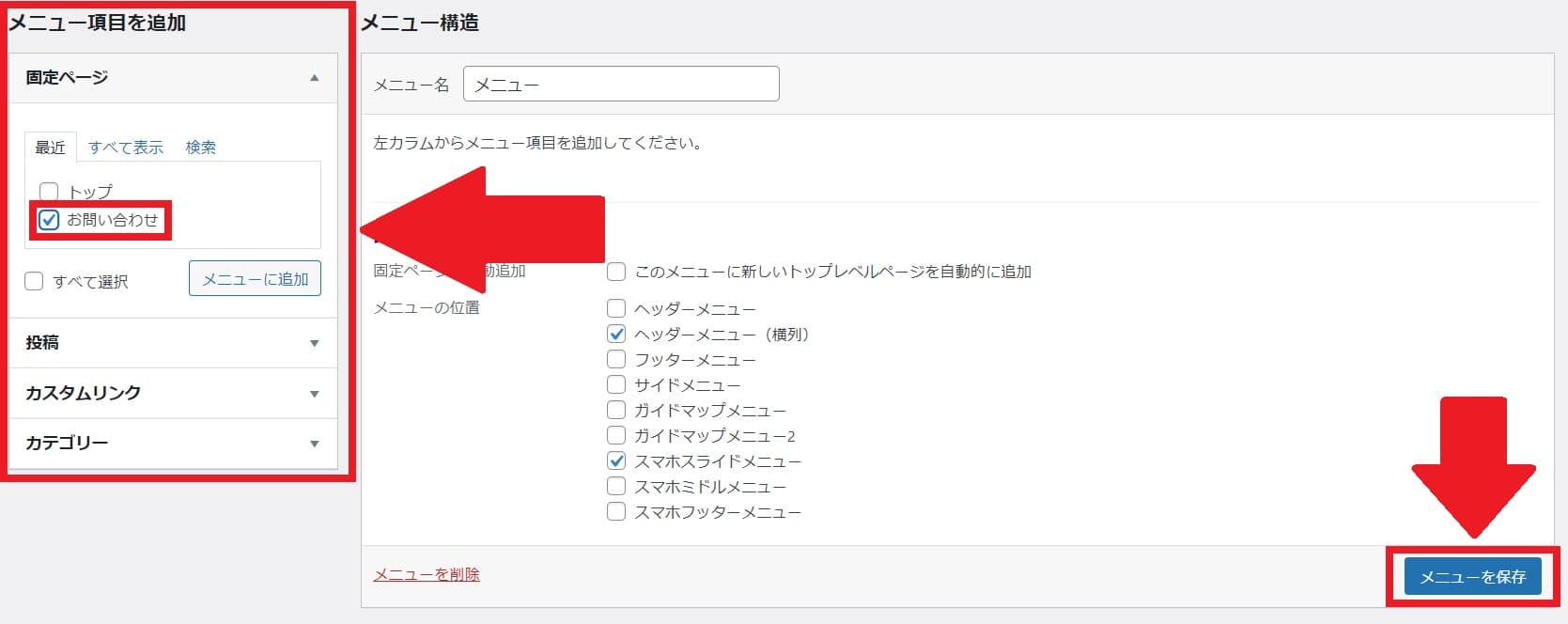
3メニュー設定から『ヘッダーメニュー(横列)』と『スマホスライドメニュー』にチェックを入れる
『メニュー設定』から追加したいメニューにチェックを入れます。ここでは『ヘッダーメニュー(横列)』と『スマホスライドメニュー』にチェックを入れましょう。

step
4『メニューを作成』をクリックする
『メニュー名』の入力と『追加するメニュー』の選択が終わったら一旦、左下の『メニューを作成』をクリックしてメニューを作成しましょう。

ここではメニュー作成しますがまだ完成ではありません。次にメニューに入れる項目を選んで完成です。
step
5左側からメニューに追加したい項目を選択して『メニューに追加』をクリックする
メニュー作成ができたら、次にメニューに表示する項目を選んで『メニューに追加』をクリックして『メニューを保存』をクリックしてメニュー完成です。


\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6のヘッダーメニューの文字色を変える方法
AFFINGER6(アフィンガー6)のヘッダーメニューの文字色を変える方法は下の手順です。
- WordPressダッシュボード『外観』→『カスタマイズ』を開く
- 『各メニュー設定』→『PCヘッダーメニュー』や『スマホメニュー(スマホヘッダー)』をクリックする
- 色を任意の色に変える
step
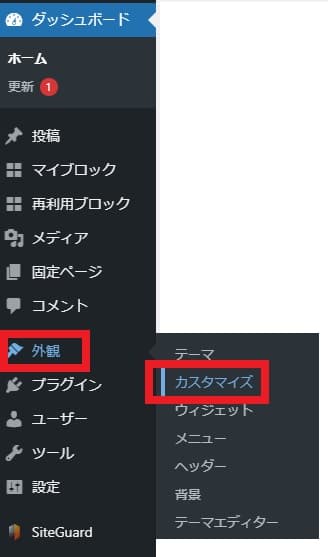
1WordPressダッシュボード『外観』→『カスタマイズ』を開く
WordPressダッシュボード『外観』→『カスタマイズ』を開きましょう。

