
- AFFINGER6って何がおすすめなの?
- アフィンガー6は他の有料テーマと比較するとどこが違うの?
- カスタマイズ性が高いっていうけどブログ初心者でも簡単?
結論、AFFINGER6(アフィンガー6)には下のとおり10つのおすすめな理由があります。
- 公式マニュアルがある
- カスタマイズ性が高い
- サイトスピードが速い
- 複数サイトで使用できる
- ブロックエディタで装飾がラクでおしゃれ
- ウィジェットで広告が自由自在に設置可能
- マイブロック機能で挿入と一括修正がラク
- アップデートが多く不具合への対応が早い
- ユーザーが多く、検索すれば悩みが解決する
- サイトごとで独自の特典付きで購入できる
このようにおすすめできる理由は私が過去に賢威、JIN、AFFINGER5と有料テーマを複数使い、最終的にAFFINGER6(アフィンガー6)に行き着いたからです。

そこで私がここ半年程、AFFINGER6(アフィンガー6)を使ってきた経験を踏まえて下の内容を解説していきます。
- AFFINGER6(アフィンガー6)がおすすめな10の理由
- AFFINGER6(アフィンガー6)と他の有料テーマを比較・違う点
- AFFINGER6(アフィンガー6)の入手方法
この記事を読まずにAFFINGER6(アフィンガー6)以外のテーマを購入すると後悔するのでぜひ流し読みでもOKなので目を通してみて下さい。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)とは

AFFINGER6はAFFINGER5のアップグレード版のWordPressテーマでブロックエディタGutenberg(グーテンベルク)に対応したAFFINGER(アフィンガー)です。
そもそもAFFINGER5とは、トップクラスに有名なWordPressテーマ。
メンタリストのDaiGoさん、WordPressテーマJINで有名なひつじさんもAFFINGERユーザーです。
AFFINGER5からAFFINGER6(アフィンガー6)ACTIONになったことで一番変わったのは、記事が書きやすくなったこと!
特に書くブロックエディタで直感的に記事が書けるうえに装飾もAFFINGER5に比べてひと手間減った感覚です。

稼ぐための機能に特化したAFFINGER5をより現在のSEOに適応し、ブロックエディタにも対応した形でβ版配信されたのがAFFINGER6です。
AFFINGER6は現状β版でAFFINGER5を購入した人が無料でアップグレードできます。
なのでAFFINGER5を購入してしまえば、AFFINGER5もAFFINGER6(アフィンガー6)も使えるので、クラシックエディタのAFFINGER5もブロックエディタのAFFINGER6(アフィンガー6)も両方体験できるってことですね。
参考AFFINGER6(ACTION)4ヶ月使った感想&レビュー【豪華8特典付きお得入手方法】
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)がおすすめな10の理由
AFFINGER6(アフィンガー6)がおすすめな理由は下のとおり10つあります。
- 公式マニュアルがある
- カスタマイズ性が高い
- サイトスピードが速い
- 複数サイトで使用できる
- ブロックエディタで装飾がラクでおしゃれ
- ウィジェットで広告が自由自在に設置可能
- マイブロック機能で挿入と一括修正がラク
- アップデートが多く不具合への対応が早い
- ユーザーが多く、検索すれば悩みが解決する
- サイトごとで独自の特典付きで購入できる
それぞれを詳しく解説していきます。
公式マニュアルがある
AFFINGER6(アフィンガー6)ACTIONには専用の公式マニュアルがあります。
※ボタンで6のマニュアルリンク
基本的なカスタマイズやブロックエディタなどについてはこちらの公式マニュアルを見れば解決できます。
※ボタンで6のマニュアルリンク
また、前バージョンのAFFINGER5(アフィンガー5)WINGにも公式マニュアルがあります。
※ボタンで5のマニュアルリンク
ブロックエディタに移行したとはいえ、まだまだβ版の段階なのでHTMLタグを使ったカスタムHTMLを利用する機会もあるため、AFFINGER5のマニュアルもかなり参考になります。
他の有料テーマには公式マニュアルがあるもののありますが、詳しいカスタマイズまでは解説されていないことが多いのでAFFINGERシリーズおすすめ大きな理由の一つです。

公式のマニュアルとはいえ、少しわかりにくい説明や言葉足らずな部分も散見するので、そこは当サイトでも補って説明しているのでぜひ参考にしてもらえればと思います。
また、後述しますが、使用者が多いのであなたが困っているカスタマイズや不具合については『AFFINGER6 ●●』と検索すれば解決記事を見つけやすいのもおすすめできるポイントです。
カスタマイズ性が高い
AFFINGER6(アフィンガー6)は前作のAFFINGER5同様でカスタマイズ性が高いのもおすすめしたいポイントです。
下の記事でもまとめているようにヘッダーのデザインだけでも4種類以上あります。
ヘッダー画像のみのデザインから、スライドショーのデザイン、背景とスライドショーを別々に表示するデザインとあなたがやりたいデザインのほとんどが実現可能です。
また、AFFINGERシリーズは利用者も多いのでカスタマイズやサイトデザインを参考にできるサイトが多いのもいいですね。
実際AFFINGER公式サイトでも下の様なサイトが紹介されており、コテコテのアフィンガーデザインのサイトからアフィンガー感がほぼないオシャレなデザインのサイトまで様々なです。
※公式で紹介されていておしゃれなヘッダーデザインのサイト画像やリンクを設置
しかもカスタマイズ自体はCSSやHTMLなどの知識がなくても、WordPress外観『カスタマイズ』や『AFFINGER管理』から簡単に設定できるのもいいですよね。
サイトスピードが速い
複数サイトで使用できる
AFFINGER6(アフィンガー6)はAFFINGER5を購入すると入手できて、しかも複数のサイトで使用できます。
つまり、1度AFFINGER5を14,800円で購入してしまえば、AFFINGER5(アフィンガー5)WINGもAFFINGER6(アフィンガー6)ACTIONもそれぞれを使い放題。
私も複数のサイトを運営してきましたが、AFFINGER5とAFFINGER6(アフィンガー6)の選択肢があるのはうれしいところ。クラシックエディタ中心で作ったサイトはAFFINGER5、これから新しく立ち上げるサイトはAFFINGER6と1度に2度旨いわけです。
仮に3サイト運営したとすると、1サイト当たり5,000円で利用できた計算になるのでお買い得ですよね。

ブロックエディタで装飾がラクでおしゃれ
AFFINGER6はブロックエディタに対応したテーマへの移行をしているところですが、AFFINGER5から変わらず装飾がラクでさまざまなものが用意されています。
- キラリと光るボタン
- さまざまなボックス装飾
- 簡単で可愛いアイコン設定
- 読んで欲しい所にマーカー
このブログでも記事内にさまざまな装飾を駆使していますよね。
AFFINGER6(アフィンガー6)ならこういった装飾がブロックエディタで簡単に使えます。
ボタンやボックスならブロックごとで設定できますし、マーカーに関しては記事を作成中~作成後の校正時にまとめて装飾できます。
アイコンもボックスごとで設定ができるので『記事をオシャレでオリジナリティのあるものにしたい!』と思う人はこの装飾機能を重宝しますよ。

ウィジェットで広告が自由自在に設置可能
あなたは下のようなことを感じたことはありませんか?

- 記事の下にだけ広告を張りたいなぁ。
- スマホだけ記事冒頭に広告を入れたいなぁ。
- PC記事の下にだけテキストと広告を貼って行動誘導したいなぁ。
AFFINGER6(アフィンガー6)ではウィジェット機能が強化されたので、さまざまなところに広告やテキスト、コンテンツを追加できます。
ちなみにどこにウィジェットを入れられるのかは下のデザイン早見デモサイトをご覧ください。
※デモサイトリンク
他のテーマだと、CSSやHTMLなどのコードを触って、ブログのデザインが大きく崩れたり、調べるのに時間がかかったりしますが、アフィンガー6なら3分もあれば任意の位置に広告テキストやバナーを挿入できちゃいます。
マイブロック機能で挿入と一括修正がラク
これはAFFINGER6(アフィンガー6)のレビューでもお伝えしているのですが、マイブロック機能が秀逸です。
※れびゅー記事へのリンク
マイブロック機能とは、元々アフィンガー5で有料プラグインであったタグ管理機能を無料でAFFINGER6に標準装備してくれたもの。
記事内にショートコードを入力するだけであなたが設定した任意の広告やボタン、テキストなどを挿入してくれる機能です。
言葉で説明してもわかりにくいので図解で説明します。
下のように記事内にショートコードを入力すると、任意のコンテンツを追加できる機能です。
※図解
この機能の何がすごいかというと、例えば当サイトのAFFINGER5の特典を解説するコンテンツで一部修正が必要になったら、マイブロックを修正するだけで、ショートコードが挿入されているすべての記事が一括で修正出来てしまうんです。
つまり、後々修正や更新が必要になるコンテンツは予めマイブロックに登録してショートコードで記事に埋め込んでおけば、マイブロックだけを修正すれば一括で修正ができてしまうということ。
今までなら任意のコンテンツや広告をコピペしてすべての記事に埋め込んでいたものが、マイブロック機能を使えば、コンテンツ修正から広告の差し替えまで一発で完了です。
- マイブロック機能で埋め込むがおすすめなのは下のようなコンテンツ。
- テキスト広告やバナー広告
- 毎月更新が必要なコンテンツ
- 毎回挿入する説明文章や紹介文・プロフィール

