- アフィンガーでTOC+を使って目次を設定したい
- 見やすい目次を作る注意点を教えてほしい
- ブログ初心者だからインストールから設定まで一から教えて
こういった疑問にお答えします。
結論、『Table of Contents Plus(TOC+)』は下の項目を設定するだけで目次が完成します。
- 位置:最初の見出しの前(デフォルト)
- 表示条件:2つ以上あるとき
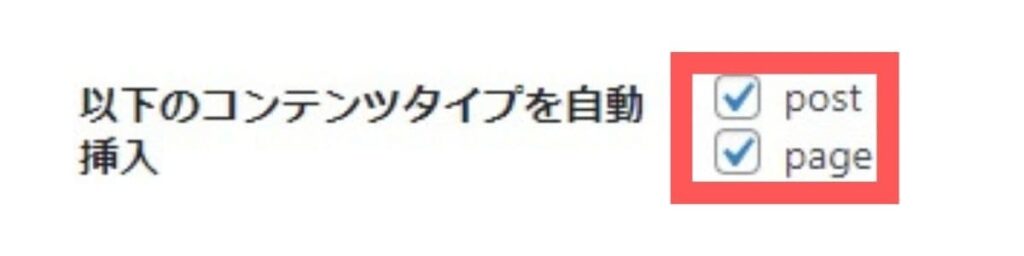
- 以下のコンテンツタイプを自動挿入:post、page
- 見出しテキスト:『目次』へ変更
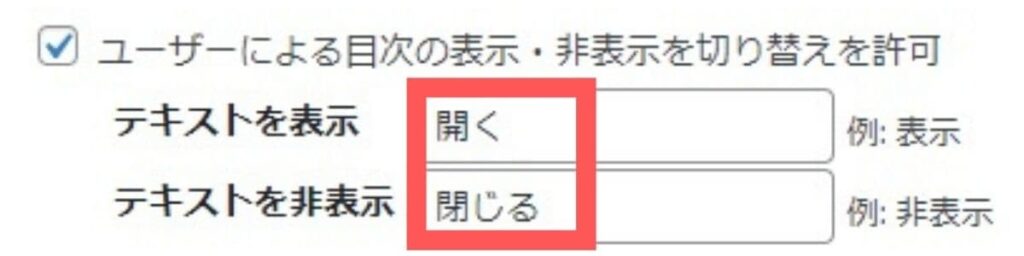
- テキストを表示、テキストを非表示:『開く』『閉じる』へ変更
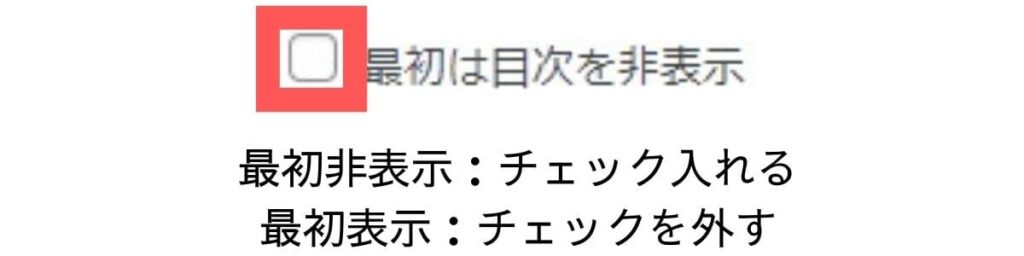
- 最初は目次を非表示:チェックを外す
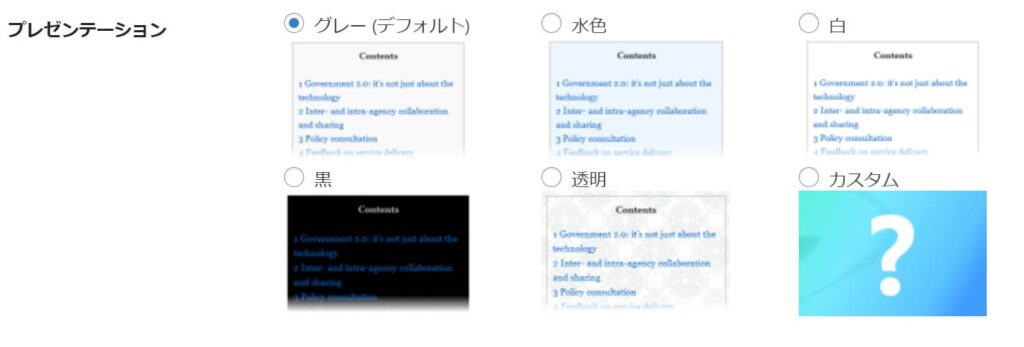
- プレゼンテーション(目次のデザイン):好きなものを選ぶ
- 上級者向けの設定:見出しレベルをH2、H3タグにチェックを入れて保存する
この記事ではAFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)におすすめの目次Table of Contents Plusで目次を設置する方法を徹底解説します。
私はAFFINGER5(アフィンガー5)のサイトで『RTOC』と『TOC+』、AFFINGER6(アフィンガー6)では『RTOC』と『SUGOIMOKUJI』を使ってサイト運営した経験があります。

またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。AFFINGERのレビューや購入方法は『AFFINGER5(アフィンガー5)を1年半使ったレビュー』『AFFINGER6(アフィンガー6)を使いこなすためのレビュー』を参考にしてください。
\当サイト限定豪華7特典/
/今すぐゲット\
『Table of Contents Plus(TOC+)』のインストールから有効化
初めに『Table of Contents Plus(TOC+)』をインストールと有効化をしましょう。
まずはプラグイン新規追加画面を下の手順で開きましょう。
WordPressダッシュボード『プラグイン』→『新規追加』

プラグインを追加する画面になったら、右上にある検索窓に『Table of Contents Plus』と入力して下の画像のプラグインをインストールと有効化しましょう。

\当サイト限定豪華7特典/
/今すぐゲット\
『Table of Contents Plus(TOC+)』の設定
インストールと有効化ができたら、『Table of Contents Plus(TOC+)』の設定をしていきましょう。
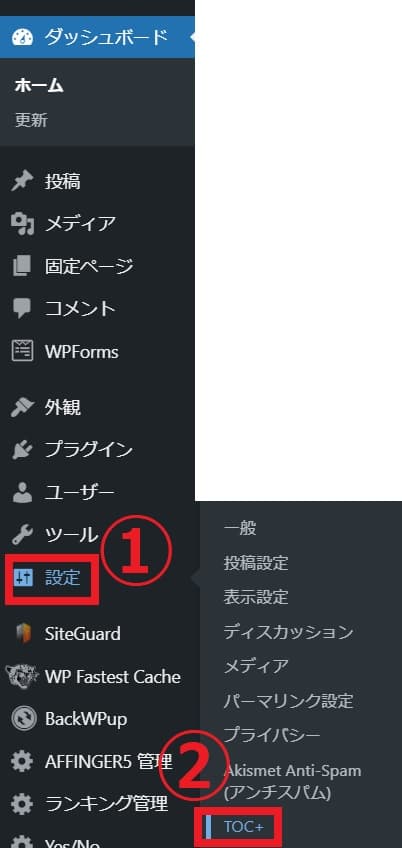
『Table of Contents Plus(TOC+)』の設定は下の手順で開きましょう。
WordPressダッシュボード『設定』→」『TOC+』

『Table of Contents Plus(TOC+)』設定基本設定
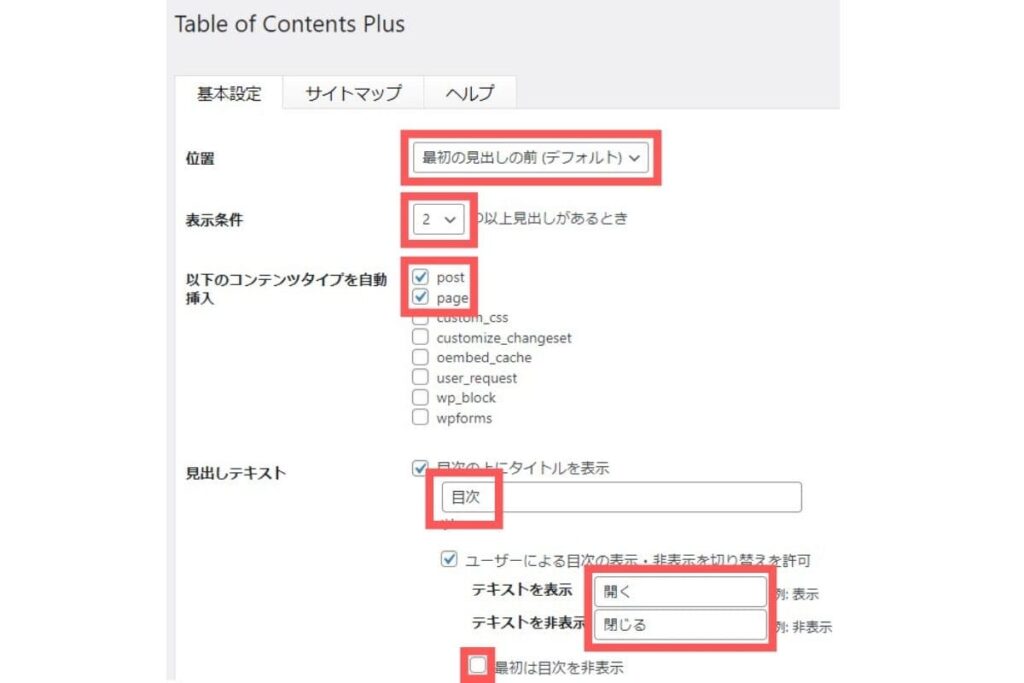
『Table of Contents Plus(TOC+)』の設定画面が開いたら、まずは『基本設定』のタブから設定します。
ここで設定するのは下の6つです。
- 位置:最初の見出しの前(デフォルト)
- 表示条件:2つ以上あるとき
- 以下のコンテンツタイプを自動挿入:post、page
- 見出しテキスト:『目次』へ変更
- テキストを表示、テキストを非表示:『開く』『閉じる』へ変更
- 最初は目次を非表示:チェックを外す
- プレゼンテーション(目次のデザイン):好きなものを選ぶ