step
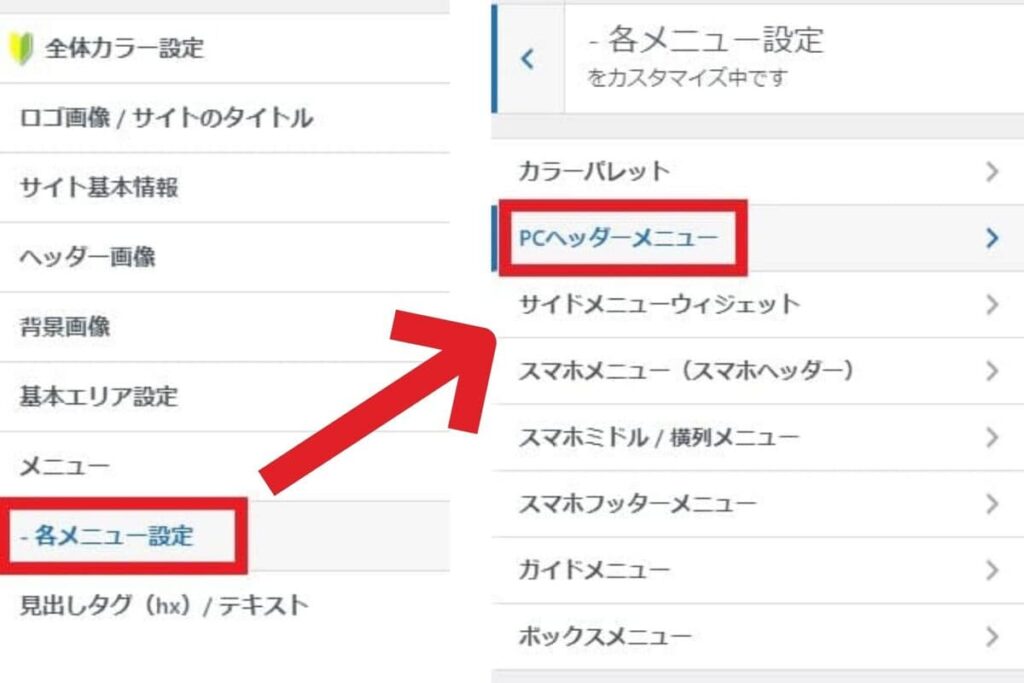
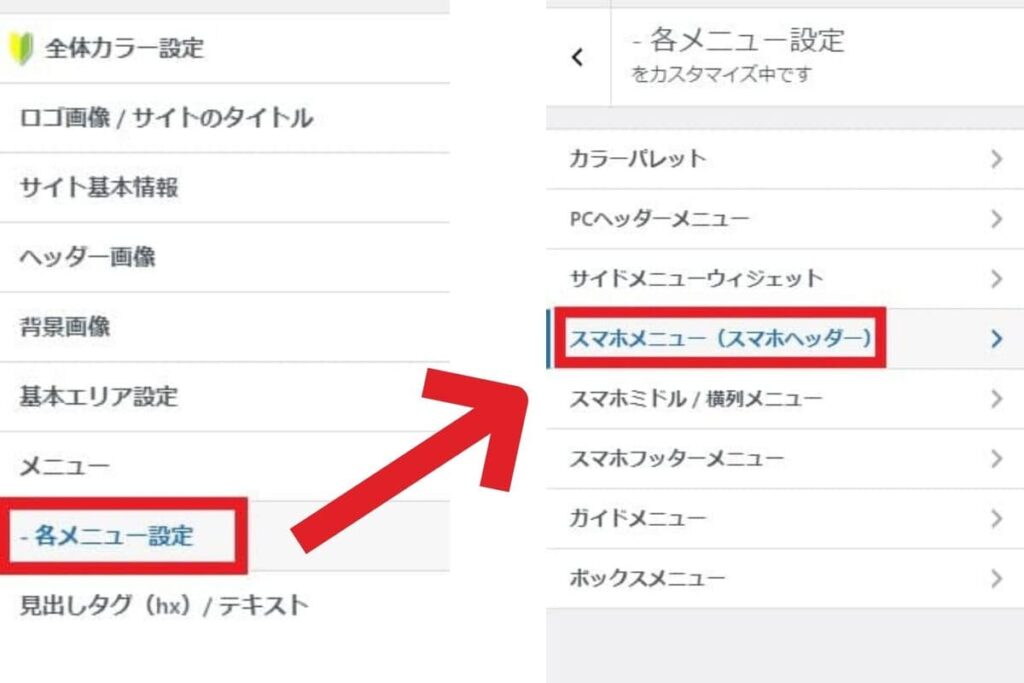
2『各メニュー設定』→『PCヘッダーメニュー』や『スマホメニュー(スマホヘッダー)』をクリックする
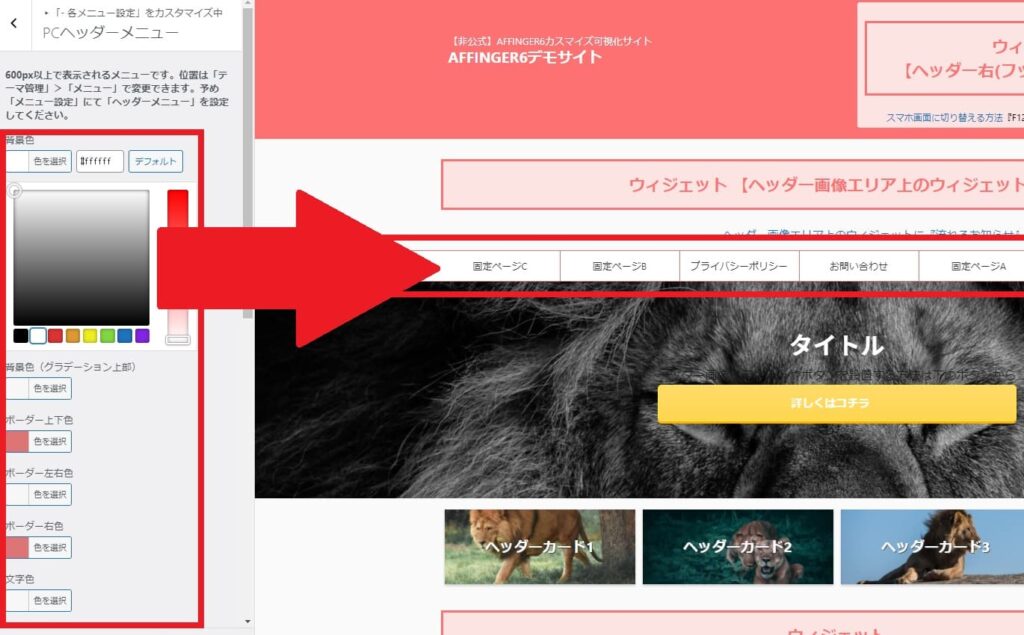
まずPCのヘッダーメニューの色を変えるときには、『各メニュー設定』→『PCヘッダーメニュー』をクリックしましょう。