アップデートが多く不具合への対応が早い
AFFINGER6(アフィンガー6)はβ版なので、アップデートが多く不具合への対応も早いのもおすすめのポイント。
有名テーマの一つであるJINはWordPressが更新されてもアップデートされずユーザー間で不具合情報を共有して対応している状況ですよね。
一方のAFFINGER6(アフィンガー6)はリリースから半年ほど経ちましたが不具合もありつつも、毎月2~4回程のアップデートを繰り返して不具合にも対応してくれています。
※アップデート情報マイブロックでもいいかも。
このようにアップデートをしてくれていますし、もし不具合が発生しても公式サイトからお問合わせして不具合情報をお知らせすれば対応してくれます。
※公式のお問合わせフォームへリンク
現状では管理人が確認しただけでも下の様な不具合があります。
※マイブロックで不具合を設定
ブロックエディタでクラシックボタンにカーソルを合わせると閉じてしまう
カテゴリー表示が上手くできない
画像のキャプションがたまに入力バク発生する
これらも報告済みなのでいずれ修正されるはずです。

ユーザーが多く、検索すれば悩みが解決する
AFFINGER6(ACTION)やAFFINGER5(WING)ともに公式マニュアルが用意されています。
わからないことは公式マニュアルで調べれば大抵のことは解決できます。
ただ、マニュアルがやや難解であったり、簡潔に解説されていたりして設定に困ってしまうことが良くあります。
そう言う場合に、AFFINGERユーザーが多いという特徴が活きてきます。
ユーザーが多く、その多くが個人ブロガーなので『AFFINGER6 ●●』や『アフィンガー5 ○○』と検索すればほとんどの悩みは解決方法の記事で解決します。
基本的には公式マニュアルを見れば解決できるのまずは公式マニュアルから確認してみてください。
※公式マニュアルの記事へリンク
このブログでも細かいカスタマイズ方法を解説しているのでぜひ参考にして下さい。
※カスタマイズカテゴリへのリンク
サイトごとで独自の特典付きで購入できる
AFFINGER6(アフィンガー6)はβ版と何度も言っている通り、AFFINGER6(アフィンガー6)を使うにはAFFINGER5を購入する必要があります。
そしてそのAFFINGER5を購入する時には、サイトごとで独自の特典付きで購入ができます。
特典とは私のサイトで購入すれば下のような特典が付いてきます。
※マイブロックで特典のリストを表示
ちなみにAFFINGERシリーズ以外の有料WordPressテーマで特典がつけて販売できるのは『THE THOR(ザ・トール)』くらいです。
※テーマごとでの料金と特典の表・マイブロックでもいいかも
特典はサイトごとで違うので比較した上で購入するサイトを決められるのもいいですよね。
特典の中身は『初期設定サポート』や『ブログ運営ノウハウ』など有益情報をしのぎを削って出しあっているのでAFFINGER+自分が欲しい特典と合わせて購入すると、特典なしのテーマを買うよりブログでの成功確率が大幅に上がりますよ。
当サイトの特典について詳しく知りたいあなたは『※※』の記事を参考にして下さい。
※ブログカード
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER6(アフィンガー6)と他のWordPress有料テーマとの比較と違い

と思うかもしれません。
ここからはAFFINGER6(アフィンガー6)と他のテーマを比較していきます。
比較する項目は下のとおり。
※マイブロックでの比較表を作成し挿入
順番に他のテーマとの比較や違いを紹介していきます。
料金の比較
AFFINGER5は他のテーマと比べると比較的中間の価格といったところでしょうか。
※図解でもいれるといいかも。
逆に最近話題のSWELLは高めの設定ですし、沈黙のWebライティングなどの本で有名な賢威はかなり高い印象です。
特徴やSEO対策、サイトスピードの比較
※マイブロック挿入
STORK19(ストーク)はけっこう歴史のあるテーマで料金は良心的で安めの設定です。また機能も料金の割には充実しています。ただアップデートで追加料金をとったり、既存ユーザーも丸々支払いを求めたりするので今後のアップデートを考えると、3,800円多めに払ってAFFINGER6(アフィンガー6)を使った方がカスタマイズ性もアップデートサポートも安心と言えます。
JINはデザインが可愛く、装飾も豊富なのですがクラシックエディタを推奨しているテーマ。またアップデートも2020年から止まっており、ブロックエディタに対応する予定も特に経っていません。また私自身、JINはサイトスピードが遅いという理由でAFFINGER5に乗り換えた経緯もあるのであまりおすすめはしません。
THE THOR(ザ・トール)もカスタマイズ性が高く機能も豊富なのでおすすめです。ただAFFINGERシリーズに比べるとユーザーが少なく、困った時に調べても解決する記事も少ない印象です。それなら公式マニュアルもあり、ユーザーも多いアフィンガーに軍配が上がるかなと。
SWELLは現状AFFINGERと最も比較されるテーマですよね。SWELLはサイトスピードやSEOにも強く、機能も豊富です。そして何よりブロックエディタ完全対応でサポートも充実しているのがいいですよね。またSWELLはWebデザイナーや現役のデザイナーさんが利用しているためかおしゃれで参考になるサイトも多いので真似するだけでおしゃれなサイトが作れちゃうのも魅力的。

賢威は名著である『沈黙のWebシリーズ』で有名な松尾さんの会社ウェブライダーの有料テーマ。値段が高い分、テーマ自体がSEOにめちゃくちゃ強く、ブログのSEO対策に関するPDFファイルも付いてくるので納得の価格です。ただテーマのデザインが古臭く、カスタマイズ性も低いのが難点。アフィンガーの方がカスタマイズが豊富で思った様なデザインにできますね。
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。
\当サイト限定豪華7特典/
/今すぐゲット\
AFFINGER5(WING)を導入する3つの手順

こう思うかもしれませんね。しかし安心して下さい。
結論、AFFINGER5(WING)の導入は下の3つの手順でかんたんにできます。
- AFFINGER5(アフィンガー5)を購入する
- AFFINGER5(アフィンガー5)をダウンロードする【購入特典もゲット】
- テーマをアップロード&有効化する
順番に画像で解説します。
AFFINGER5(アフィンガー5)を導入する手順①AFFINGER5(アフィンガー5)を購入する
AFFINGER5(アフィンガー5)を購入するには、まず『AFFINGERの公式サイト』にアクセスしましょう。
上のリンクへとアクセスしたら下のような長い説明サイトに飛ぶので下にスクロールして下さい。