『Table of Contents Plus(TOC+)』の基本設定①位置:最初の見出しの前(デフォルト)

『Table of Contents Plus(TOC+)』の基本設定の『位置』とは、記事内のどこに目次を設置するかを決める設定です。
『位置』のおすすめの設定は、『最初の見出しの前(デフォルト)』です。
一般的には、デフォルトで設定されている最初の見出し(H2タグ)の前に設置されているので特別な理由がない限りは、『最初の見出しの前(デフォルト)』の設定にしておきましょう。
『Table of Contents Plus(TOC+)』の基本設定②表示条件:2つ以上あるとき

『Table of Contents Plus(TOC+)』の基本設定の『表示条件』とは、目次を表示する条件のこと。
おすすめの設定は、表示条件が『2つ以上あるとき』。
目次なので記事全体のどこに目的のコンテンツがわかりやすくする目的で設置するものです。
なので、見出しが2つ以上あるときに設定しておきましょう。
見出しが1つということがそもそも無いはずです。見出しが1つしかないコンテンツは低品質な記事の可能性が高いのでブログ初心者は注意して下さい。
『Table of Contents Plus(TOC+)』の基本設定③以下のコンテンツタイプを自動挿入:post、page

『Table of Contents Plus(TOC+)』の基本設定の『以下のコンテンツタイプを自動挿入』とは、目次を設置するコンテンツタイプのこと。コンテンツタイプとは具体的に投稿や固定ページ、カテゴリページなどです。
『以下のコンテンツタイプを自動挿入』のおすすめ設定は、『post』(投稿)、『page』(固定ページ)にチェックを入れる設定。
ブログなので投稿には目次は必須。固定ページはお問い合わせやプロフィールなど必要時チェックをいれましょう。
逆に固定ページには目次が無いほうがいいと感じる人は『page』のチェックを外して下さい。
『Table of Contents Plus(TOC+)』の基本設定④見出しテキスト:『目次』へ変更

『Table of Contents Plus(TOC+)』の基本設定の『見出しテキスト』とは、目次のタイトルのこと。
『見出しテキスト』のおすすめ設定は、『目次』と表示させること。デフォルトではContentsと英語表記ですが、狙う読者は日本人相手のはずなのでひと目でわかる設定にしておきましょう。
『Table of Contents Plus(TOC+)』の基本設定⑤テキストを表示、テキストを非表示:『開く』『閉じる』へ変更

『Table of Contents Plus(TOC+)』の基本設定の『テキストを表示、テキストを非表示』とは、目次を開いたり、閉じたりするボタンのテキストのことです。
『テキストを表示』『テキストを非表示』のおすすめテキストは、『開く』『閉じる』と変更する設定。
『Table of Contents Plus(TOC+)』の基本設定⑥最初は目次を非表示:チェックを外す