AFFINGER6(アフィンガー6)のスマホヘッダーメニューの色を変えるときには、『各メニュー設定』→『スマホメニュー(スマホヘッダー)』をクリックしましょう。

step
3色を任意の色に変える
PCやスマホのメニューの色を変える画面に来たら、あとはサイトのデザインを見ながら任意の色に変えるだけです。

AFFINGER6(アフィンガー6)のヘッダーメニュー色を考えるとき参考になるサイトや本
ちなみに色を選ぶときに参考になるのが『NIPPON COLORS(日本の伝統色)』です。
また、サイト全体のカラーをオシャレにしたいときには『かわいい色の本 デザインと言葉の配色ブック』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)のカスタマイズに困ったときの3つの対処方法

AFFINGER6(アフィンガー6)の設定に困ったときは下の3つの方法で対処しましょう。
- 公式マニュアルをみる
- GoogleやTwitterで検索する
- 当サイトのお問い合わせや特典を使う
アフィンガー6のカスタマイズに困ったときの対処方法①公式マニュアルをみる
AFFINGER5もAFFINGER6(アフィンガー6)も公式マニュアルが用意されています。
カスタマイズに困ったときには、まず公式マニュアルを見ましょう。
Googleで検索するとたしかに対処方法は書かれているのですが、公式マニュアルが基本的な設定や対処方法をまとめてくれています。
公式マニュアルの確認方法は『AFFINGER6(アフィンガー6)の公式マニュアルの確認方法』という記事に詳しくまとめているので参考にしてください。
こちらもCHECK
マニュアルを見ても解決しないときには次の『GoogleやTwitterで検索する』を試しましょう。
アフィンガー6のカスタマイズに困ったときの対処方法②GoogleやTwitterで検索する
公式マニュアルを確認しても解決しない場合には、GoogleやTwitterで検索してみましょう。

また、Google検索に限らず、Twitterでつぶやいたり、Twitterの検索機能で『アフィンガー ●●』と検索してみるのもおすすめです。
AFFINGER6(アフィンガー6)やAFFINGER5に詳しい人が解説方法を教えてくれますよ。
アフィンガー6のカスタマイズに困ったときの対処方法③当サイトのお問い合わせや特典を使う
それでも解決しないのなら、当サイトのお問い合わせフォームから困っている内容を質問してみて下さい。
すべてが解決できるのかわかりませんが、お力になれる限り全力でお手伝いさせていただきます。
また、当サイトの特典では初期設定の質問を無制限で、できるのでそちらを利用するのもおすすめです。
AFFINGER6(アフィンガー6)の購入方法や特典は『AFFINGER6(アフィンガー6)を徹底的にレビュー』にまとめているので是非参考にしてください。
こちらもCHECK
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。