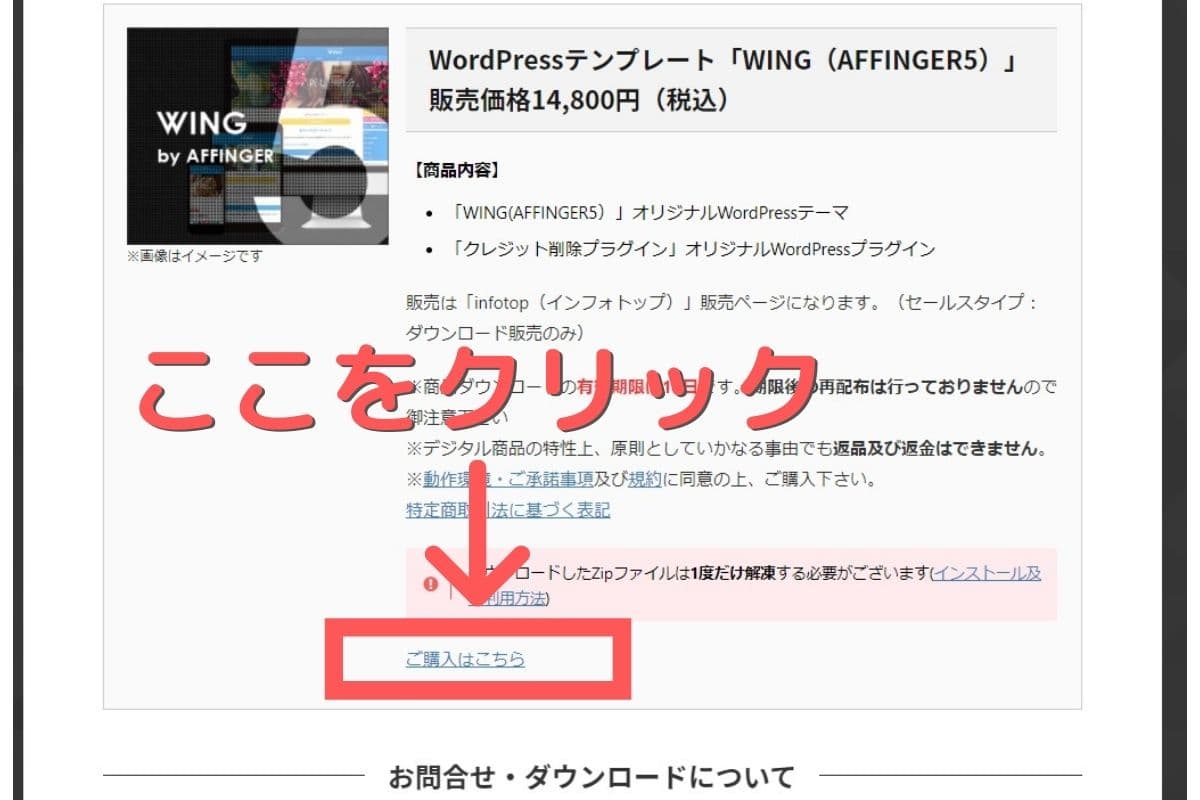
すると下の画像のように『ご購入はこちら』をクリックしましょう。

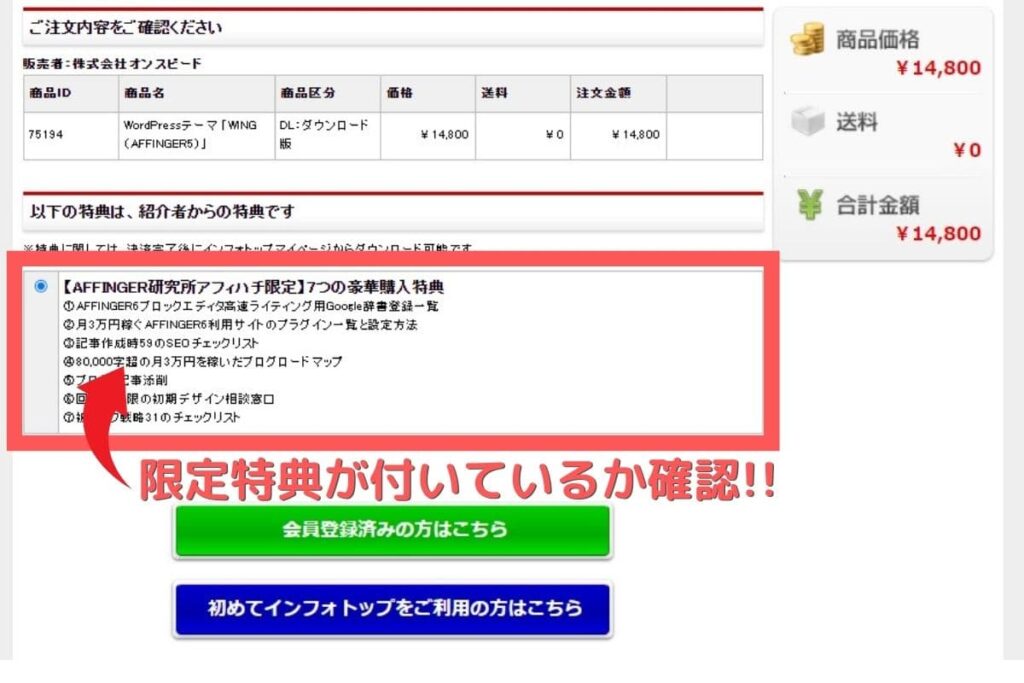
クリックすると、インフォトップの購入画面に映るので、『【AFFINGER研究所アフィハチ限定】7つの豪華購入特典』が付いてるのを確認して下さい。

もし、『【AFFINGER研究所アフィハチ限定】7つの豪華購入特典』が付いていない場合、他のサイトのリンクや公式リンクからAFFINGER購入ページにアクセスしている可能性があり、特典が貰えません。
コチラのリンクから再度アクセスしてみて下さい。
それでも特典が付いていない場合には、Cookieが無効になっている可能性があります。
- ブラウザのCookieを有効にする
- ブラウザのキャッシュを削除する
手順を行い、再度『コチラのリンク』からアクセスして購入手続きをしてみましょう。
万が一購入しても当サイトの購入特典が貰えなかったという人はTwitterDM(@ハチ)や当サイトのお問い合わせからご連絡下さい。
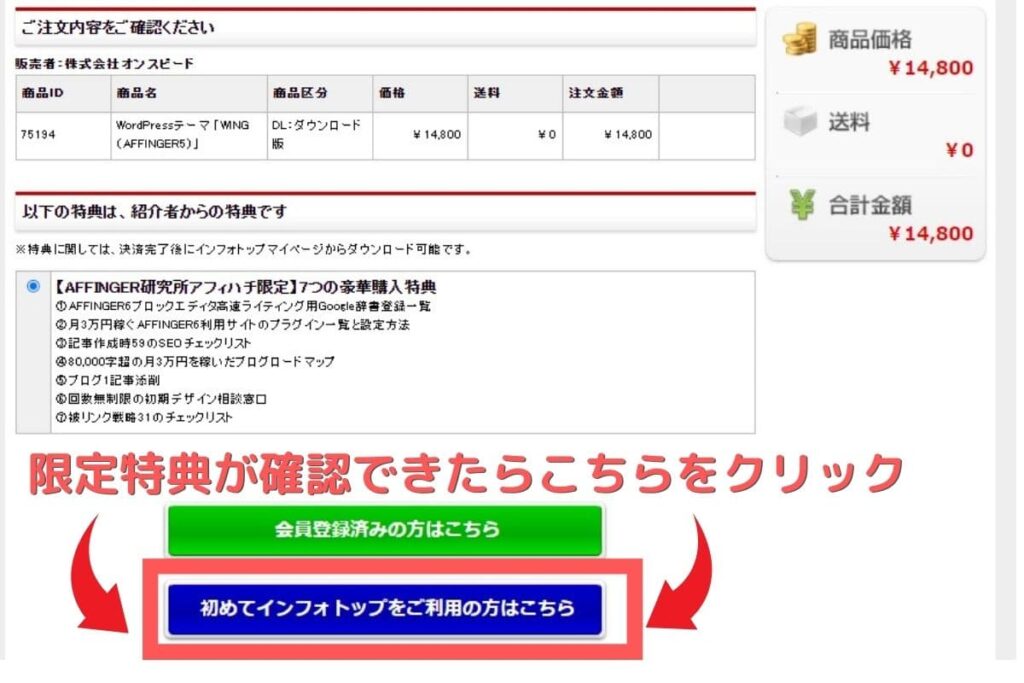
特典が付いているのが確認できたら、『初めてインフォトップをご利用野方はこちら』をクリックしましょう。