『Table of Contents Plus(TOC+)』の基本設定の『最初は目次を非表示』とは、最初から目次を開いた状態で表示するのか、最初は目次を閉じた状態にするかの設定のこと。
『最初は目次を非表示』でおすすめの設定は、チェックを外して、初めから目次を開いた状態にする設定。
目次を開くか、閉じるかはブログのジャンルによってはかなり違いますが、基本は目次を開いた状態にするのがおすすめ。
なぜなら目的のコンテンツに速攻でたどり着きたい読者もいるので目次をクリック(orタップ)ですぐに移動できる方がユーザービリティの観点で良いから。
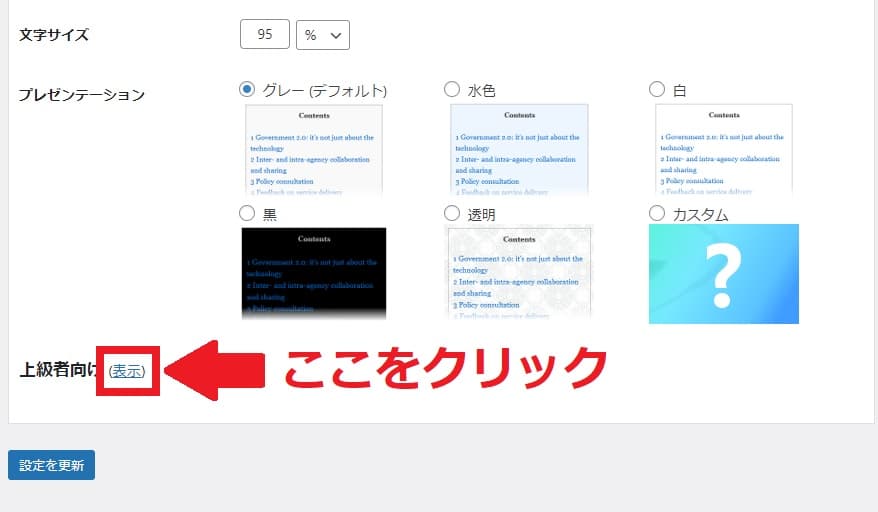
『Table of Contents Plus(TOC+)』の基本設定⑦プレゼンテーション(目次のデザイン):好きなものを選ぶ

『Table of Contents Plus(TOC+)』の基本設定の『プレゼンテーション』とは、見たとおりで目次のデザインのこと。
ここは好きなデザインを選んで設定しましょう。
『Table of Contents Plus(TOC+)』の設定『上級者向け』の設定
最後に『Table of Contents Plus(TOC+)』の『上級者向け』の設定を開いて見出しレベルを設定していきましょう。
見出しレベルとは、目次に表示する見出しタグの階層を選べます。
『Table of Contents Plus(TOC+)』の設定画面を開き、下にスクロールして『上級者向け』表示をクリックしましょう。

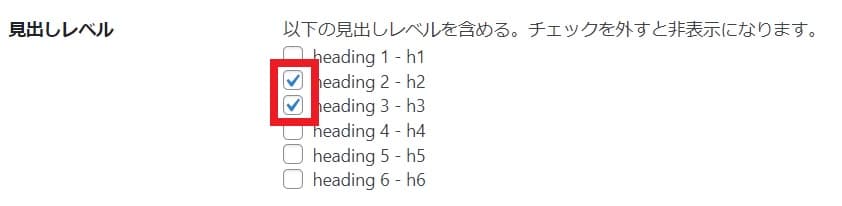
開けたら、『見出しレベル』から目次に表示したい見出しタグにチェックを入れましょう。デフォルトではすべてにチェックが入っています。

『見出しレベル』のおすすめ設定は、H2~H3タグにチェックを入れる設定。
あまりチェックを入れすぎると目次に表示される見出しが多くなりすぎて、読者が使いづらくなります。多くてもH2~H4までの設定がおすすめ。
\当サイト限定豪華7特典/
/今すぐゲット\
『Table of Contents Plus(TOC+)』でよくある質問
『Table of Contents Plus(TOC+)』のよくある質問をまとめて解答します。
- もっと簡単に目次を設定したい場合
- 目次を記事内の任意の場所に挿入する方法
- 目次が上手く表示されないときの対処方法
もっと簡単に目次を設定したいブログ初心者へ

『Table of Contents Plus(TOC+)』よりもっと簡単に目次を作りたいあなたにおすすめなのは、目次プラグインの『Rich Table of Contents』です。
『Rich Table of Contents』はJINのテーマで有名なひつじさんプロデュースの目次プラグイン。
プラグインをインストールして有効化すれば、設定画面で直感的な操作感で目次を簡単に作れるので、ブログ初心者にはそちらのほうがおすすめです。
目次を記事内の任意の場所に挿入する方法

目次を記事内の任意の場所に挿入するには、[toc]を挿入するだけです。
ちなみにこのショートコードを使用した場合には基本設定『位置』は反映されません。
目次が上手く表示されないときの対処方法
『Table of Contents Plus(TOC+)』で上手く目次が表示されないときの対処方法は下のとおり。
- 記事内の見出しタグが正しい階層で使われているか
- 基本設定の『表示条件』で設定した数の見出しが記事にあるか
- 基本設定の『以下のコンテンツタイプを自動挿入』にチェックが入っているか
基本設定でおかしいところがないかをよくチェックしてみて下さい。
\当サイト限定豪華7特典/
/今すぐゲット\
【まとめ】アフィンガーで目次を使うなら『Table of Contents Plus(TOC+)』がおすすめ
AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)で目次を無料で作りたいのなら『Table of Contents Plus(TOC+)』か『Rich Table of Contents』がおすすめです。
いずれも簡単に設定できて、目次をすぐに実装できるのでいずれかのプラグインで対策しましょう。