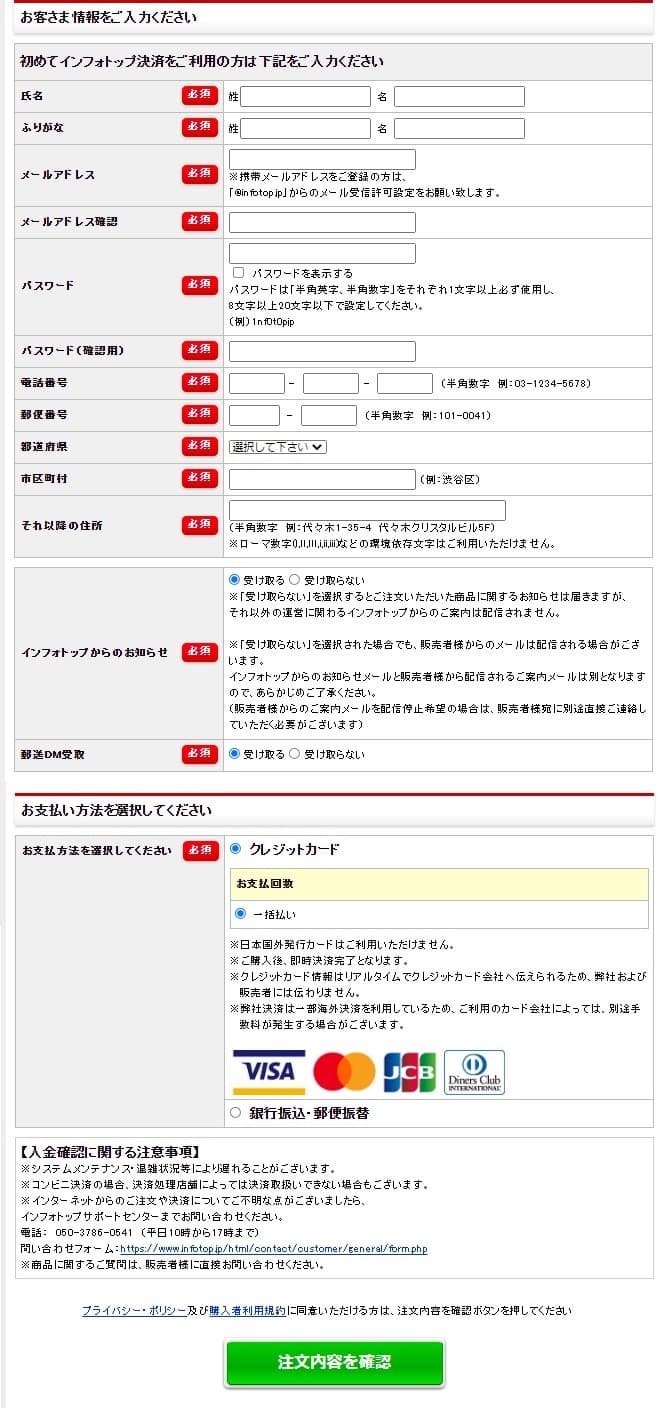
すると、インフォトップへの登録するためお客さま情報と支払い情報を入力しましょう。

入力が完了して問題がなければ、『注文内容を確認』をクリックして購入手続き完了です。
AFFINGER5(アフィンガー5)を導入する手順②AFFINGER5をダウンロードする
AFFINGER5(アフィンガー5)を導入する2つ目の手順は、AFFINGER5(アフィンガー5)をダウンロードです。
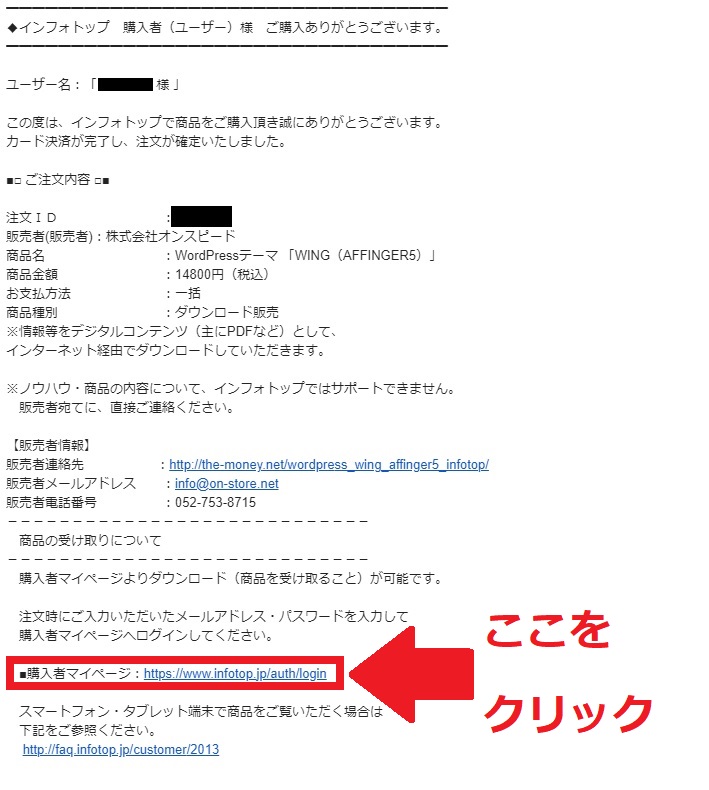
購入手続きが完了すると、あなたが登録したメールアドレスに件名『【infotop】 ●● 様 注文確定のお知らせ:ダウンロード販売』というメールが届きます。
下の購入者マイページをクリックしてインフォトップのサイトへアクセスしましょう。

インフォトップでのAFFINGER5(アフィンガー5)のダウンロードは14日以内と決まっているのですぐにダウンロードして下さい。
私の場合は2021年3月15日に購入したので、すで14日以上経過していて期限切れ=ダウンロードできなくなっています。
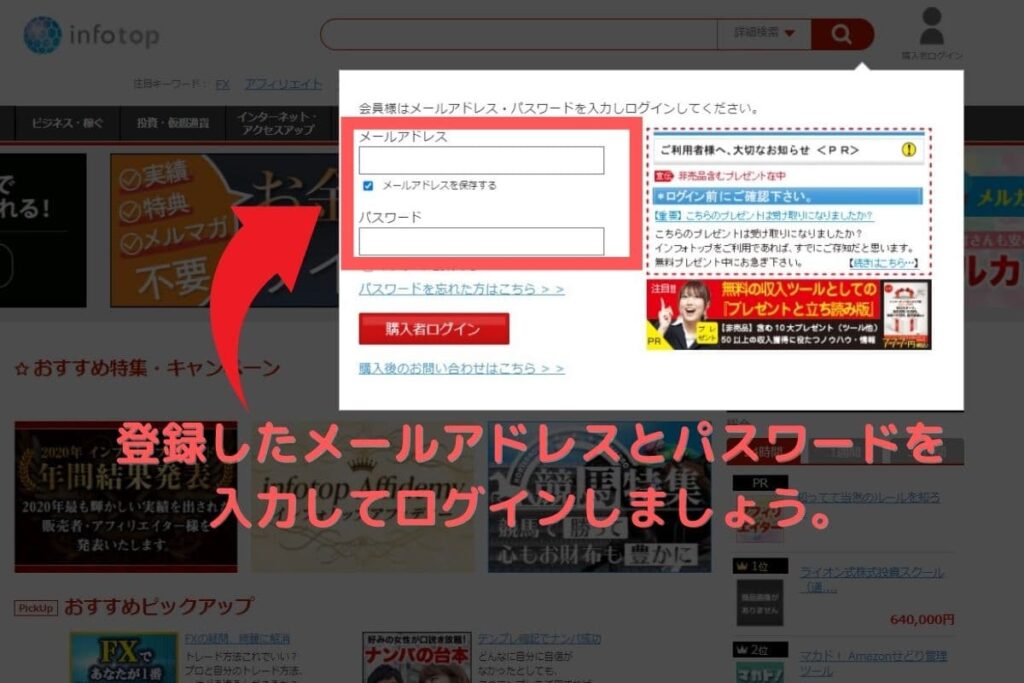
インフォトップの購入者マイページにアクセスすると下のようなページになります。
インフォトップに登録したメールアドレスとパスワードを入力してログインしましょう。

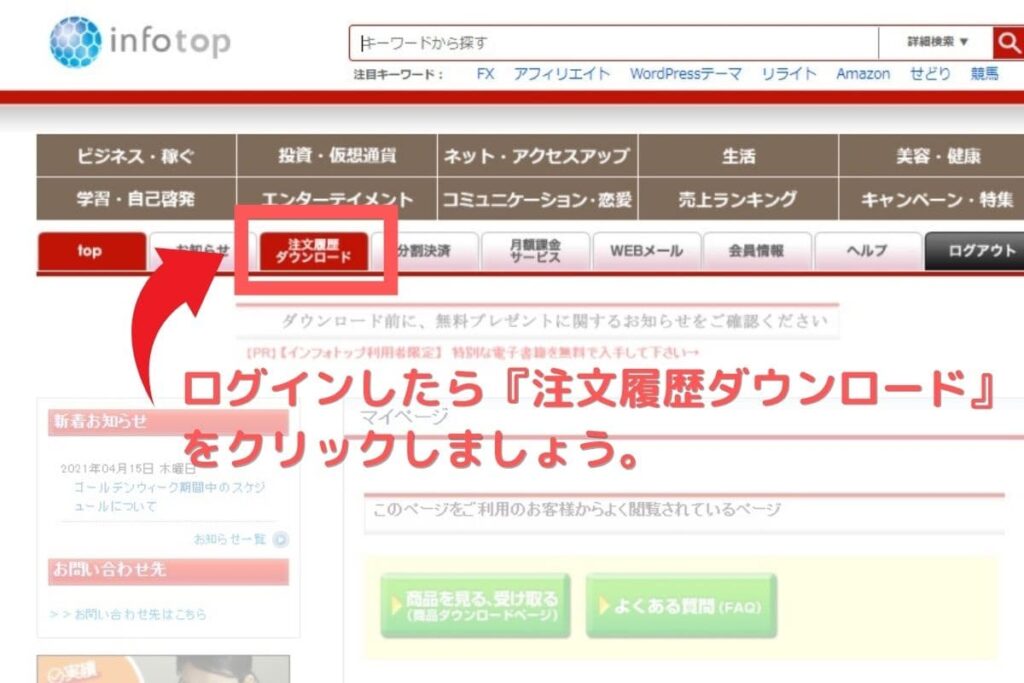
ログインが完了すると下のようなページになるので、ページ上部中央付近にある『注文履歴ダウンロード』をクリックしましょう。

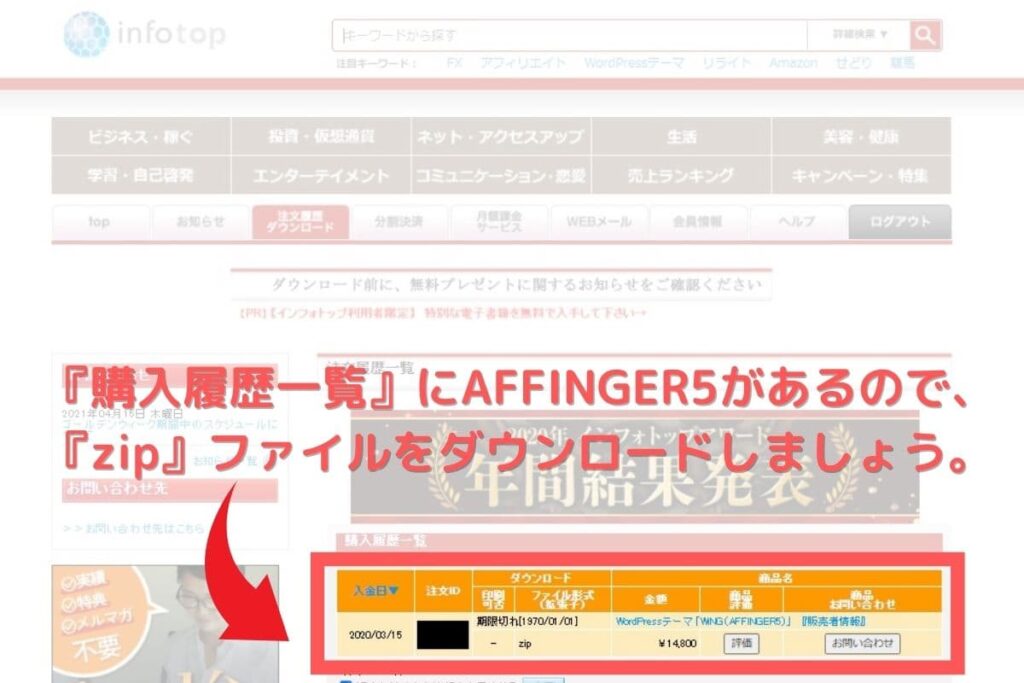
注文履歴ダウンロードをクリックすると、下の画像のとおり、ページ中央『購入履歴一覧』のAFFINGER5(アフィンガー5)zipファイルをダウンロードしましょう。

先程も伝えたとおり、私の場合は2021年3月15日に購入したので、すで14日以上経過していて期限切れ=ダウンロードできなくなっています。
購入が完了したら14日以内にダウンロードしましょう。
また、AFFINGER5(アフィンガー5)のファイルダウンロードに合わせて、AFFINGER研究所アフィハチの限定特典もゲットしておきましょう。
『購入履歴一覧』のすぐ下に『アフィリエイター特典一覧』があるので、ダウンロードしておきましょう。

特典のダウンロード方法は上記で説明したとおりですが、上手くダウンロードできない人やもっと詳しく知りたいあなたは『インフォトップ公式ヘルプ』をご覧ください。
AFFINGER5(アフィンガー5)を導入する手順③AFFINGER5をブログにアップロード&有効化する
AFFINGER5(アフィンガー5)が無事ダウンロードできたら、WordPressブログにAFFINGER5(アフィンガー5)をアップロード&有効化しましょう。
先程ダウンロードしたファイルの解凍からしていきましょう。
『.zip』のファイルをダウンロードしたら右クリックして『展開(解凍)』をクリックしましょう。
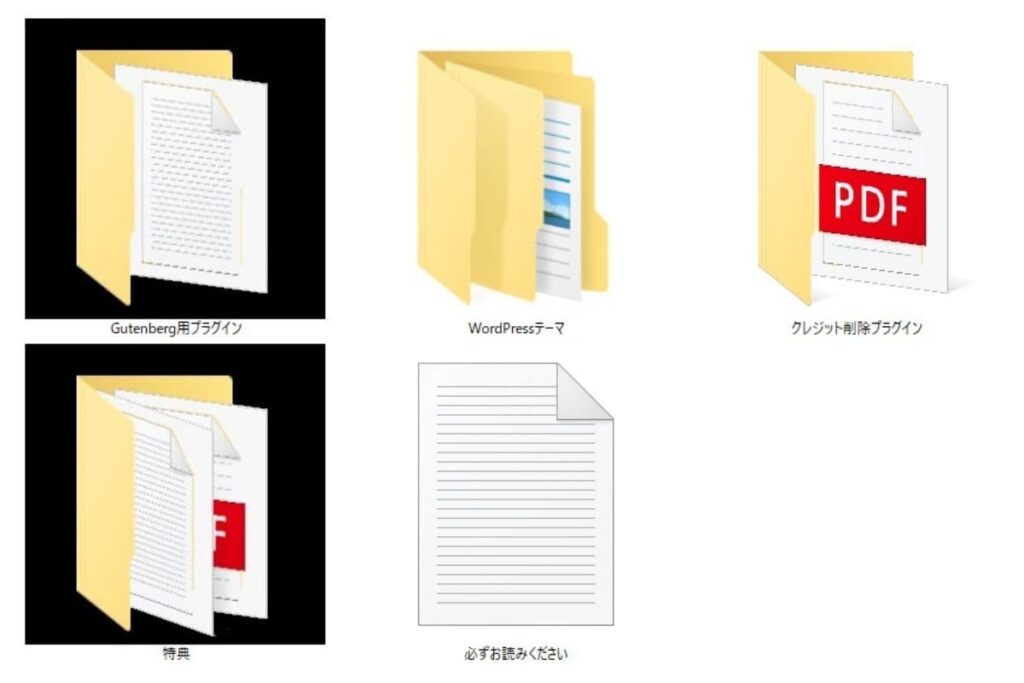
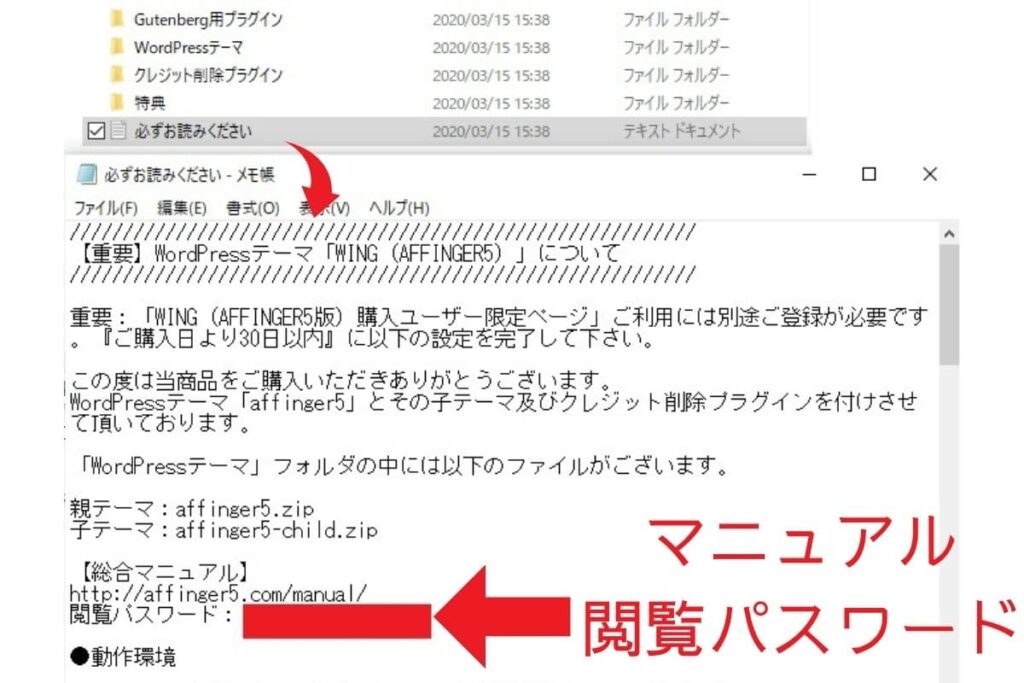
解凍すると下のようなファイルが入っています。

- Gutenberg用プラグイン
- WordPressテーマ
- クレジット削除プラグイン
- 特典
- 必ずお読みください
上のとおり、5つのファイルがあることを確認して下さい。
ここから2番目に表示されている『WordPressテーマ』のファイルを確認すると下のとおり『AFFINGER5(アフィンガー5)』のテーマが保存されています。

- affinger5(親テーマ)
- affinger5-child(子テーマ)
こちらの2つの『.zip』ファイルは解凍せずにWordPressにそのままアップロードします。
親テーマと子テーマは親テーマは本体で、子テーマはカスタマイズデータを保存するものという理解でOKです。
ちなみに親テーマと子テーマについて詳しく知りたい人は『AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)に子テーマがなぜ必要なのか徹底解説』を参考にして下さい。
こちらもCHECK
AFFINGER5(アフィンガー5)をアップロード&有効化するために下の手順でWordPressのテーマを開いて下さい。
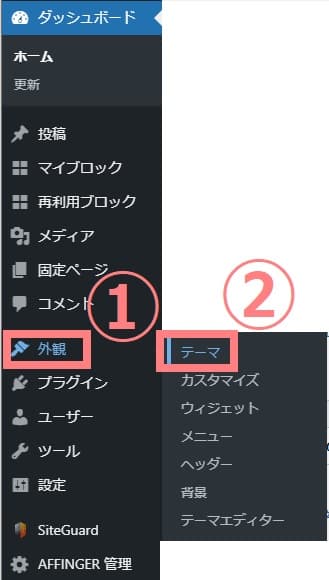
- WordPressダッシュボード『外観』→『テーマ』を開く
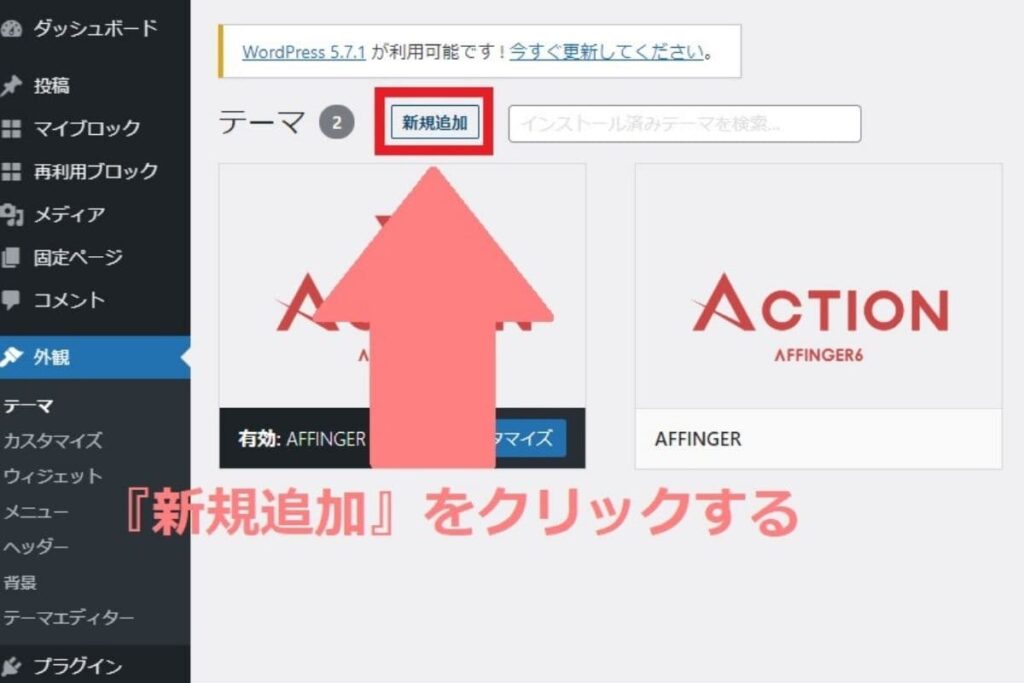
- テーマが表示されたら『新規追加』をクリックする
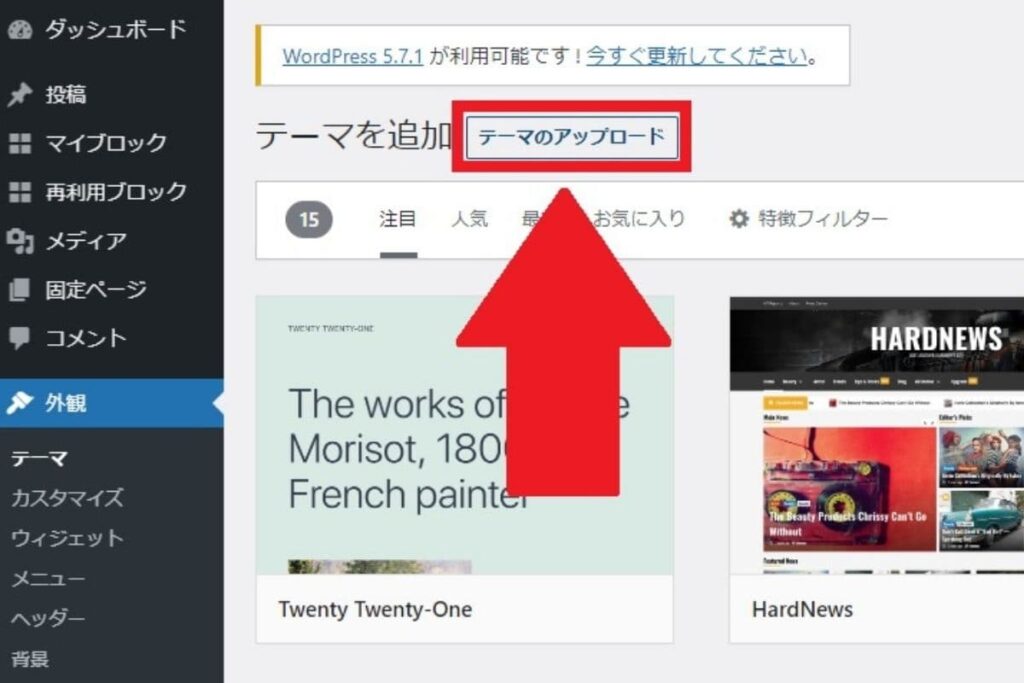
- 『テーマのアップロード』をクリックする
- ファイルを選択で『affinger5』と『affinger5-child』をそれぞれアップロードする
- 『affinger5』と『affinger5-child』のアップロード完了したら子テーマの『affinger5-child』を有効化
- AFFINGER5(アフィンガー5)WING有効化完了です
順番に画像で解説します。
WordPressダッシュボード『外観』→『テーマ』を開く
AFFINGER5(アフィンガー5)をアップロード&有効化するためにWordPressダッシュボード『外観』→『テーマ』を開きましょう。

テーマが表示されたら『新規追加』をクリックする
テーマが表示されたら『新規追加』をクリックします。

『テーマのアップロード』をクリックする
新規追加画面に切り替わったら、『テーマのアップロード』をクリックします。

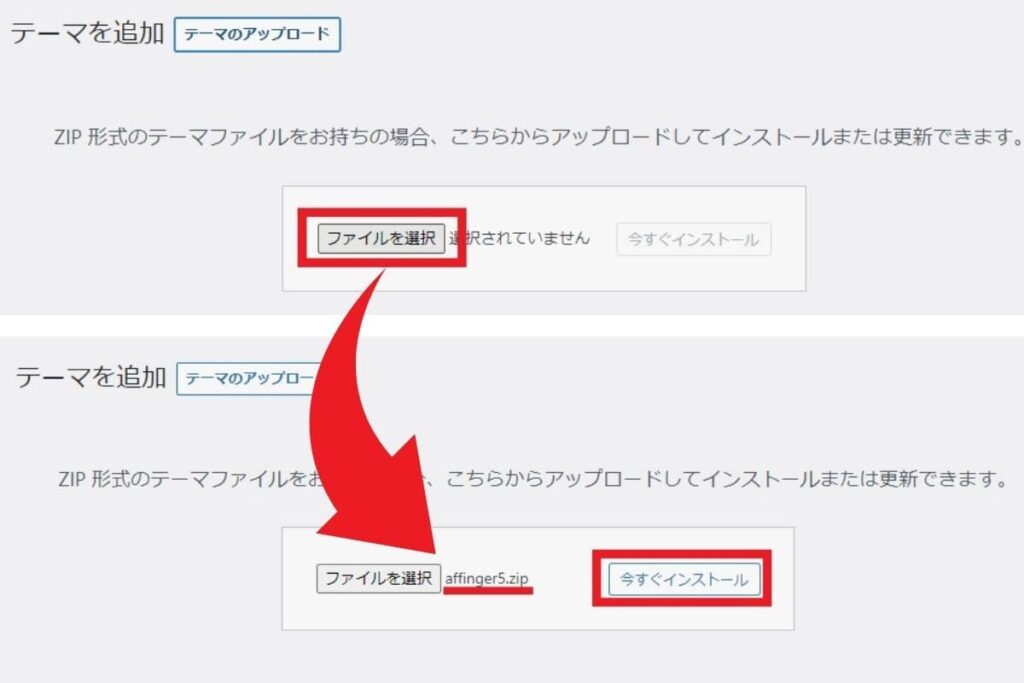
ファイルを選択で『affinger5』と『affinger5-child』をそれぞれアップロードする
テーマを追加する画面に切り替わったら、『ファイルを選択』をクリックして、先程ダウンロードした『affinger5』からアップロードしましょう。
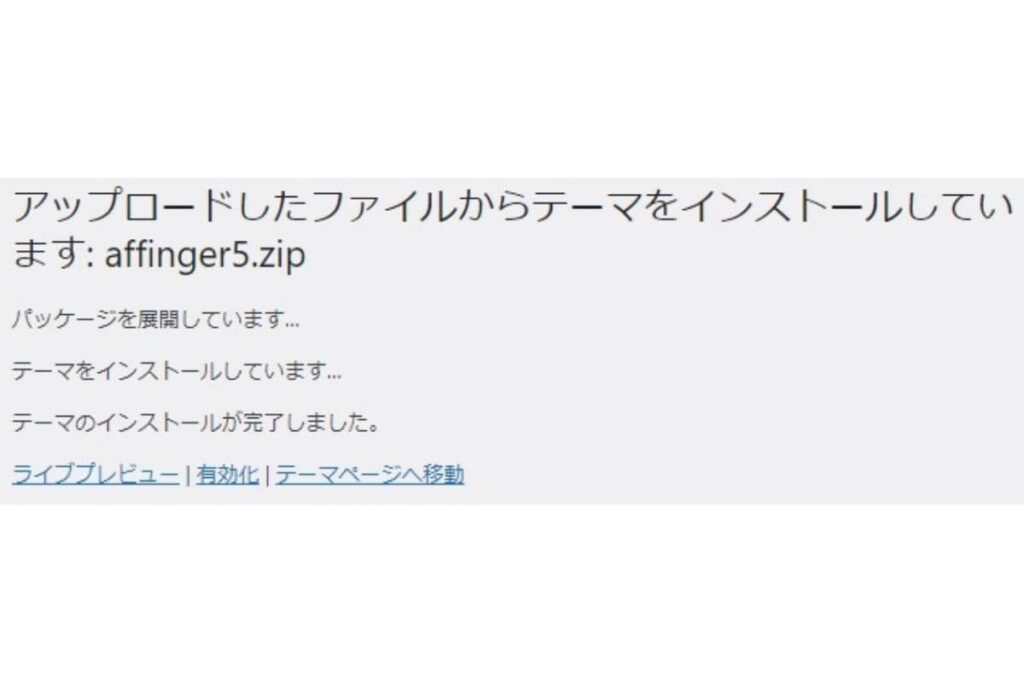
なぜ『affinger5』からかというと、『affinger5』が親テーマで親テーマからアップロードしないと不具合が出る可能性があるからです。


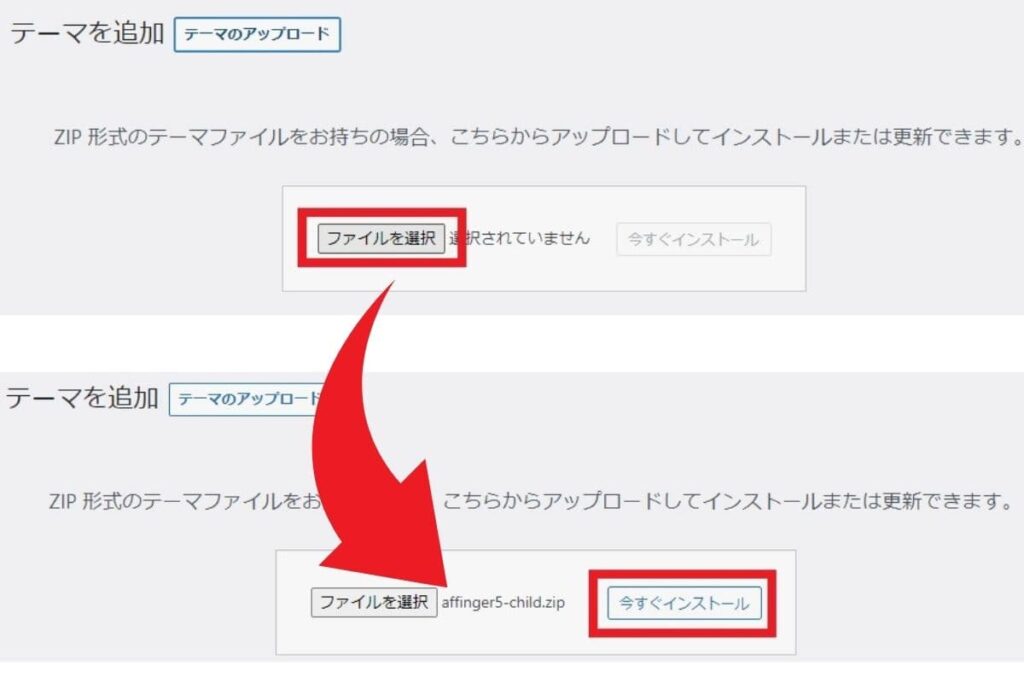
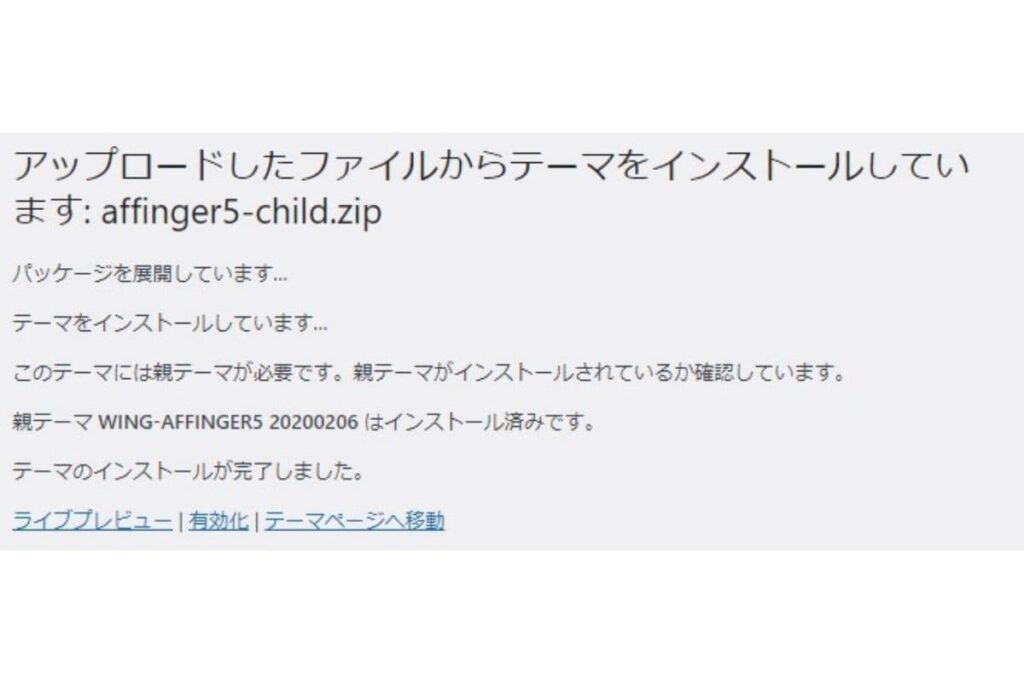
親テーマの『affinger5』のアップロードが完了したら、次は子テーマの『affinger5-child』をアップロードしましょう。先程と同じ手順でアップロード画面から『ファイル選択』をクリックして『affinger5-child』をアップロードして下さい。


『affinger5』と『affinger5-child』のアップロード完了したら子テーマの『affinger5-child』を有効化
『affinger5』と『affinger5-child』のアップロード完了したら最後に『affinger5-child』を有効化して終了です。
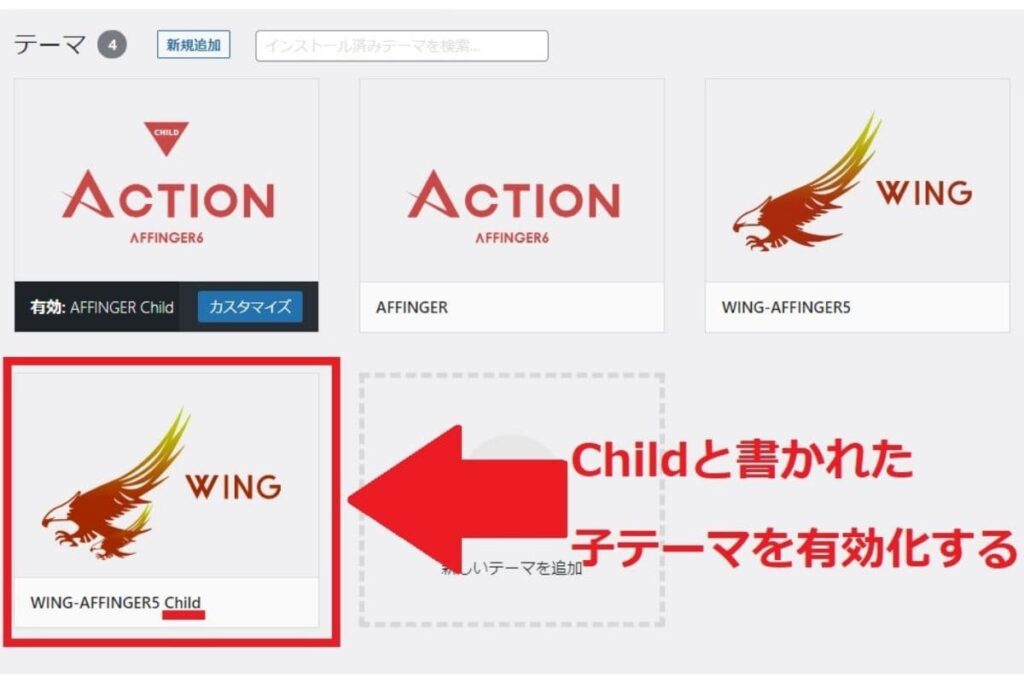
アップロードが終わったら、WordPressダッシュボード『外観』→『テーマ』を開くと下のようにAFFINGER5(アフィンガー5)WINGが2つアップロードされています。
このうち『affinger5-child』と書かれている子テーマを有効化しましょう。

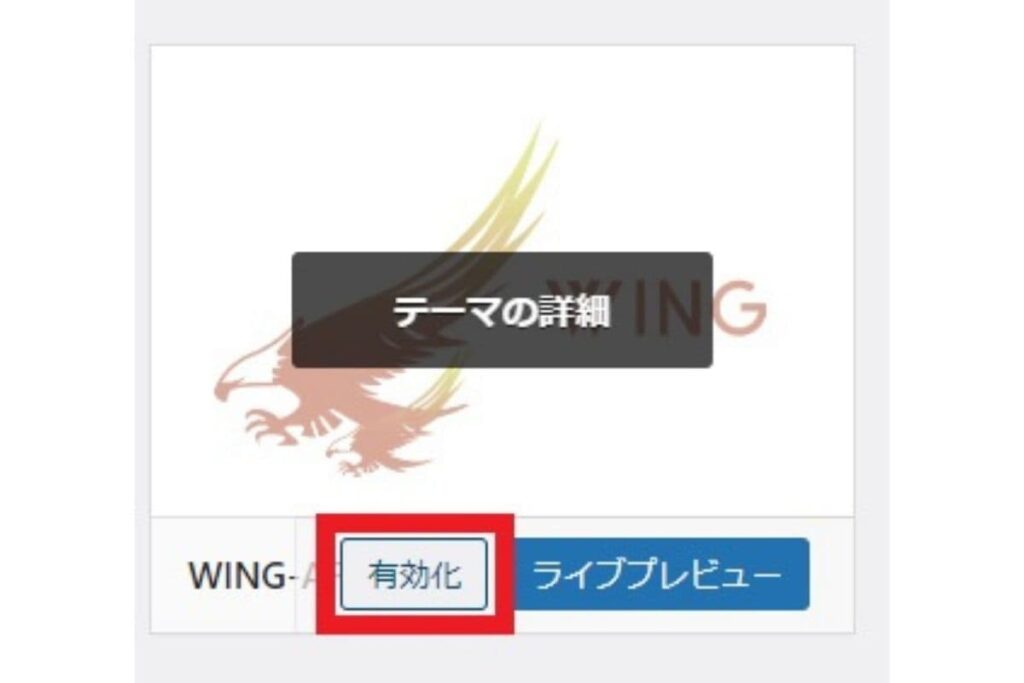
テーマの上にカーソルをあわせると下の画像のように有効化するボタンがあるのでクリックしましょう。

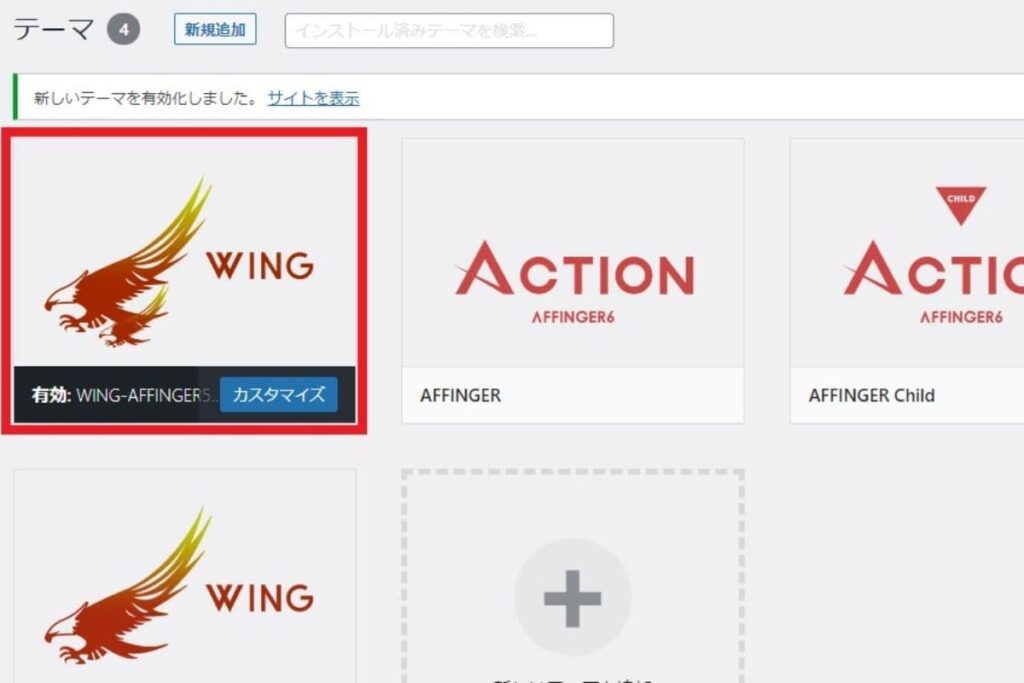
無事に有効化できると下のように『新しいテーマを有効化しました』と表示されます。また『affinger5-child』が有効化されていると黒く表示されます。

これでAFFINGER5(アフィンガー5)の導入は完了です。お疲れさまでした!!
子テーマを有効化する理由は、本体である親テーマはアップデートがたびたびされるため、テーマ自体がアップデートされるとあなたがカスタマイズしたデータが消えてしまうから。
親テーマ自体にカスタマイズデータをセーブしておくのではなく、子テーマの方にカスタマイズデータを保存しておき、アップデートのときにカスタマイズデータが消えないようにするイメージです。
ちなみに親テーマと子テーマについて詳しく知りたい人は『AFFINGER5(アフィンガー5)やAFFINGER6(アフィンガー6)に子テーマがなぜ必要なのか徹底解説』を参考にして下さい。
こちらもCHECK
AFFINGER5(アフィンガー5)のデザインやカスタマイズについては基本的に、『STINGER STORE』や『AFFINGER5公式マニュアル』、『AFFINGER6公式マニュアル』からチェックできます。
ログインパスワードは、AFFINGER5(アフィンガー5)購入時のファイル『必ずお読み下さい』というメモファイル内に書いてあります。

また「WING(AFFINGER5版)購入ユーザー限定ページ」ご利用には別途ご登録が必要です。『ご購入日より30日以内』に以下の設定を完了して下さい。
- ”購入時のメールアドレス”と同様のメールアドレスにて「STINGER STORE」に登録(https://on-store.net/login/?action=register)
- 「infotop購入ページ利用申請フォーム」より申請(https://on-store.net/infotop-form/)
またブログ初心者やアフィンガー初心者で初期設定やカスタマイズ方法がわからないあなたには『アフィンガーの完璧なる初期設定全集』『AFFINGER(アフィンガー)を手足のように使いこなす使い方とカスタマイズ方法』が参考になります。

